Pyecharts魔法笔:探索多彩K线图的绘制与定制
标题:Pyecharts绘制多种炫酷K线图参数说明+代码实战
在数据可视化领域,K线图是股票市场中常用的一种图表类型,用于展示一段时间内的开盘价、收盘价、最高价和最低价。Pyecharts是一个强大的Python可视化库,支持绘制各种图表,包括K线图。本文将介绍Pyecharts中绘制多种炫酷K线图的参数说明,并通过代码实战演示如何创建这些图表。
1. 安装Pyecharts
首先,确保你已经安装了Pyecharts库。可以使用以下命令进行安装:
pip install pyecharts
2. 参数说明
2.1 K线图基本参数
在Pyecharts中,绘制K线图的基本参数包括:
- data:K线图的数据,通常是一个包含开盘价、收盘价、最高价和最低价的列表。
- xaxis_rotate:x轴标签旋转角度。
- yaxis_min:y轴最小值。
- yaxis_max:y轴最大值。
2.2 自定义风格
Pyecharts允许用户通过一系列参数自定义K线图的风格,例如:
- itemstyle_color:K线图的颜色。
- is_datazoom_show:是否显示数据缩放工具栏。
- is_legend_show:是否显示图例。
2.3 K线图类型
Pyecharts支持多种K线图类型,包括普通K线图、蜡烛图、分时图等。通过设置不同的参数,可以切换不同类型的K线图。
3. 代码实战
下面是一个简单的例子,演示如何使用Pyecharts绘制一个基本的K线图:
from pyecharts.charts import Kline
from pyecharts import options as opts
# 模拟股票数据
data = [
[2320.26, 2302.6, 2287.3, 2362.94],
[2300, 2291.3, 2288.26, 2308.38],
[2295.35, 2346.5, 2295.35, 2346.92],
[2347.22, 2358.98, 2337.35, 2363.8],
# ... 更多数据 ...
]
# 创建K线图
kline = Kline()
kline.add_xaxis(["2022-01-01", "2022-01-02", "2022-01-03", "2022-01-04"]) # 设置x轴标签
kline.add_yaxis("K线图", data, itemstyle_opts=opts.ItemStyleOpts(color="#ec0000"))
# 设置图表样式
kline.set_global_opts(
xaxis_opts=opts.AxisOpts(is_scale=True),
