Pyecharts炫酷热力图:参数详解与实战大揭秘
Pyecharts绘制多种炫酷热力图参数说明+代码实战
引言
热力图在数据可视化中是一种强大的工具,可以直观地展示数据的分布情况和变化趋势。Pyecharts是一个基于Echarts的Python可视化库,提供了丰富的图表类型,包括热力图。在本文中,我们将深入探讨Pyecharts绘制多种炫酷热力图的参数说明和实际代码实战。
准备工作
首先,确保你已经安装了Pyecharts库。如果没有安装,可以使用以下命令进行安装:
pip install pyecharts
接下来,我们将使用一些示例数据来演示多种炫酷热力图的绘制。
# 导入必要的库
from pyecharts import options as opts
from pyecharts.charts import HeatMap
import random
# 生成示例数据
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)]
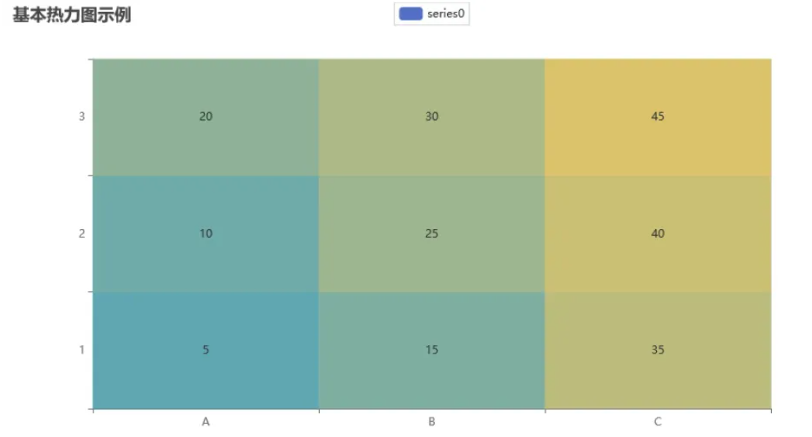
基础热力图
首先,让我们创建一个基础的热力图。基础热力图只需提供数据和坐标轴信息即可。
# 创建基础热力图
heatmap_basic = (
HeatMap()
.add_xaxis(list(range(24)))
.add_yaxis(
series_name="",
yaxis_data=list(range(7)),
value= data,
label_opts=opts.LabelOpts(is_show=True, position="inside"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="基础热力图示例"),
visualmap_opts=opts.VisualMapOpts(),
)
)
# 渲染图表
heatmap_basic.render("heatmap_basic.html")
在这个基础热力图中,我们使用了add_xaxis和add_yaxis方法分别指定x轴和y轴的数据,value参数传入了我们准备好的示例数据。label_opts用于显示数据标签,set_global_opts用于设置全局选项,包括标题和视觉映射。
自定义热力图
接下来,让我们创建一个自定义热力图,调整颜色映射、热力点大小和其他样式。
# 创建自定义热力图
heatmap_custom = (
HeatMap()
.add_xaxis(list(range(24)))
.add_yaxis(
series_name="",
yaxis_data=list(range(7)),
value= data,
label_opts=opts.LabelOpts(is_show=True, position="inside"),
itemstyle_opts=opts.ItemStyleOpts(
color="green", opacity=0.7, border_color="white", border_width=1
),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="自定义热力图示例"),
visualmap_opts=opts.VisualMapOpts(
min_=0, max_=100, range_color=["#F5DEB3", "#FF6347", "#800000"]
),
)
)
# 渲染图表
heatmap_custom.render("heatmap_custom.html")
在这个示例中,我们通过itemstyle_opts参数调整了热力点的颜色、透明度、边框颜色和边框宽度。visualmap_opts用于调整视觉映射的范围和颜色。

炫酷动态热力图
最后,我们来创建一个炫酷的动态热力图,展示数据随时间的变化。
# 创建动态热力图
heatmap_dynamic = (
HeatMap()
.add_xaxis(list(range(24)))
.add_yaxis(
series_name="",
yaxis_data=list(range(7)),
value= data,
label_opts=opts.LabelOpts(is_show=True, position="inside"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="动态热力图示例"),
visualmap_opts=opts.VisualMapOpts(),
timeline_opts=opts.TimelineOpts(
is_auto_play=True,
play_interval=500,
pos_bottom="5%",
pos_left="center",
),
)
)
# 添加时间轴数据
for i in range(7):
heatmap_dynamic.add(
series_name="",
data_pair=list(zip(list(range(24)), [i] * 24, [random.randint(0, 100) for _ in range(24)])),
)
# 渲染图表
heatmap_dynamic.render("heatmap_dynamic.html")
在动态热力图中,我们通过timeline_opts参数启用时间轴,然后通过add方法逐步添加每个时间点的数据。is_auto_play用于设置是否自动播放,play_interval设置播放间隔。
炫酷热力图的更多定制化
除了基础、自定义和动态热力图外,Pyecharts还提供了更多高级的定制化选项,使你能够创建炫酷且个性化的热力图。
空间热力图
有时候,我们需要在空间中展示数据的分布情况。以下是一个简单的三维热力图的例子:
from pyecharts.charts import Scatter3D
# 生成示例数据
data_3d = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)]
# 创建三维热力图
scatter3d = (
Scatter3D()
.add("", data_3d)
.set_global_opts(
title_opts=opts.TitleOpts(title="三维热力图示例"),
visualmap_opts=opts.VisualMapOpts(
min_=0, max_=100, range_color=["#F5DEB3", "#FF6347", "#800000"]
),
)
)
# 渲染图表
scatter3d.render("3d_heatmap.html")
这个例子中,我们使用了Scatter3D图表来创建三维散点图,通过visualmap_opts设置了颜色映射。

