ArkTS语言应用开发入门指南与简单案例解析
@[toc]
前言
在前几节课中,我们已经了解了ArkTS语言的特点以及其基本语法。现在,我们将正式利用ArkTS来进行应用开发。本节课将通过一个快速入门案例,让大家熟悉开发工具的用法,并介绍UI的基础概念。

创建项目及其介绍
- 项目创建与配置
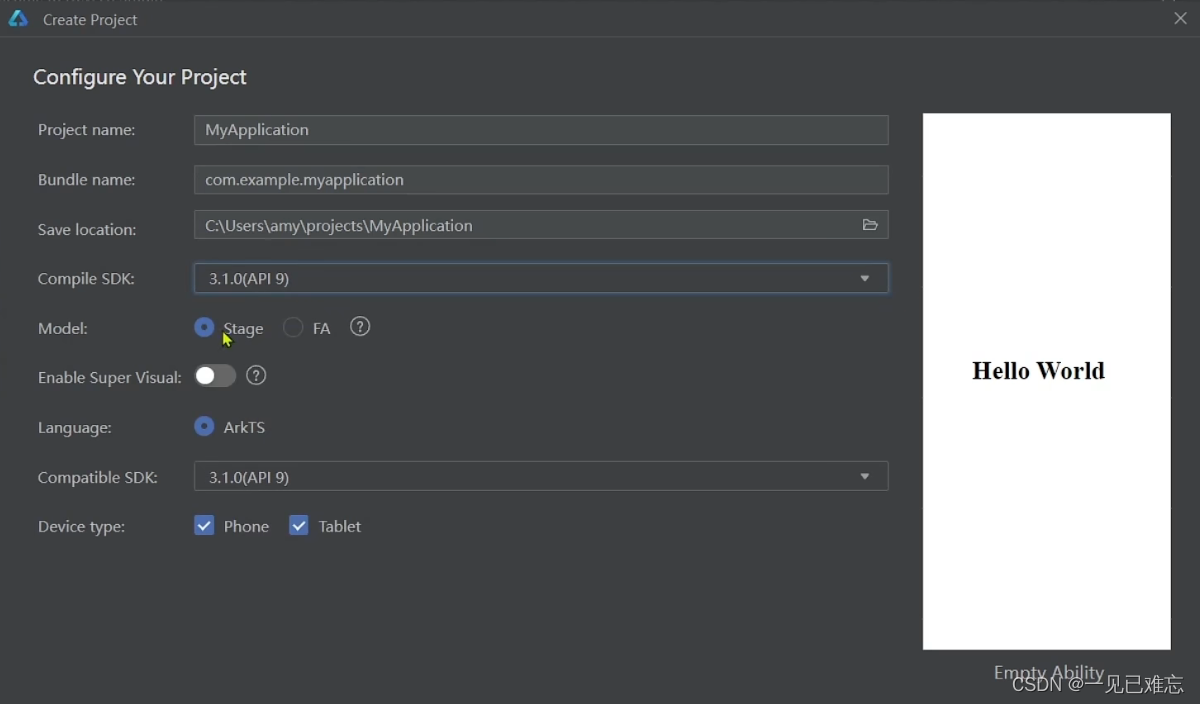
选择创建项目。我们点击“Next”进入项目信息填写页面。在这里,我们需要填写项目名称、Bundle name、项目保存目录等信息。Bundle name的命名格式是域名倒置,确保其唯一性,因为它将成为应用上架后的唯一标识。选择好SDK和IDDK的版本,然后点击“Finish”创建项目。


2.开发工具布局介绍
