Vue ElementUI操作 和 Axios使用
目录
一、ElementUI
1.简介 :
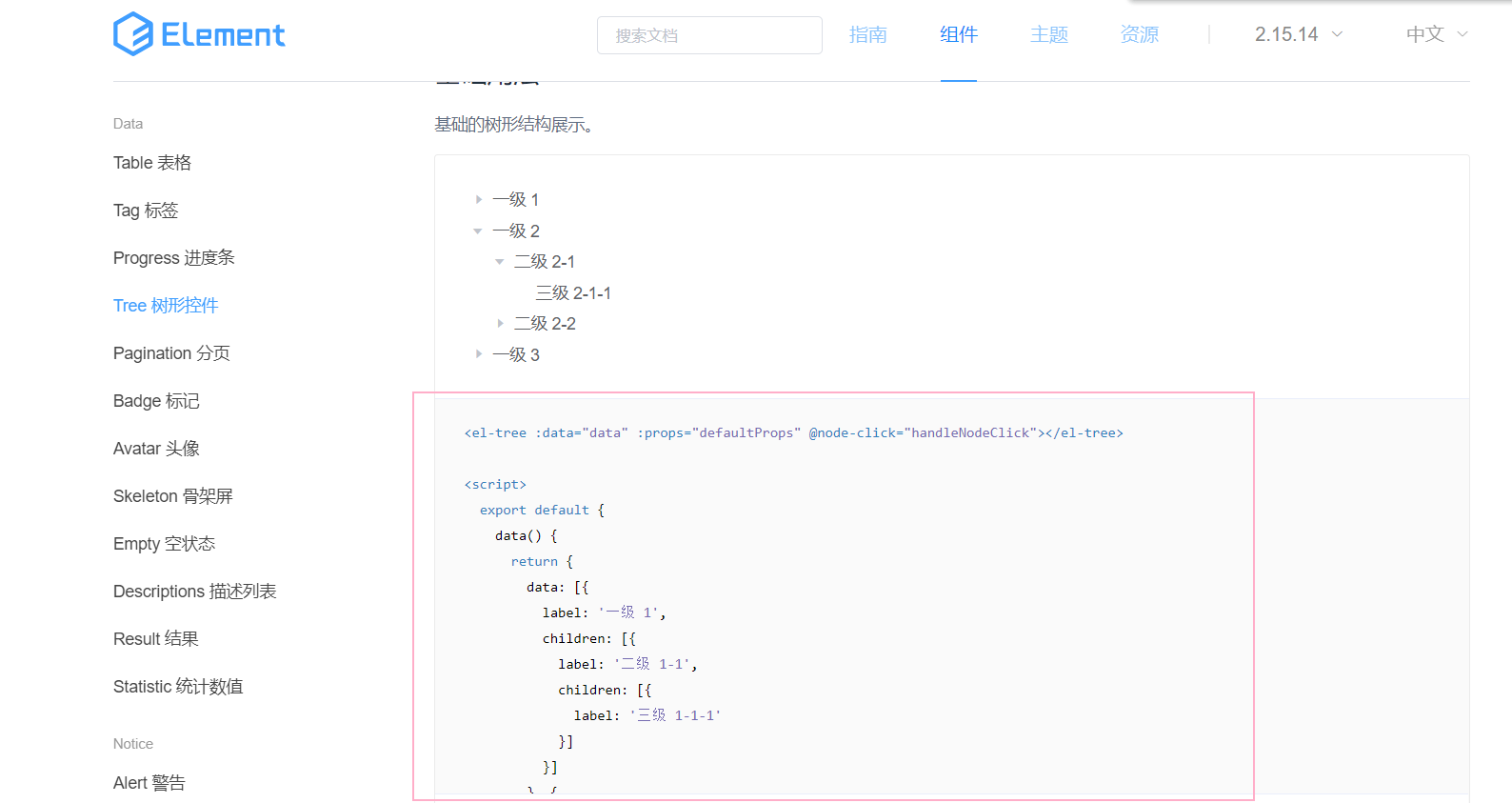
ElementUI,是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。ElementUI提供了常用的组件及其相关代码,如下图所示 :
Element-UI组件的链接如下 :
2.安装 :
在IDEA中打开Vue CLI项目,通过指令"npm i element-ui@2.12.0"安装Element-UI,如下图所示 :