yaxis_opts=opts.AxisOpts(is_scale=True, splitarea_opts=opts.SplitAreaOpts(is_show=True, areastyle_opts={"color": "#17233d"})),
datazoom_opts=[opts.DataZoomOpts(pos_bottom="5%")],
)
# 渲染图表
kline.render("basic_kline_chart.html")
在这个例子中,我们使用了Kline类创建了一个K线图实例,通过add_xaxis和add_yaxis设置了x轴和y轴的数据。通过set_global_opts方法设置了一些全局的图表样式,最后通过render方法将图表渲染为HTML文件。

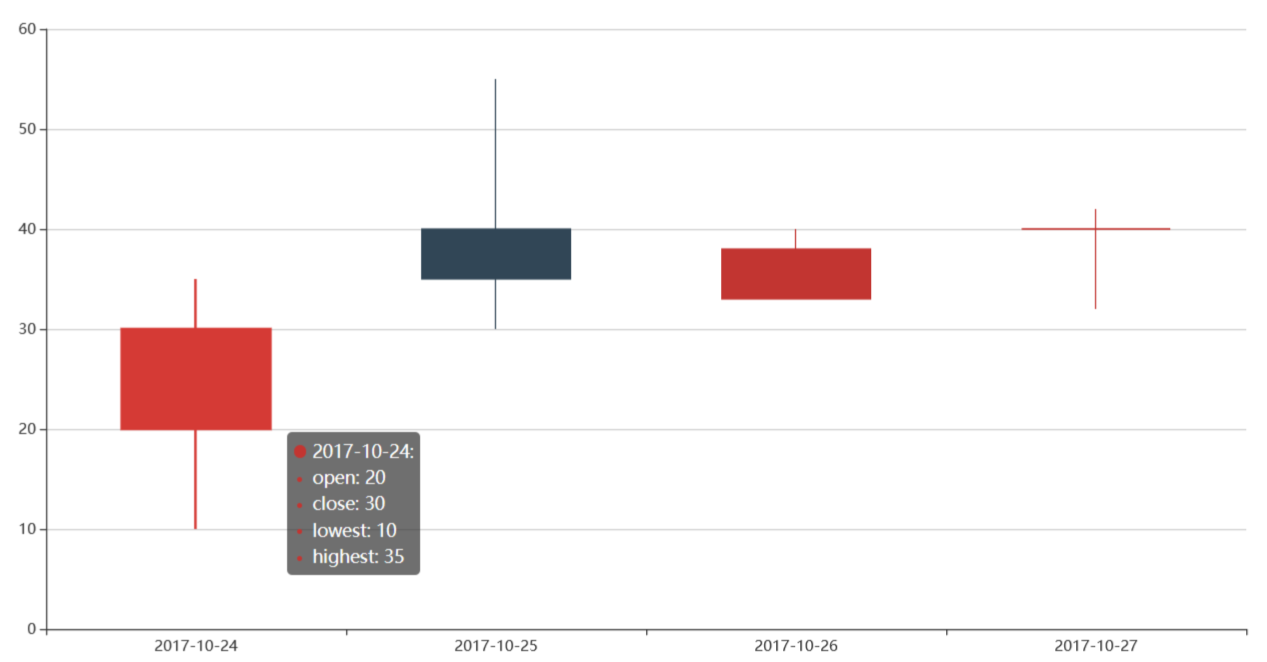
4. 绘制蜡烛图
接下来,让我们演示如何使用Pyecharts绘制蜡烛图,蜡烛图是K线图的一种形式,更加直观地展示了开盘价、收盘价、最高价和最低价。
from pyecharts.charts import Kline
from pyecharts import options as opts
# 模拟股票数据
data = [
[2320.26, 2302.6, 2287.3, 2362.94],
[2300, 2291.3, 2288.26, 2308.38],
[2295.35, 2346.5, 2295.35, 2346.92],
[2347.22, 2358.98, 2337.35, 2363.8],
# ... 更多数据 ...
]
# 创建蜡烛图
candlestick = Kline()
candlestick.add_xaxis(["2022-01-01", "2022-01-02", "2022-01-03", "2022-01-04"]) # 设置x轴标签
candlestick.add_yaxis("蜡烛图", data, itemstyle_opts=opts.ItemStyleOpts(color="#ec0000", color0="#00da3c"))
# 设置图表样式
candlestick.set_global_opts(
xaxis_opts=opts.AxisOpts(is_scale=True),
yaxis_opts=opts.AxisOpts(is_scale=True, splitarea_opts=opts.SplitAreaOpts(is_show=True, areastyle_opts={"color": "#17233d"})),
datazoom_opts=[opts.DataZoomOpts(pos_bottom="5%")],
)
# 渲染图表
candlestick.render("candlestick_chart.html")
