【jQuery入门】DOM对象和jQuery对象,以及互相转换,选择器
@TOC
前言
jQuery是一款流行的JavaScript库,它在前端开发中简化了DOM操作。本文将介绍jQuery中的两个重要概念:DOM对象和jQuery对象,以及它们之间的互相转换。理解这些概念对于有效利用jQuery的功能至关重要。
一、jQuery与DOM对象
1.用原生JS获取来的对象就是DOM对象
2.jQuery方法获取的元素就是jQuery对象
3.jQuery对象本质是:利用$对DOM对象包装后产生的对象(伪数组形式存储)
获取jQuery对象使用下面这种方式:
$('选择器')
这个选择器我们后面会有,可以先简单的理解为css的选择器一样
注意:jQuery对象只能使用jQuery方法,DOM对象只能使用Javascript方法和属性。
二、jQuery与DOM对象的相互转换
DOM对象与jQuery 对象之间是可以相互转换的。
因为原生js 比jQuery 更大,原生的一些属性和方法Query没有给我们封装.要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
DOM对象转换成jQuery对象:$(DOM对象)
<script>
$(function(){
var div = document.querySelector("div")
var jdiv = $(div)
var jdiv2 = $('div')
})
</script>
可以使用上面这两种格式,一种是以及获取了的,一种是选择器方法
jQuery对象转换成DOM对象:$(‘jQuery对象’)[index]、$(‘jQuery对象’).get(index),因为jQuery对象是伪数组,所以需要指定下标
<script>
$(function(){
var div = document.querySelector("div")
var jdiv = $(div)
var ddiv = $('jdiv')[0]
var ddiv2 = $('jdiv').get(0)
})
</script>
三、选择器
3.1基础选择器
$("选择器")里面的选择器直接写CSS选择器即可,要加引号!
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<ul class="u">
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
</ul>
</body>
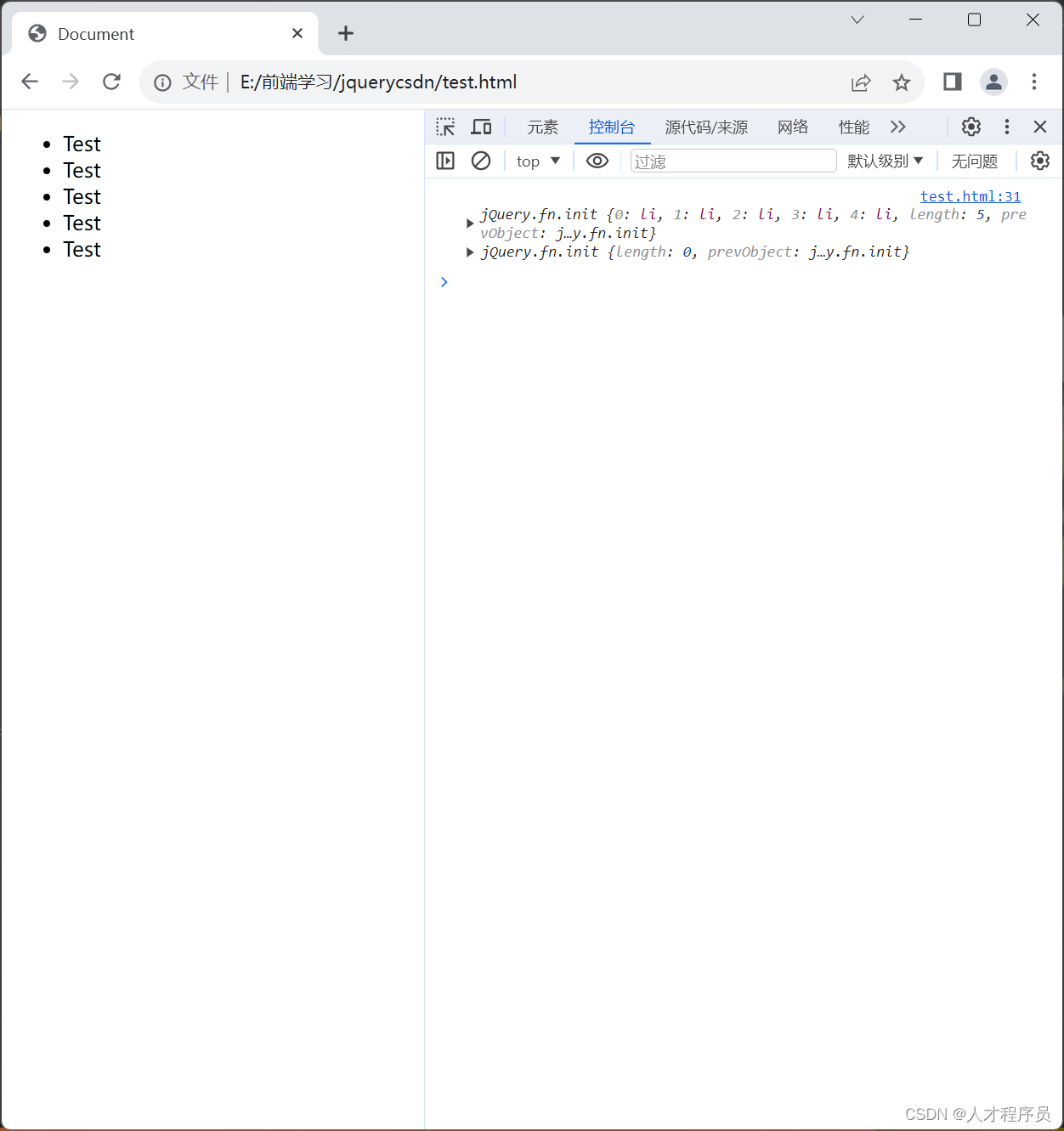
<script>
$(function(){
var li = $('li')
var ul = $('u')
console.log(li,ul)
})
</script>
</html>