3.配置 :
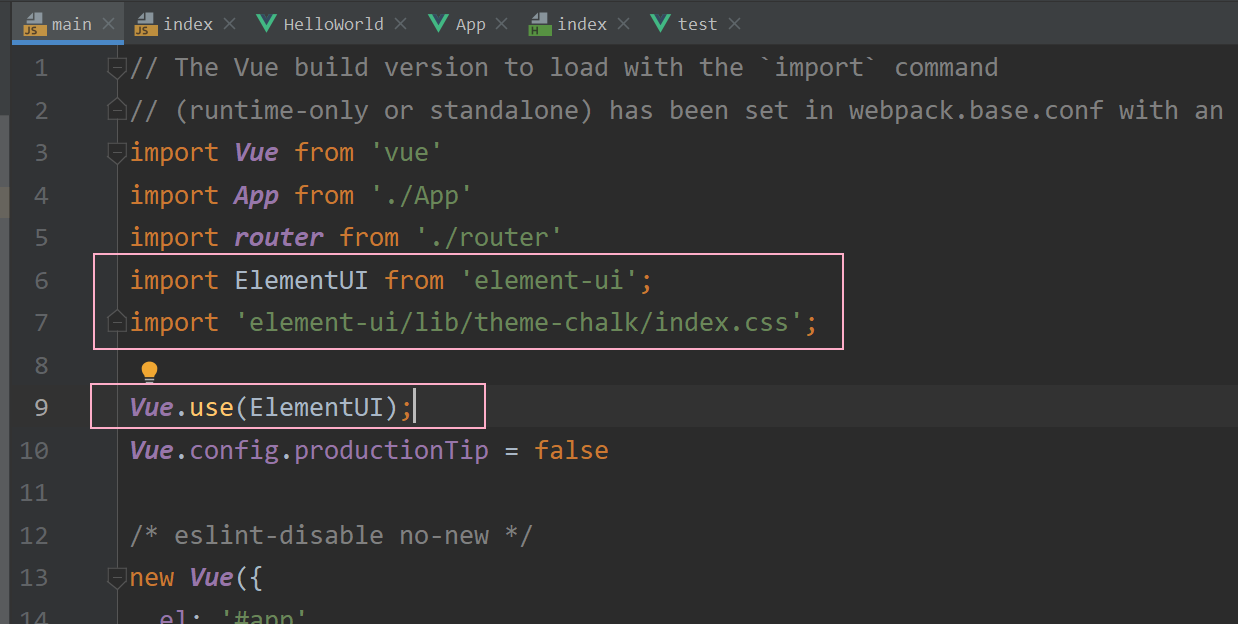
在main.js中添加以下代码来引入ElementUI :
如下图所示 :
4.使用 :
安装配置完成后,可以在官网直接复制组件的代码,粘贴到需要使用的地方即可。
eg :
复制“百分比进度条”的代码段,并用div对其进行样式控制,将代码复制到HelloWorld.vue组件,
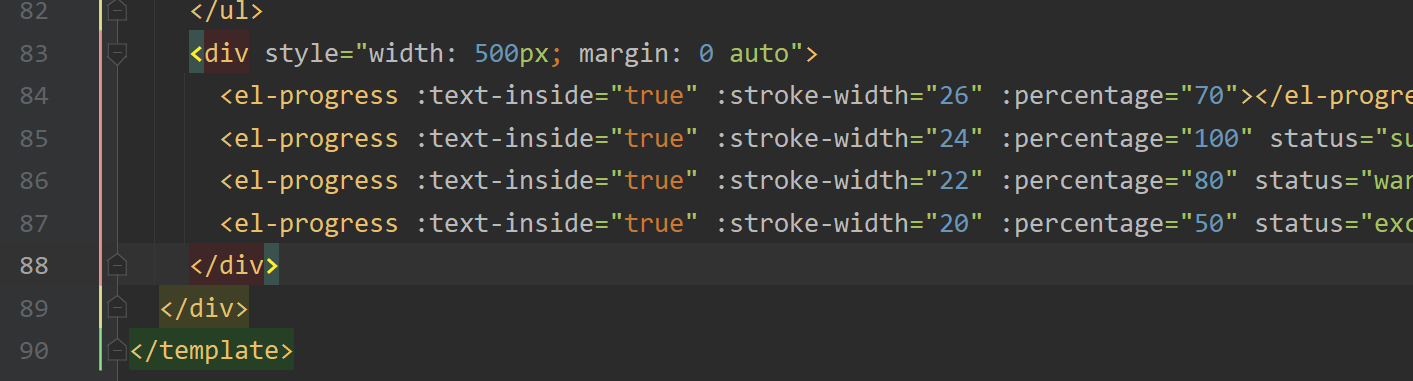
"百分比进度条"的代码段如下 :
