Harmony OS 应用开发语言前提必学: TypeScript 的基础语法和关键特性
前言
Harmony OS应用开发的主力语言ArkTS的前身TS语言的基本语法。通过学习变量的声明和数据类型、条件控制、函数声明、循环迭代等基本知识,并了解内核接口的声明和使用。同时还介绍了模块化开发的概念,提高代码的复用性和开发效率。该对话还涉及了if else和switch条件控制语法、数据类型比较、循环迭代、数组遍历和函数定义、枚举和接口、类和继承关系等内容。通过示例代码演示了这些语法的使用方式和调用参数的处理方法。此外,还介绍了面向对象的特征和语法,包括继承和接口的实现,以及模块开发的功能,在项目中实现快速学习和应用。

TypeScript语法

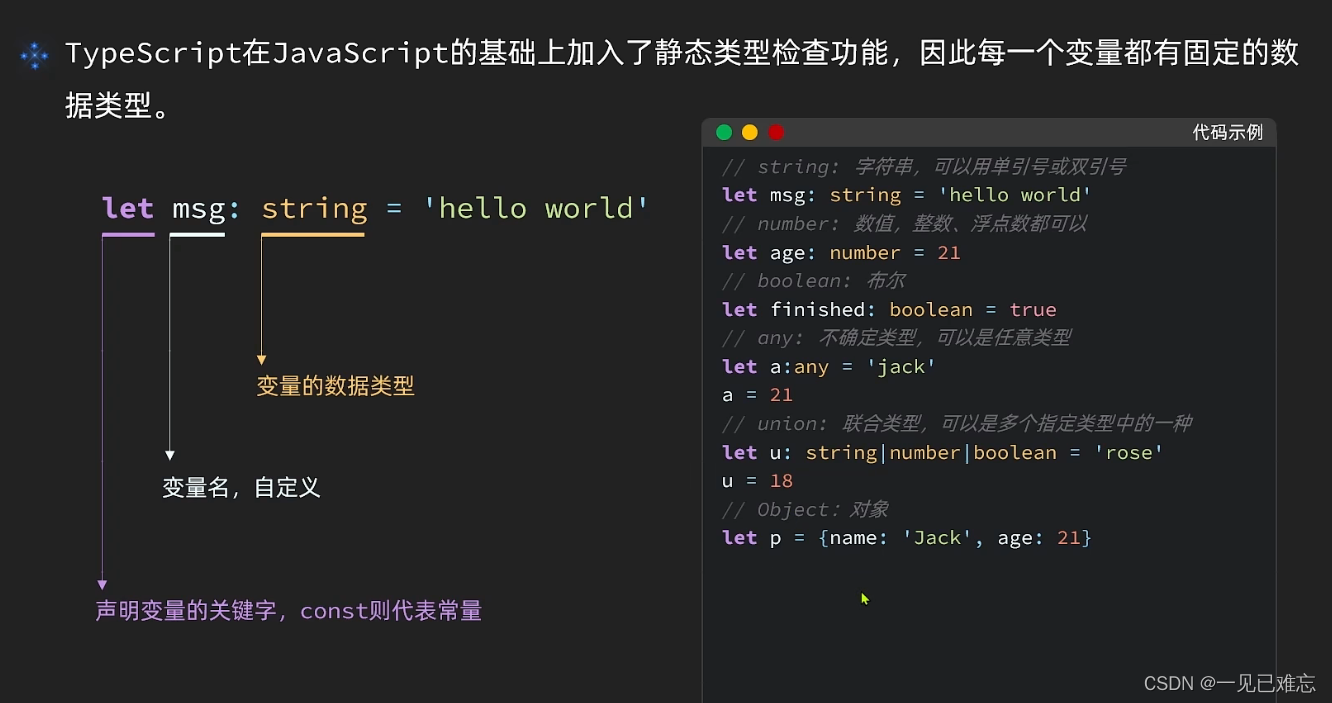
变量声明

//string 、number、boolean、any、union、Object、Array
let s: string = 'hello world'
const ss: string = 'hello world'//const 代表常量
//any,个人不建议使用,代码量庞大后导致代码逻辑混乱
let a:any = '不确定类型,可能是任意类型'
//union
let u:string|number|boolean = '联合类型,可能是其中一种'
//Object,对象类型
let car = {brand:'问界',Price:199999}
console.log(car.brand)
console.log(car['brand'])
//Array:数组
let cars: Array<string> = ['问界','阿维塔']
let price: number[] = [199999,299999]