3.2 隐式迭代
我们知道,jQuery选择一个元素返回的是一个伪数组,那如果我去操作这个伪数组那会是操作哪个呢,其实它会进行迭代,就是循环!
一个一个都像这样去操作。
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<ul class="u">
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
</ul>
</body>
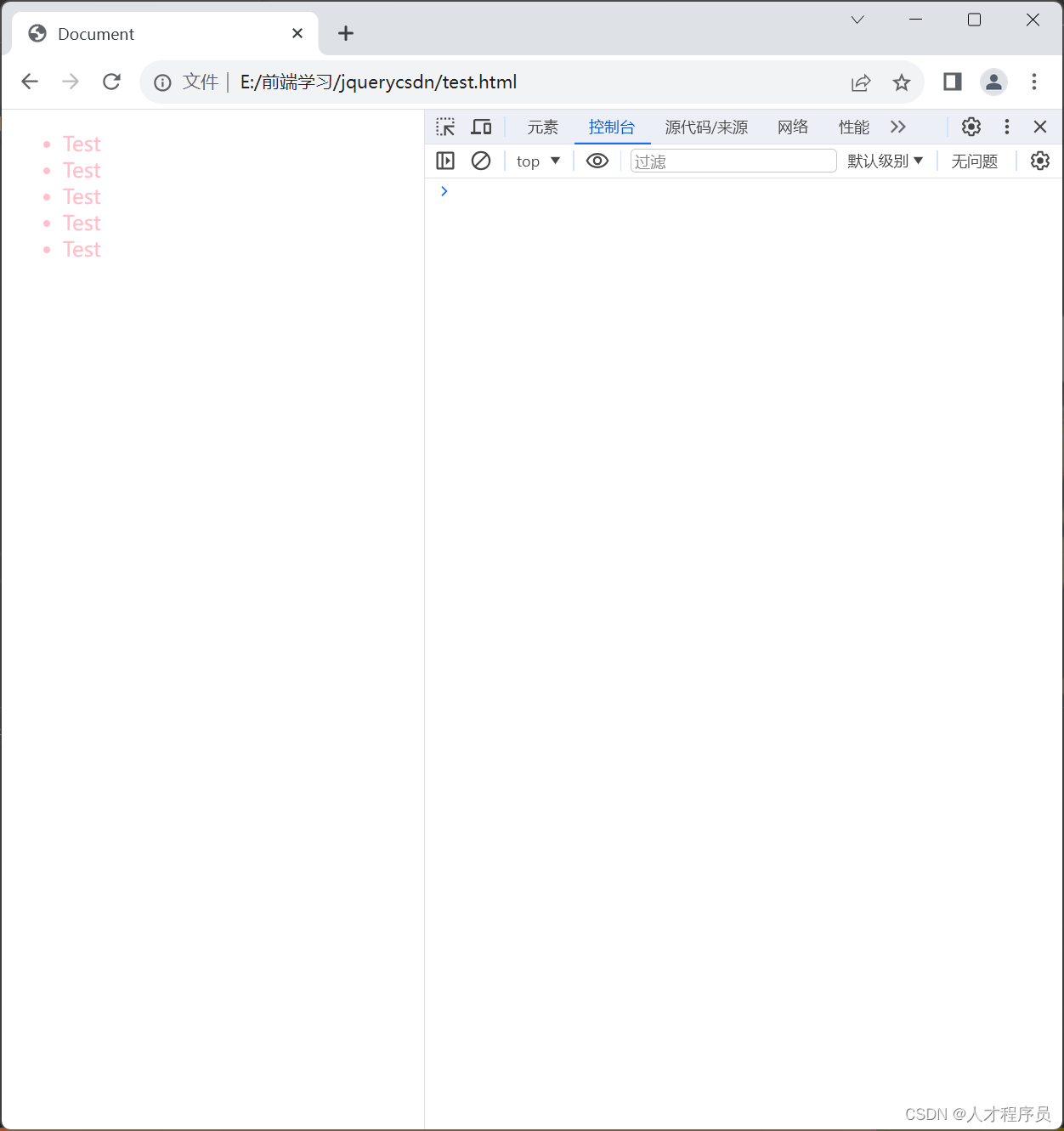
<script>
$(function(){
var li = $('li')
var ul = $('u')
li.css('color','pink')
})
</script>
</html>

