【Docker项目实战】使用Docker部署Raneto知识库平台
一、Raneto介绍
1.1 Raneto简介
Raneto是一个免费、开放、简单的 Markdown 支持的 Node.js 知识库。
1.2 知识库介绍
- 知识库
知识库是指存储和组织知识的系统或库,它包括了各种类型的信息和知识,如文本、图像、音频、视频等。知识库可以用于存储和检索知识,帮助人们获取特定领域的知识和解决问题。知识库通常由专业人员创建和维护,他们通过收集和整理各种资源和信息来构建一个完整的知识库。知识库可以包含大量的知识和信息,涵盖多个领域和主题。知识库可以用于多种用途,例如教育、研究、咨询等。它可以为学生提供学习资料和参考文献,为研究人员提供相关领域的最新研究成果,为咨询师提供解决问题的指导。知识库的优势在于它能够集中存储和组织大量的知识和信息,使其易于访问和使用。此外,知识库还可以通过搜索和过滤功能来帮助用户快速找到所需的知识和信息。
- 知识库工具
知识库工具是一种用于收集、组织、存储和检索知识的软件工具。它们提供了一个集中的平台,可以方便地创建、记录和共享知识,以便团队成员或用户可以随时访问和使用。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| dokcer | 192.168.3.166 | centos 7.6 | 2 20.10.17 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.本次实践需要提前在自己服务器上配置好Docker环境,确保Docker环境正常;
3.在Docker环境下部署Raneto知识库平台。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Fri 2023-12-01 22:00:49 CST; 3 days ago
Docs: https://docs.docker.com
Main PID: 11506 (dockerd)
Tasks: 10
Memory: 935.8M
CGroup: /system.slice/docker.service
└─11506 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[root@jeven ~]# docker compose version
Docker Compose version v2.6.0
四、下载Raneto镜像
从docker hub拉取Raneto镜像,版本为latest镜像。如果镜像拉取缓慢,则可以配置国内云厂商的容器镜像加速,提高下载速度。
[root@jeven ~]# docker pull raneto/raneto:latest
latest: Pulling from raneto/raneto
7264a8db6415: Pull complete
d68f2f1a5d31: Pull complete
e7e6b7606c1a: Pull complete
904e9a84b7a0: Pull complete
88e752eeee15: Pull complete
14e927c1dd9e: Pull complete
a3e1caebe52b: Pull complete
Digest: sha256:ed0d2d846ed6239791d67bbe0420c6fa2c7a8d2e2d5d30d17fb726e77c9dd576
Status: Downloaded newer image for raneto/raneto:latest
docker.io/raneto/raneto:latest
五、部署Raneto知识库平台
5.1 创建挂载目录
创建挂载目录/data/raneto/
mkdir -p /data/raneto/{config,content} && cd /data/raneto
设置目录权限
chmod -R 777 /data/raneto
5.2 编辑config.js文件
Raneto的配置文件为config.js,在我们新建 /data/raneto/config目录下,编辑config.js文件。
// Modules
var path = require('path');
// Which Theme to Use?
//
// Local Directory Example (for development or custom themes)
// var theme_dir = path.join(__dirname, 'themes');
// var theme_name = 'my-theme-directory';
//
// Themes from NPM
// use "dist" as the theme name for modules (for now)
var theme_dir = path.join(
__dirname,
'..',
'node_modules',
'@raneto/theme-default'
);
var theme_name = 'dist';
var config = {
// Your site title (format: page_title - site_title)
site_title: 'Raneto Docs',
// The base URL of your site (can use %base_url% in Markdown files)
// This should be the full path to your Raneto installation:
// example 1: https://raneto.mydomain.com
// example 2: https://www.mydomain.com/raneto
// Do not include a trailing "/"
// Leave this as an empty string to use the default
base_url: '',
nowrap: true,
// Path Prefix
// If you are running Raneto on a subpath of your domain, add it here
// Leave it blank if you are not sure
//
// Example: if you are running Raneto at http://www.mydomain.com/raneto
// then you would enter '/raneto' below
path_prefix: '',
// Used for the "Get in touch" page footer link
support_email: '',
// Footer Text / Copyright
copyright: `Copyright © ${new Date().getFullYear()} - <a href="https://raneto.com">Powered by Raneto</a>`,
// Excerpt length (used in search)
excerpt_length: 400,
// The meta value by which to sort pages (value should be an integer)
// If this option is blank pages will be sorted alphabetically
page_sort_meta: 'sort',
// Should categories be sorted numerically (true) or alphabetically (false)
// If true category folders need to contain a "sort" file with an integer value
category_sort: true,
// Controls behavior of home page if meta ShowOnHome is not present. If set to true
// all categories or files that do not specify ShowOnHome meta property will be shown
show_on_home_default: true,
// Theme (see top of file)
theme_dir,
theme_name,