console.log(cars[0])
console.log(price[1])
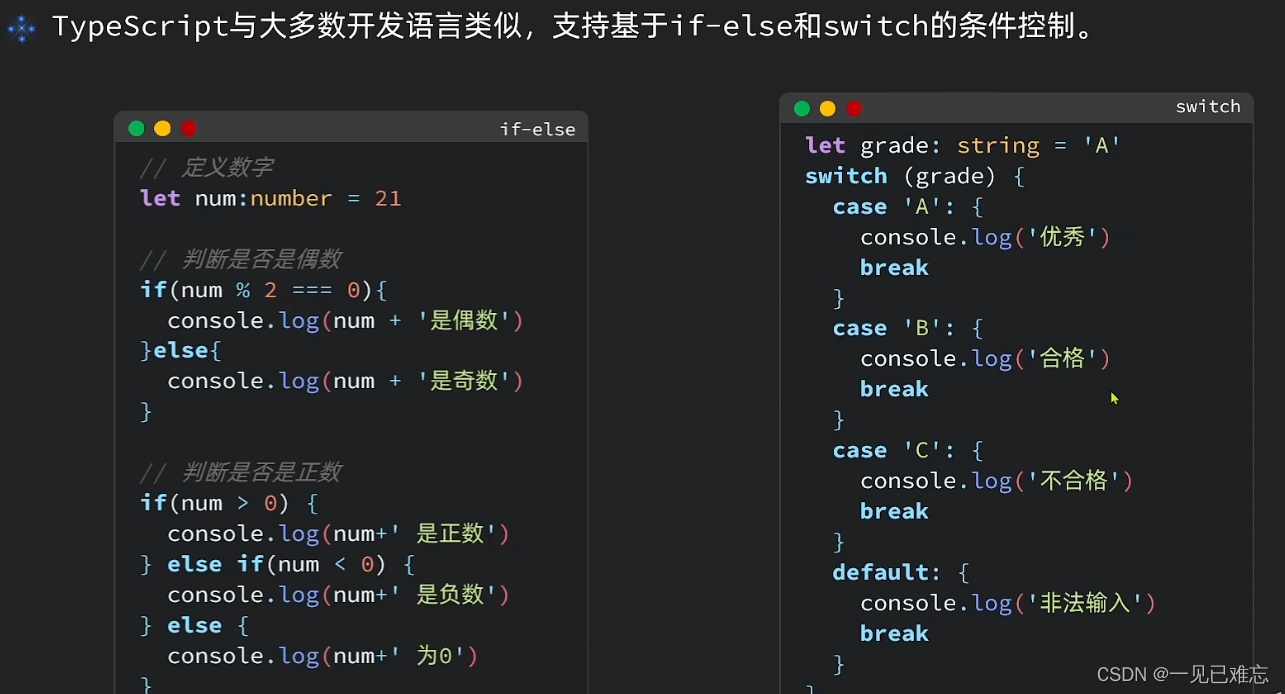
条件控制

//在TypeScript中,空字符串、数字0、null、undefined都被认为是false,其它值则为true
//if-else,写吐了不想写
if(){}else{}
if(){}else if(){}else{}
//switch
let season:string = '冬天'
switch(season){
case '春天':{
console.log('你的笑容那么美,恰好与春风撞了个满怀')
break
}
case '夏天':{
console.log('玫瑰到了花期,我很想你')
break
}
case '秋天':{
console.log('盛夏欠你的温柔,让秋风徐徐来还。')
break
}
default{
console.log('情话是学的,但爱你是真的')
break
}
}
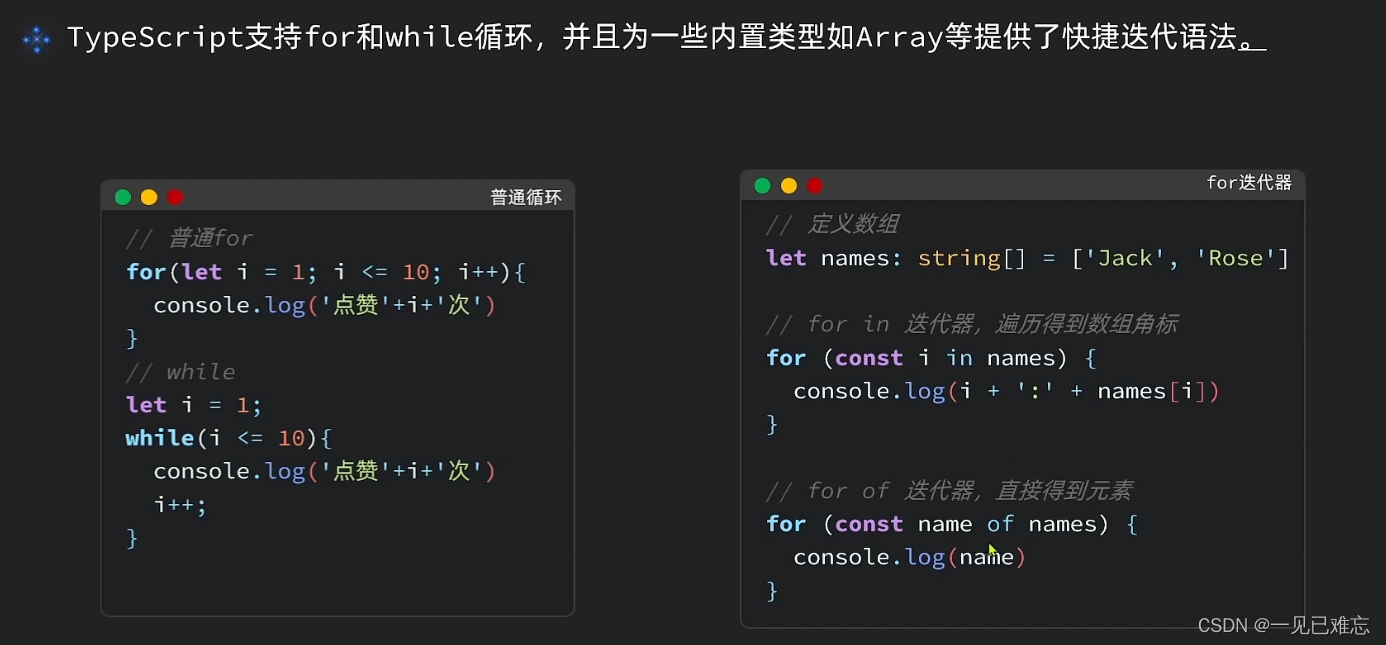
循环迭代

//for
for(let i = 0;i<100;i++){
console.log('拥有'+i+'个男(女)模对象')
}
// for-in
let cars: string[] = ['问界','阿维塔']
for(const i in cars){
console.log(cars[i])
}
//for-of
for(const car of cars){
console.log(car)
}
//while
let i = 1;
while(i <= 100){
console.log('拥有'+i+'个男(女)模对象')
i++;
}