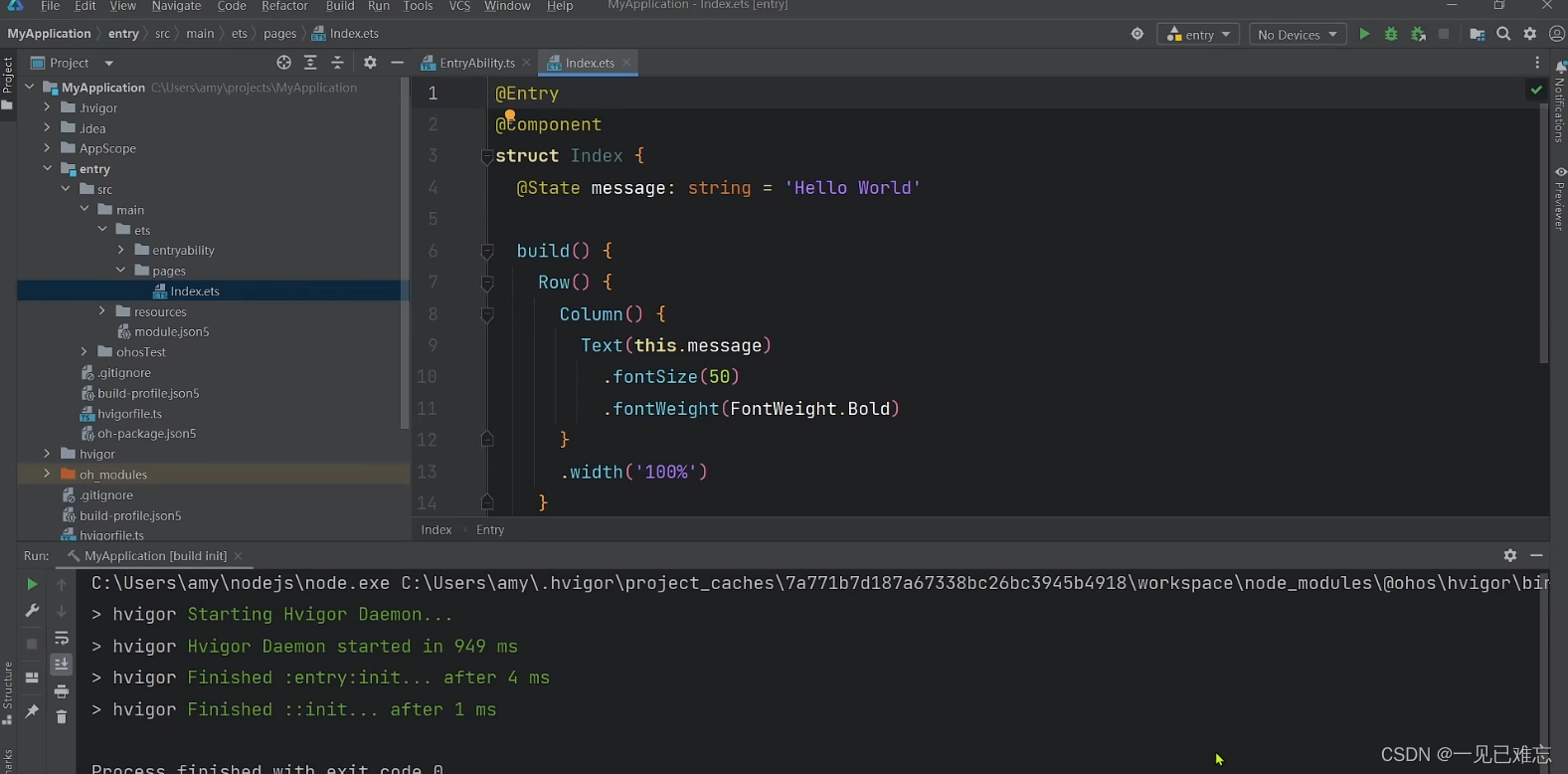
打开项目后,让我们了解一下开发工具的布局。开发工具分为菜单栏、项目结构窗口、代码编辑区域和底部窗口。菜单栏提供各种工具,项目结构窗口显示项目的层次结构,代码编辑区域用于编写代码,底部窗口显示日志和版本控制信息。

3. 项目结构解析
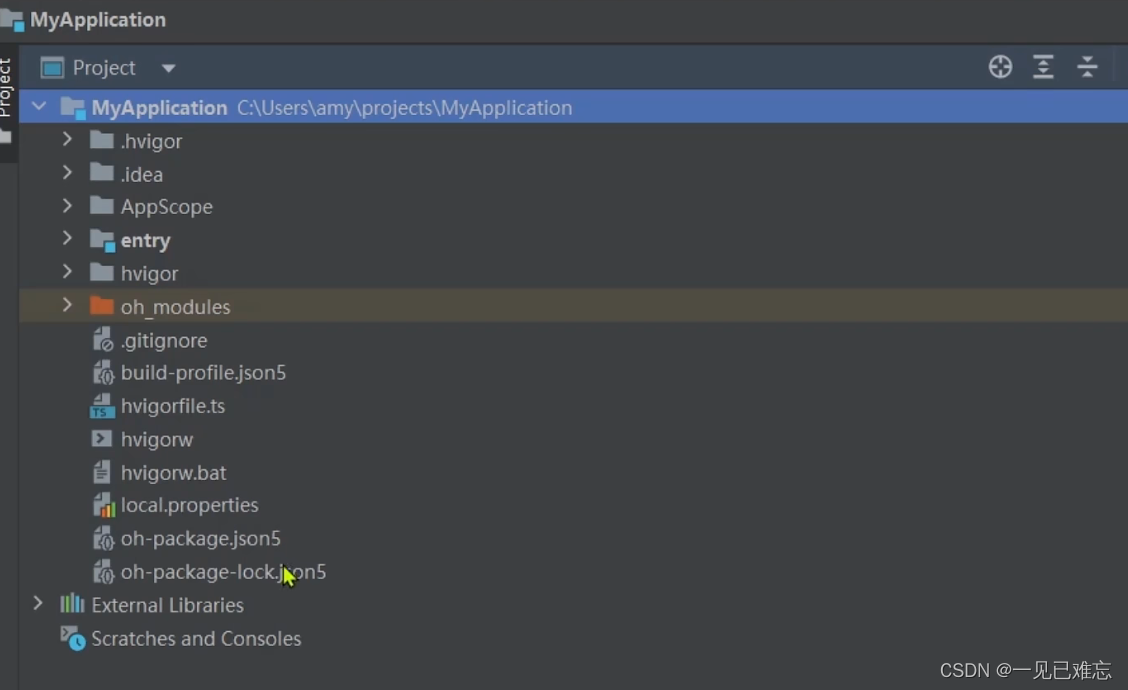
项目结构中包含多个目录,其中以蓝色方块标记的是入口ability。Ability是Harmony OS中的一个术语,表示入口模块。在目录中,主要关注main目录,其中的resources存放静态资源,而ETS目录包含了pages,其中的index.ets是应用的首页。

4.预览器功能演示
