在Cloud Studio平台部署Wagtail开源内容管理系统
一、Cloud Studio平台介绍
1.1 Cloud Studio简介
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
- Cloud Studio平台官网地址:https://cloudstudio.net/

1.2 Cloud Studio特点
- 基于 Web 端的代码编辑器,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,提升开发、编译与部署工作效率 。
- 支持远程访问云服务器,为腾讯云 SCF 行业用户提供开发-测试-部署完整闭环的云原生开发体验 。
- 自研多款插件以满足开发需求,例如协作插件、自定义模板插件、预览插件、部署插件等,助力施展编程潜能。
1.3 Cloud Studio使用场景
- 快速启动项目:使用 Cloud Studio 的预置环境,您可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置。
- 实时调试网页:Cloud Studio 内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页了。
- 远程访问云服务器: Cloud Studio 支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
二、Wagtail介绍
2.1 Wagtail简介
Wagtail是一个用Python编写的开源CMS,并构建在Django框架上。它优雅、强大、敏捷,专注于灵活性和用户体验,为开发人员提供一个快速有吸引力的界面,可以直观地创建和组织内容。Wagtail专注于用户体验,并为设计人员和开发人员提供精确的控制。
2.2 Wagtail特点
- 一个快速、有吸引力的作者界面
- 完全控制前端设计和结构
- 扩展到数百万个页面和数千个编辑器
- 开箱即用,需要时缓存友好
- 具有解耦前端的“无头”站点的内容 API
- 在 Raspberry Pi 或多数据中心云平台上运行
- StreamField 鼓励灵活的内容而不影响结构
- 强大的集成搜索,使用 Elasticsearch 或 PostgreSQL
- 对图像和嵌入内容的出色支持
- 多站点和多语言就绪
- 拥抱并扩展 Django
三、部署前准备工作
3.1 注册登录Cloud Studio平台
点击链接免费试用: Cloud Studio - 开启云端开发模式 WebIDE
每月赠送 3000 分钟免费额度,使用微信扫码登录即可。


3.2 选择模板
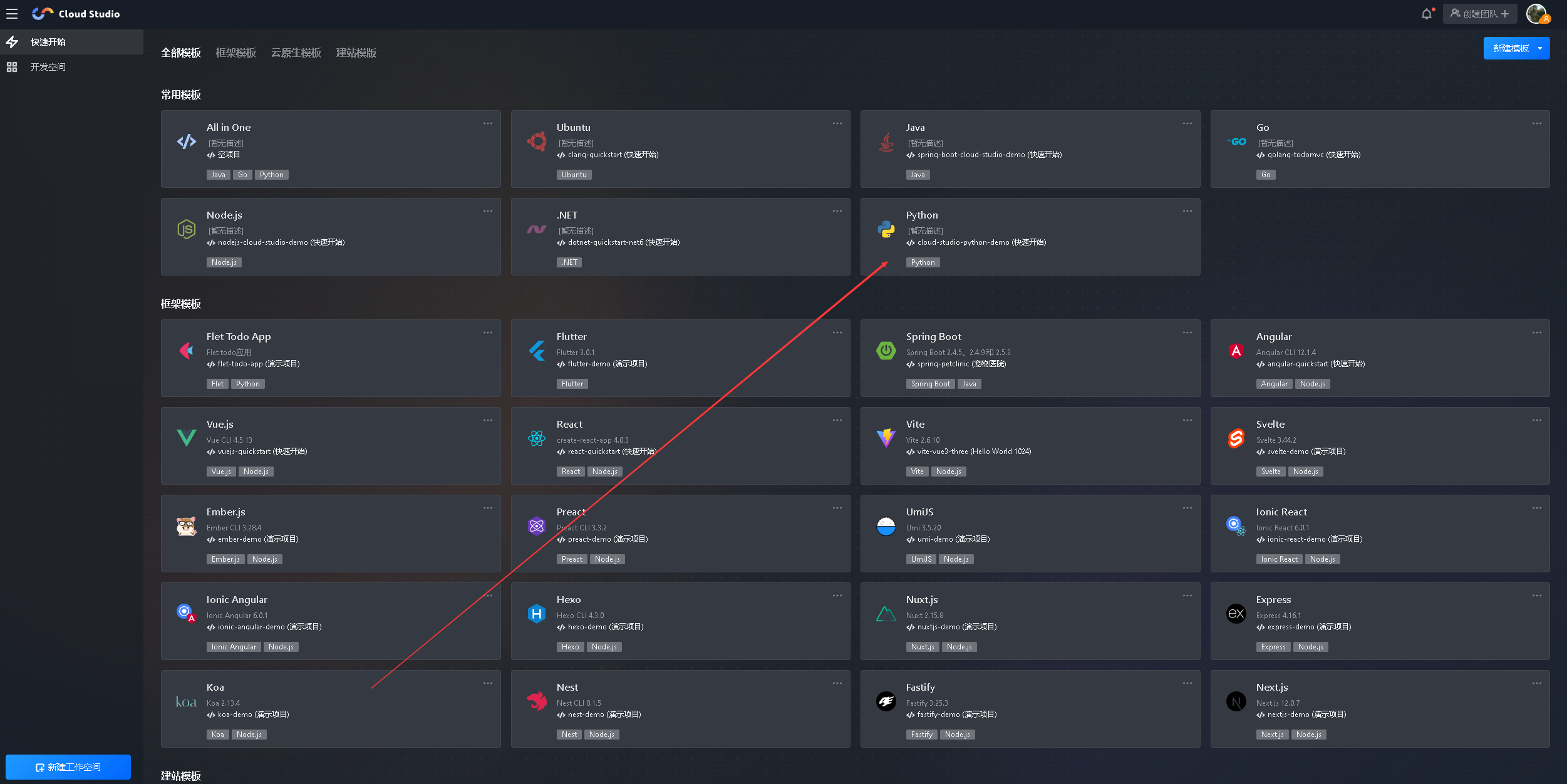
Cloud Studio平台中内置 Node.js、Java、Python、Go 等常见的环境模板,这里我们选择Cloud Studio平台常用模板中的python模板。

3.3 模板配置工作
当我们选择python模板时,则自动创建工作空间,并自动打开该工作空间。
Cloud Studio会为我们自动构建一个Cloud Studio 功能的 Python 示例。