在这个例子中,我们使用了Kline类创建了一个蜡烛图实例,通过itemstyle_opts设置了蜡烛图的颜色。其余的设置与基本K线图相似,可以根据需求进行调整。
5. 高级参数定制
除了基本参数外,Pyecharts还提供了一系列高级参数,用于进一步定制图表。例如,你可以设置坐标轴刻度、数据缩放、图例位置等。
# ... 之前的代码 ...
# 设置坐标轴刻度和图例位置
candlestick.set_global_opts(
xaxis_opts=opts.AxisOpts(is_scale=True, axislabel_opts=opts.LabelOpts(rotate=45)),
yaxis_opts=opts.AxisOpts(
is_scale=True,
splitarea_opts=opts.SplitAreaOpts(is_show=True, areastyle_opts={"color": "#17233d"}),
axislabel_opts=opts.LabelOpts(formatter="{value} USD"),
),
legend_opts=opts.LegendOpts(pos_right="10%"),
datazoom_opts=[opts.DataZoomOpts(pos_bottom="5%")],
)
# 渲染图表
candlestick.render("advanced_candlestick_chart.html")
在这个例子中,我们通过axislabel_opts设置了x轴标签的旋转角度,通过legend_opts设置了图例的位置。这些高级参数可以帮助你更好地控制图表的外观。
通过不断调整参数,你可以绘制出更多炫酷的K线图,满足不同场景的可视化需求。希望本文能够帮助你更好地理解Pyecharts中绘制多种炫酷K线图的参数及代码实战。

6. 数据动态更新
在实际应用中,股票市场的数据是不断更新的,因此动态更新图表是非常实用的功能。下面是一个简单的例子,演示如何使用Pyecharts实现动态更新的K线图。
from pyecharts.charts import Kline
from pyecharts import options as opts
from pyecharts.commons.utils import JsCode
# 模拟实时更新的股票数据
data = [
[2320.26, 2302.6, 2287.3, 2362.94],
[2300, 2291.3, 2288.26, 2308.38],
[2295.35, 2346.5, 2295.35, 2346.92],
[2347.22, 2358.98, 2337.35, 2363.8],
# ... 更多数据 ...
]
# 创建K线图
kline_dynamic = Kline()
kline_dynamic.add_xaxis(["2022-01-01", "2022-01-02", "2022-01-03", "2022-01-04"]) # 设置x轴标签
kline_dynamic.add_yaxis("实时K线图", data, itemstyle_opts=opts.ItemStyleOpts(color="#ec0000"))
# 设置图表样式
kline_dynamic.set_global_opts(
xaxis_opts=opts.AxisOpts(is_scale=True),
yaxis_opts=opts.AxisOpts(is_scale=True, splitarea_opts=opts.SplitAreaOpts(is_show=True, areastyle_opts={"color": "#17233d"})),
datazoom_opts=[opts.DataZoomOpts(pos_bottom="5%")],
title_opts=opts.TitleOpts(title="动态更新K线图", pos_left="center"),
)
# 使用自定义的JavaScript代码更新数据
kline_dynamic_js = """
function getData() {
// 模拟获取实时数据的过程
// 这里你可以替换为从你的数据源获取最新的K线数据
return [