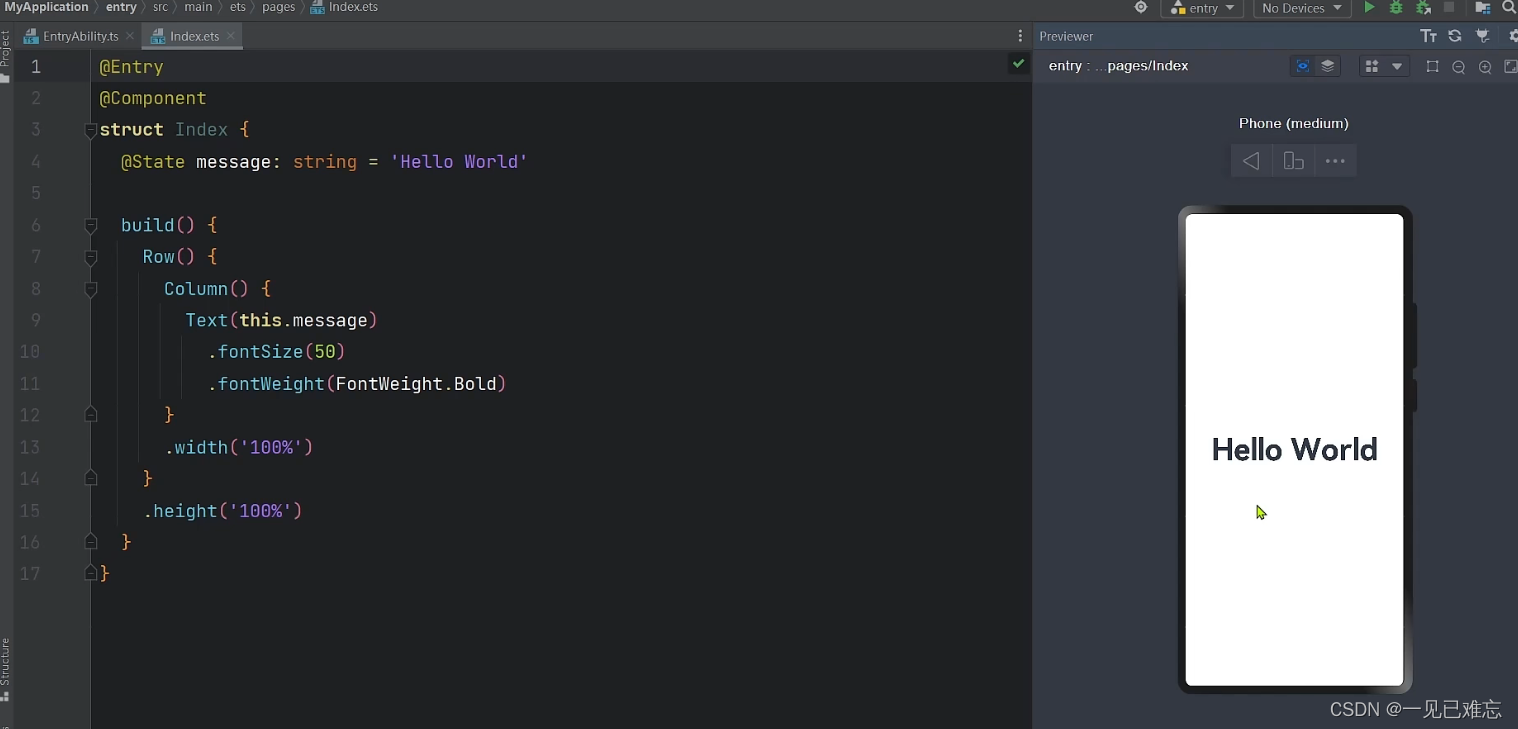
通过点击预览器功能,我们可以实时查看应用效果。预览器弹出一个窗口,展示应用的手机页面效果。这使得调试变得更加方便,无需在手机上部署应用即可实时查看效果。

简单案例学习
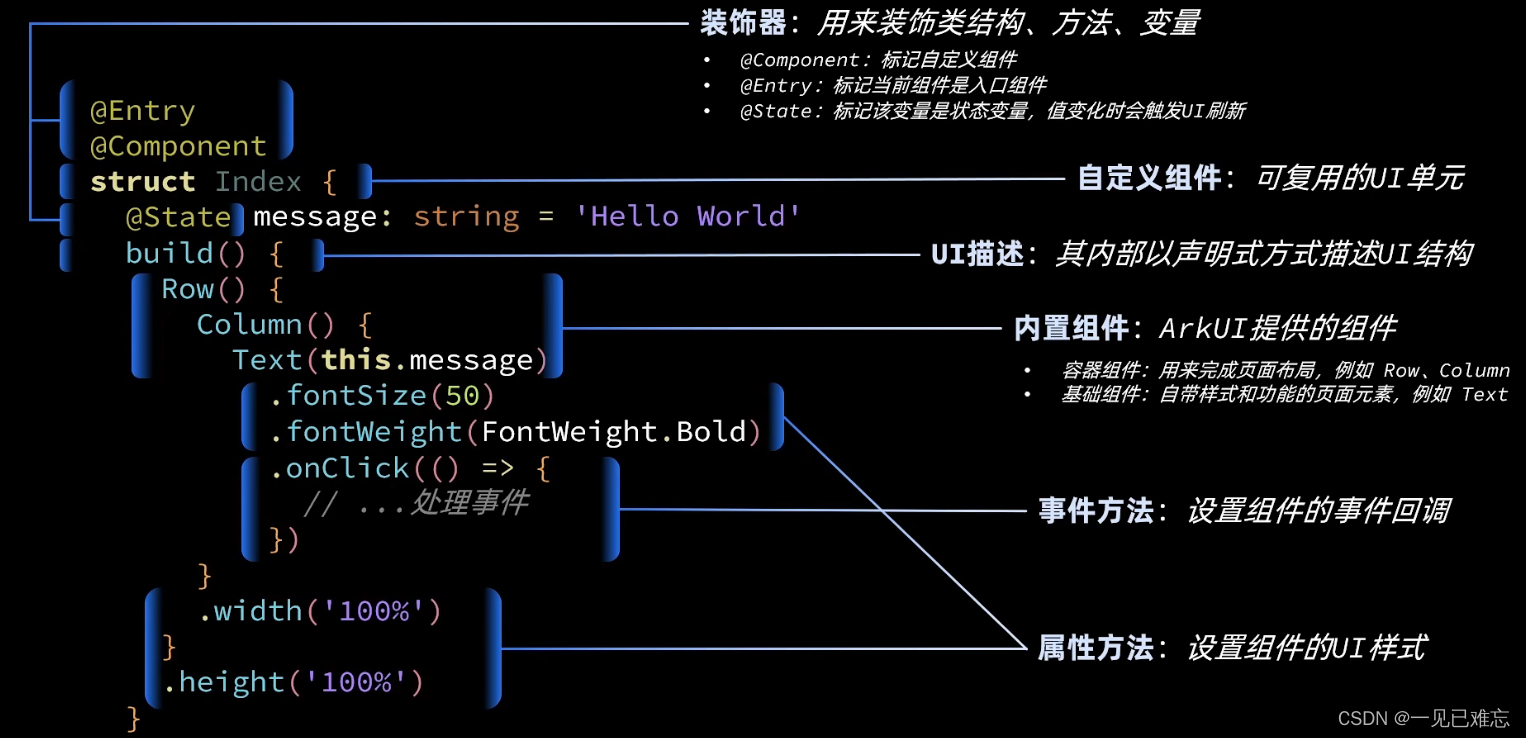
打开index.ets文件,我们可以看到ArkTS代码的结构。ArkTS采用自定义组件的方式,结合装饰器标记(@component、@entry、@state)来实现可复用的UI单元。组件内部包含属性方法用于控制样式,事件方法用于添加交互逻辑。
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
//...处理事件