四、部署Wagtail开源内容管理系统
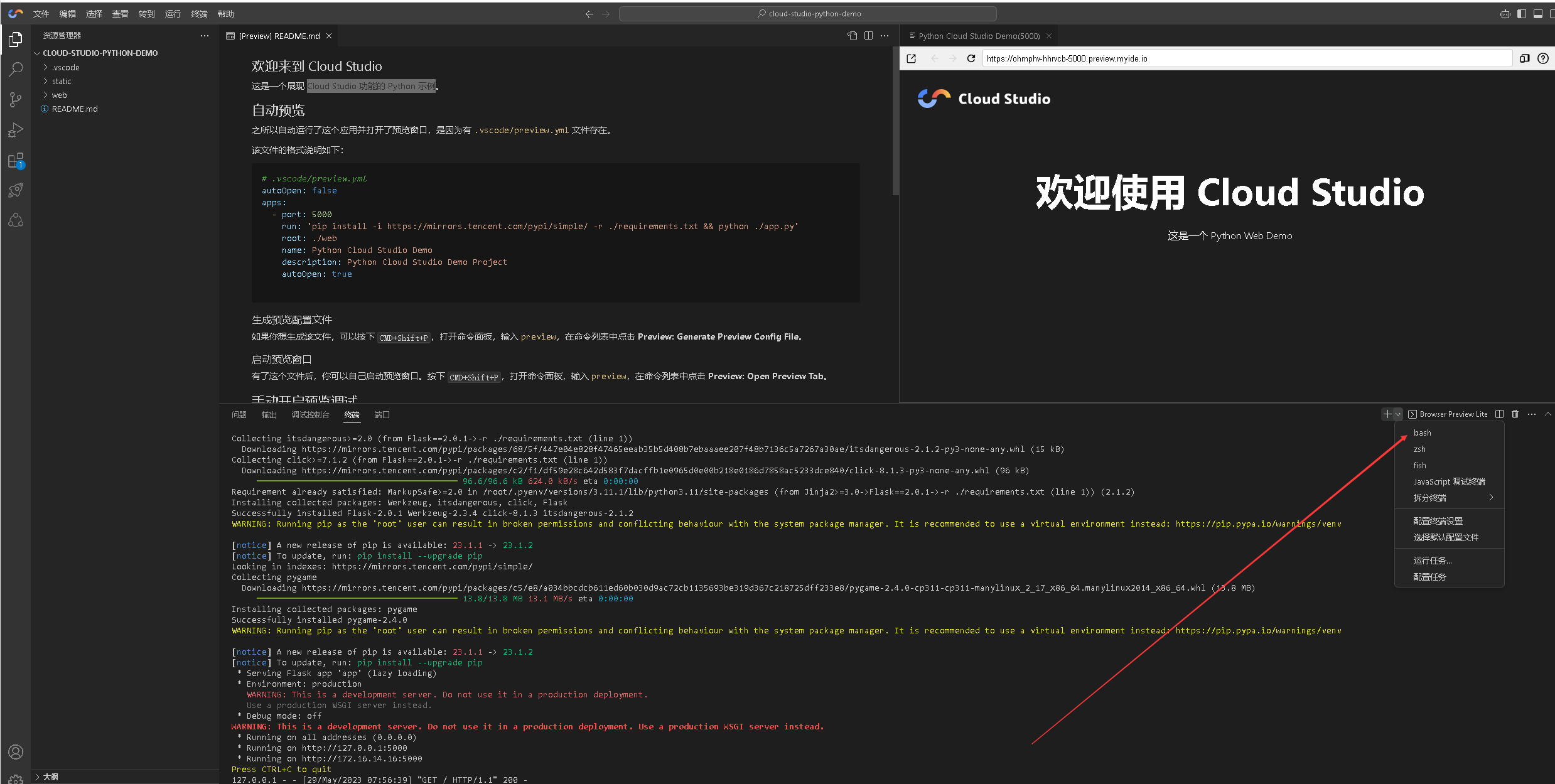
4.1 启动终端
我们在Cloud Studio中再重新启动bash终端的命令行。


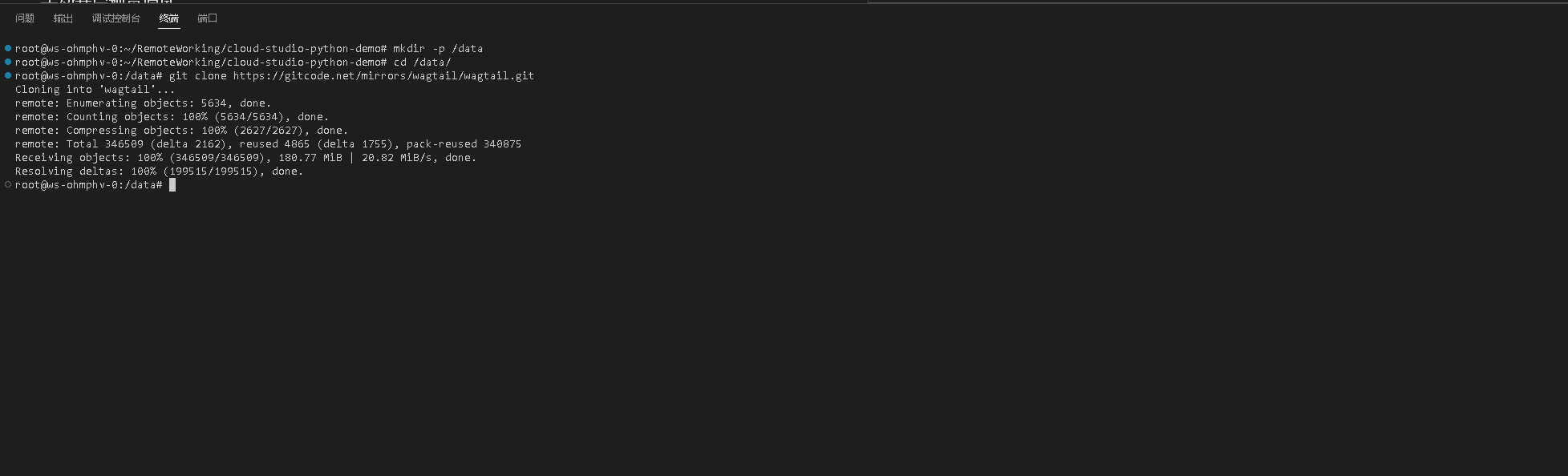
4.2 创建部署目录
新创建部署目录,用于存放Wagtail的源码。
root@ws-ohmphv-0:~/RemoteWorking/cloud-studio-python-demo# mkdir -p /data
root@ws-ohmphv-0:~/RemoteWorking/cloud-studio-python-demo# cd /data/
root@ws-ohmphv-0:/data#
4.3 下载Wagtail源码包
下载地址:https://gitcode.net/mirrors/wagtail/wagtail?utm_source=csdn_github_accelerator
git clone https://gitcode.net/mirrors/wagtail/wagtail.git

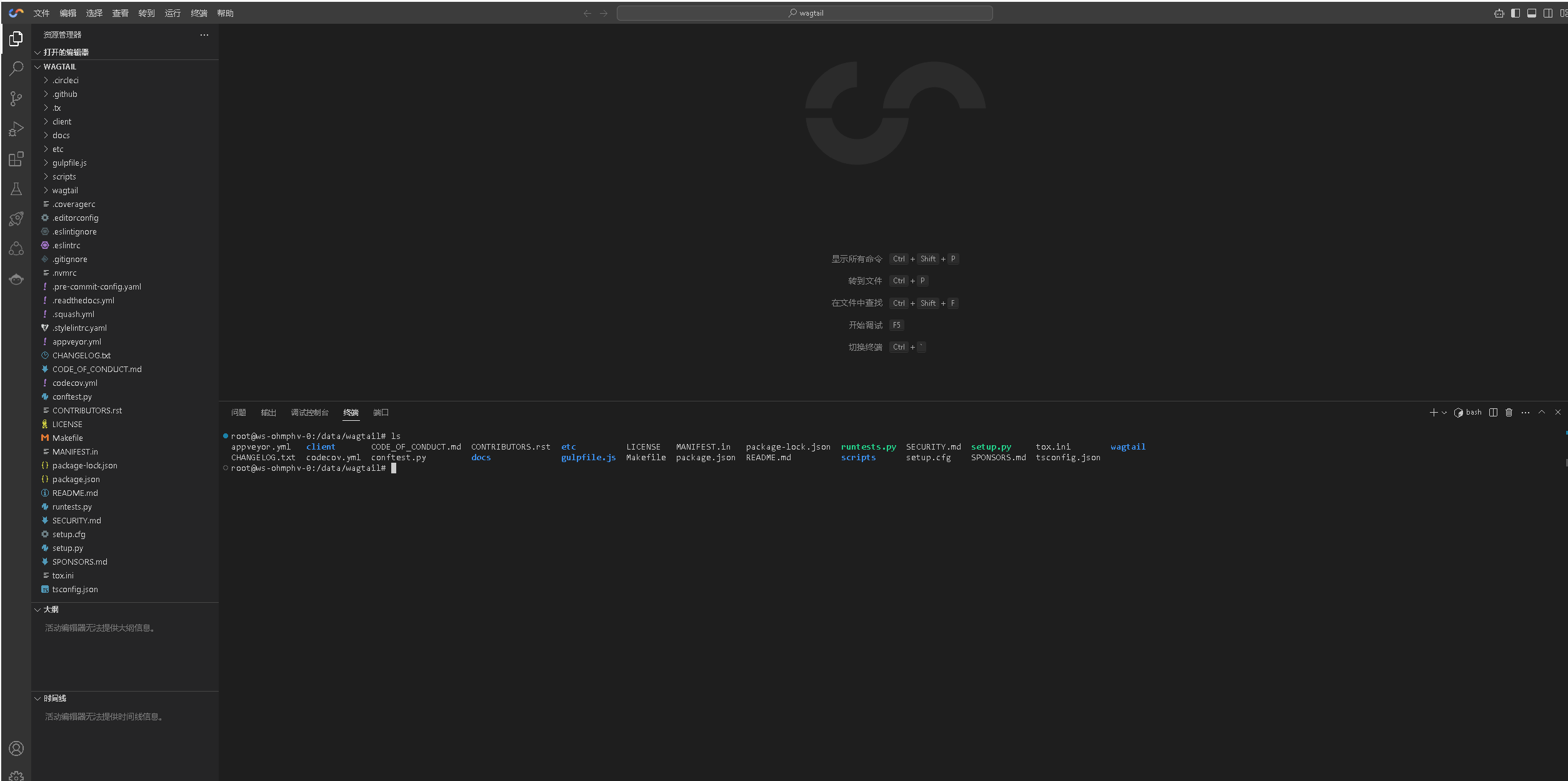
4.4 查看Wagtail源码目录
打开源码目录,可以在资源管理器中,查看源码目录结构。

