深入实战组件text和text input
在今天的课程中,我们将深入学习ArkUI提供的基础组件,着重探讨text和text input两个组件。
Text组件介绍
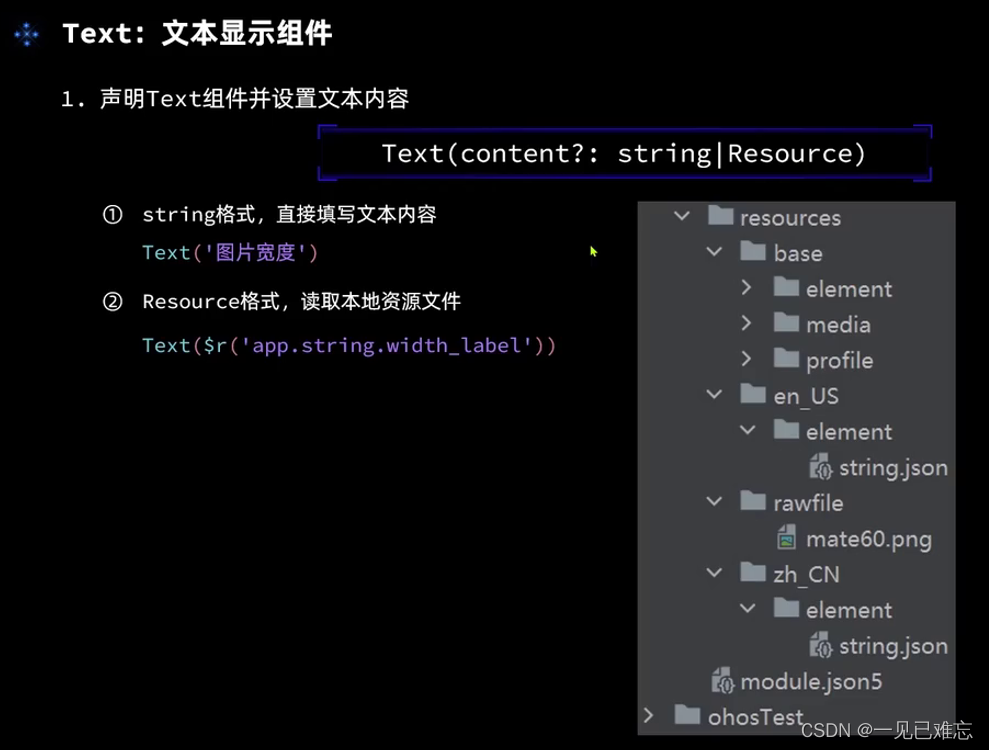
Text组件是一个用于显示文本的组件,其主要作用是将要展示的文字呈现在应用页面上。为了使用Text组件,我们需要声明一个text组件,并设置要展示的文本内容。其语法如下:

其中,content参数表示要展示的文本内容。这个内容的数据类型是uni联合类型,可以是普通字符串或者resource。如果是resource,它与上一节课学到的image组件的resource有相似之处,都是从本地资源文件中读取内容。
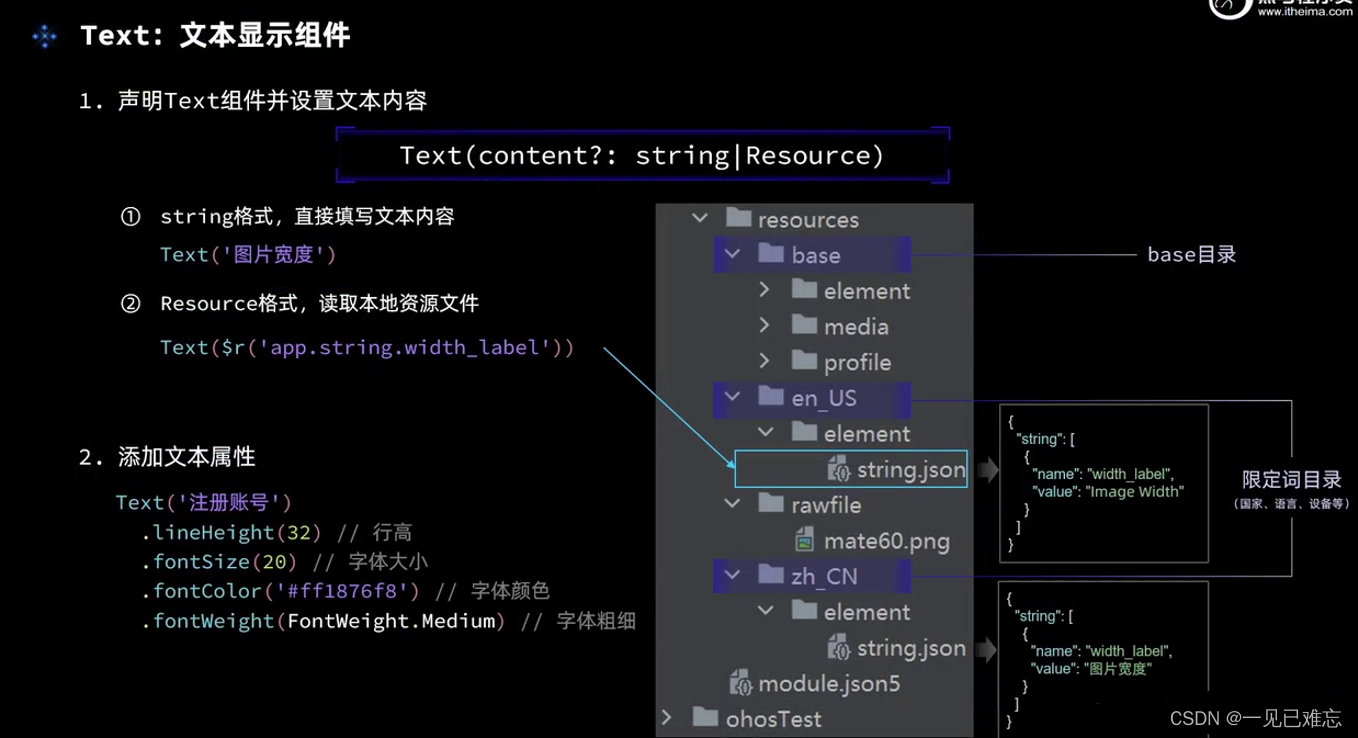
在resource中,有一个特殊的功能,即限定词目录。这些目录是根据设备信息(国家、系统语言、设备型号等)生成的。默认的目录有base、profile、以及ENUS和ZHCN这两个限定词目录。限定词目录的作用是为不同限定词的设备提供相应的资源。在读取本地资源时,系统会优先根据当前设备的信息匹配限定词目录,找到对应的资源。如果没有找到,才会回退到base目录。
在示例中,我们看到了如何在限定词目录中定义字符串资源,实现文本的国际化效果。通过Dolf r读取本地资源时,系统会根据当前设备的限定词选择相应的资源,实现了英文和中文环境下文本的动态展示。

Text组件的属性方法
Text组件有许多常用的属性方法,用于调整文本的样式。以下是一些常用的属性方法:
- land hit:行高
- put size:字体大小,推荐使用数值格式
- put color:字体颜色,使用RGB格式
- wait:字体粗细,是一个枚举类型
这些属性方法可以用于调整文本的显示效果,使其符合应用设计的要求。
Text:文本显示组件
1.声明Text组件并设置文本内容
Text(content?:string|Resource)
①string格式,直接填写文本内容
Text('今天天气很好呀!')
②Resource格式,读取本地资源文件
Text($r('app.string.hello'))
添加文本属性
Text('注册账号')
.lineHeight(32) // 行高
.fontSize(20) // 字体大小
.fontColor('#ff1876f8') // 字体颜色
.fontWeight(FontWeight.Medium) // 字体粗细
4.3TextInput组件
TextInput:文本输入框
