【Element-ui】InputNumber 计数器与Select 选择器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
@TOC
前言
在Web开发中,用户输入和选择是常见的交互行为。为了提供更好的用户体验,前端框架和组件库经常提供丰富的表单元素。本文将重点介绍Element-ui中的两个常用表单组件——InputNumber 计数器和 Select 选择器。这两个组件为用户输入和选择提供了强大而灵活的解决方案,使得开发者能够轻松构建交互性强的界面。
一、InputNumber 计数器
仅允许输入标准的数字值,可定义范围
1.1 基础用法:
要使用它,只需要在el-input-number元素中使用v-model绑定变量即可,变量的初始值即为默认值。
<template>
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>

1.2 禁用状态
disabled属性接受一个Boolean,设置为true即可禁用整个组件,如果你只需要控制数值在某一范围内,可以设置min属性和max属性,不设置min和max时,最小值为 0。
<template>
<el-input-number v-model="num" :disabled="true"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
}
}
};
</script>
1.3 步数
允许定义递增递减的步数控制
设置step属性可以控制步长,接受一个Number。
<template>
<el-input-number v-model="num" :step="2"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 5
}
}
};
</script>
1.4 严格步数
step-strictly属性接受一个Boolean。如果这个属性被设置为true,则只能输入步数的倍数。
<template>
<el-input-number v-model="num" :step="2" step-strictly></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 2
}
}
};
</script>

1.5 精度
设置 precision 属性可以控制数值精度,接收一个 Number。
<template>
<el-input-number v-model="num" :precision="2" :step="0.1" :max="10"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
}
}
};
</script>

1.6 尺寸
额外提供了 medium、small、mini 三种尺寸的数字输入框
<template>
<el-input-number v-model="num1"></el-input-number>
<el-input-number size="medium" v-model="num2"></el-input-number>
<el-input-number size="small" v-model="num3"></el-input-number>
<el-input-number size="mini" v-model="num4"></el-input-number>
</template>
<script>
export default {
data() {
return {
num1: 1,
num2: 1,
num3: 1,
num4: 1
}
}
};
</script>

1.7 按钮位置
设置 controls-position 属性可以控制按钮位置。
<template>
<el-input-number v-model="num" controls-position="right" @change="handleChange" :min="1" :max="10"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>

1.8 Events
事件名称 说明 回调参数
change 绑定值被改变时触发 currentValue, oldValue
blur 在组件 Input 失去焦点时触发 (event: Event)
focus 在组件 Input 获得焦点时触发 (event: Event)
1.9 Methods
方法名 说明 参数
focus 使 input 获取焦点 -
select 选中 input 中的文字 —
二、Select 选择器
当选项过多时,使用下拉菜单展示并选择内容。
2.1 基础用法
适用广泛的基础单选
el-option为每一项
v-model的值为当前被选中的el-option的 value 属性值
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>

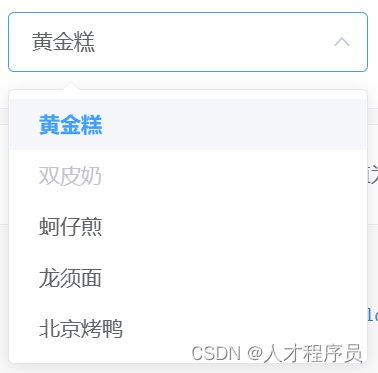
2.2 有禁用选项
在el-option中,设定disabled值为 true,即可禁用该选项
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶',
disabled: true
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>

2.3 禁用状态
选择器不可用状态
为el-select设置disabled属性,则整个选择器不可用
<template>
<el-select v-model="value" disabled placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>

2.4 可清空单选
包含清空按钮,可将选择器清空为初始状态
为el-select设置clearable属性,则可将选择器清空。需要注意的是,clearable属性仅适用于单选。
<template>
<el-select v-model="value" clearable placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>

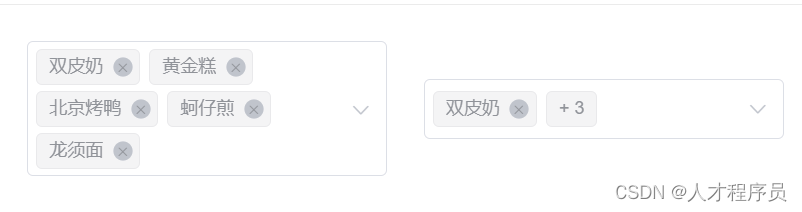
2.5 基础多选
适用性较广的基础多选,用 Tag 展示已选项
为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。
<template>
<el-select v-model="value1" multiple placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-select
v-model="value2"
multiple
collapse-tags
style="margin-left: 20px;"
placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value1: [],
value2: []
}
}
}
</script>