4.5 部署Wagtail
在python环境下,使用以下命令快速部署Wagtail
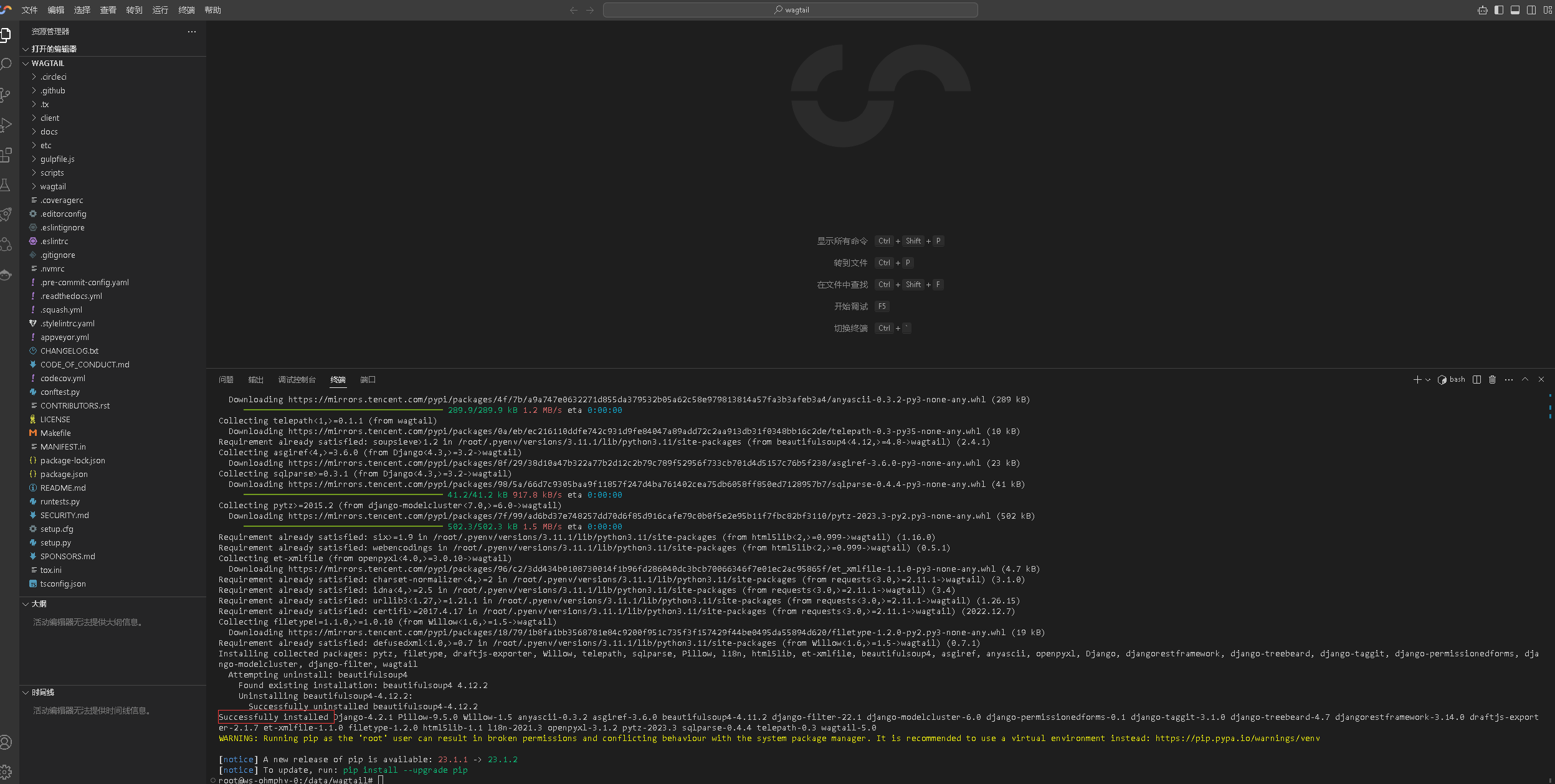
- 安装 wagtail
pip install wagtail