[2320.26, 2302.6, 2287.3, 2362.94],
[2300, 2291.3, 2288.26, 2308.38],
[2295.35, 2346.5, 2295.35, 2346.92],
[2347.22, 2358.98, 2337.35, 2363.8],
// ... 更多数据 ...
];
}
setInterval(function () {
// 每隔一段时间调用一次getData获取最新数据
var newData = getData();
myChart.setOption({
series: [{
data: newData
}]
});
}, 2000); // 每隔2秒更新一次数据
"""
# 使用JsCode将JavaScript代码注入到图表中
kline_dynamic.add_js_funcs(kline_dynamic_js)
# 渲染图表
kline_dynamic.render("dynamic_kline_chart.html")
在这个例子中,我们使用了setInterval函数以一定的时间间隔调用JavaScript代码,模拟获取实时数据的过程,并通过myChart.setOption更新图表的数据。这样,我们就实现了一个动态更新的K线图。
7. K线图的扩展功能
Pyecharts提供了丰富的扩展功能,可以进一步增强K线图的交互性和可视化效果。以下是一些常用的扩展功能的示例:
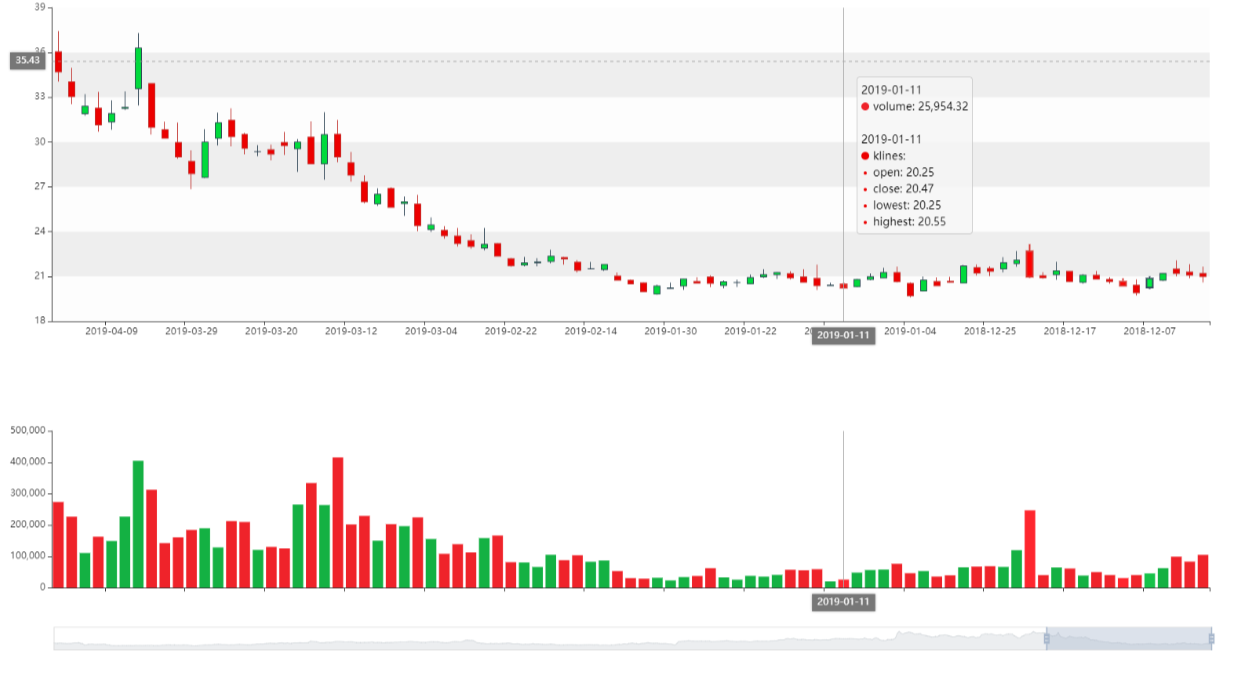
7.1 添加交互工具
你可以通过添加交互工具来提升用户体验,例如数据缩放、平移和导出等功能。
from pyecharts.charts import Kline
from pyecharts import options as opts
from pyecharts.commons.utils import JsCode
# 模拟股票数据
data = [
[2320.26, 2302.6, 2287.3, 2362.94],
[2300, 2291.3, 2288.26, 2308.38],
[2295.35, 2346.5, 2295.35, 2346.92],
[2347.22, 2358.98, 2337.35, 2363.8],
# ... 更多数据 ...
]
# 创建K线图
kline_interactive = Kline()
kline_interactive.add_xaxis(["2022-01-01", "2022-01-02", "2022-01-03", "2022-01-04"]) # 设置x轴标签
kline_interactive.add_yaxis("交互式K线图", data, itemstyle_opts=opts.ItemStyleOpts(color="#ec0000"))
# 设置图表样式
kline_interactive.set_global_opts(
xaxis_opts=opts.AxisOpts(is_scale=True),
yaxis_opts=opts.AxisOpts(is_scale=True, splitarea_opts=opts.SplitAreaOpts(is_show=True, areastyle_opts={"color": "#17233d"})),
datazoom_opts=[opts.DataZoomOpts(pos_bottom="5%")],
title_opts=opts.TitleOpts(title="交互式K线图", pos_left="center"),
toolbox_opts=opts.ToolboxOpts(orient="vertical", pos_top="center", feature={"dataZoom": {"yAxisIndex": "none", "title": {"zoom": "数据缩放", "back": "数据还原"}}}),
)
# 渲染图表
kline_interactive.render("interactive_kline_chart.html")
在这个例子中,我们通过toolbox_opts设置了交互工具,包括数据缩放和还原。用户可以通过这些工具自由探索K线图,查看感兴趣的区域。