// Specify the path of your content folder where all your '.md' files are located
// Fix: Cannot be an absolute path
content_dir: path.join(__dirname, '..', 'content', 'pages'),
// Where is the public directory or document root?
public_dir: path.join(theme_dir, theme_name, 'public'),
// The base URL of your images folder,
// Relative to config.public_dir
// (can use %image_url% in Markdown files)
image_url: '/images',
// Add your analytics tracking code (including script tags)
analytics: '',
// Set to true to enable the web editor
allow_editing: true,
// Set to true to enable HTTP Basic Authentication
authentication: true,
// If editing is enabled, set this to true to only authenticate for editing, not for viewing
authentication_for_edit: true,
// If authentication is enabled, set this to true to enable authentication for reading too
authentication_for_read: false,
// Google OAuth
googleoauth: false,
google_group_restriction: {
enabled: false,
api_key: 'GOOGLE_API_KEY',
group_name: 'GOOGLE_GROUP_NAME',
},
oauth2: {
client_id: 'GOOGLE_CLIENT_ID',
client_secret: 'GOOGLE_CLIENT_SECRET',
callback: 'http://localhost:3000/auth/google/callback',
hostedDomain: 'google.com',
},
secret: 'someCoolSecretRightHere',
// ##### WARNING #####
// You MUST change the username and password for security
// Do NOT use "admin" as a username as it's easily guessed.
// You are encouraged to use tools to generate a password
// Preferably, use a local password manager
// If you absolutely must use an online tool, here are some suggestions
// https://bitwarden.com/password-generator/
// https://www.grc.com/passwords.htm
credentials: [
{
username: 'admin',
password: 'password',
},
{
username: 'admin2',
password: 'password',
},
],
locale: 'zh',
// Support search with extra languages
searchExtraLanguages: ['zh'],
// Sets the format for datetime's
datetime_format: 'Do MMM YYYY',
// Set to true to render suitable layout for RTL languages
rtl_layout: false,
// Edit Home Page title, description, etc.
home_meta: {
// title : 'Custom Home Title',
// description : 'Custom Home Description'
},
// variables: [
// {
// name: 'test_variable',
// content: 'test variable'
// },
// {
// name: 'test_variable_2',
// content: 'test variable 2'
// }
// ]
// Set to true to enable generation of table of contents
table_of_contents: false,
// Configure generation of table of contents (see markdown-toc's docs for details on available options)
table_of_contents_options: {
// append: 'Table of contents appendix',
// maxdepth: 6,
// firsth1: true,
},
menu_on_pages: true,
menu_on_page_collapsible: true,
};
// Exports
module.exports = config;
在config.js文件中,可以自行修改三个地方:
- 站点名称
site_title: 'Raneto Docs',
- 用户名和密码
credentials: [
{
username: 'admin',
password: 'password',
},
{
username: 'admin2',
password: 'password',
},
],
- 支持中文语言
locale: 'zh',
// Support search with extra languages
searchExtraLanguages: ['zh'],
5.3 编辑docker-compose.yaml文件
新建raneto容器的docker-compose.yaml部署文件,内容如下:
version: "3.6"
services:
raneto:
image: raneto/raneto:latest
container_name: raneto
restart: always
ports:
- 7860:3000
volumes:
- /data/raneto/config:/opt/raneto/config
- /data/raneto/content:/opt/raneto/content
5.4 创建raneto容器
使用docker-compose.yaml文件创建raneto容器
[root@jeven raneto]# docker compose up -d
[+] Running 2/2
⠿ Network raneto_default Created 0.1s
⠿ Container raneto Started 0.5s
5.5 检查raneto容器状态
检查raneto容器状态,确保raneto容器正常启动。
[root@jeven raneto]# docker compose ps
NAME COMMAND SERVICE STATUS PORTS
raneto "docker-entrypoint.s…" raneto running 0.0.0.0:7860->3000/tcp, :::7860->3000/tcp
5.6 检查raneto容器日志
检查raneto容器日志,确保raneto服务正常运行。
[root@jeven raneto]# docker compose logs
raneto |
raneto | > raneto@0.17.6 start
raneto | > DEBUG=raneto node server.js
raneto |
raneto | 2023-12-05T09:06:05.706Z raneto Express HTTP server listening on port 3000