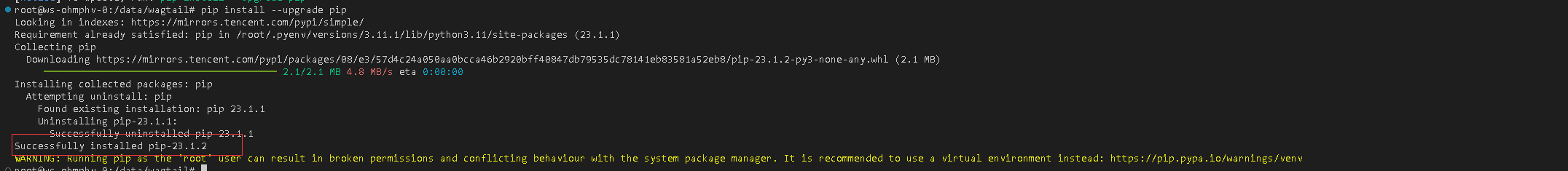
- 升级pip
pip install --upgrade pip

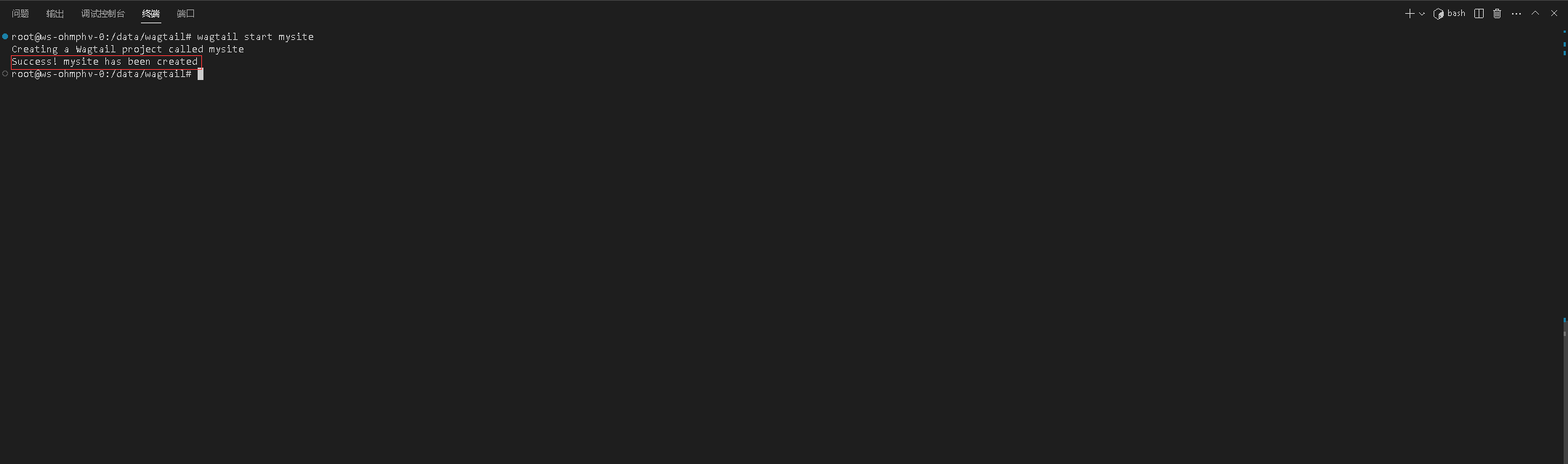
- 新建一个名为mysite 的项目
wagtail start mysite

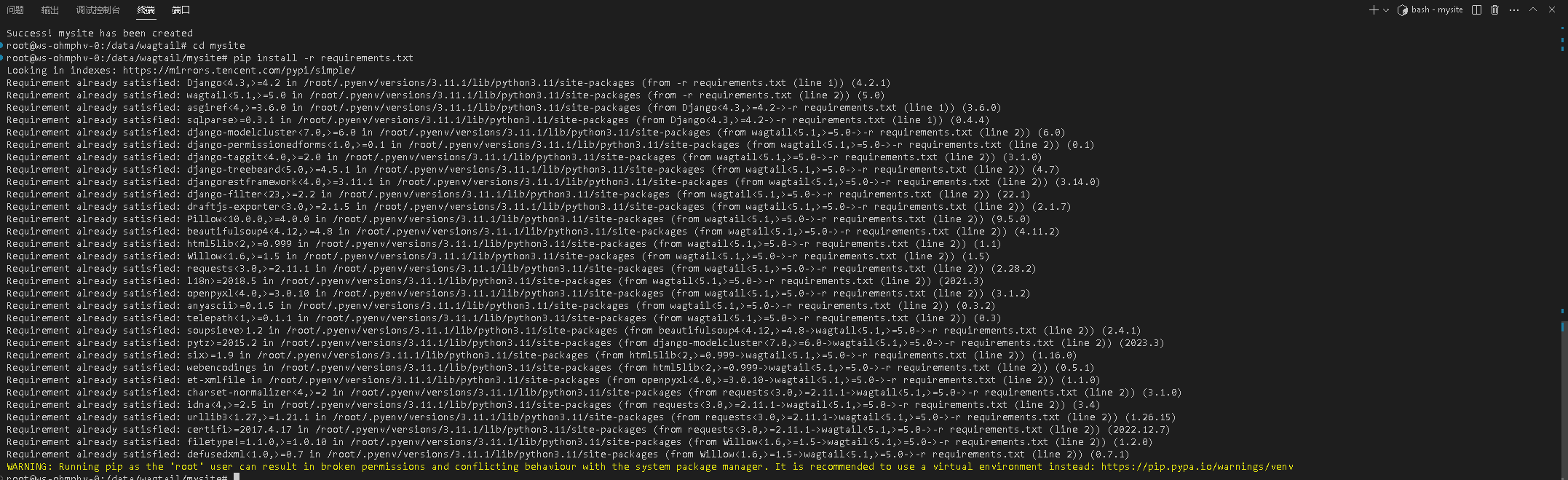
- 安装相关依赖包
cd mysite
pip install -r requirements.txt

- 数据库迁移
做数据库迁移,使用 Django的manage.py工具来完成,默认使用 sqlite。
python manage.py migrate

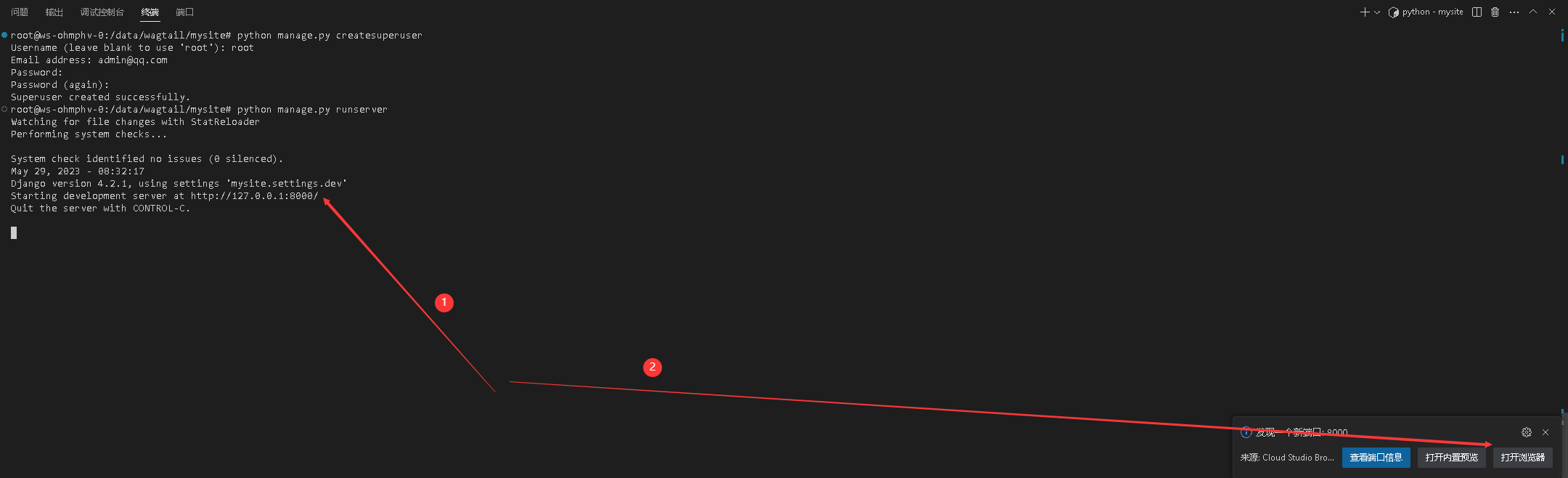
- 创建建超级管理员账号默认需要要输入账号名和两次密码
python manage.py createsuperuser

- 启动及测试
python manage.py runserver

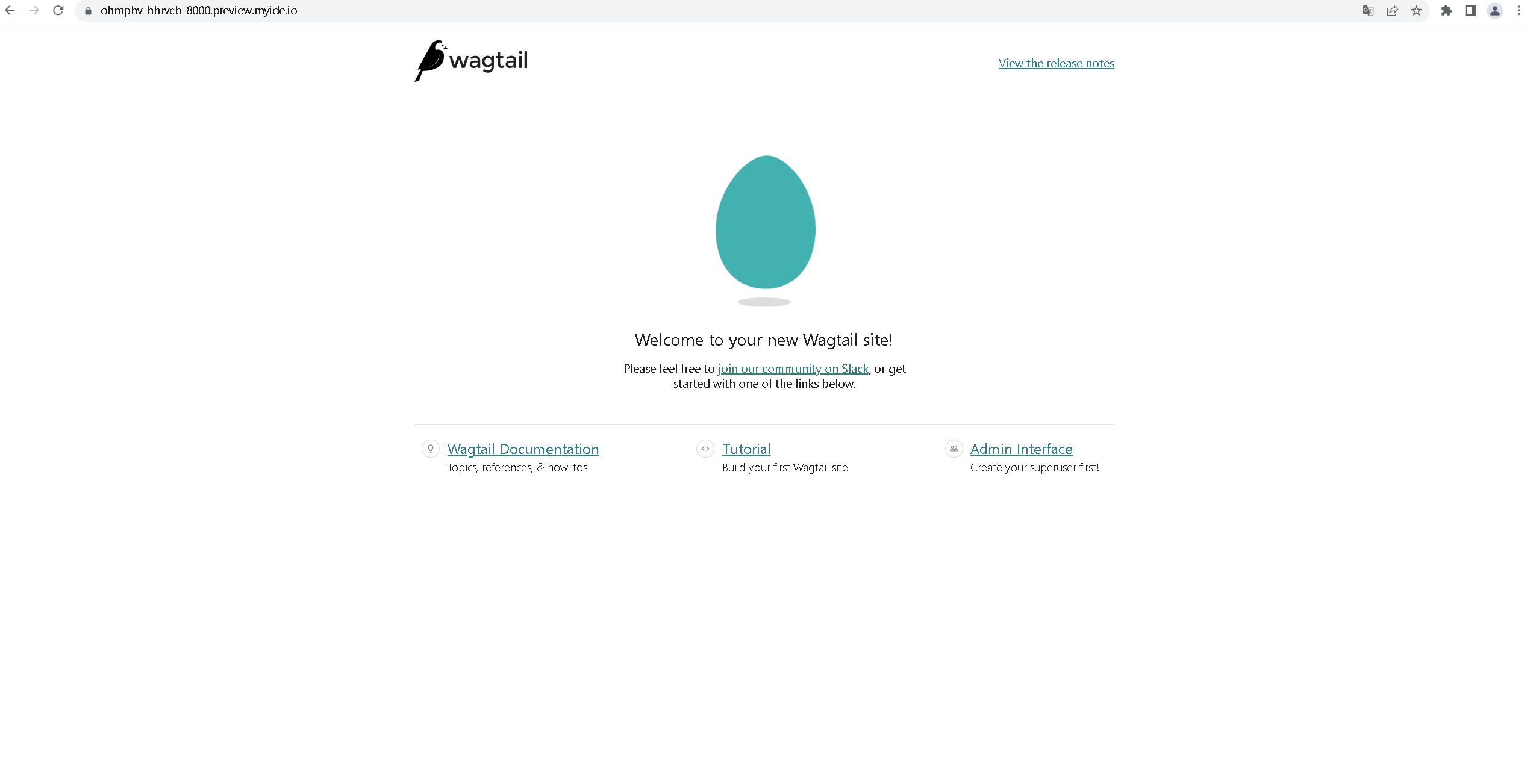
4.6 测试Wagtail项目
在右下角的提示框内,选择打开浏览器。
成功访问到Wagtail网页。

