Vue CLI脚手架安装、搭建、配置 和 CLI项目分析
目录
一、CLI快速入门
1. 官方介绍 :
(1) Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。- 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。- 一个运行时依赖 (
@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
(2) Vue CLI 致力于将 Vue 生态中的工具基础标准化,以确保了各种构建工具能够基于智能的默认配置即可平稳衔接,使开发人员能够专注在撰写应用上,而不必纠结配置的问题。与此同时,Vue CLI也为每个工具提供了调整配置的灵活性,无需 eject。
2.安装Vue CLI :
搭建Vue CLI脚手架工程,需要使用到NPM(node package manager),npm是随node.js安装的一款包管理工具,类似于Maven。由于up以Vue2为演示版本,因此此处以低版本node.js 10.16.3为例,下载地址如下 :
如下图所示 :
下载后安装即可(安装目录可手动指定)。
(1) 在本地cmd窗口中,先通过"npm uninstall vue-cli -g"命令卸载掉旧版本CLI(若无旧版本无需输入该命令);
(2) 再通过"npm install -g cnpm --registry=https://registry.npm.taobao.org"安装淘宝镜像,安装完成后如下图所示 :
(3) 还需要通过"cnpm install webpack@4.41.2 -g"命令和"cnpm install webpack-cli@4.9.2 -g"安装webpack和webpack-cli工具。
(4) 最后使用"cnpm install -g @vue/cli@4.0.3"命令安装vue cli;可以通过"vue -V"来查看安装的vue cli的版本,如下图所示 :
PS : 使用cnpm时,若报错"Error: Cannot find module 'node:util' ",可能是因为npm版本和cnpm版本不匹配导致的,可以先通过"npm uninstall cnpm"卸载掉之前安装的cnpm;然后通过"npm -v"查看当前npm的版本,如下图所示 :
通过"npm install -g cnpm@6.0.0 --registry=https://registry.npm.taobao.org"指令,根据npm的版本指定安装对应版本的cnpm。
3.搭建Vue CLI :
首先,确定Vue项目所在的位置,可自行建立,如下图所示 :
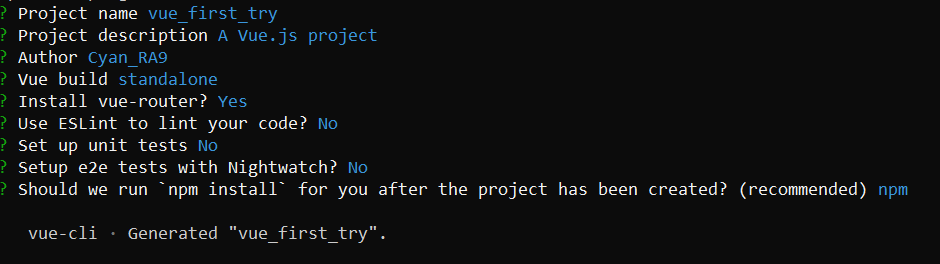
然后在该文件下进入cmd,通过"vue init webpack 项目名称"来初始化项目,在后续跳出的配置提示中,选择如下选项 :
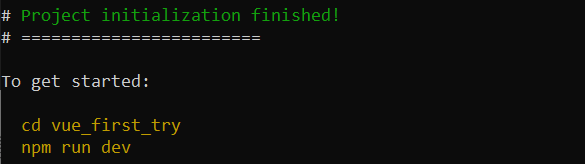
接着,根据提示输入指令即可,如下图所示 :
运行成功后可以通过8080端口访问到以下页面 :
4.IDEA配置Vue CLI :
通过Ctrl + c终止cmd中运行的Vue项目,用IDEA打开刚刚创建好的Vue项目,然后配置npm,如下图所示 :
配置完成后,apply;运行项目即可重新访问方才的页面。
二、Vue CLI项目分析
1.结构分析 :
Vue项目的结构大体上可以分为四大块,如下图所示 :
1.1 config
config目录用于存放配置文件,例如index.js中可以进行端口的配置。
1.2 node_modules
node_modules目录表示该项目依赖的模块(主要是一些.js文件),这些依赖的模块在static目录下的package.json中指定。
1.3 src
src下面又分为了"assets","components","router"等几个小目录——
(1) assets : 用于存放项目资源的目录,eg : .css文件,.js文件,图片等。
(2) components : 存放自定义的组件。