将其复制到HelloWorld.vue组件中的div最后,如下图所示 :
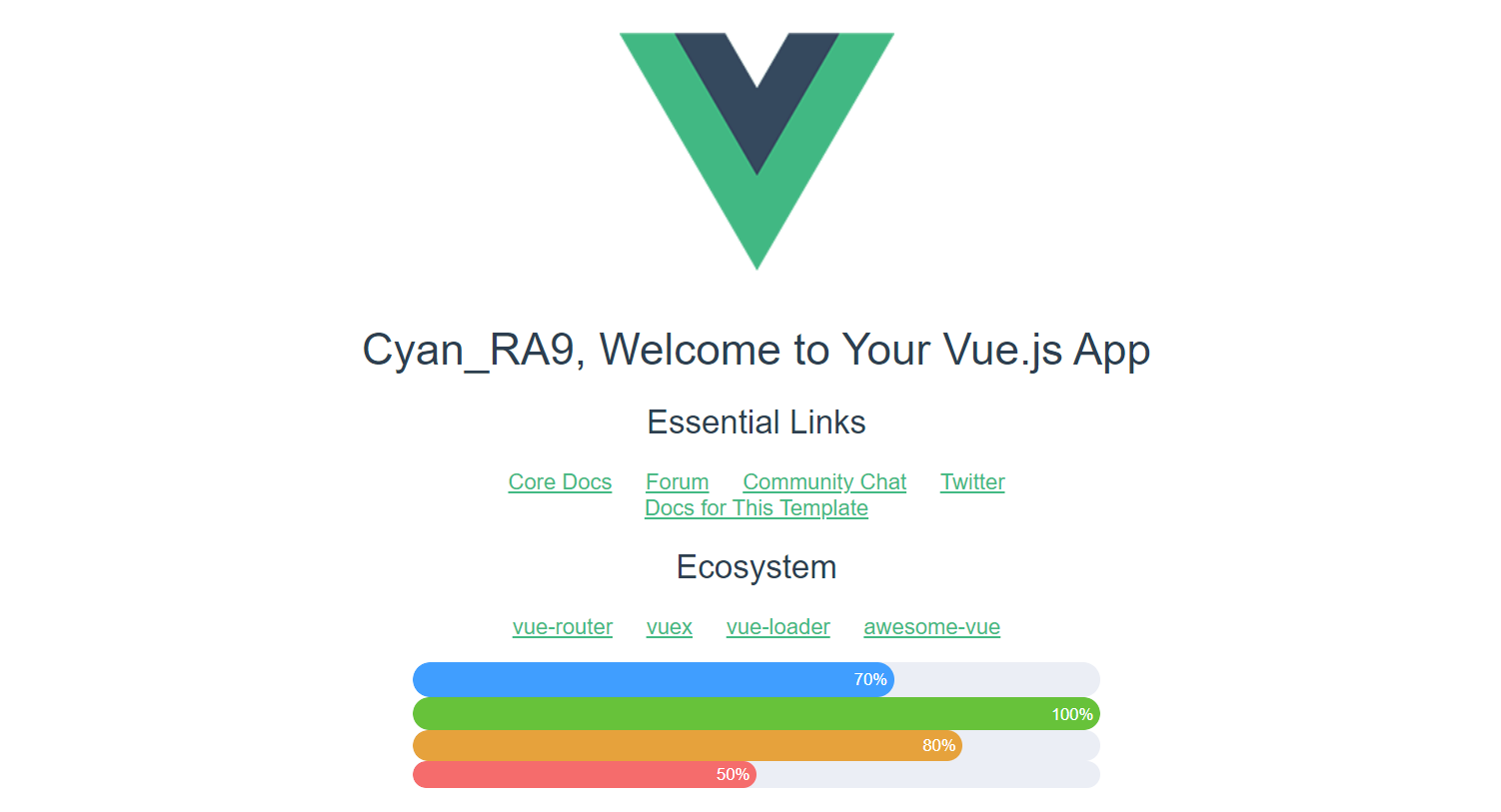
运行效果 :
二、Axios
1.简介 :
Axios[æk'siəʊ:s],是一个基于promise的HTTP库,可以用在浏览器和Node.js中。Axios通常和Vue一起使用,实现Ajax操作。
2.安装 :
下载地址如下 :
类似于JQuery,通过"Ctrl + s"直接保存到本地即可,在使用时通过<script></script>标签引入。