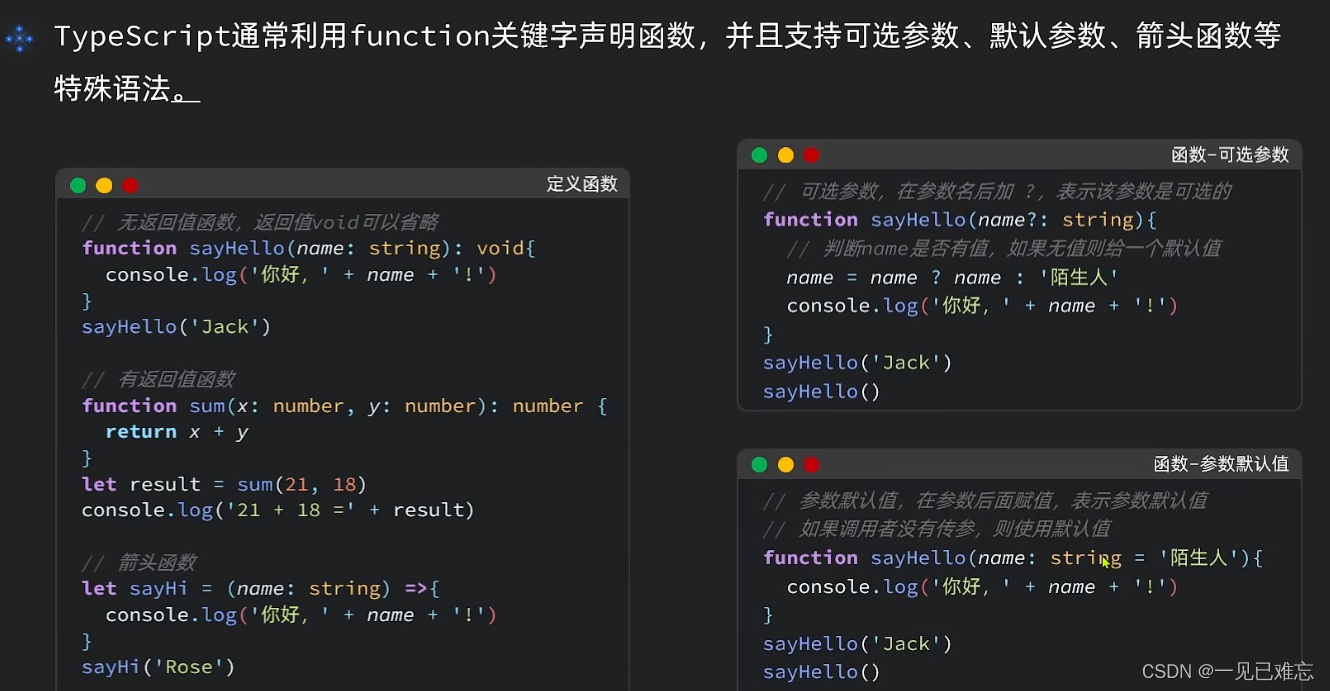
函数

//无返回值
function func1(car:string):void{
console.log(car)
}
fun1('问界')
//有返回值
function func2(x: number,y:number):number{
return x+y
}
let count = func2(1,1)
console.log('1+1=3?'+'1+1='+count)
//简写版,箭头函数
let func3 = (car:string) => {
console.log(car)
}
func3('阿维塔')
//函数可选参数
function func4(car?:string){
car = car?car:'哦莫'
console.log(car)
}
func4()
func4('link')
//函数可选参数,提供默认值
function func5(car:string='哦莫'){
console.log(car)
}
func5()
func5('link')
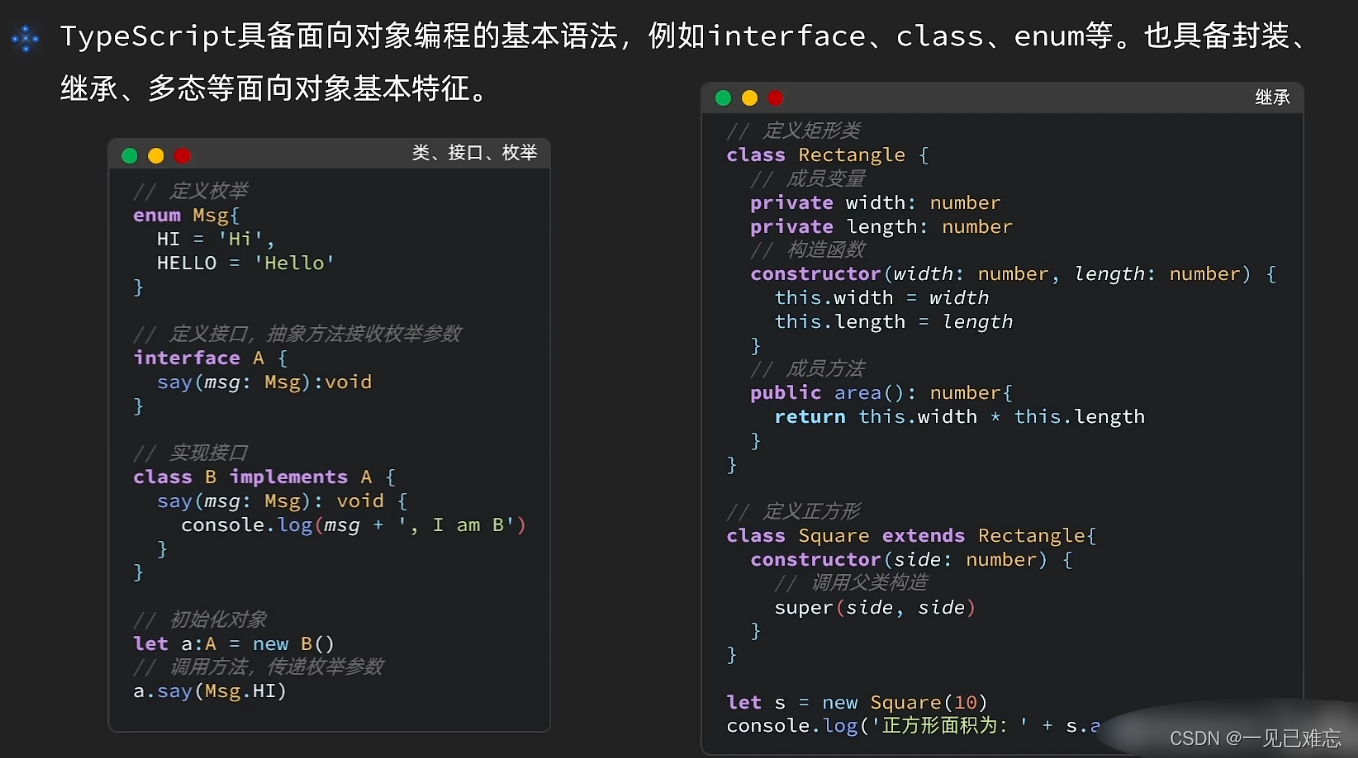
类和接口

//定义枚举
enum GamesConsole{
SWITCH:1999,
PS5:2999,
XBOXONE:2999
}
//定义接口,抽象方法接受枚举参数
interface Price{
//类和对象里的函数不需要加function
showPS5Price(price:GamesConsole):void
}
//实现接口
class Article implements Price{
showPS5Price(price:GamesConsole):void{