(3) router : 存放路由文件,也称为"路由器/路由表"。
PS : ①直接位于src目录下的App.vue文件是Vue项目的主体单页,可以显示路由的视图。②直接位于src目录下的main.js是Vue项目的核心文件,是入口js文件,Vue项目在这里创建Vue实例,并且指定挂载el,router,component,template等。
1.4 static
存放静态文件。static目录下有两个尤其重要的文件---index.html和package.json。
index.html : Vue项目首页,这里定义了一个id = app的div。package.json : 指定当前Vue项目依赖的模块,类似于Maven项目中的pom.xml配置文件。
2.流程分析 :
2.1 main.js
(1) main.js是Vue项目的入口js,Vue实例在此被创建。
(2) 在Vue实例中指定了挂载el(id = app的div元素)。
(3) 在Vue实例中指定的router从router目录下导入,此处是"./router/index.js"的简写,导入与导出方式即“ES6新特性——模块化编程”中的第三种导出方式export default {};和第二种导入方式import 名称 from "__.js"; 。(4) 在Vue实例中指定了components引入组件,此时使用了“ES6新特性——对象简写”的语法。
(5) 在Vue实例中指定了template:<App/>,此处的App即来自components:{ App }中的App。因此,当我们自行更改属性名称时,Vue项目仍可正常运行,如下图所示 :
2.2 router/index.js
(1) main.js进行路由,找到路由文件"router/index.js",同时得到浏览器中访问的URL,即http://localhost:8080/#/,得到路由path/(回顾——URL结尾带 / 表示访问的是一个路径,URL结尾不带 / 表示访问的是一个资源)。
(2) 在router/index.js文件中通过模块化编程的导出语句导出了一个Router对象。
(3) routes: [ ] 表示路由表,可以指定多个路由 (即多个可匹配的访问路径)。
(4) 此处经过path"/"的匹配,对应找到了"component: HelloWorld.vue"组件。
2.3 components/HelloWorld.vue
(1) 自定义组件,可以显示页面。
(2) 编译组件后得到视图。
(3) 将编译后得到的视图/页面进行返回。
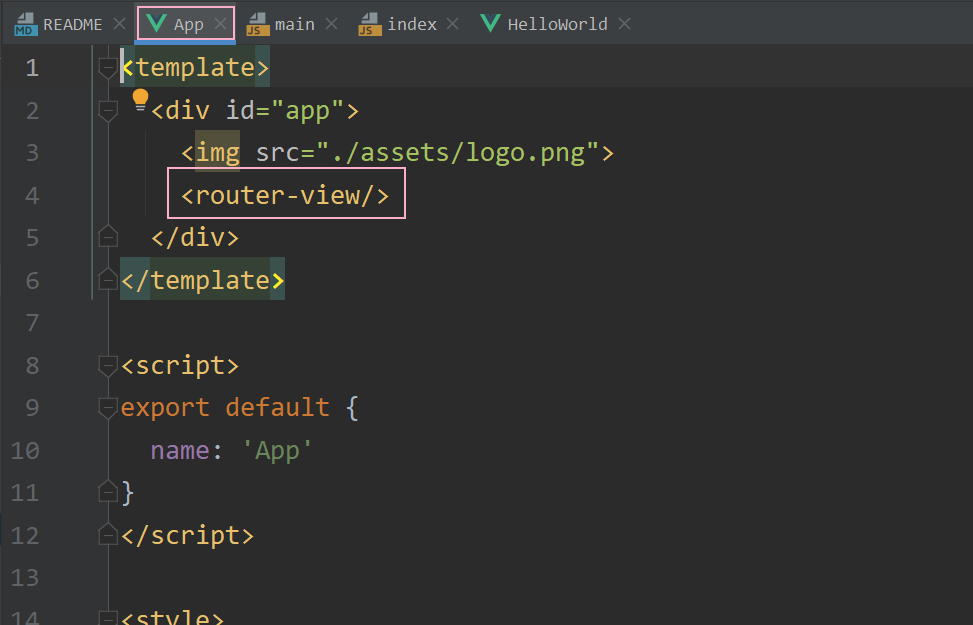
2.4 App.vue
(1) App.vue是Vue项目主体单页。
(2) 引入<router-view/>之后可以显示路由后的视图/页面。
2.5 index.html
(1) static目录下的index.html是项目首页。
(2) index.html中定义了一个id = app的div元素。
(3) 当创建好的Vue实例渲染完毕后,就会挂载到该div上,最后用户就看到了渲染后的效果。(4) 总结 : Vue CLI脚手架项目最后的访问顺序是——
①main.js(入口js) -->
②router/index.js(根据访问的URL匹配相应的的路由) -->
③components/HelloWorld.vue(根据匹配到的路由项中的component属性找到对应的组件) -->
④main.js(编译组件生成视图,并将视图返回给main.js) -->
⑤根据main.js中创建的Vue实例中的components属性,访问引入的App组件 -->
⑥App.vue组件中又引入了<router-view/>以显示路由后的视图/页面 -->
⑦最后将渲染好的Vue实例挂载到index.html中定义的id=app的div元素上。
System.out.println("END------------------------------------------------------------");
- 点赞
- 收藏
- 关注作者















评论(0)