【JS基础】DOM的一些基础操作
@TOC
前言
DOM(Document Object Model)是一种用于表示和操作HTML或XML文档的接口。通过DOM,我们可以使用JavaScript来动态地操纵文档的结构、内容和样式。DOM 提供了一种树形结构的方式,将文档表示为一个由节点组成的层次结构。在本文中,我们将介绍一些基础的DOM操作,帮助初学者了解如何使用JavaScript与网页交互。
一、声明变量const优先
变量声明有三个 var let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
let or const ?
建议:
const 优先,尽量使用const,原因是:
const 语义化更好
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
二、DOM的认识
2.1 作用和分类
作用:就是使用JS去操作 html和浏览器
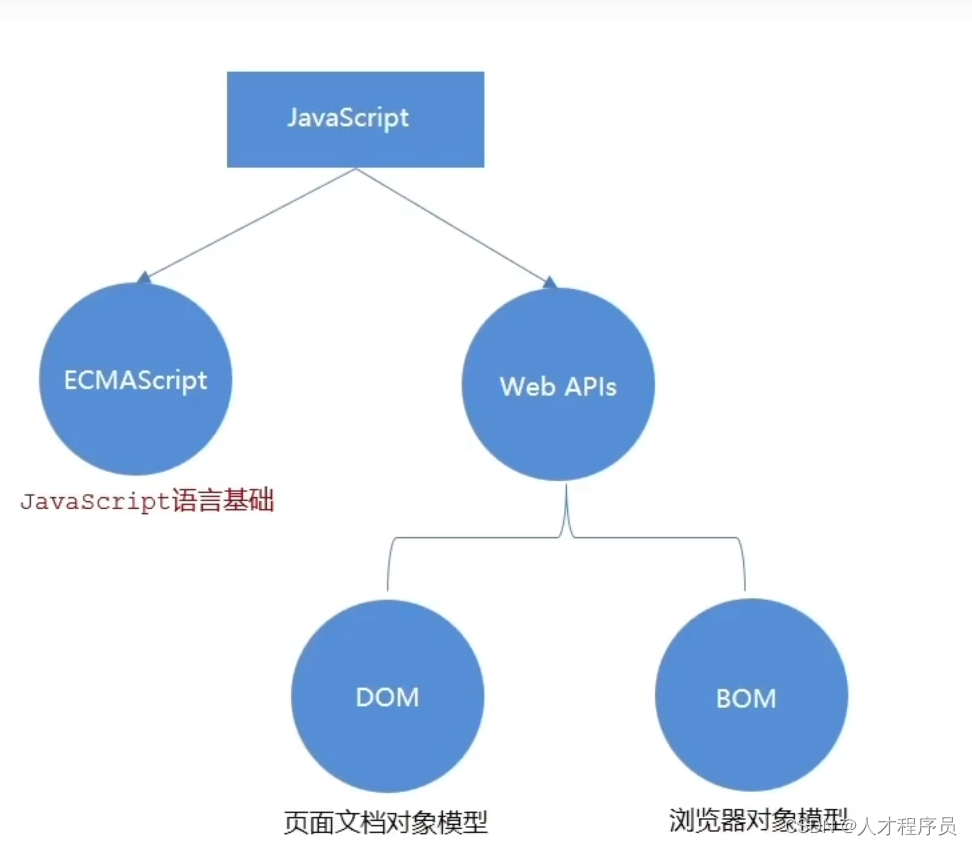
分类: DOM (文档对象模型)、BOM (浏览器对象模型)