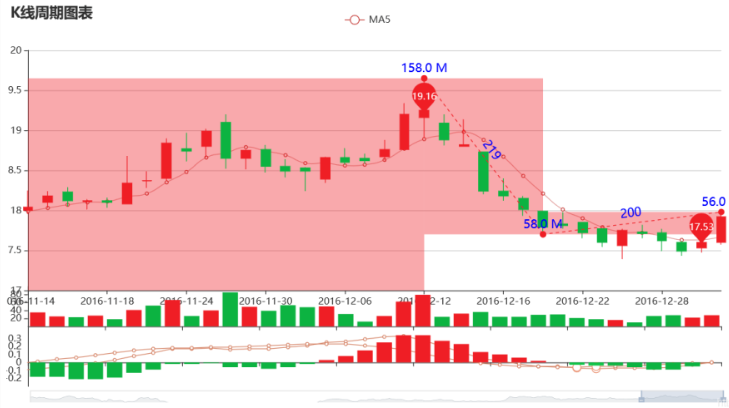
7.2 添加技术指标
你还可以在K线图上添加一些常用的技术指标,以更全面地展示股票的走势。
from pyecharts.charts import Kline, Line
from pyecharts import options as opts
# 模拟股票数据
data = [
[2320.26, 2302.6, 2287.3, 2362.94],
[2300, 2291.3, 2288.26, 2308.38],
[2295.35, 2346.5, 2295.35, 2346.92],
[2347.22, 2358.98, 2337.35, 2363.8],
# ... 更多数据 ...
]
# 创建K线图
kline_with_indicator = Kline()
kline_with_indicator.add_xaxis(["2022-01-01", "2022-01-02", "2022-01-03", "2022-01-04"]) # 设置x轴标签
kline_with_indicator.add_yaxis("K线图", data, itemstyle_opts=opts.ItemStyleOpts(color="#ec0000"))
# 添加均线
line = Line().add_xaxis(["2022-01-01", "2022-01-02", "2022-01-03", "2022-01-04"]).add_yaxis("MA5", [2320.26, 2302.6, 2287.3, 2362.94], is_smooth=True)
# 设置图表样式
kline_with_indicator.set_global_opts(
xaxis_opts=opts.AxisOpts(is_scale=True),
yaxis_opts=opts.AxisOpts(is_scale=True, splitarea_opts=opts.SplitAreaOpts(is_show=True, areastyle_opts={"color": "#17233d"})),
datazoom_opts=[opts.DataZoomOpts(pos_bottom="5%")],
title_opts=opts.TitleOpts(title="K线图与均线", pos_left="center"),
)
# 渲染图表
kline_with_indicator.render("kline_with_indicator_chart.html")
在这个例子中,我们使用了Line类添加了一条均线,通过is_smooth=True设置了平滑曲线。这样,你可以在同一张图上同时显示K线图和均线,更全面地了解股票的走势。

总结
通过本篇技术博客,我们深入介绍了使用Pyecharts绘制多种炫酷K线图的方法,包括基本的K线图、蜡烛图,以及一些高级功能和扩展。以下是一些重要的要点总结:
-
安装Pyecharts: 在开始之前,确保已经安装了Pyecharts库,可以通过
pip install pyecharts进行安装。 -
基本参数: 使用
Kline类时,常用的基本参数包括data、xaxis_rotate、yaxis_min、yaxis_max等,用于配置K线图的基本展示。 -
自定义风格: Pyecharts允许用户通过一系列参数自定义K线图的风格,如
itemstyle_color、is_datazoom_show、is_legend_show等。 -
K线图类型: 可以绘制多种类型的K线图,例如普通K线图、蜡烛图,通过调整参数可以切换不同的图表类型。
-
动态更新: 通过JavaScript代码和
JsCode工具,可以实现K线图的动态更新,模拟实时数据的变化。 -
交互功能: 添加交互工具,如数据缩放、平移等,提升用户体验,使得用户可以更灵活地探索K线图。
-
技术指标: 在K线图上添加技术指标,如均线,可以更全面地展示股票的走势。
-
扩展功能: Pyecharts提供了丰富的扩展功能,用户可以根据需求添加各种功能,如添加坐标轴标签旋转、设置图例位置等。
通过这些内容,读者可以全面了解如何使用Pyecharts创建炫酷的K线图,并在实际应用中根据需要进行定制。希望这篇博客能够对读者在股票数据可视化方面的工作和学习有所帮助。
- 点赞
- 收藏
- 关注作者


评论(0)