【JS基础】定时器的使用、事件监听
@TOC
前言
JavaScript 中的定时器和事件监听是 Web 开发中至关重要的两个概念。定时器允许开发者安排代码在未来的某个时间点执行,而事件监听则允许我们捕获和处理用户交互或其他类型的事件。这两个概念为构建交互式、动态的 Web 应用程序提供了强大的工具。
定时器的使用
定时器在 JavaScript 中有两种主要的实现方式:setTimeout() 和 setInterval()。setTimeout() 允许你在一段时间后执行代码,而 setInterval() 则允许你按照指定的时间间隔重复执行代码块。
使用定时器的关键是理解参数的含义以及如何管理定时器的生命周期。我们可以利用定时器执行动画、轮询服务器数据、处理用户输入等各种任务,但过度使用定时器可能会导致性能问题和不必要的资源消耗。
事件监听
事件监听是 JavaScript 中处理用户交互和应用程序状态变化的重要方式之一。通过事件监听,我们可以捕获用户的鼠标点击、键盘输入、窗口大小变化等各种事件,并作出相应的反应。
在事件监听中,我们需要了解事件流、事件冒泡和事件捕获等概念。通过添加事件监听器,我们可以使我们的应用程序更具交互性和响应性,提升用户体验。
一、定时器
1.1定时器是什么
在 JavaScript 中,定时器是一种用于调度代码在将来某个时间点执行的机制,即过一段时间执行一段代码。
1.2 setInterval函数
函数怎么使用:
setInterval(要执行的函数,间隔时间以ms为单位)
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="old Name">
Test
</div>
</body>
<script>
setInterval(()=>{
console.log('setInterval running')
},1000)
</script>
</html>


注意:
函数名字不需要加括号
定时器返回的是一个id数字
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="old Name">
Test
</div>
</body>
<script>
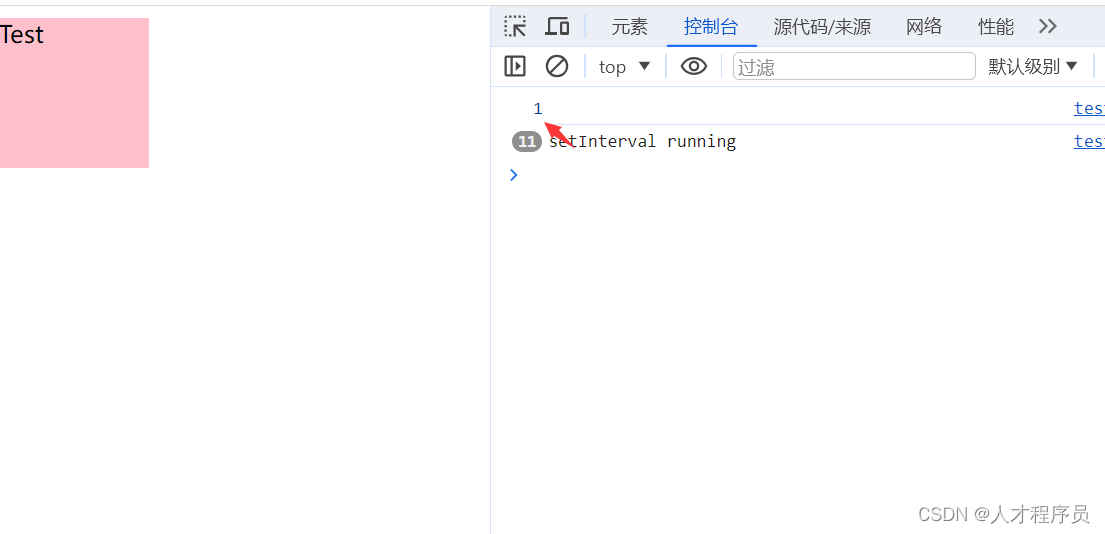
let n = setInterval(()=>{
console.log('setInterval running')
},1000)
console.log(n)
</script>
</html>

