图像组件及权限配置实战指南
@[toc]
深入学习RKUI中的图片组件及权限配置
在本文中,我们将深入学习ArkUI(HarmonyOS UI框架)中的图片组件及其相关属性,同时了解如何配置应用权限以在真实设备上正确展示网络图片。
图片组件简介
ArkUI的image组件是用于展示图片的核心组件。在我们的案例中,我们使用了网络图片,这里介绍了三种图片源的格式:string、pixel map和resource。其中,我们选择了使用网络图片,通过配置权限来确保应用能够访问网络。
图片源的三种格式
- String格式: 常用于加载网络图片,但需要注意申请网络访问权限(HOS permission.internet)。
- Pixel map格式: 精确到像素级别,适用于对图片进行编辑和修改,但使用较为繁琐,不常见。
- Resource格式: 用于加载本地图片,推荐使用。有两种语法:dollar r和dollar real fell,分别用于不同的本地目录。
① string格式,通常用来加载网络图片,需要申请网络访问权限:
ohos.permission.INTERNET
Image('https://xxx . png' )
② PixelMap格式,可以加载像素图,常用在图片编辑中
Image(PixelMapObeject)
③ Resource格式,加载本地图片,推荐使用
Image($r('app.media.mate60'))
Image($rawfile('mate60.png'))

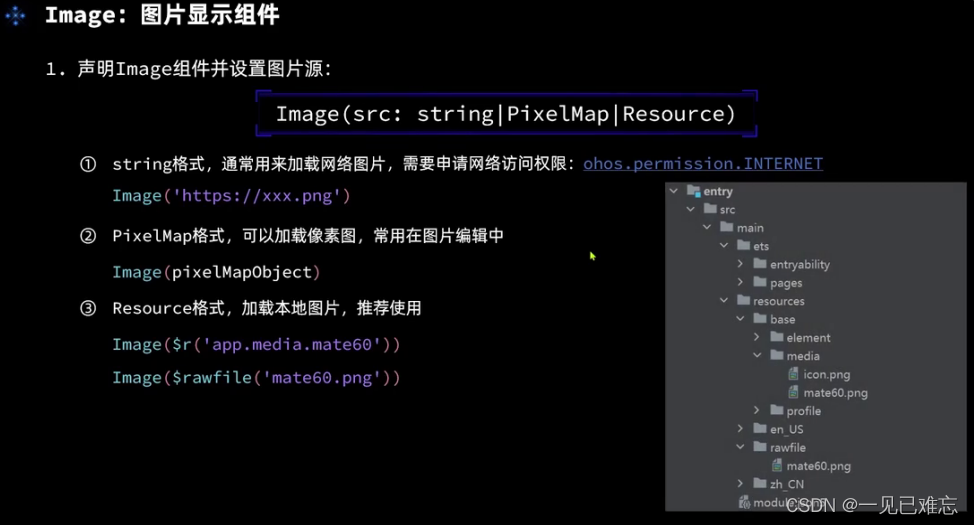
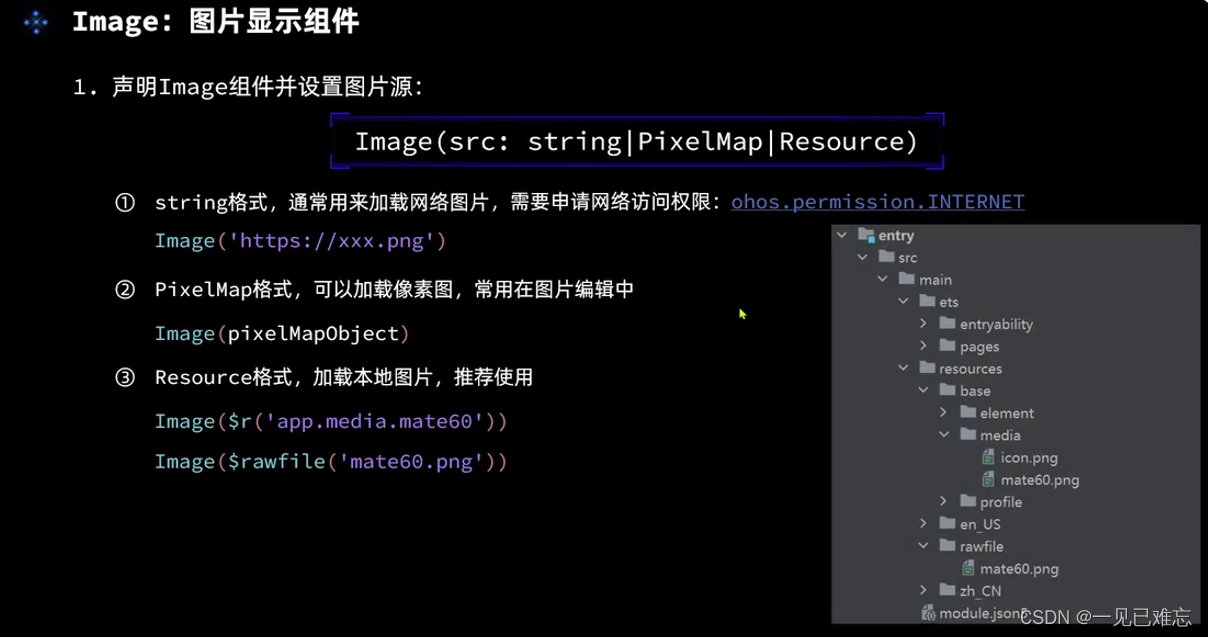
Image : 图片显示组件
声明Image组件并设置图片源:
Image(src: string|PixelMap|Resource)