console.log('ps5的价格是:'+price)
}
}
//初始化对象
let p:Price = new Article()
//调用方法,传递枚举参数
p.showPrice(GamesConsole.PS5)
//父类
class Rectangle{
//成员变量
private width:number
private length:number
//构造函数
constructor(width:number,length:number){
this.width=width
this.length=length
}
//成员方法
public area():number{
return this.width * this.length
}
}
//子类
class Square extends Rectangle{
constructor(side:number){
//调用父类构造
super(side,side)
}
}
let s = new Square(10)
console.log(s.area())
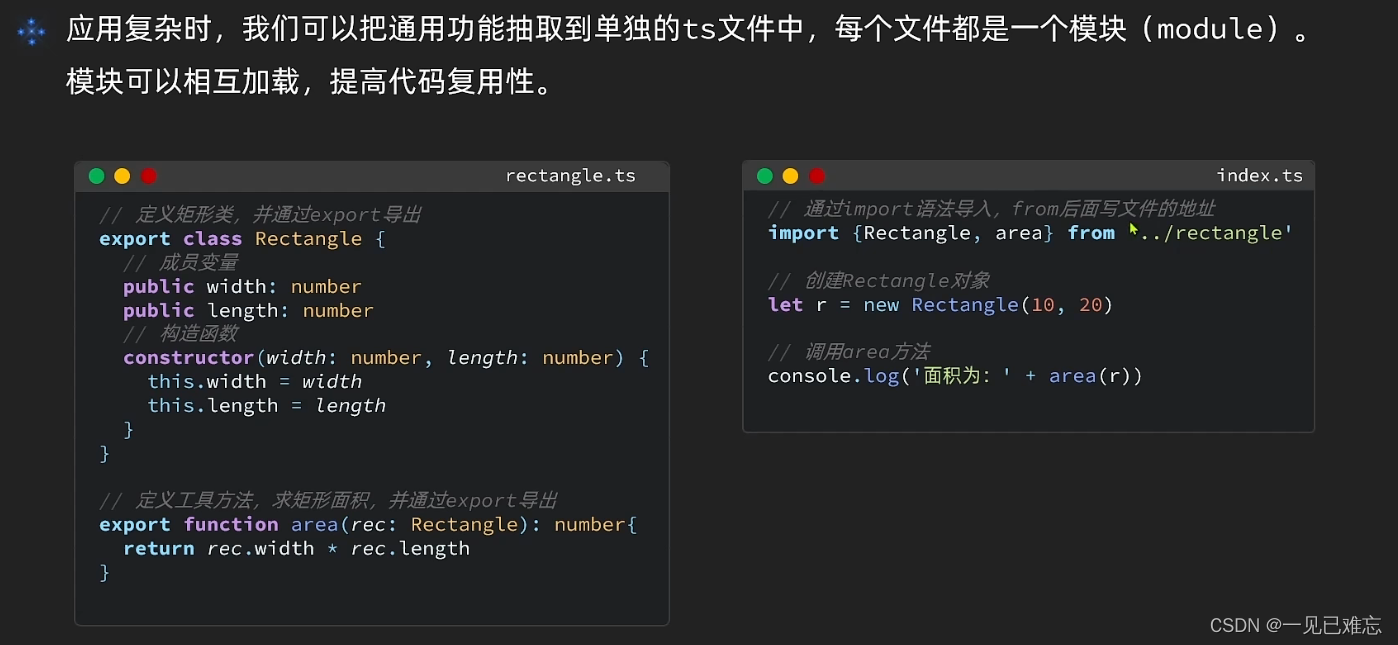
模块开发

//rectangle.ts
//定义类,通过export导出
export class Rectangle{
//成员变量
private width:number
private length:number
//构造函数
constructor(width:number,length:number){
this.width=width
this.length=length
}
}
//定义工具方法,通过export导出
export function area(rec:Rectangle):number{
return rec.width * rec.length