1.声明TextInput组件
TextInput( {placeholder?: ResourceStr,text?: ResourceStr})
①placeHoder:输入框无输入时的提示文本
TextInput([placeholder:‘请输入账号或手机号’})
②text: 输入框当前的文本内容
TextInput({text: '1234567890'})
添加属性和事件
TextInput({text:当前输入文本)
.width(150) //宽
.height(30) // 高
.backgroundColor('#FFF') // 背景色
.type(InputType.Password)//输入框类型
.onChange(value=>{
//value是用户输入的文本内容
})
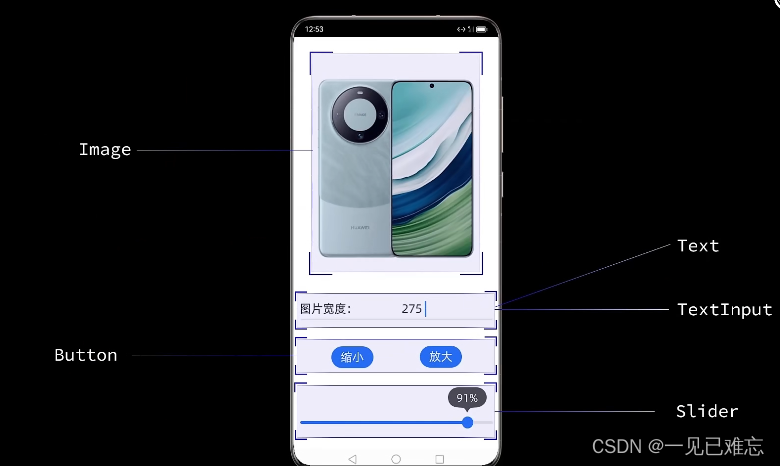
实战案例:图片宽度控制页面
在实际案例中,我们创建了一个名为image配置的页面,用于控制图片的宽度。除了图片显示外,我们使用了text组件展示了图片宽度的提示文本,并通过resource实现了文本的国际化。用户可以根据需要输入图片的宽度,实现了一个简单的图片宽度控制页面。
通过动态切换限定词目录的方式,我们演示了如何在中文和英文环境下展示相应的文本内容,实现了国际化的效果。

本文总结
这篇文章介绍了在课程中深入学习 ArkUI 提供的基础组件,特别关注了 Text 和 TextInput 这两个组件。
首先,对 Text 组件进行了详细介绍。Text 组件是用于显示文本的组件,通过声明 Text 组件并设置要展示的文本内容,可以在应用页面上呈现文字。文章给出了 Text 组件的语法,并说明了 content 参数的数据类型是 uni 联合类型,可以是普通字符串或者 resource。在 resource 中,介绍了限定词目录的特殊功能,这些目录根据设备信息生成,用于提供不同限定词的设备相应的资源。示例中演示了在限定词目录中定义字符串资源,实现了文本的国际化效果。
接着,文章介绍了 Text 组件的属性方法,用于调整文本的样式。一些常用的属性方法包括 lineHeight(行高)、fontSize(字体大小)、fontColor(字体颜色)和 fontWeight(字体粗细)。这些属性方法可以用于调整文本的显示效果,以满足应用设计的要求。
最后,文章通过一个实战案例展示了图片宽度控制页面的创建。在这个案例中,创建了一个页面用于控制图片的宽度,使用了 Text 组件展示了图片宽度的提示文本,并通过 resource 实现了文本的国际化。演示了如何通过动态切换限定词目录,在中文和英文环境下展示相应的文本内容,从而实现了国际化的效果。