3.实例 :
3.1 数据准备
用.json文件来模拟要访问的数据,students.json代码如下 :
3.2 应用实例
利用Axios发出Ajax请求,获取到students.json中保存的数据,并渲染到页面上。
axios_application.html代码如下 :
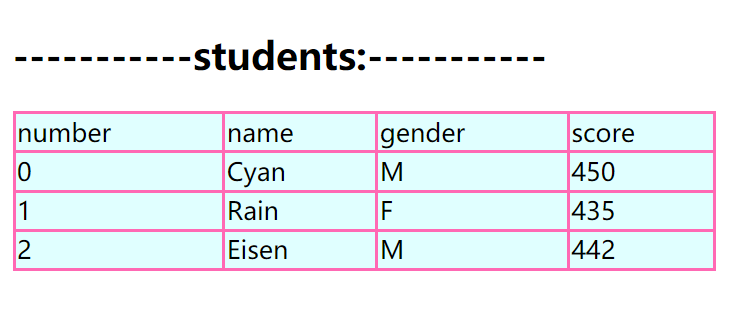
页面渲染效果如下图所示 :
控制台打印信息如下 :
3.3 内容补充
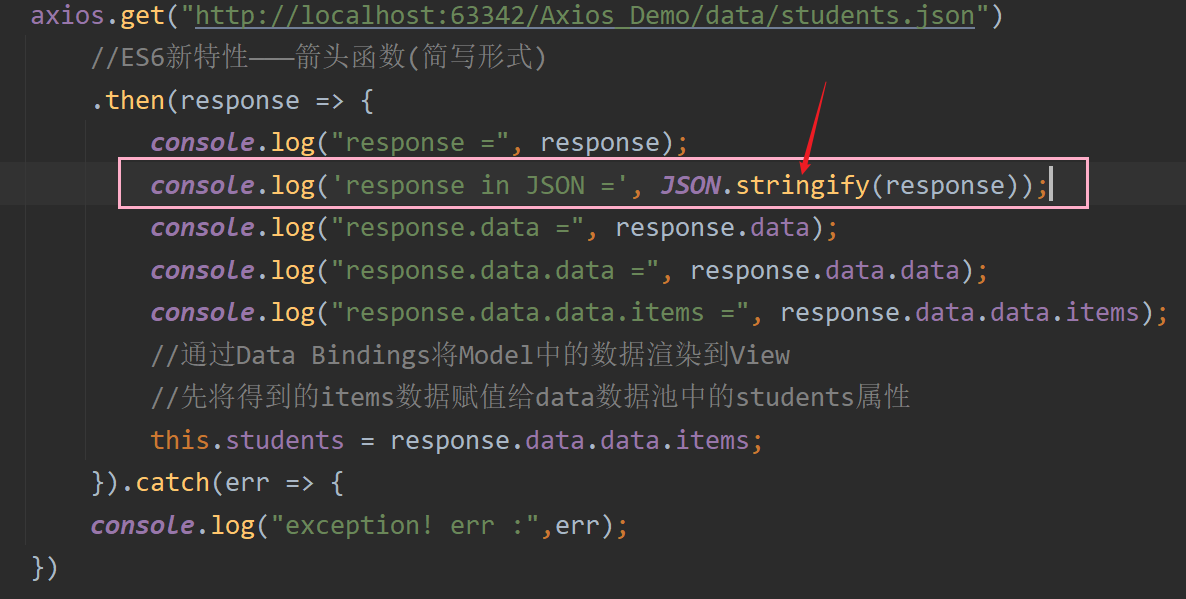