if (this.message == 'Hello World') {
this.message = '你好 世界'
}else {
this.message = 'Hello World'
}
})
}
.width('100%')
}
.height('100%')
}
}

本文总结
这段文本是关于使用ArkTS语言进行应用开发的一个入门指南。以下是对文本的简要总结:
-
前言:
- 文本介绍了前几节课中关于ArkTS语言的基本特点和语法。
- 引入了一个快速入门案例,目的是让读者熟悉开发工具的用法并了解UI的基础概念。
-
创建项目及介绍:
- 介绍了创建和配置ArkTS项目的步骤,包括填写项目信息、选择SDK和IDDK版本等。
- 展示了开发工具的布局,包括菜单栏、项目结构窗口、代码编辑区域和底部窗口。
-
项目结构解析:
- 解释了项目结构,特别关注了main目录中的resources和ETS目录。
- Ability是Harmony OS中表示入口模块的术语,蓝色方块标记的是入口ability。
-
预览器功能演示:
- 演示了预览器功能,可以实时查看应用效果,使得调试更加方便。
-
简单案例学习:
- 展示了一个简单的ArkTS代码例子,说明了语法结构和组件使用。
- 使用自定义组件、装饰器标记(@component、@entry、@state)实现可复用的UI单元。
- 展示了一个包含文本和事件处理的组件,通过点击可以改变显示的消息内容。
总体而言,文本通过具体案例和图示帮助读者了解ArkTS语言的应用开发流程和基本概念。
问答回顾-学习
提问:
什么是ArkTS语言的特点和基本语法?