总体来说,文章深入浅出地介绍了 ArkUI 的 Text 组件及其相关属性方法,并通过实际案例演示了组件的使用。
要点回顾
提问:
在上一节课中,我们学习了什么组件?
回答:
在上一节课中,我们学习了image组件。
提问:
什么是text组件?它的作用是什么?在text组件中,如何指定要展示的文本内容?什么是resource?它在text组件中有什么作用?
回答:
text组件是文本组件,它的作用是把要展示的文字显示在页面上。在text组件中,可以通过设置content参数来指定要展示的文本内容。resource是读取本地资源的,它在text组件中用来指定要展示的文本内容。
提问:
resource的语法是什么?resource可以读取哪种类型的资源?如何定义字符串变量和对应的文本内容?
回答:
resource的语法是APP点string,其中APP是固定前缀,string表示读取字符串资源。resource可以读取本地资源文件里的字符串内容。可以在string点Jason文件中定义字符串变量和对应的文本内容,通过设置key和value来指定。
提问:
resource的目录结构是怎样的?限定词目录的作用是什么?
回答:
resource的目录结构可以分为base目录、限定词目录和profile目录。限定词目录根据设备信息分成不同类型的目录,如ENUS和ZHCN。限定词目录用于存放与设备信息匹配的资源,可以提供不同设备的个性化资源。
提问:
限定词目录的命名规则是什么?
回答:
限定词目录的命名规则是根据设备信息拼接而成,如ZHCN表示中文中国,ENUS表示英语美国。
提问:
如何在限定词目录中放置文本内容?
回答:
在限定词目录中,可以在string点Jason文件中放置常量字符串,用于展示文本内容。
提问:
如何实现国际化效果?
回答:
通过限定词目录找到resource下的限定子目录,添加对应的字符串变量来实现国际化效果。在代码中引用时使用resource模式,并指定要读取的变量名。
提问:
如何调整文本组件的样式?如何调整文本大小?
回答:
可以使用Text组件的属性方法来调整样式,例如行高、字体大小、字体颜色等。字体大小默认为16,可以通过fontSize属性来调整,单位为LP。可以使用textSize属性来调整文本大小。
提问:
如何在文本组件中实现国际化效果?
回答:
文本组件在传输内容时可以基于resource,而这个resource可以基于限定词目录进行选择,从而实现国际化效果。
- 点赞
- 收藏
- 关注作者


评论(0)