控制台直接打印出的json数据经过层层封装,不够直观,可以通过JSON.stringify()方法将json对象转换为字符串,如下图所示 :
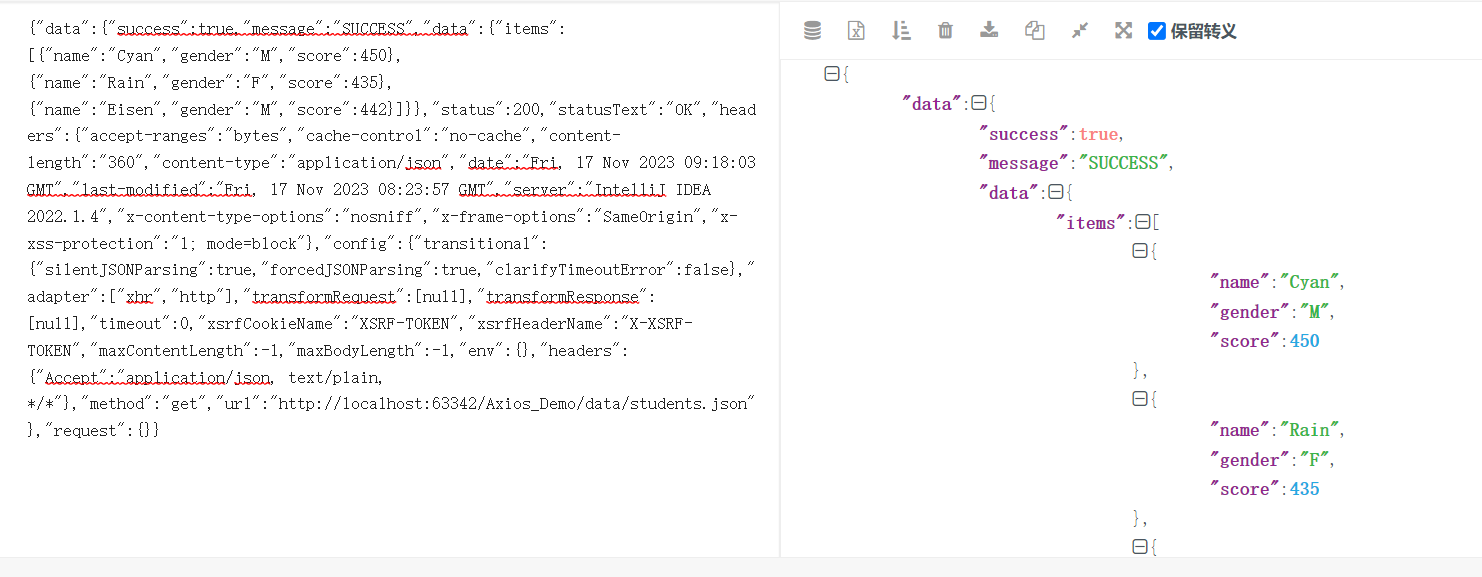
在网站中复制打印出的JSON字符串,可以直观地看到JSON对象的格式,如下图所示 :
System.out.println("END------------------------------------------------------");
- 点赞
- 收藏
- 关注作者











评论(0)