五、Cloud Studio连接腾讯云服务器
5.1 连接云主机
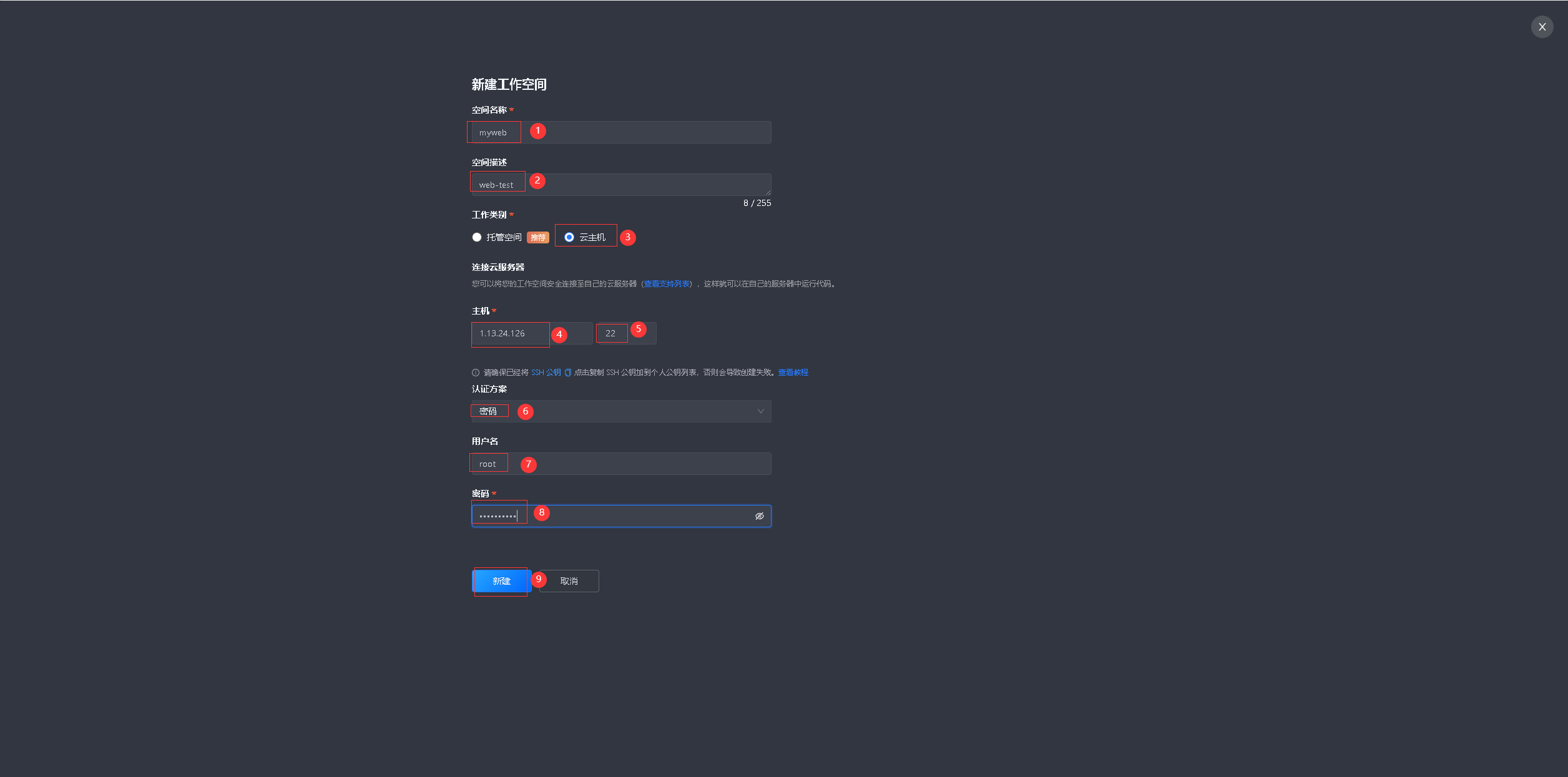
进入 Cloud Studio 控制台,点击“新建工作空间”,选择“云主机”选项。在页面中填写服务器 IP、端口和用户名等基本信息。
- 空间名称:myweb,自定义即可;
- 空间描述:web-test,自定义即可;
- 工作类别: 云主机;
- 主机:填写云主机的IP地址及端口信息;
- 认证方案:选择密码,也可以选择密钥文件认证;
- 用户名及密码:云主机设置的账号和密码。