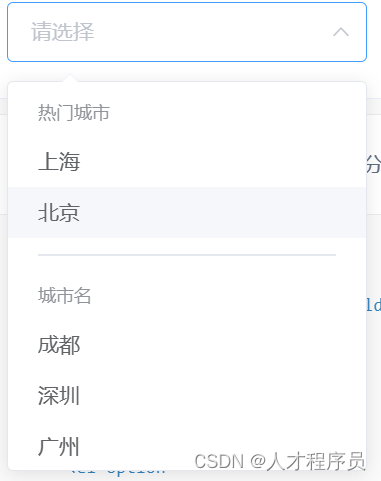
2.6 分组
备选项进行分组展示
使用el-option-group对备选项进行分组,它的label属性为分组名
<template>
<el-select v-model="value" placeholder="请选择">
<el-option-group
v-for="group in options"
:key="group.label"
:label="group.label">
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-option-group>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
label: '热门城市',
options: [{
value: 'Shanghai',
label: '上海'
}, {
value: 'Beijing',
label: '北京'
}]
}, {
label: '城市名',
options: [{
value: 'Chengdu',
label: '成都'
}, {
value: 'Shenzhen',
label: '深圳'
}, {
value: 'Guangzhou',
label: '广州'
}, {
value: 'Dalian',
label: '大连'
}]
}],
value: ''
}
}
}
</script>

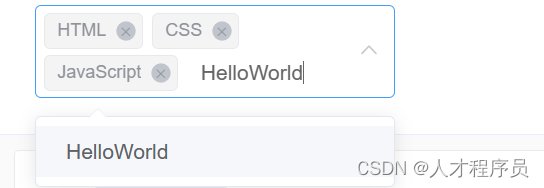
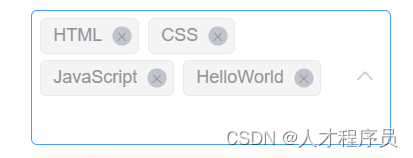
2.7 创建条目
可以创建并选中选项中不存在的条目
使用allow-create属性即可通过在输入框中输入文字来创建新的条目。注意此时filterable必须为真。本例还使用了default-first-option属性,在该属性打开的情况下,按下回车就可以选中当前选项列表中的第一个选项,无需使用鼠标或键盘方向键进行定位。
<template>
<el-select
v-model="value"
multiple
filterable
allow-create
default-first-option
placeholder="请选择文章标签">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: 'HTML',
label: 'HTML'
}, {
value: 'CSS',
label: 'CSS'
}, {
value: 'JavaScript',
label: 'JavaScript'
}],
value: []
}
}
}
</script>


2.8 Select Events
事件名称 说明 回调参数
change 选中值发生变化时触发 目前的选中值
visible-change 下拉框出现/隐藏时触发 出现则为 true,隐藏则为 false
remove-tag 多选模式下移除tag时触发 移除的tag值
clear 可清空的单选模式下用户点击清空按钮时触发 —
blur 当 input 失去焦点时触发 (event: Event)
focus 当 input 获得焦点时触发 (event: Event)
2.8 Select Slots
name 说明
— Option 组件列表
prefix Select 组件头部内容
empty 无选项时的列表
2.9 Option Group Attributes
参数 说明 类型 可选值 默认值
label 分组的组名 string — —
disabled 是否将该分组下所有选项置为禁用 boolean — false
2.10 Option Attributes
参数 说明 类型 可选值 默认值
value 选项的值 string/number/object — —
label 选项的标签,若不设置则默认与 value 相同 string/number — —
disabled 是否禁用该选项 boolean — false
2.11 Methods
方法名 说明 参数
focus 使 input 获取焦点 -
blur 使 input 失去焦点,并隐藏下拉框 -
总结
Element-ui中的 InputNumber 计数器和 Select 选择器为我们提供了强大的表单元素,简化了用户输入和选择的处理。通过这两个组件,我们能够轻松实现各种数字输入和选项选择的交互,提升了用户体验。在实际项目中,灵活运用这些组件能够更加高效地构建出符合需求的前端界面。希望本文对于使用Element-ui中这两个组件的开发者有所帮助。
- 点赞
- 收藏
- 关注作者


评论(0)