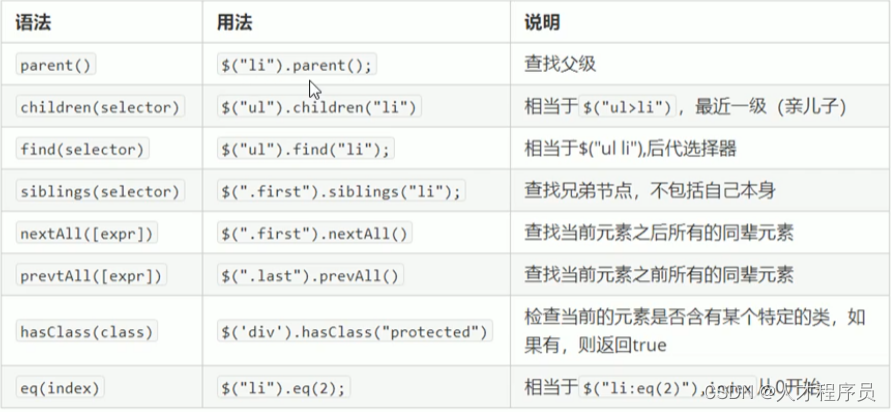
3.3 筛选选择器

它的语法如上。
示例:
1.获取第一个li元素:
$('li:first').css('color', 'red');
上述代码将选中文档中第一个li元素,并将其文字颜色设置为红色。
2.获取最后一个li元素:
$('li:last').css('font-weight', 'bold');
这段代码选中文档中最后一个li元素,并将其文字设置为粗体。
3.获取到的li元素中,选择索引号为2的元素:
$("li:eq(2)").css('background-color', 'yellow');
该代码选中文档中所有li元素中索引号为2的元素,并将其背景颜色设置为黄色。
4.获取到的li元素中,选择索引号为奇数的元素:
$("li:odd").css('text-decoration', 'underline');
这段代码选中文档中所有li元素中索引号为奇数的元素,并为它们添加下划线效果。
5.获取到的li元素中,选择索号为偶数的元素:
$("li:even").css('color', 'blue');
我们可以把上面的代码放到html里面实验一下
3.4 筛选方法

示例:
1.查找父级:
$("li").parent().css('border', '1px solid red');
上述代码将选中所有li元素的父级,并给这些父级元素添加红色边框。
2.相当于 $(“ul>li”),最近一级 (亲儿子):
$("ul").children("li").css('background-color', 'lightblue');
这段代码选中ul元素下的所有直接子级li元素,并将它们的背景颜色设置为淡蓝色。
3.相当于$(“ul li”),后代选择器:
$("ul").find("li").css('font-style', 'italic');
上述代码选中ul元素下的所有后代li元素,并将它们的文字设置为斜体。
4.查找兄弟节点,不包括自己本身:
$(".first").siblings("li").css('color', 'green');
这段代码选中拥有相同父级的、不包括自己的所有兄弟li元素,并将它们的文字颜色设置为绿色。
5.查找当前元素之后所有的同辈元素:
$(".first").nextAll().css('border', '2px solid orange');
该代码选中当前元素之后的所有同辈元素,并给它们添加橙色边框。
6.查找当前元素之前所有的同辈元素:
$(".last").prevAll().css('border', '2px dashed purple');
上述代码选中当前元素之前的所有同辈元素,并给它们添加紫色虚线边框。
7.检查当前的元素是否含有某个特定的类,如果有,则返回true:
$('div').hasClass("protected"); // 返回 true 或 false
8.相当于$(“li:eq(2)”),index从0开始:
$("li").eq(2).css('text-decoration', 'underline');
总结
在jQuery的学习过程中,我们探讨了DOM对象和jQuery对象的概念,以及它们之间的相互转换。DOM对象代表文档中的原生HTML元素,而jQuery对象则是由jQuery库包装的一组元素。通过学会将DOM对象转换为jQuery对象,以及反之,我们能够更灵活地利用jQuery的强大功能来操纵和操作页面中的元素。这为前端开发者提供了更为便捷的工具,使得代码编写更加高效。深入理解这些概念将为进一步探索jQuery的功能和应用打下坚实基础。
- 点赞
- 收藏
- 关注作者


评论(0)