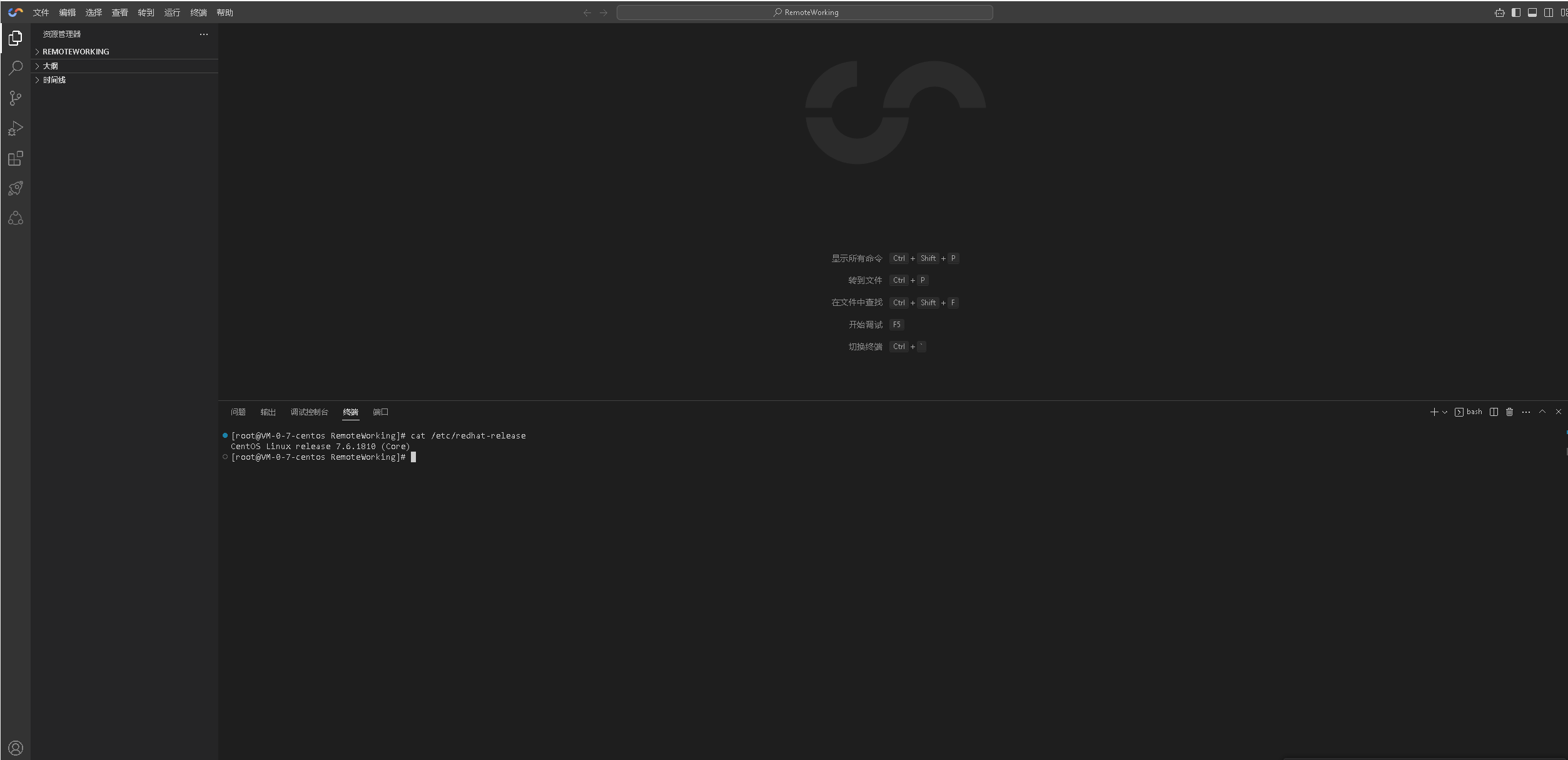
5.2 进入工作空间
设置连接云主机后,进入到新的工作空间。

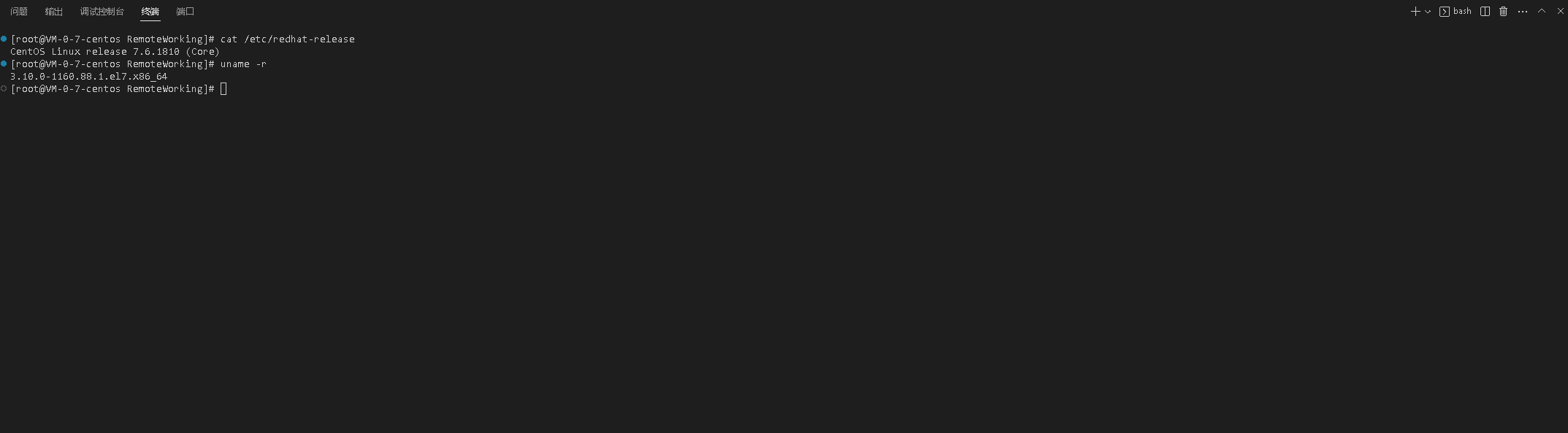
5.3 查看云主机的操作系统版本
查看操作系统版本
[root@VM-0-7-centos RemoteWorking]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
查看操作系统内核版本
[root@VM-0-7-centos RemoteWorking]# uname -r
3.10.0-1160.88.1.el7.x86_64

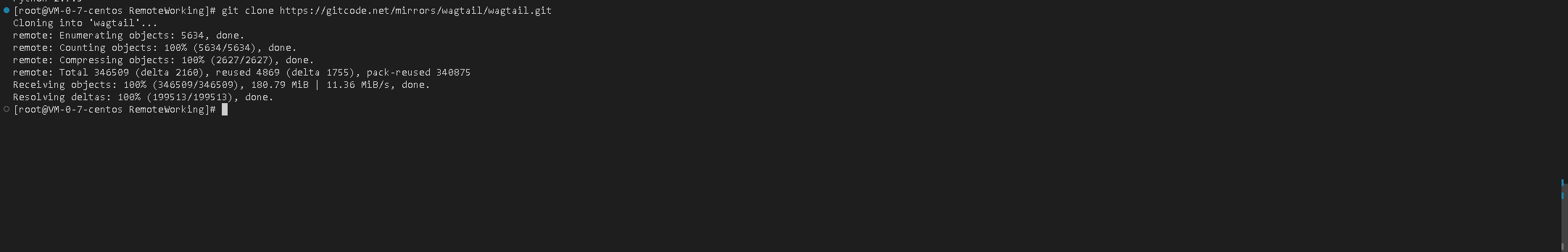
5.4 下载Wagtail源码
下载Wagtail源码
git clone https://gitcode.net/mirrors/wagtail/wagtail.git

查看Wagtail源码目录

六、在云主机中部署Wagtail
6.1 检查云主机的python版本
检查当前云主机的python版本
[root@VM-0-7-centos wagtail]# python3 -V
Python 3.6.8
6.2 部署python开发环境
- 安装相关依赖
yum -y groupinstall "Development tools"
yum install -y gcc gcc-c++ zlib zlib-devel libffi-devel openssl openssl-devel pcre pcre-devel yum-utils vim wget tree htop sqlite-devel
- 创建python下载目录
[root@VM-0-7-centos wagtail]# mkdir -p /data/python
[root@VM-0-7-centos wagtail]# cd /data/python
- 下载python源码
wget https://www.python.org/ftp/python/3.11.3/Python-3.11.3.tgz
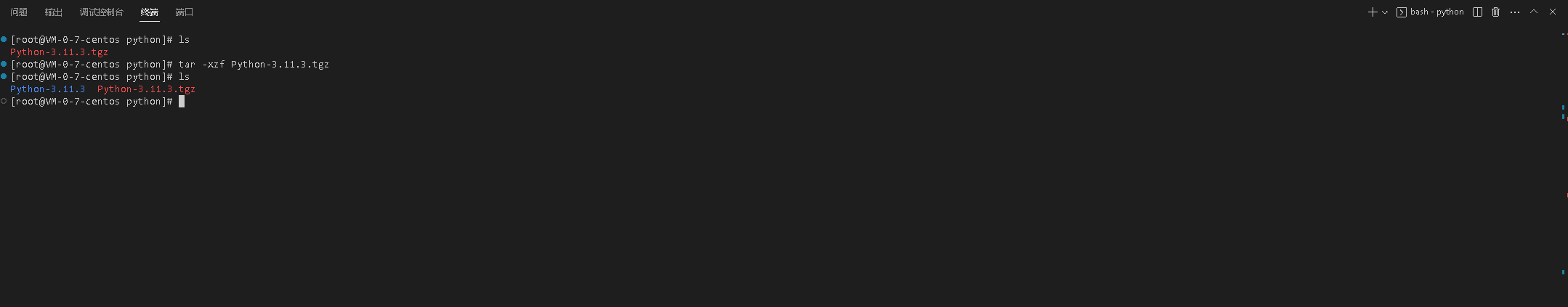
- 解压python源码
tar -xzf Python-3.11.3.tgz

