深入解析Ark UI中的Slider组件:语法、属性与实战演练
@[toc]
前言
在前几节课中,我们已经学习了 Image Text、Text Input 和 Button 等四个组件,为了完成当前案例的实现。接下来,我们将深入研究 Ark UI 提供的另一个常见组件 - Slider(滑动条)。在这一节中,我们将探讨 Slider 组件的基本语法以及各种配置属性,帮助大家更好地理解和使用这一强大的组件。
Slider组件
Slider:滑动条组件
Slider(options?:SliderOptions)
Slider({
min:0,//最小值
max:100,//最大值
value:30,//当前值
step:10,//滑动步长
style:SliderStyle.OutSet,//Inset
direction:Axis.Horizontal,//Vertical
reverse:false//是否反向滑动
})
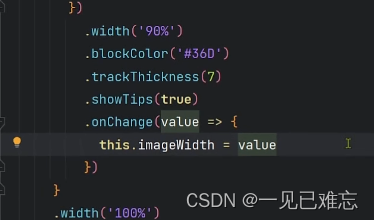
.width('90%')
.showTips(true)//是否展示value百分比提示
.blockColor('#36D')
.onChangge(value=>{
//value就是当前滑块值
})
在上面的例子中,我们通过 Slider Option 配置了滑动条的最小值(min)、最大值(max)、当前值(value)、步长(step)、样式(style)、方向(direction)以及是否反向滑动(reverse)等属性。
Slider 属性详解
让我们深入了解一下 Slider 的一些重要属性:
-
min 和 max: 分别表示滑动条的最小值和最大值。滑块在滑动过程中的取值范围不能超出这两个值。
-
value: 表示滑块的当前值。在初始化时,我们可以通过设置 value 属性来指定滑块初始位置。
-
step: 表示滑块的步长,即每次滑动时值的变化量。默认值为 1,可以根据需要进行调整。
-
style: 表示滑块的样式,是一个枚举值,默认为 ‘outset’,即滑块在滑槽的外边。还有一个样式 ‘instead’,表示滑块在滑动条内部。
-
direction: 表示滑动条的方向,默认为水平方向。可选值还包括 ‘vertical’,表示垂直方向。
-
reverse: 一个布尔值,表示是否反向滑动。在默认情况下,水平方向最左侧是最小值,最右侧是最大值。但如果设置为 true,最小值和最大值的位置将互换。
Slider 样式与定制
除了基本属性外,我们还可以通过设置样式属性来定制 Slider 的外观。比如调整宽度、改变滑块颜色、设置滑轨粗细等。以下是一些样式相关的属性:
-
width: 设置滑动条的宽度,可以使用固定值或百分比。
-
blockColor: 设置滑块的颜色,可以使用常见的颜色值如 ‘36D’。
-
trackThickness: 设置滑轨的粗细,通过指定一个数值来改变滑轨的宽度。

实战演练
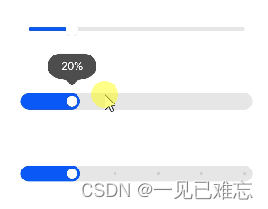
让我们回到开发工具,尝试使用 Slider 组件。在保存时,我们可以不填写任何参数,观察默认效果。如果觉得默认样式不够好看,我们可以通过设置属性和样式来进行调整,使其更符合项目需求。
在演示中,我们调整了滑动条的宽度、滑块颜色、滑轨粗细,并展示了如何通过事件处理来实现滑块值的联动效果。

slider文档
滑动条组件,用来快速调节设置值,如音量、亮度等。

样式

事件

示例
<!-- xxx.hml -->
<div class="container">
<slider min="0" max="100" value="{{ value }}" mode="outset" showtips="true"></slider>
<slider class="" min="0" max="100" value="{{ value }}" step="20" mode="inset" showtips="true"></slider>
<slider class="" min="0" max="100" value="{{ value }}" showsteps="true" step="20" mode="inset" showtips="false"></slider>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
slider{
margin-top: 100px;
}

文章总结
这篇文章介绍了 Ark UI 中的 Slider(滑动条)组件,通过对该组件的基本语法和各种配置属性的讲解,旨在帮助读者更好地理解和使用这一强大的界面元素。文章首先对 Slider 组件进行了简要的介绍,然后提供了一个具体的示例代码,展示了如何通过 Slider Options 配置滑动条的最小值、最大值、当前值等属性。接着,文章深入分析了 Slider 的重要属性,包括最小值、最大值、当前值、步长、样式、方向以及反向滑动等。除此之外,还介绍了一些样式和定制属性,如设置宽度、滑块颜色、滑轨粗细等。最后,文章通过实战演练展示了在开发工具中如何使用 Slider 组件,并通过调整属性和样式实现滑块值的联动效果。整篇文章结构清晰,通过图文结合的方式生动形象地呈现了 Slider 组件的特性和使用方法。
要点回顾
提问:
在声明slider组件时需要传入什么参数?slider组件中的属性有哪些作用?slider组件的value属性代表什么?slider组件的step属性代表什么?slider组件的style属性代表什么?slider组件的方向属性有哪些选项?slider组件的reverse属性代表什么?slider组件的通用属性有哪些?slider组件的shoe tips属性的作用是什么?slider组件的block color属性的作用是什么?
回答:
在声明slider组件时,需要传入一个参数叫slider option,也就是这个滑动条的一些配置属性。slider组件中的属性包括min max(最小值和最大值)、value(滑块的当前值)、step(滑动的步长)、style(滑动条的样式)、direction(滑动条的方向)和reverse(是否反向滑动)等。value代表滑块的当前值,滑块初始化时的赋值决定了其在滑动条上的位置。step代表滑动的步长,滑动条会把整个滑动条按照步长在最小值、最大值之间划分成N等份,每一份就是一个步长。style代表滑动条的样式,包括outset和instead两种样式,分别表示滑块在滑槽的外边和滑动条里边。slider组件的方向属性有两个选项,分别是horizontal和vertical,分别表示水平方向和垂直方向。reverse代表是否反向滑动,如果设置为true,则最小值和最大值会换一个方向。slider组件的通用属性包括宽度、shoe tips和block color等。shoe tips属性表示是否展示value的百分比提示,如果设置为true,则会弹出一个气泡窗,以百分比的形式展示当前value在整个滑动条所处的位置。block color属性表示滑块的颜色,可以设置为不同的颜色。
提问:
slider组件的滑动条在滑动过程中,滑块的取值是否能超出设定的范围?
回答:
滑块在滑动过程中,其取值不能超出设定的最小值和最大值范围。
提问:
Slider的初始化需要传入什么参数?如何改变Slider的样式?
回答:
Slider的初始化的时候,可以传入一个slider option,就是配置项。这个配置项里边的这些参数主要是与滑动条的值有关的。比如说最小值、最大值、当前值、步长等。如果要改变滑动条的样式,则需要添加相应的属性方法,如设置宽度、是否展示百分比提示、滑块颜色等。
提问:
Slider需要实现什么事件?
回答:
Slider在滑块滑动过程中,值会发生变化,因此需要实现on change事件,以便在值变化时进行相应的操作。
提问:
案例中的组件功能是否实现?
回答:
到这里为止,整个案例中的所有组件都已经介绍完毕。功能层面已经实现,但在外观上可能还需要进一步调整,例如组件的摆放位置等。
- 点赞
- 收藏
- 关注作者


评论(0)