『Fiddler数据抓包功攻略』| 如何使用Fiddler进行数据抓包与分析?
【摘要】 1 关于FiddlerFiddler是一个HTTP/HTTPS调试抓包工具;针对我们测试人员来说,数据抓包是一个基本技能,尤其像接口测试,这就用的很频繁了;我们除了进行数据抓包,平常用的最多还有实现伪造数据请求,或者伪造服务器的响应,做一些性能或者弱网测试等等。 2 Fiddler安装Fiddler下载官网;填写相关信息,点击下载即可:还有一种安装方式是网上下载第三方的,然后解压直接使用...
1 关于Fiddler
Fiddler是一个HTTP/HTTPS调试抓包工具;- 针对我们测试人员来说,数据抓包是一个基本技能,尤其像接口测试,这就用的很频繁了;
- 我们除了进行数据抓包,平常用的最多还有实现伪造数据请求,或者伪造服务器的响应,做一些性能或者弱网测试等等。
2 Fiddler安装
- Fiddler下载官网;

- 填写相关信息,点击下载即可:

- 还有一种安装方式是网上下载第三方的,然后解压直接使用的那种,这个有很多,可自行搜索即可;
- 我这里使用了第二种方法,直接解压使用的:

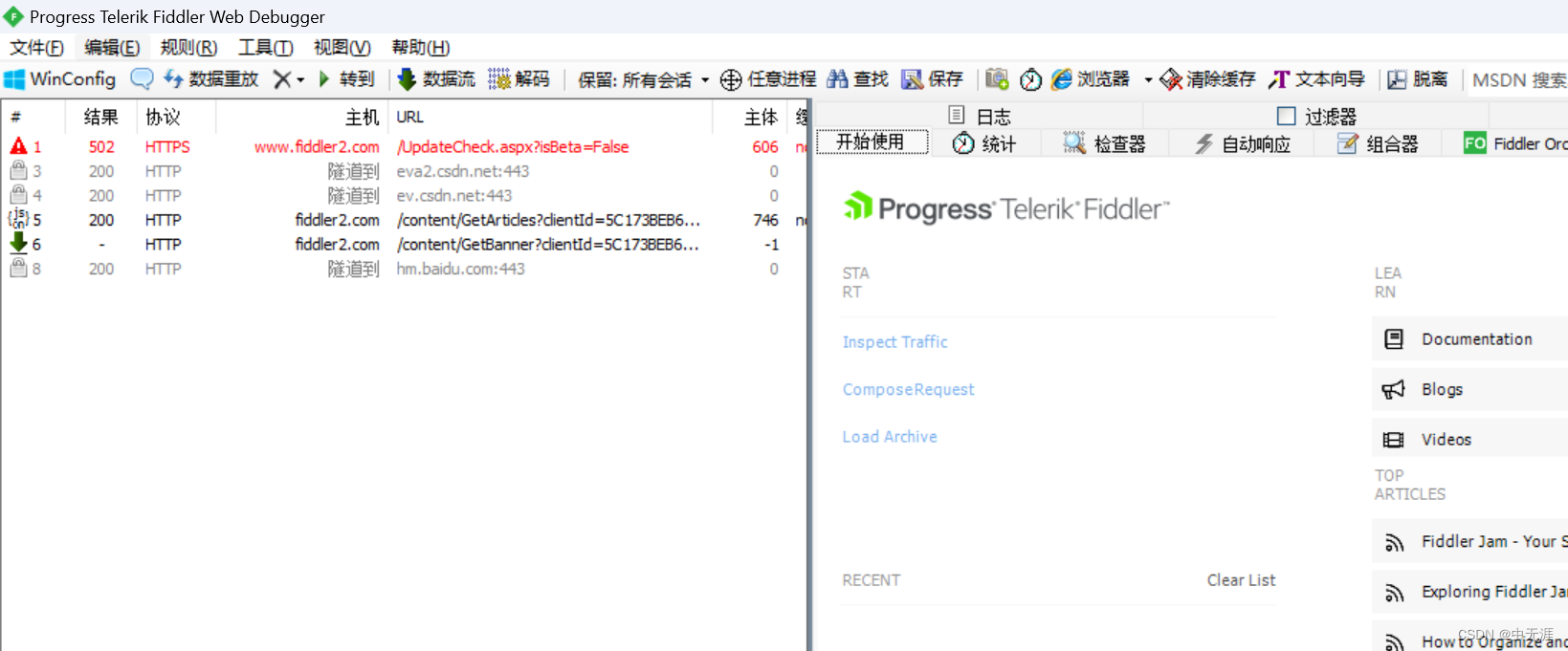
- 打开后主界面如下:

3 Fiddler信息查看
3.1 查看请求信息
- 我们以抓取一条数据看下(以禅道登陆界面为例),输入用户名和密码登陆:

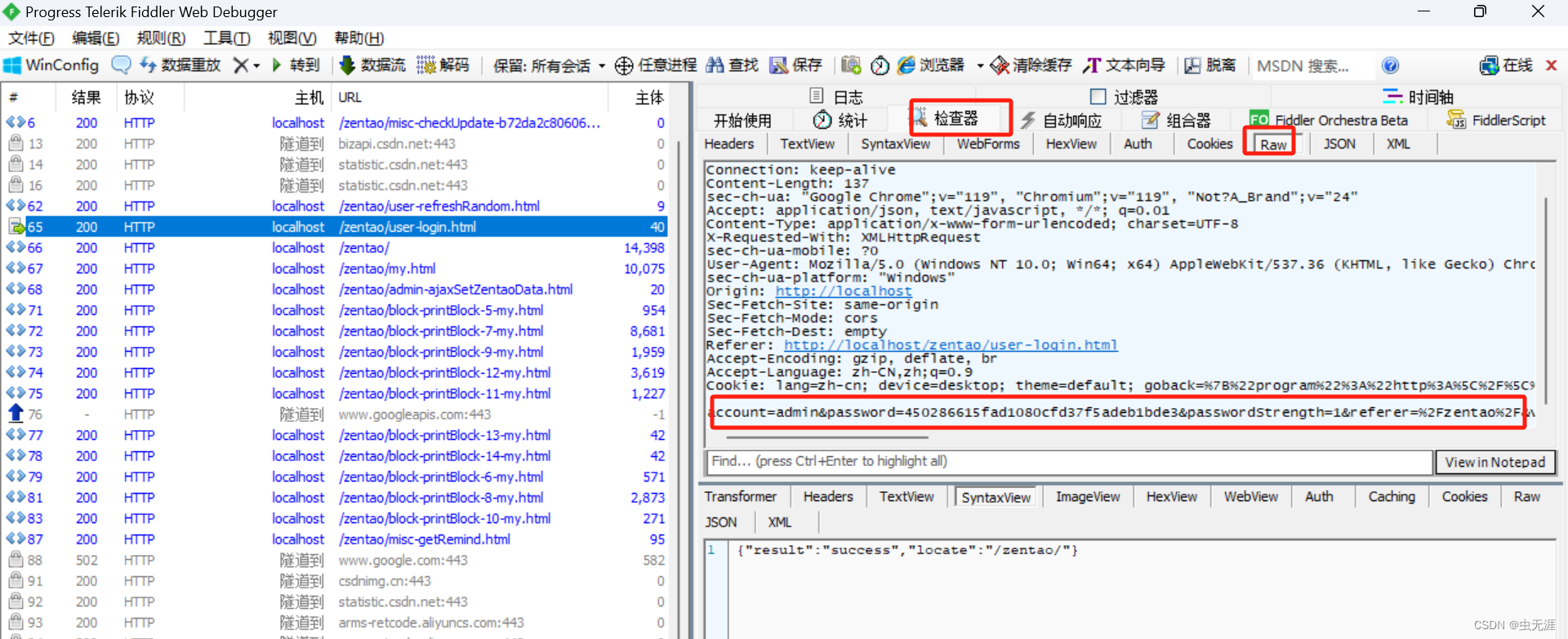
- 选择左边的一个接口,点击
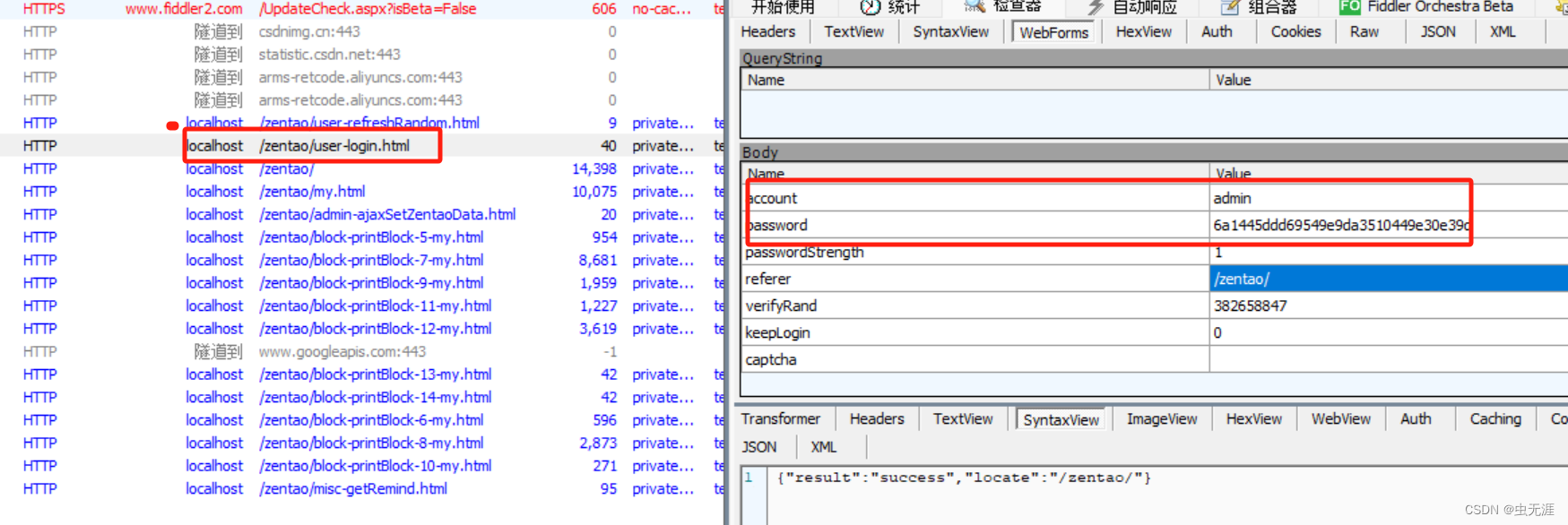
fiddler界面右侧的Inspectors(检查器),可以看到这个接口详细请求信息; - 其中
Raw可以看到完整的信息:

- 比如请求的完整信息如下:
POST http://localhost/zentao/user-login.html HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 137
sec-ch-ua: "Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"
Accept: application/json, text/javascript, */*; q=0.01
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
X-Requested-With: XMLHttpRequest
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
sec-ch-ua-platform: "Windows"
Origin: http://localhost
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: http://localhost/zentao/user-login.html
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: lang=zh-cn; device=desktop; theme=default; goback=%7B%22program%22%3A%22http%3A%5C%2F%5C%2Flocalhost%5C%2Fzentao%5C%2Fprogram-browse.html%22%2C%22project%22%3A%22http%3A%5C%2F%5C%2Flocalhost%5C%2Fzentao%5C%2Fproject-browse.html%22%7D; zentaosid=c9e468e9ebac0b891a6914fe821ae404; windowWidth=1920; windowHeight=845; Pycharm-cc94626e=5b54e6c4-0588-4cb7-97e0-43c407bab33b
account=admin&password=450286615fad1080cfd37f5adeb1bde3&passwordStrength=1&referer=%2Fzentao%2F&verifyRand=651347427&keepLogin=0&captcha=
- 关于以上部分字段的说明:
| 字段 | 说明 |
|---|---|
POST |
接口请求方式 |
http://localhost/zentao/user-login.html |
请求的接口地址信息 |
Content-Type |
请求的接口类型 |
account |
body内容,用户名 |
password |
body内容,密码 |
3.2 查看响应信息
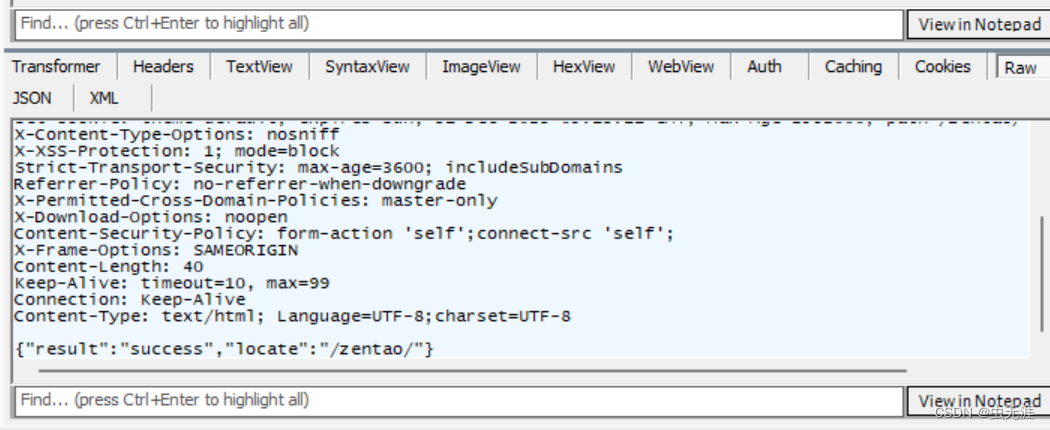
- 请求信息的最下边栏目就是请求的响应信息,如下:

- 从图中可以看到请求返回的内容如下,表示请求是ok的:
{"result":"success","locate":"/zentao/"}
3.3 查看会话信息统计
- 点击
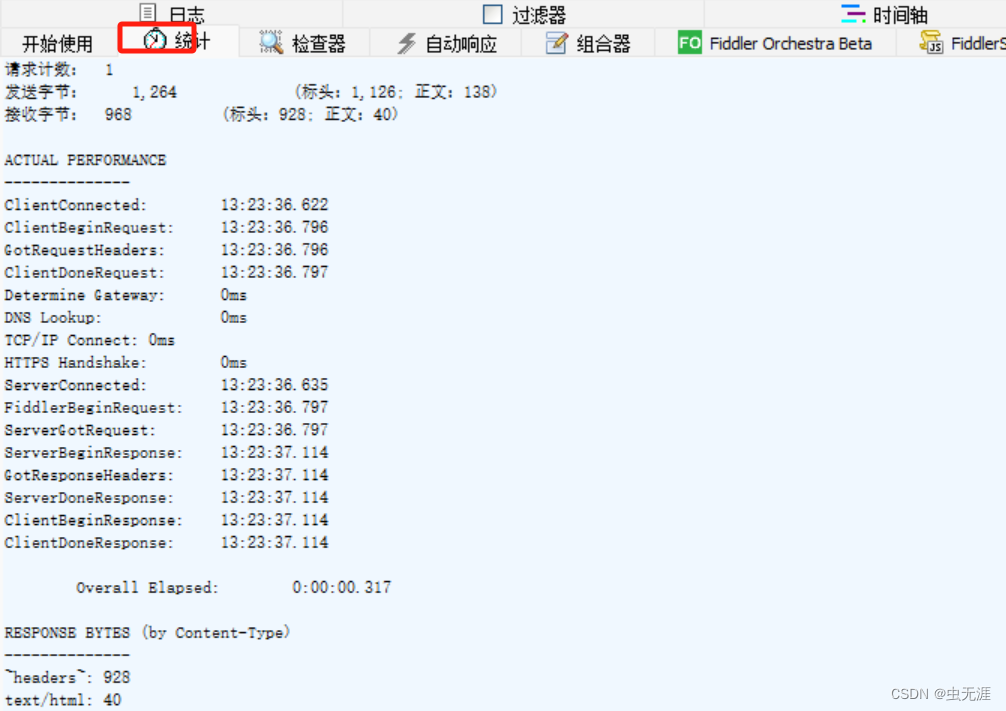
Statistics,可以看到一些会话信息的统计表:

- 统计信息部分内容如下:
请求计数: 1
发送字节: 1,264 (标头:1,126; 正文:138)
接收字节: 968 (标头:928; 正文:40)
ACTUAL PERFORMANCE
--------------
ClientConnected: 13:23:36.622
ClientBeginRequest: 13:23:36.796
GotRequestHeaders: 13:23:36.796
ClientDoneRequest: 13:23:36.797
Determine Gateway: 0ms
DNS Lookup: 0ms
TCP/IP Connect: 0ms
HTTPS Handshake: 0ms
ServerConnected: 13:23:36.635
FiddlerBeginRequest: 13:23:36.797
ServerGotRequest: 13:23:36.797
ServerBeginResponse: 13:23:37.114
GotResponseHeaders: 13:23:37.114
ServerDoneResponse: 13:23:37.114
ClientBeginResponse: 13:23:37.114
ClientDoneResponse: 13:23:37.114
Overall Elapsed: 0:00:00.317
RESPONSE BYTES (by Content-Type)
--------------
~headers~: 928
text/html: 40
ESTIMATED WORLDWIDE PERFORMANCE
--------------
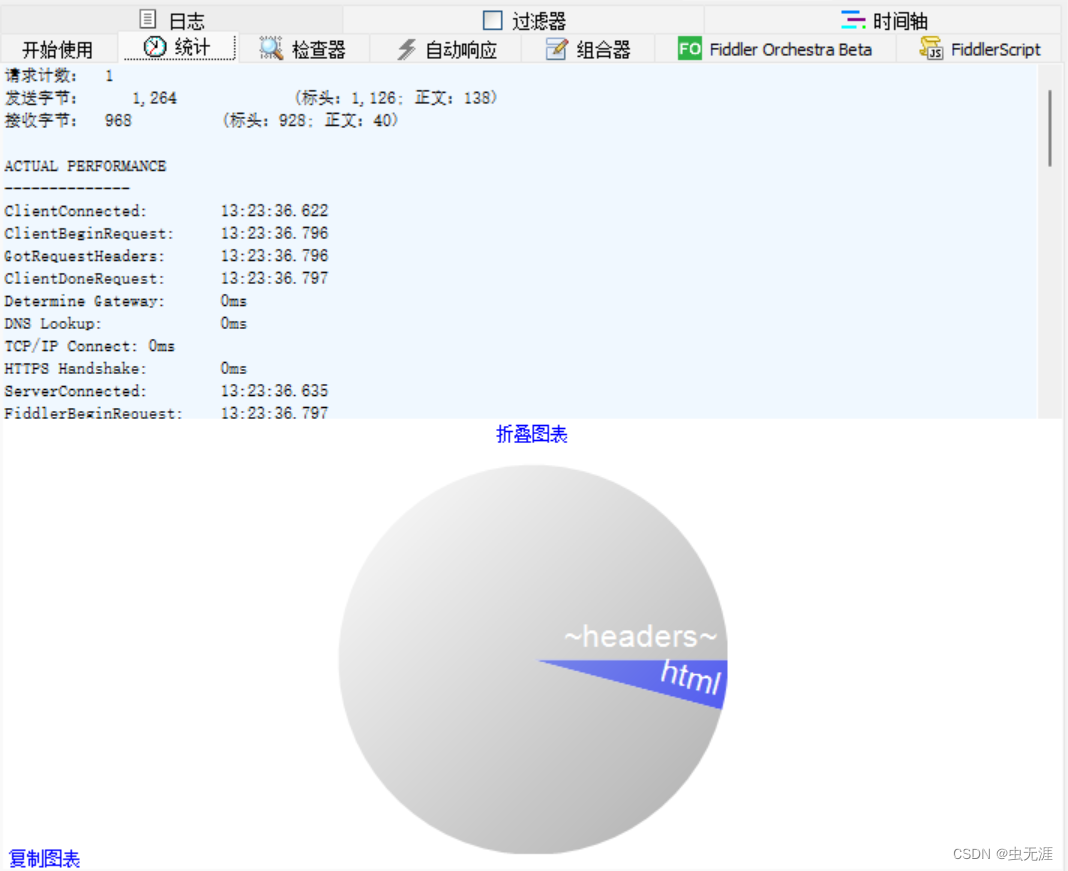
- 统计信息的图标显示:

4 Fiddler暂停抓包
- 启动
Fiddler后,抓包是不停止的,只要访问网络就有数据显示并被记录; - 如果想对一些数据抓包并分析,这里可以设置暂停抓包;
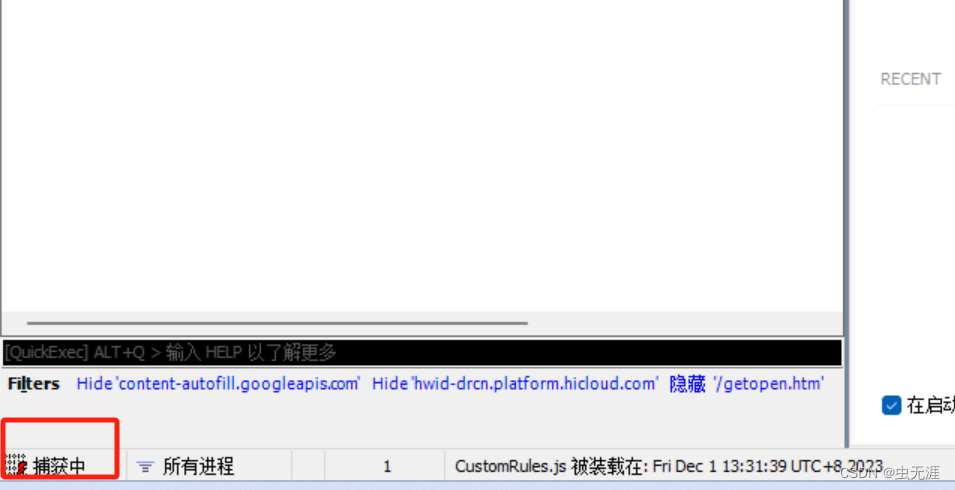
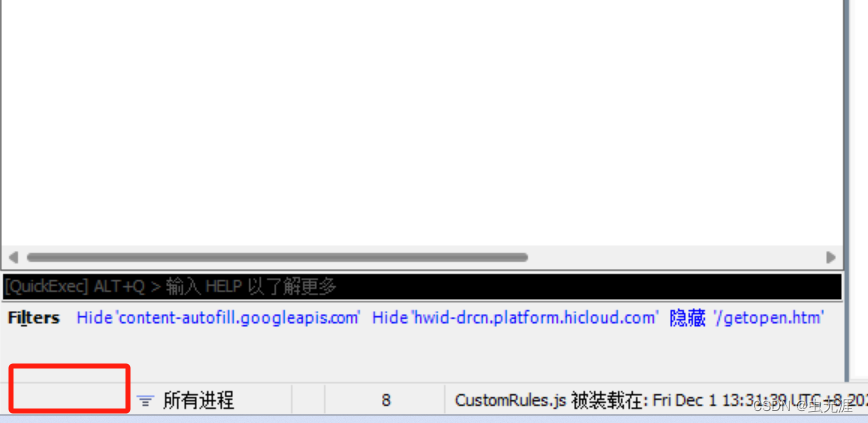
- 暂停的按钮在界面的左下角
Capturing(抓包中),点击一下显示空白,表示暂停抓包:


5 Fiddler清除抓包数据
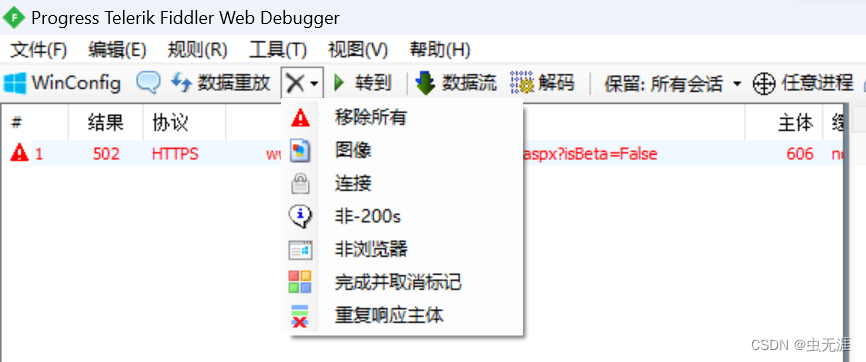
- 如果想清除已经抓到的数据包,直接点击界面左上角的
×,移除所有数据即可:

6 Fiddler设置Filters过滤
- 点击
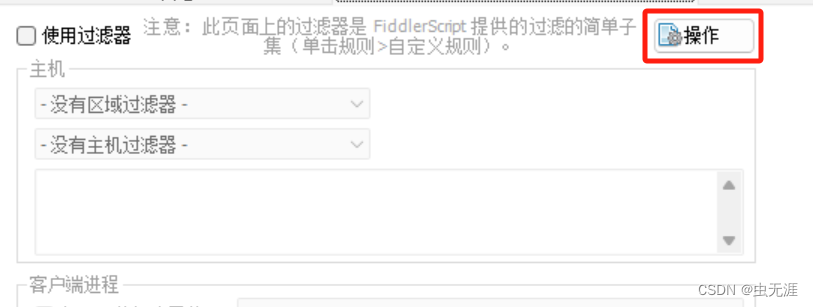
Filters(过滤器),进入过滤设置界面:


6.1 关于Actions
- 界面的上的
Actions表示操作:

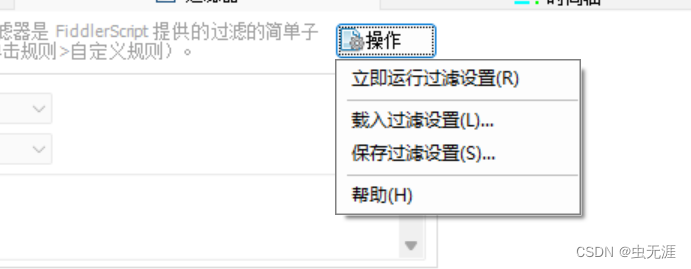
- 选项说明:

| 选项 | 说明 |
|---|---|
Run Filterset now |
立即运行过滤操作 |
Load Filterset |
加载本地过滤配置文件 |
Save Filterset |
保存过滤条件到本地文件 |
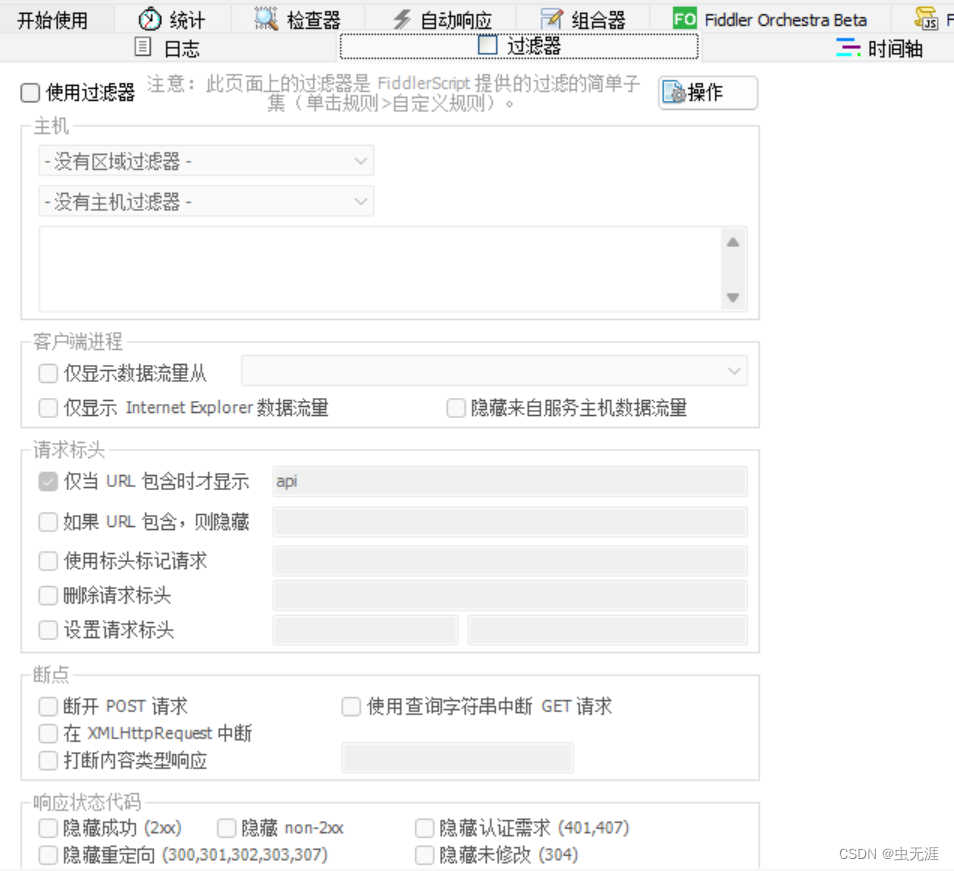
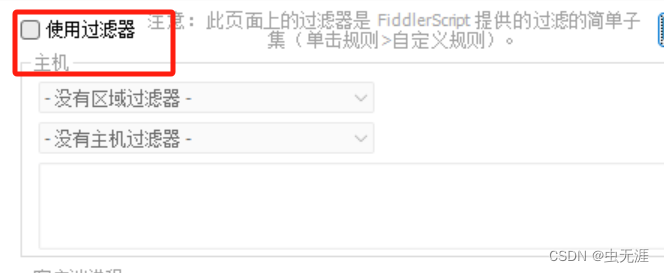
6.2 关于Use Filters
Use Filters表示使用过滤操作;- 勾选了这个按钮,设置的过滤器才会生效。

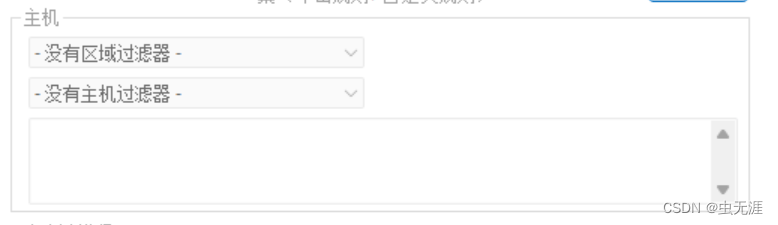
6.3 关于Hosts
Hosts表示使用主机名完成过滤;

- 其中参数说明如下:
| 参数 | 说明 |
|---|---|
No Zone Filter |
不区分内网和外网 |
Show only Intranet Hosts |
使用内网 |
Show only Internet Hosts |
使用外网 |
No Host Filter |
不使用主机名 |
Hide the following Hosts |
隐藏下边的主机名请求 |
Show only the following Hosts |
显示下边的主机名请求 |
Flag the following Hosts |
标志输入的主机名请求 |
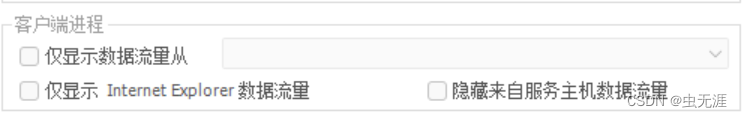
6.4 关于Client Process
Client Process表示通过客户端进程的方式完成过滤;

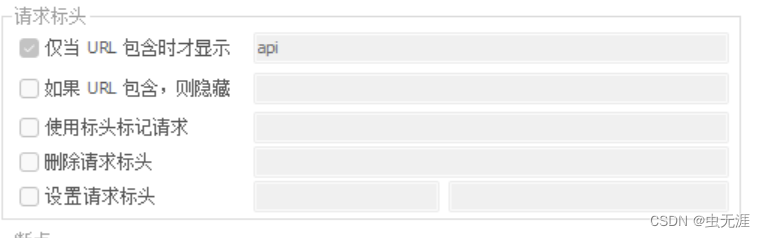
6.5 关于Request Headers
Request Headers请求标头:

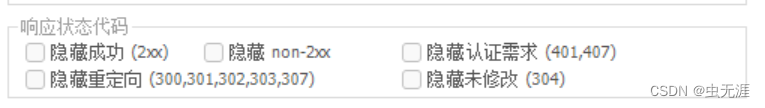
6.6 Response Status Code
Response Status Code通过响应状态码完成过滤;

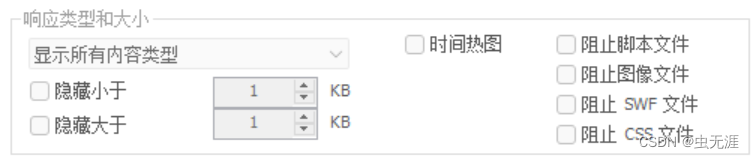
6.7 Response Type and Size
Response Type and Size通过响应类型和大小完成过滤;