}
//index.ts
//通过import导入,from后面写文件的地址
import {Rectangle,area} from '../rectangle'
//创建Rectangle对象
let r = new Rectangle(10,10)
//调用area方法
console.log('面积为:'+area(r))
文章总结
这篇文章介绍了Harmony OS应用开发主力语言ArkTS的前身TS语言的基本语法。主要内容包括变量声明和数据类型、条件控制、函数声明、循环迭代等基本知识,以及内核接口的声明和使用。同时,还涉及了模块化开发的概念,以提高代码的复用性和开发效率。
文章首先介绍了TypeScript的基本语法,包括变量声明的不同类型,条件控制语句(if-else和switch),以及循环迭代的方法(for、for-in、for-of、while)。然后,文章详细讲解了函数的声明和调用,包括带返回值和不带返回值的函数,以及箭头函数和可选参数的使用。
接下来,文章介绍了类和接口的概念,包括枚举的定义和接口的实现。通过示例代码演示了如何使用类和接口,以及如何继承和实现接口。最后,文章介绍了模块开发的过程,包括定义和导出模块,以及在其他文件中引入和使用模块的方法。
总体而言,该文章通过详细的代码示例和图表,清晰地介绍了Harmony OS应用开发中使用的ArkTS语言的基本语法和重要概念,为读者提供了良好的学习参考。
要点总结
提问:
在TypeScript中,变量声明和数据类型是怎样的?
回答:
在TypeScript中,变量声明的语法类似其他语言,由关键字和数据类型组成,数据类型需要提前声明。
提问:
TypeScript中有哪些数据类型?
回答:
TypeScript中支持的数据类型有:string、number、boolean、any和union。