六、Raneto的基本使用
6.1 访问Raneto首页

6.2 登录Raneto
使用默认的密码admin/password,登录Raneto。


6.3 上传文档
将md格式文件上传到宿主机的/data/raneto/content/pages目录下,刷新页面即可。
[root@jeven pages]# pwd
/data/raneto/content/pages
[root@jeven pages]# ls
Linux系统之ls命令的基本使用.md


6.4 新建页面目录
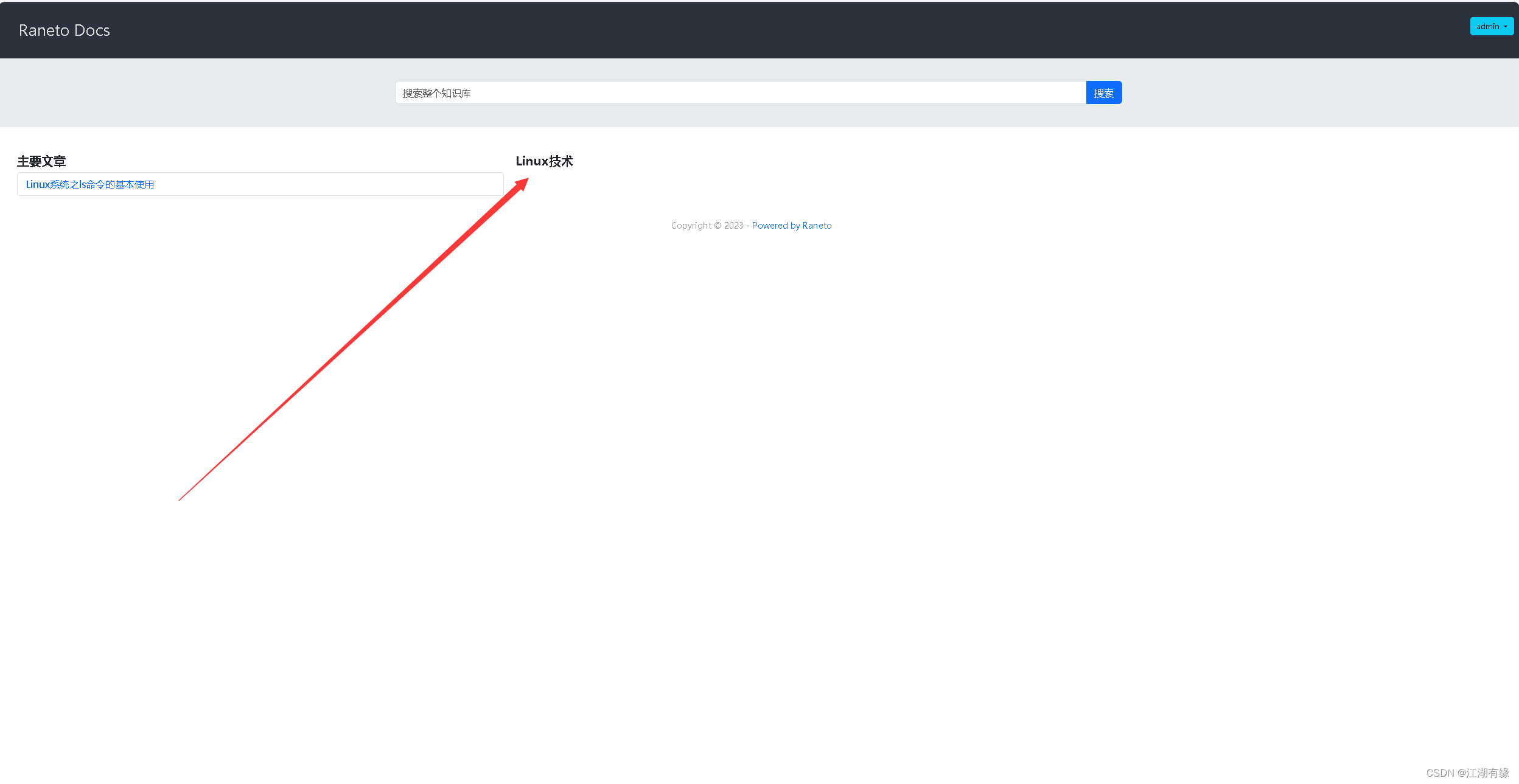
在宿主机的/data/raneto/content/pages目录下,新建Linux技术目录。
[root@jeven pages]# mkdir Linux技术
[root@jeven pages]# ls
Linux技术 Linux系统之ls命令的基本使用.md
重新刷新页面后,可以看到Linux技术目录。

七、总结
Raneto是一款简单高效的开源知识库工具,帮助我们整理知识文档和构建知识体系。它具有简洁直观的界面,可以轻松对文档进行分组管理。而且,它还提供了友好的Markdown支持,让我们能够以更加方便的编写和浏览技术文档。如果你正在寻找一个简单易用的知识库工具,那么Raneto是值得一试的选择。
- 点赞
- 收藏
- 关注作者


评论(0)