回答:
ArkTS语言的特点是简洁高效,其基本语法在前面几节课中已经介绍过。
提问:
在创建项目时需要注意哪些事项?
回答:
在创建项目时,需要填写项目的名称、bundle name和项目保存的目录。其中,bundle name的命名格式是域名倒置,且需要保证其唯一性。
提问:
开发工具的布局是怎样的?
回答:
开发工具的布局主要包括顶部菜单栏、左侧项目结构窗口、右侧代码编辑区域和底部日志输出或版本控制窗口。
提问:
项目的结构包括哪些部分?项目的资源如何组织?
回答:
项目的结构包括整个项目、多个目录和配置文件。配置文件的后缀名通常为.json。项目的资源通常放在一个叫resources的目录中,其中包括静态资源和国际化相关的描述。
提问:
什么是入口模块?
回答:
入口模块是当前项目下的一个入口模块,也被称为ability。
提问:
开发工具的预览器有什么作用?
回答:
预览器可以展示我们写的代码对应的效果,不用发布应用到手机就能实时看到效果。
提问:
自定义组件有什么作用?
回答:
自定义组件可以封装一些页面的元、样式和功能,使得代码复用性得到增强,提高开发效率。
提问:
装饰器有哪些作用?
回答:
装饰器可以用来装饰结构体、变量和方法,用来标记组件、入口和状态等。
提问:
build函数的作用是什么?
回答:
build函数用来描述组件内部的UI结构,可以利用声明式UI的方式描述页面的样式。
提问:
快速入门案例中使用了哪些组件?如何使用属性方法修改组件样式?
回答:
快速入门案例中使用了几个组件,包括row column和text,它们都是RKUI内置的组件,分为容器型组件和基础组件。可以使用属性方法,例如调用text组件的font size方法来修改字体大小,使用the weight方法来修改字体的粗细。
提问:
如何使用事件方法进行交互?如何绑定事件并编写事件回调函数?
回答:
可以使用事件方法,例如调用text组件的on click方法来绑定点击事件,并传入一个回调函数来定义点击时的行为。可以使用事件方法,例如调用text组件的on click方法来绑定点击事件,并传入一个箭头函数作为事件回调。箭头函数可以使用参数event,也可以不使用,箭头后跟函数体,其中可以编写要执行的逻辑,例如修改变量值。
提问:
如何调整组件的样式?
回答:
可以使用属性方法,例如调用text组件的front color方法来调整字体颜色。
提问:
什么是声明式UI?
回答:
声明式UI是通过状态数据的变更驱动页面UI自动刷新的一种方式,只需关注状态变量的读写操作,无需手动操作页面视图。
提问:
学习ArkTS开发页面组件的步骤是什么?
回答:
学习ArkTS开发页面组件的步骤是:首先定义结构体并加上装饰器表示它是一个组件,然后编写一个build函数来编写页面样式,接着在页面样式中使用官方文档提供的各种组件进行页面元素的构建,最后使用容器组件对这些元素进行排列和布局。
- 点赞
- 收藏
- 关注作者




评论(0)