2.2 什么是DOM
DOM(Document Object Model–文档对象模型)是用来呈现以及与任意 HTML或 XML文档交互的API
白话文: DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM作用:
开发网页内容特效和实现用户交互
2.3 DOM树
DOM树是什么:
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用: 文档树直观的体现了标签与标签之间的关系
2.4 DOM对象
DOM对象:浏览器根据html标签生成的JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
三、DOM 的一些操作
3.1 获取DOM 对象
根据css选择器来获取对象
我们要操作DOM,就需要使用document这个类,里面提供了操作DOM的函数,我们获取DOM也是用对应的函数来获取的
匹配元素使用下面这个函数:
document.querySelector()
选择匹配第一个元素形式:
const xxx = document.querySelector('css选择器')
参数只要是css选择器就可以
选择全部css元素
const xxx = document.querySelectorAll("css选择器")
示例代码
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const divs = document.querySelectorAll("div")
console.log(divs);
</script>
</html>
其他获取DOM对象的方法
// 根据id获取一个元素
document.getElementById( 'nav')
// 根据 标签获取一类元素 获取页面 所有div
document.getElementsByTagName( 'div')
// 根据 类名获取元素 获取页面 所有类名为 w的
document.getElementsByClassName('w')
上面这些函数都可以用css选择器来代替
3.2 修改DOM元素内容
.innerText
这个属性是元素的文章内容:
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const div = document.querySelector("div")
console.log(div.innerText)
div.innerText = "Inner Text"
</script>
</html>

.innerHtml
它会把里面的内容解析为html标签
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const div = document.querySelector("div")
console.log(div.innerHTML)
div.innerHTML = "<strong>strong</strong>"
</script>
</html>

3.3 修改DOM元素属性
这个用于修改href、src等的内容
语法:
对象.属性 = "xxx"
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href = "https://baidu.com">打开新网页</a>
</body>
<script>
const a = document.querySelector("a")
a.href = "https://bilibili.com"
</script>
</html>

3.4 操作css属性
使用下面这种格式:
多组格式使用小驼峰命名法:
对象.style.css属性 = 新值
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
Test
</div>
</body>
<script>
const d = document.querySelector("div")
d.style.width = "300px"
d.style.backgroundColor = "lightblue"
</script>
</html>


3.5 通过类名修改样式
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式
语法:
对象.className = 'newClassName'
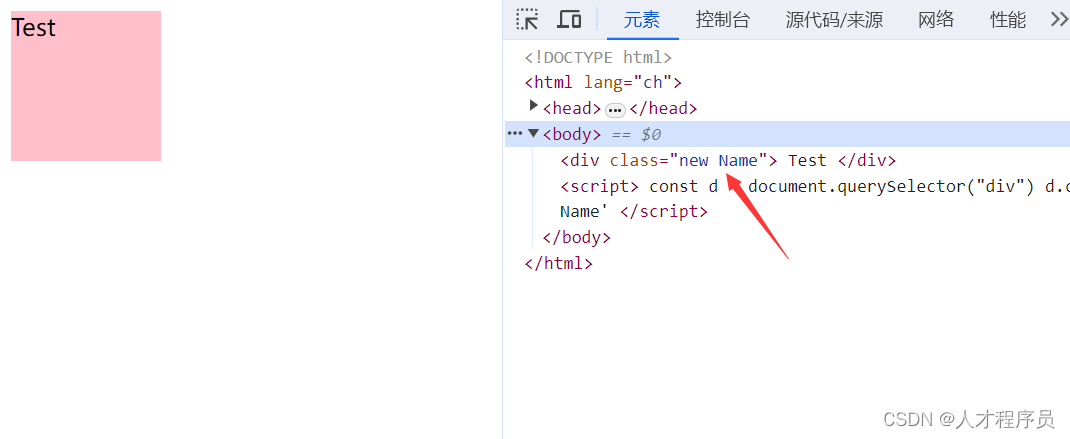
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="old Name">
Test
</div>
</body>
<script>
const d = document.querySelector("div")
d.className = 'new Name'
</script>
</html>

3.6 通过classList修改样式
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
形式:
// 追加一个类
元素.classList.add('类名')
// 删除一个类
元素.classList.remove('类名')
// 切换一个类
元素.classList.toggle('类名')
总结
DOM是JavaScript中与网页交互的关键部分,通过它,我们可以动态地操纵网页的内容和结构。基本的DOM操作包括获取元素、修改元素内容和属性、添加和删除元素以及事件监听。这些基础操作为开发者提供了丰富的手段,使其能够创建交互性强、动态性好的网页应用。深入理解和掌握DOM操作是成为一名优秀的前端开发者的重要一步。希望本文能够帮助你更好地理解DOM的基础操作。
- 点赞
- 收藏
- 关注作者


评论(0)