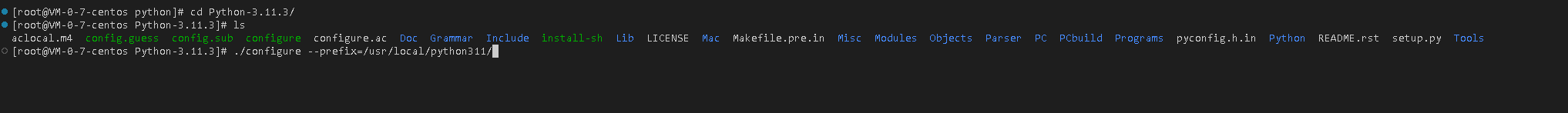
- 配置安装参数
./configure --prefix=/usr/local/python311/

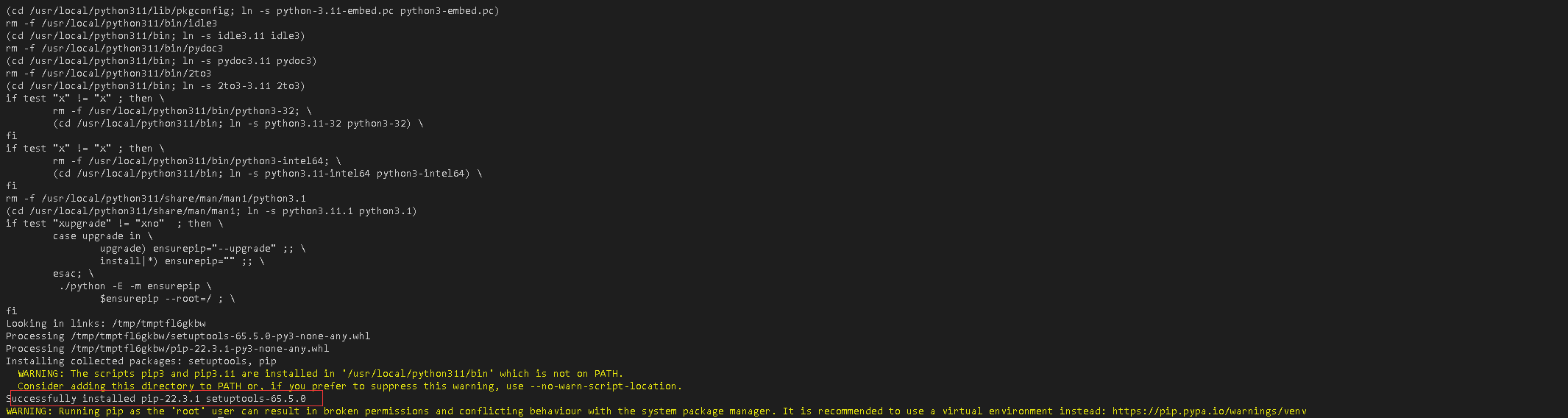
- 编译安装python3
make && make install

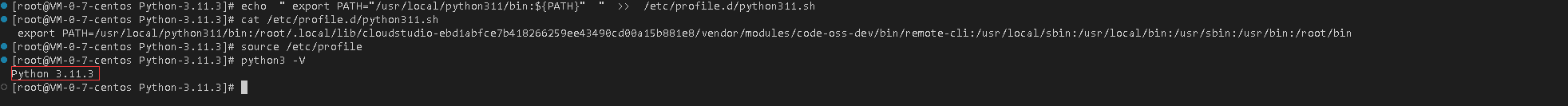
- 配置环境变量
echo " export PATH="/usr/local/python311/bin:${PATH}" " >> /etc/profile.d/python311.sh
source /etc/profile

- 检查python3版本
[root@VM-0-7-centos mysite]# python3 -V
Python 3.11.3
6.3 开始部署Wagtail
部署步骤,与以上的部署过程一样。
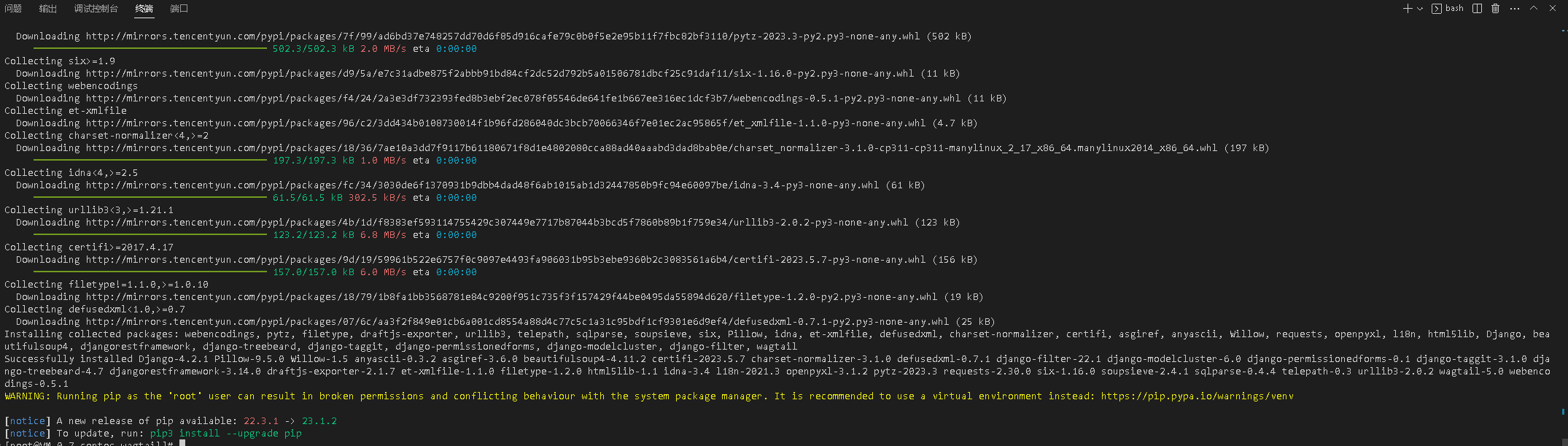
- 安装 wagtail
pip3 install wagtail

