【jQuery入门】基础使用-入口函数、顶级对象$
【摘要】 @TOC 前言jQuery是一款广泛应用于前端开发的JavaScript库,它简化了许多常见任务的操作,使得代码编写更加便捷。本文将介绍jQuery的基础使用,包括入口函数和顶级对象$的概念,为初学者提供一个简单入门的指南。 一、基础使用 1.1 jQuery的下载我们可以在下面这个网址来下载:jQuery下载地址在这里点击下载。我们可以使用npm安装:npm install jquery我...
@TOC
前言
jQuery是一款广泛应用于前端开发的JavaScript库,它简化了许多常见任务的操作,使得代码编写更加便捷。本文将介绍jQuery的基础使用,包括入口函数和顶级对象$的概念,为初学者提供一个简单入门的指南。
一、基础使用
1.1 jQuery的下载
我们可以在下面这个网址来下载:
jQuery下载地址

在这里点击下载。

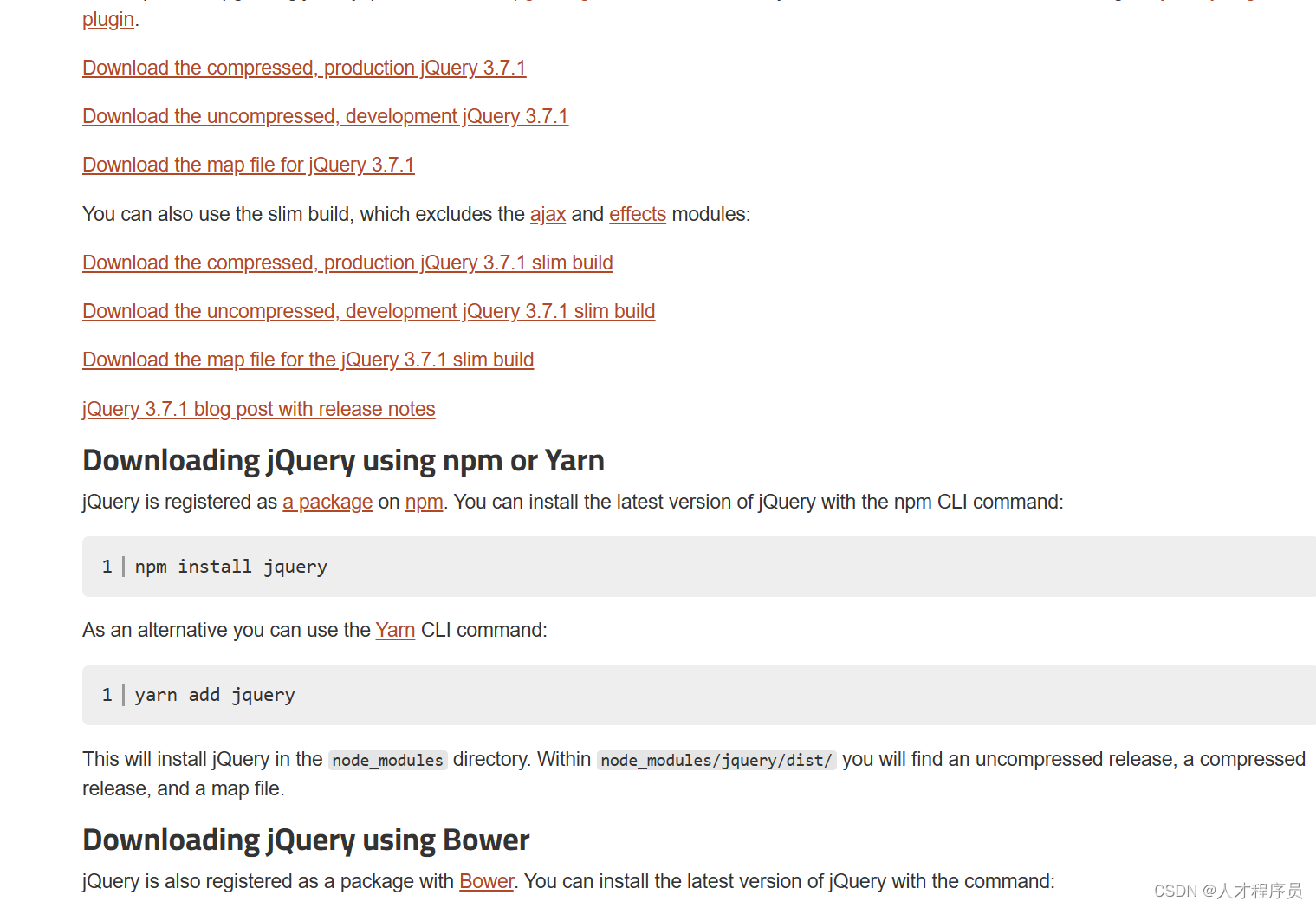
我们可以使用npm安装:
npm install jquery

我们打开它,把里面的代码复制进来就可以了,在本地创建一个js文件,把里面代码复制进去,用script标签搞进去就可以了

就像这样即可。
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
</head>
<body>
</body>
</html>
在body以前引入它即可。
1.2 简单的使用
我们可以简单的使用它一下:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<div>AAAA</div>
</body>
<script>
$('div').hide()
</script>
</html>

这样这个div就隐藏了。
jQuery可以等待页面加载完毕再去执行:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<div>AAAA</div>
</body>
<script>
$(document).ready(function(){
$('div').hide()
})//等待DOM加载完毕去执行里面的函数
</script>
</html>
我们可以简写成$(function(){})
二、顶级对象$
。
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<div>AAAA</div>
</body>
<script>
$(function(){
jQuery('div').hide()
})
</script>
</html>
2.$是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成Query对象,就可以调用jQuery的方法。
总结
本文简要介绍了jQuery的入口函数和顶级对象的基础使用。通过正确使用入口函数,确保你的代码在DOM加载完毕后执行,避免了一些常见的问题。而作为顶级对象,提供了强大的功能,使得DOM操作变得更加简便。这只是jQuery功能的冰山一角,希望这个简短的入门指南能够为初学者提供一个良好的起点。在深入学习jQuery的过程中,你将发现它是一个强大而灵活的工具,可以大大简化前端开发的工作流程。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)