提问:
变量的使用有什么注意事项?
回答:
变量的使用一定要慎重,因为使用any类型编译器不做检查,可能导致代码类型混乱。
提问:
对象在TypeScript中有什么特性?什么是内置对象?如何声明变量?
回答:
对象在TypeScript中是匿名的,可以直接定义出对象的内部结构,并通过变量名和属性名来访问对象的属性。内置对象是TypeScript中的一种特殊对象,例如console对象,它提供了许多方法来操作和输出数据。变量的声明语法可以使用let关键字,后面跟变量类型,然后赋值给变量。
提问:
数组的声明语法有哪些?
回答:
数组的声明语法有两种:一种是使用array关键字,后面跟元素的类型;另一种是直接写元素类型,然后用中括号表示数组。
提问:
TypeScript提供了哪些文档和教程?
回答:
TypeScript的官方网站提供了官方文档和教程,其中包括语法、数据类型、变量声明等,以及一个playground可以用于编写和测试代码。
提问:
TypeScript的条件控制语法有哪些?
回答:
TypeScript提供了if else和switch两种条件控制语法。if else支持多分支判断,而switch语句用于选择性执行不同的代码块。
提问:
如何判断奇偶?
回答:
使用if关键字和求余运算符进行判断,如果余数为0则为偶数,否则为奇数。
提问:
比较运算符中为什么要使用三个等号?
回答:
使用三个等号可以避免类型转换带来的性能损耗和可能出现的奇怪现象。
提问:
在TypeScript中,哪些特殊的值会被认定为false?
回答:
在TypeScript中,空的字符串、数字零、null或undefined等特殊值会被认定为false。
提问:
为什么可以直接对变量进行判断?如何判断一个变量是否存在值?