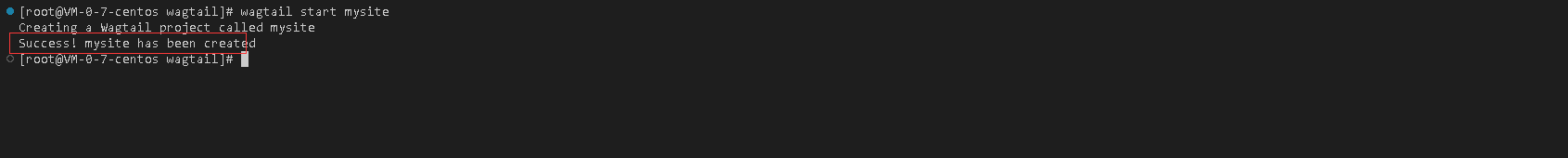
- 创建一个mysite 的项目
wagtail start mysite

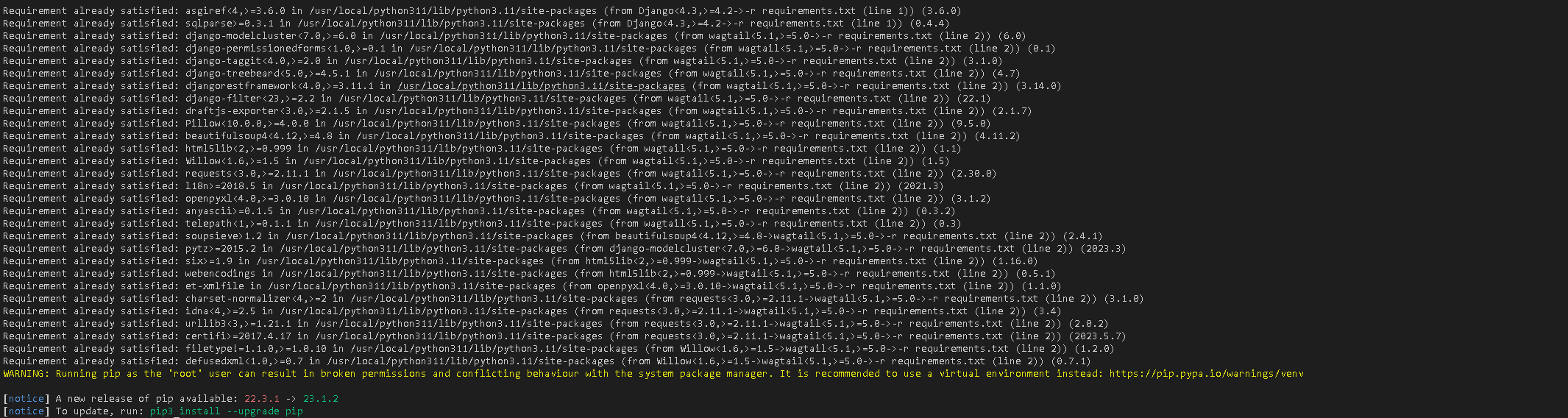
- 安装相关依赖包
cd mysite
pip3 install -r requirements.txt

- 升级pip
pip3 install --upgrade pip

- 数据库迁移
python3 manage.py migrate

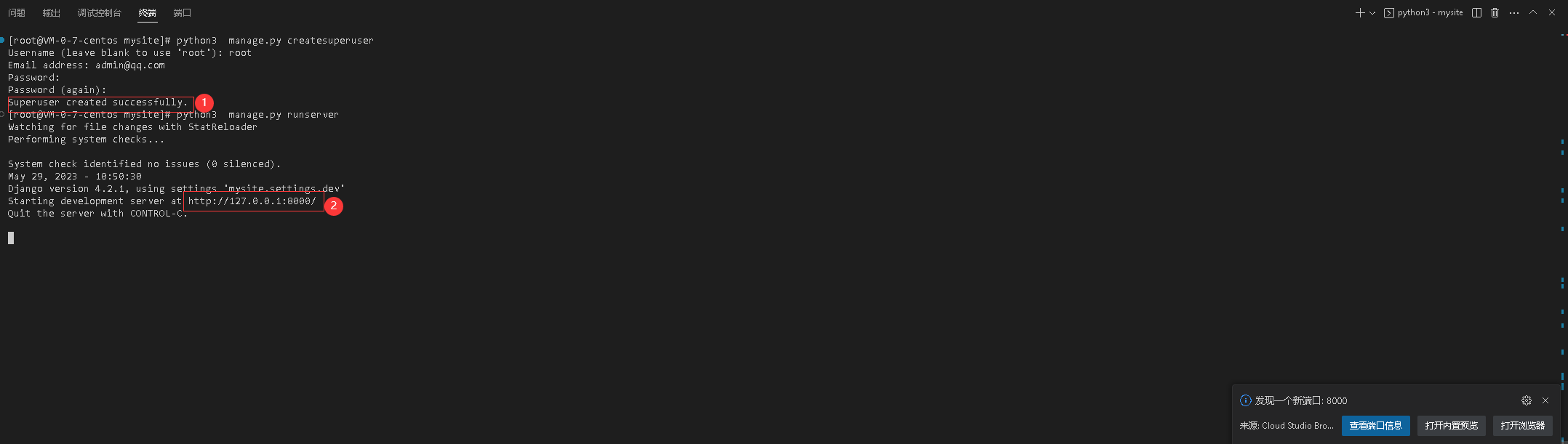
- 创建管理员账号
python3 manage.py createsuperuser
python3 manage.py runserver

七、在云主机部署反向代理
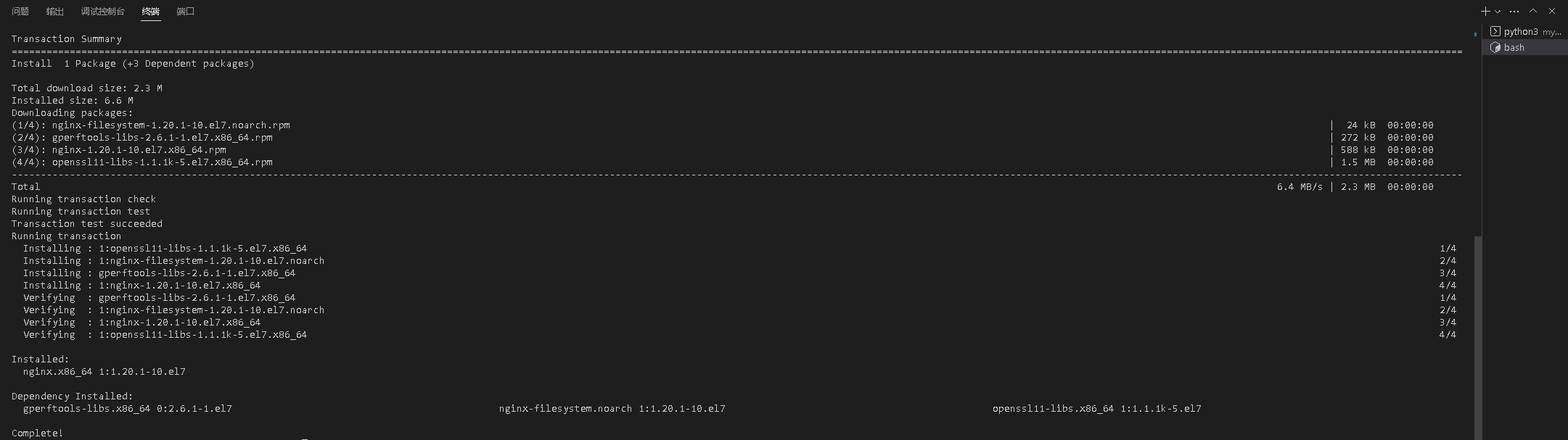
7.1 安装nginx
在云主机上安装nginx
yum -y install nginx

7.2 配置反向代理
修改nginx的配置文件,修改/etc/nginx/nginx.conf中server模块。
[root@VM-0-7-centos wagtail]# cat /etc/nginx/nginx.conf
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
root html;
index index.html index.htm;
proxy_pass http://127.0.0.1:8000;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2;
# listen [::]:443 ssl http2;
# server_name _;
# root /usr/share/nginx/html;
#
# ssl_certificate "/etc/pki/nginx/server.crt";
# ssl_certificate_key "/etc/pki/nginx/private/server.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# error_page 404 /404.html;
# location = /40x.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }
}
7.3 重启nginx服务
重启nginx服务,确保配置生效。
systemctl restart nginx
八、测试访问云主机的Wagtail服务

九、本次实践总结
1.Cloud Studio平台是对于开发者来说是一款优秀的云端工作站,强大的功能提高了工作效率;
2.上手简单,对于新手小白来说,也能快速上手使用;
3.界面简洁,使用流畅,操作过程中非常流畅,无卡顿现象;
4.经过实验对比,使用 Cloud Studio 的预置环境解决了开发环境繁琐的配置过程,快速启动项目;
5.连接云主机非常的方便,可以快速远程连接自己的云服务器;
6.注意购买的云服务器,如果是按需付费,实践测试完成后,记得释放资源;
7.在Cloud Studio云端 IDE 中快速导入代码仓库的功能对于开发者来说也十分方便;
8.本次在Cloud Studio平台部署Wagtail开源内容管理系统的实践成功完成!
- 点赞
- 收藏
- 关注作者


评论(0)