1.3 关闭定时器
clearInterval
使用方法:
clearInterval(定时器id)
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="old Name">
Test
</div>
</body>
<script>
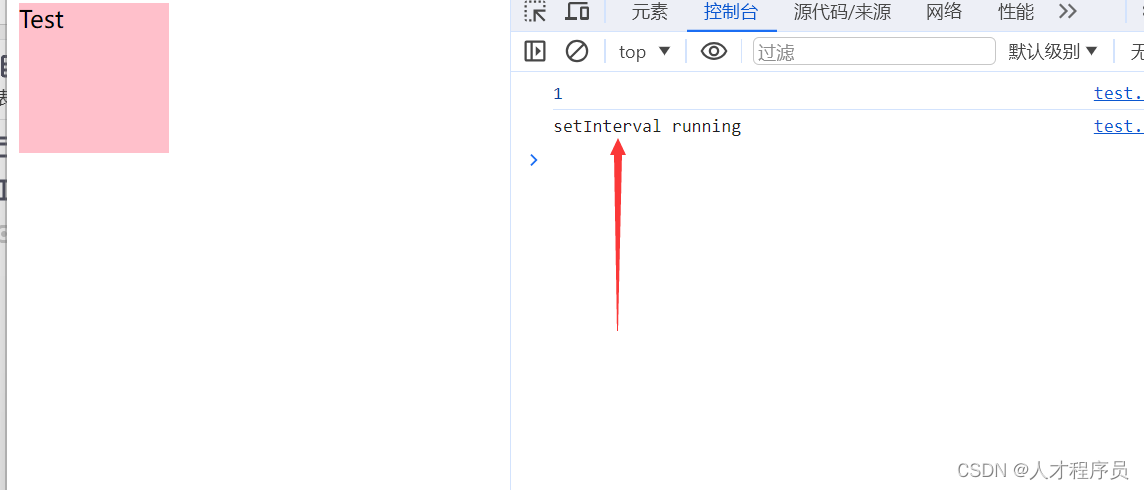
let n = setInterval(()=>{
console.log('setInterval running')
clearInterval(n)
},1000)
console.log(n)
</script>
</html>

二、事件监听
2.1 事件监听是什么
事件监听是一种用于捕获和处理事件的机制。在 Web 开发中,事件可以是用户交互、浏览器状态变化等引发的动作。JavaScript 允许开发者为特定的事件类型注册监听器,并在事件发生时执行相应的代码。
2.2 事件监听的使用
基本语法
元素对象.addEventListener('事件类型',要执行的函数)
点击事件
事件类型为click
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<button>点我</button>
</body>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click', function(){
console.log('我被点击了')
})
</script>
</html>

鼠标事件
鼠标事件除了click还有mouseenter鼠标进入mouseleave鼠标离开
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<button>点我</button>
</body>
<script>
const btn = document.querySelector('button')
btn.addEventListener('mouseenter',()=>{
console.log('鼠标进入')
})
btn.addEventListener('mouseleave',()=>{
console.log('鼠标离开')
})
</script>
</html>


焦点事件
他是表单获取光标时触发:
他有这两个focus、blur分别是得到焦点和失去焦点
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<input class="input">
</body>
<script>
const input = document.querySelector('input')
input.addEventListener('focus', function(){
console.log('input有焦点了');
})
input.addEventListener('blur', function(){
console.log('input无焦点了');
})
</script>
</html>


键盘事件
他有两个事件名称:keydown和keyup按键按下和抬起
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<input class="input">
</body>
<script>
const input = document.querySelector('input')
input.addEventListener('keydown', function(){
console.log('键盘按下了');
})
input.addEventListener('keyup', function(){
console.log('键盘抬起了');
})
</script>
</html>

除了按下和抬起还有一个input即把按下和抬起变成一个了。示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<input class="input">
</body>
<script>
const input = document.querySelector('input')
input.addEventListener('input', function(){
console.log('输入了');
})
</script>
</html>
2.3 事件对象event
总结
定时器和事件监听是 JavaScript 中非常重要的概念,它们为我们构建动态、交互式的 Web 应用程序提供了必要的工具和机制。合理使用定时器可以使应用程序更具活力,而事件监听则使应用程序能够捕获用户的交互动作,从而更好地响应用户的需求。
在实际应用中,我们应该注意避免过度使用定时器,以及合理管理事件监听器,以提升应用程序的性能和用户体验。深入理解定时器和事件监听的原理,将有助于我们更好地应用它们来开发出更加优秀的 Web 应用程序。
- 点赞
- 收藏
- 关注作者


评论(0)