地图热力图
如果你有地理空间数据,你可以使用地图热力图来展示数据在地图上的分布情况。以下是一个简单的地图热力图的例子:
from pyecharts.charts import Geo
# 生成示例数据
data_geo = [(f"City{i}", random.randint(0, 100)) for i in range(1, 6)]
# 创建地图热力图
geo = (
Geo()
.add_schema(maptype="china")
.add(
"热力图",
data_geo,
type_=ChartType.HEATMAP,
label_opts=opts.LabelOpts(is_show=True),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="地图热力图示例"),
visualmap_opts=opts.VisualMapOpts(
min_=0, max_=100, range_color=["#F5DEB3", "#FF6347", "#800000"]
),
)
)
# 渲染图表
geo.render("map_heatmap.html")
在这个例子中,我们使用了Geo图表,通过add_schema添加了地图信息,然后通过add方法添加了热力图数据。
热力图的交互功能
Pyecharts提供了丰富的交互功能,使用户可以更灵活地探索热力图数据。以下是一个带有工具栏和数据缩放的热力图的例子:
# 创建交互热力图
heatmap_interactive = (
HeatMap()
.add_xaxis(list(range(24)))
.add_yaxis(
series_name="",
yaxis_data=list(range(7)),
value= data,
label_opts=opts.LabelOpts(is_show=True, position="inside"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="交互热力图示例"),
visualmap_opts=opts.VisualMapOpts(),
toolbox_opts=opts.ToolboxOpts(is_show=True, feature={"save_as_image": {}}),
datazoom_opts=opts.DataZoomOpts(orient="horizontal"),
)
)
# 渲染图表
heatmap_interactive.render("heatmap_interactive.html")
在这个例子中,我们通过toolbox_opts添加了工具栏,datazoom_opts添加了数据缩放功能。

进阶应用:热力图与其他图表的联动
Pyecharts提供了强大的图表联动功能,让你能够在一个页面上同时展示多个图表,并实现它们之间的联动。以下是一个热力图与折线图联动的例子:
from pyecharts.charts import Line
# 生成示例折线图数据
data_line = [random.randint(0, 100) for _ in range(24)]
# 创建联动图表
heatmap_linked = (
HeatMap()
.add_xaxis(list(range(24)))
.add_yaxis(
series_name="",
yaxis_data=list(range(7)),
value=data,
label_opts=opts.LabelOpts(is_show=True, position="inside"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="热力图与折线图联动示例"),
visualmap_opts=opts.VisualMapOpts(),
toolbox_opts=opts.ToolboxOpts(
is_show=True, feature={"save_as_image": {}, "data_zoom": {}}
),
datazoom_opts=opts.DataZoomOpts(orient="horizontal"),
)
)
# 创建折线图
line_linked = (
Line()
.add_xaxis(list(range(24)))
.add_yaxis("折线图", data_line, label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="折线图示例"),
toolbox_opts=opts.ToolboxOpts(
is_show=True, feature={"save_as_image": {}, "data_zoom": {}}
),
datazoom_opts=opts.DataZoomOpts(orient="horizontal"),
)
)
# 使用Grid实现图表联动
grid = (
Grid()
.add(heatmap_linked, grid_opts=opts.GridOpts(pos_left="10%", pos_right="10%"))
.add(line_linked, grid_opts=opts.GridOpts(pos_left="10%", pos_right="10%"))
)
# 渲染图表
grid.render("heatmap_line_linked.html")
在这个例子中,我们使用了Grid图表容器来将热力图和折线图放在同一个页面上,并通过grid_opts设置它们的位置。两个图表之间通过datazoom_opts实现了联动效果,可以通过工具栏的数据缩放功能来调整展示的时间范围。
通过掌握这些进阶应用,你可以更灵活地结合不同类型的图表,实现更复杂的数据展示和分析。
结语
本文深入探讨了Pyecharts绘制多种炫酷热力图的参数说明和代码实战。从基础的热力图到空间热力图、地图热力图,再到图表的联动,希望这些例子能够帮助你更好地应用Pyecharts进行数据可视化工作。随着你在使用Pyecharts的过程中的不断尝试和实践,你将能够更深入地理解和掌握这个强大的可视化库。
- 点赞
- 收藏
- 关注作者


评论(0)