- 使用ArkUI中的image组件来展示图片,可以通过设置图片的宽度来调整图片的大小。
- 使用ArkUI的button组件来控制图片大小的变化,点击不同的按钮可以改变图片的大小。
- 使用ArkUI中的slider组件来滑动调整图片大小,通过左右滑动来改变图片的大小。
- image组件可以通过设置SRC属性来指定图片的源,可以使用字符串格式、像素图格式或本地图片格式。
- 在手机应用中,使用网络访问权限需要提前申请,可以在文档中查看如何配置。

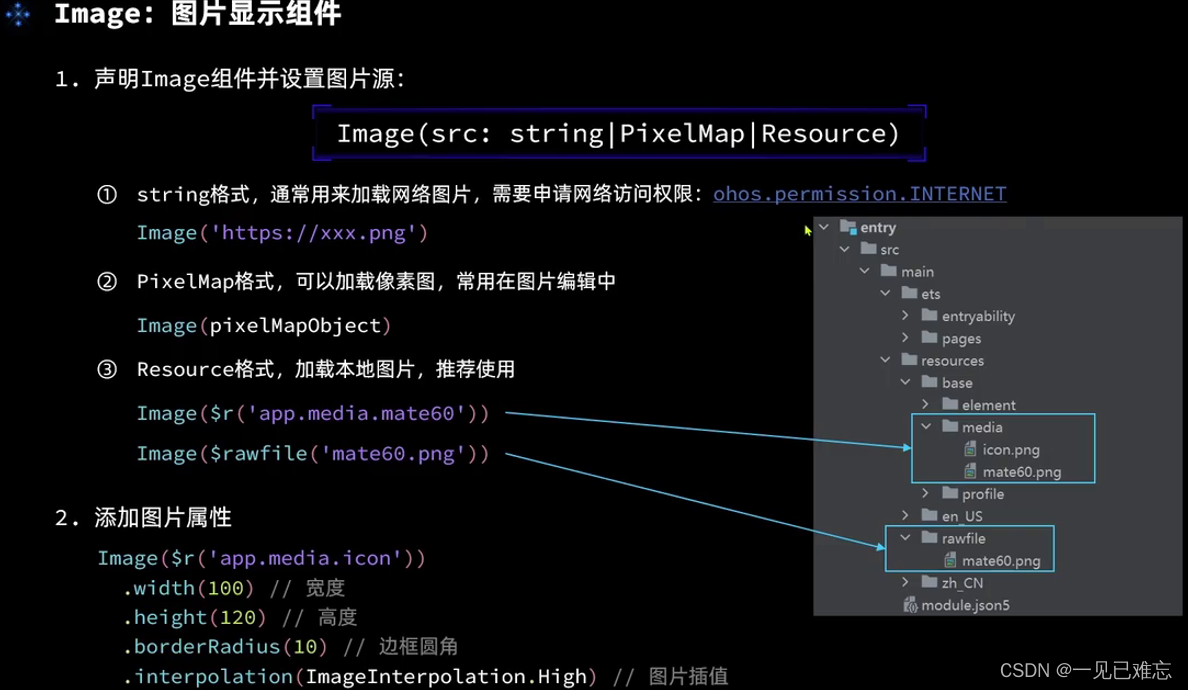
添加图片属性
Image($r('app .media.icon'))
.width(100) //宽度
.height(120) //高度
.borderRadius(10) // 边框圆角
.interpolation(ImageInterpolation.High) // 图片插值
- 项目内部有一个叫entry的模块,其中有一个ETS目录和一个resource目录。
- ETS是写源代码的资源,包括各种图片资源,可以通过dollar r语法来读取media目录的图片。
- 还可以使用raw file目录来读取图片,需要使用第二种写法,直接指定图片名字。
- 设置图片来源后,图片可以展示在页面上,但展示的样式需要通过组件的属性来控制。
- 图片有很多属性方法,可以通过设置位置、宽度、高度和边框来控制样式。
图片组件属性及样式控制
- 通用属性是指可以在图片组件和其他组件中使用的属性,如placeholder和vibrant。
- 特有属性是指仅限于图片组件使用的属性,如enterprise。
- enterprise属性是用于弥补低分辨率图片放大后出现的锯齿,提高清晰度的参数。
- enterprise属性接受一个枚举类型,包括高、中和低三个选项。
- 还有其他很多属性,需要查看文档了解。
图片权限配置
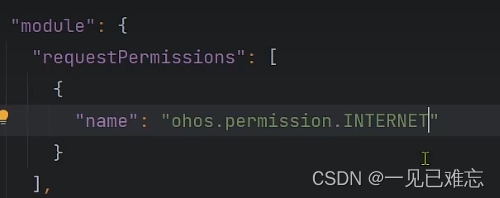
为了在真实设备上正确展示网络图片,我们需要配置应用权限。权限配置位于项目模块的model.json文件中,我们在该文件中可以找到相应的权限设置。
请求网络权限
在model.json中,我们使用request.permission数组配置了需要的权限,其中包括了网络权限(OHOS permission.internet)。