回答:
可以直接对变量进行判断,因为如果变量有值且不是特殊的空、零等值,就会被认定为true。可以将变量作为判断条件,如果变量有值且不是特殊的空、零等值,就会被认定为true,从而执行相应的逻辑。
提问:
switch语句的语法是怎样的?为什么要使用大括号?为什么要使用break关键字?什么是default分支?
回答:
switch语句根据变量值判断,定义多个case分支,根据判断结果执行相应的代码,最后使用break跳出switch。如果所有case都不成立,可以使用default分支进行补充处理。switch语句中的case分支需要使用大括号括起来,以便明确标识执行的代码范围。在switch语句中使用break关键字可以跳出switch语句,避免执行后续的case分支。
提问:
如何演示switch语句的使用?
回答:
通过定义一个变量和几个判断条件,演示了switch语句的使用。
提问:
for循环和while循环的语法分别是什么?
回答:
for循环的语法是:for (表达式1; 表达式2; 表达式3) { 代码块 },while循环的语法是:while (表达式) { 代码块 }。
提问:
TypeScript中提供了哪两种数组的迭代方式?
回答:
TypeScript中提供了两种数组的迭代方式,分别是for in和for of。
提问:
什么是函数体,如何调用函数?
回答:
函数体是由大括号括起来的代码块。调用函数时,直接输入函数名和圆括号,然后在括号内输入需要传入的参数。
提问:
函数的返回值是如何定义和使用的?什么是箭头函数,它有哪些优点?
回答:
函数的返回值可以通过在函数体中使用return关键字来定义。在调用函数时,可以使用一个变量来接收返回值,这个变量的类型需要与函数返回值类型一致。箭头函数是一种简化函数定义的语法,使用箭头和大括号来代替函数关键字和大括号。箭头函数的语法更加简洁,避免了在函数定义中使用多余的代码。
提问:
可选参数和默认参数的定义及使用方法是什么?
回答:
可选参数是带有问号的参数,表示该参数可以传入也可以不传入,如果传入,则使用传入的值,否则使用默认值。默认参数是在函数定义时指定的参数值,如果调用函数时没有传入该参数,则使用默认值。
提问:
在Type script中,如何定义一个枚举类?
回答:
在TypeScript
中,枚举类定义使用关键字enum,后跟枚举名称,然后在一对大括号内定义枚举项,每个枚举项之间用逗号隔开。
提问:
如何定义一个接口?
回答:
在TypeScript中,接口定义使用关键字interface,后面紧跟接口名称,然后在一对大括号内定义接口的代码。
提问:
在类或接口内定义的方法,是否需要加function关键字?
回答:
在类或接口内定义的方法,不需要加function关键字,直接使用方法名和参数列表即可。
提问:
类和接口之间的关系是什么?
回答:
类和接口之间是一种实现关系,类实现接口必须实现接口中的所有抽象方法。
提问:
如何使用类和接口?如何定义和使用变量?
回答:
使用类需要通过new关键字创建对象,赋值给变量时,由于实现了接口,可以使用父类类型来赋值。调用类的方法时,需要传入对应的参数。在TypeScript中,变量的定义使用关键字let,并在后面跟随变量名和数据类型。变量的使用根据权限不同可以使用private或public修饰符进行限制。
提问:
在构造函数中,如何使用成员变量的初始化?
回答:
在构造函数中,可以使用成员变量的初始化来复制给本类的成员变量。
提问:
什么是继承,并在类定义中如何应用?
回答:
继承是指一个类(子类)继承另一个类(父类)的属性和方法。在类定义中,通过使用extends关键字来实现继承。
提问:
什么是模块开发,它如何解决代码的复用性问题?
回答:
模块开发是将经常使用的功能抽取出来,放到单独的TS文件中,从而实现代码的复用。
提问:
函数a_real是如何定义的?
回答:
函数a_real定义在一个文件里,接收一个类型为rectangle的变量,通过计算长乘宽来求矩形的面积。它已经添加了export关键字进行导出,这样其他人就可以直接使用了。
提问:
如何进行文件的导入和导出?
回答:
文件的导入和导出使用import和export关键字进行操作。导入时,使用一对大括号括起来需要导入的内容,然后在from关键字后面指定导入的文件地址。导出时,使用exports关键字加上需要导出的内容。
- 点赞
- 收藏
- 关注作者


评论(0)