文章总结
本文深入介绍了HarmonyOS UI框架中的ArkUI图片组件及权限配置。首先,对ArkUI的image组件进行了详细介绍,强调了三种图片源的格式:string、pixel map和resource。文章详细解释了这三种格式的用途和语法,重点介绍了使用网络图片时需要配置网络访问权限。
在展示图片组件的过程中,文章展示了如何声明Image组件并设置图片源。通过示例代码和截图,说明了使用ArkUI的image组件来展示图片、控制图片大小的方法,以及如何通过slider组件来滑动调整图片大小。
文章还介绍了图片组件的属性及样式控制,包括通用属性和特有属性,以及一些提高清晰度的属性,如enterprise。具体而言,文章强调了enterprise属性的作用,用于弥补低分辨率图片放大后可能出现的锯齿问题。
最后,为了在真实设备上正确展示网络图片,文章强调了配置应用权限的重要性。通过model.json文件中的request.permission数组,作者展示了如何配置网络权限(OHOS permission.internet),以确保应用能够访问网络并正确展示图片。
总体而言,本文通过详细的介绍和示例代码,帮助读者深入理解ArkUI中的图片组件及相关权限配置。
问题总结
提问:
这节课的主要目标是什么?
回答:
这节课的主要目标是带大家学习几个常见的UI组件的用法,并希望读者能通过查阅官方文档学会更多组件的使用。
提问:
这个案例的主要元素有哪些?
回答:
这个案例主要包含一个图片,使用的是ArkUI中的image组件,以及一行文本,包含左右两部分,左侧是一个普通文本,右侧是一个文本的输入框。
提问:
image组件有几种使用方式?
回答:
image组件有三种使用方式,分别是加载网络图片,使用像素图,以及加载本地图片。
提问:
组件的通用属性和特有属性有哪些?
回答:
组件的通用属性包括位置方法设置宽度、位置方法设置高度和border reduce来设置边框的圆角。组件的特有属性有enterprise属性,其作用是弥补低分辨率图片放大后的锯齿,使其看起来更清晰。
提问:
如何调整图片大小?
回答:
可以通过给图片设置属性来调整大小。宽度可以指定数字格式或字符串格式,高度会按照图片本身的宽高比自动缩放。
提问:
什么是虚拟像素?
回答:
虚拟像素是根据设备的像素密度进行换算的一种单位,可以确保在不同设备上,同样的元素具有统一的视觉大小。
提问:
如何部署应用到模拟器上?
回答:
在IDEA中,右上角有一个选项可以选择要部署的设备,模拟器安装好后会被默认选中。点击运行按钮,应用会被部署到模拟器上。
提问:
如何配置权限?
回答:
需要在项目模块里的model点Jason五的配置文件中进行配置。官方文档中有详细说明和示例。
提问:
什么是request和permission?
回答:
request和permission就是请求权限。request权限是一个数组的格式,也就是说你可以配很多很多权限。
提问:
如何申请一个网络权限?如何配置网络权限?
回答:
申请网络权限需要填写权限名称,申请原因,和使用场景。网络权限的授权方式是system grant,不需要用户授权,只需要配置权限名称即可。
提问:
为什么只有名字是必填的,其他属性是可选的?权限类型有哪些?
回答:
只有名字是必填的,其他属性是可选的,取决于权限类型。如果权限类型是user ground,需要填写详细信息,以便用户理解。权限类型分为系统授权和用户授权两种。
提问:
如何在modeling Jason文件中添加权限?
回答:
在modeling Jason文件的请求形成数组中添加一个对象,对象中包含权限名称。
提问:
如何访问本地文件中的图片?
回答:
访问本地文件中的图片,语法是dolf r APP media 图片名。访问本地图片后,可以通过预览来查看。
提问:
如何解决图片模糊和锯齿的问题?
回答:
可以通过官方API文档查看相关属性来解决图片模糊和锯齿的问题。
提问:
如何找到差值组件?如何应用差值组件?
回答:
差值组件可以通过官方文档中的搜索功能来查找,也可以通过输入差值组件的名称或关键字来找到。应用差值组件需要先选中image组件,然后在属性面板中选择差值功能,选择合适的差值选项即可。
提问:
如何引用本地文件?
回答:
引用本地文件可以使用dollar r来引用,本地文件一般放在resource media下,可以使用APP点media点图片名称来访问图片。
- 点赞
- 收藏
- 关注作者


评论(0)