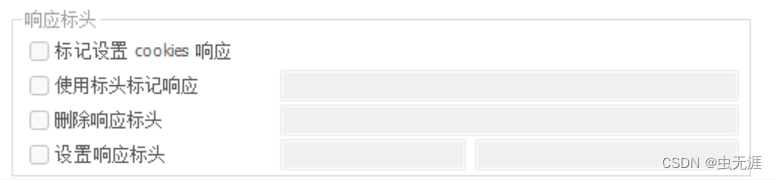
6.8 Response Headers
Response Headers是通过响应头进行过滤设置:

7 Https抓包设置
- 有时候只能抓包
http包数据,但是https数据包没有被抓到,这是因为没有对https抓包进行设置; https实际就是http封装了一层SSL协议,实现传输过程中的数据加密处理;- 所以需要
Fiddler的证书认证;
7.1 证书设置
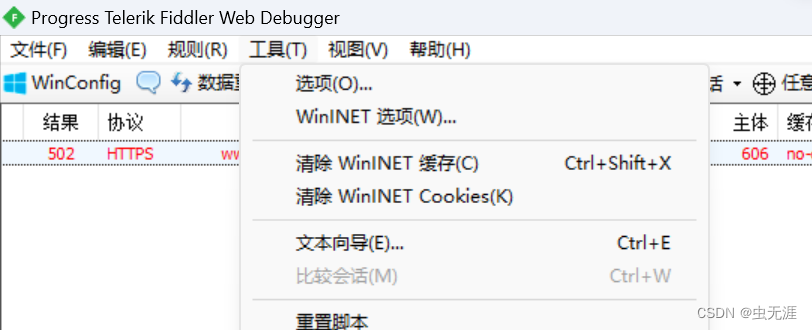
- 点击
Tool-Options(工具-选项):

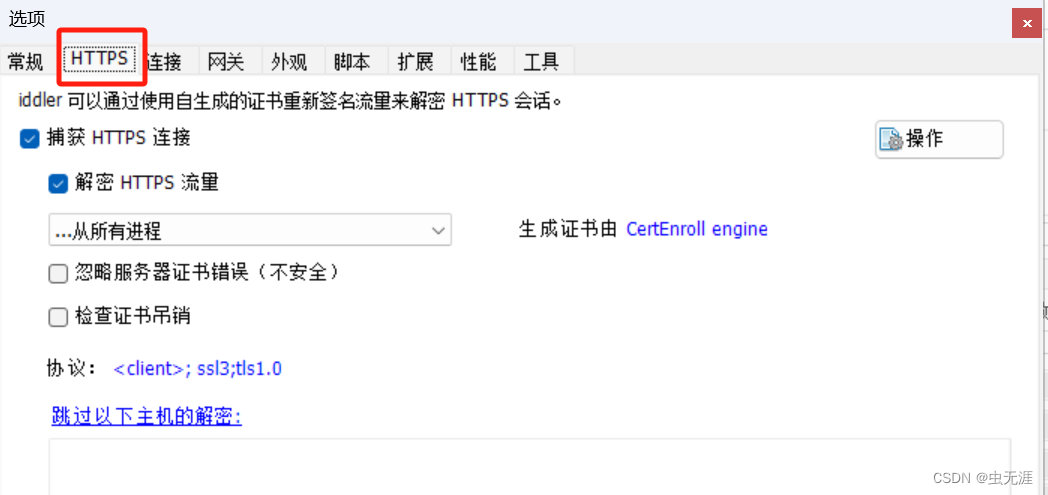
- 点击
HTTPS:

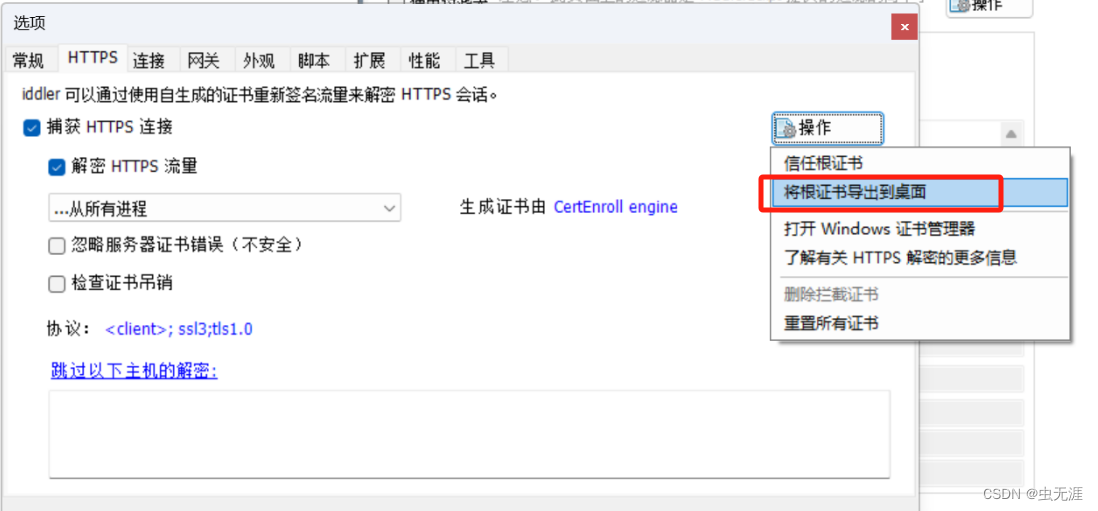
- 点击
Actions(操作),点击【将根证书导出到桌面】:

关闭工具。
7.2 导入证书
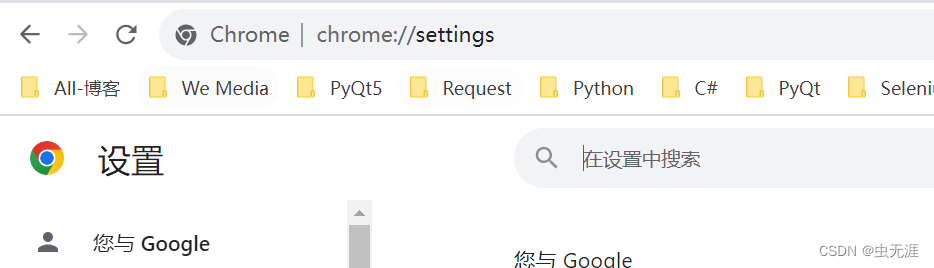
- 打开浏览器,比如
Chrome,输入chrome://settings/:

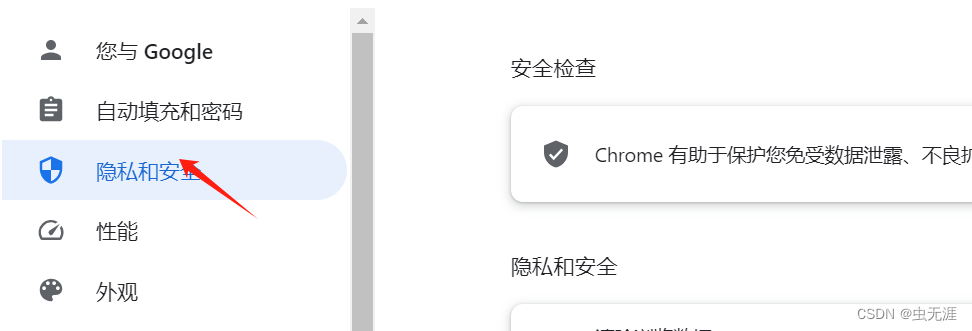
- 点击【隐私安全-安全】:


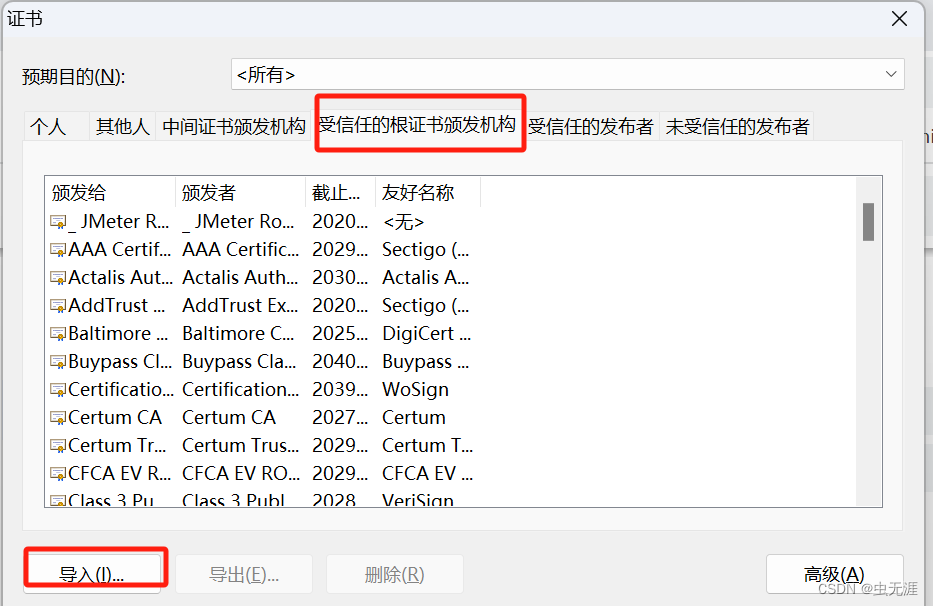
- 点击【管理证书】:

- 如图点击【导入】,导入之前导出的证书即可:

8 Fiddler实现弱网测试
8.1 弱网环境设置
Fiddler可通过延迟发送数据或者接收数据来源限制网络下载速度和上传速度,从而实现弱网测试;- 弱网测试的环境设置如下;
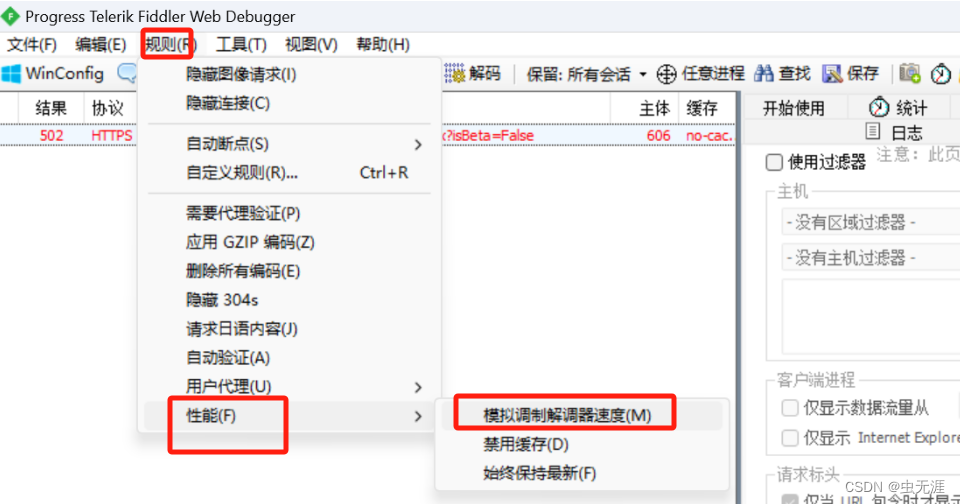
- 主界面点击如下操作,勾选后发现网速变慢了:

8.2 实现原理
-
点击【规则-自定义规则】,打开
CustomRules.js文件;

-
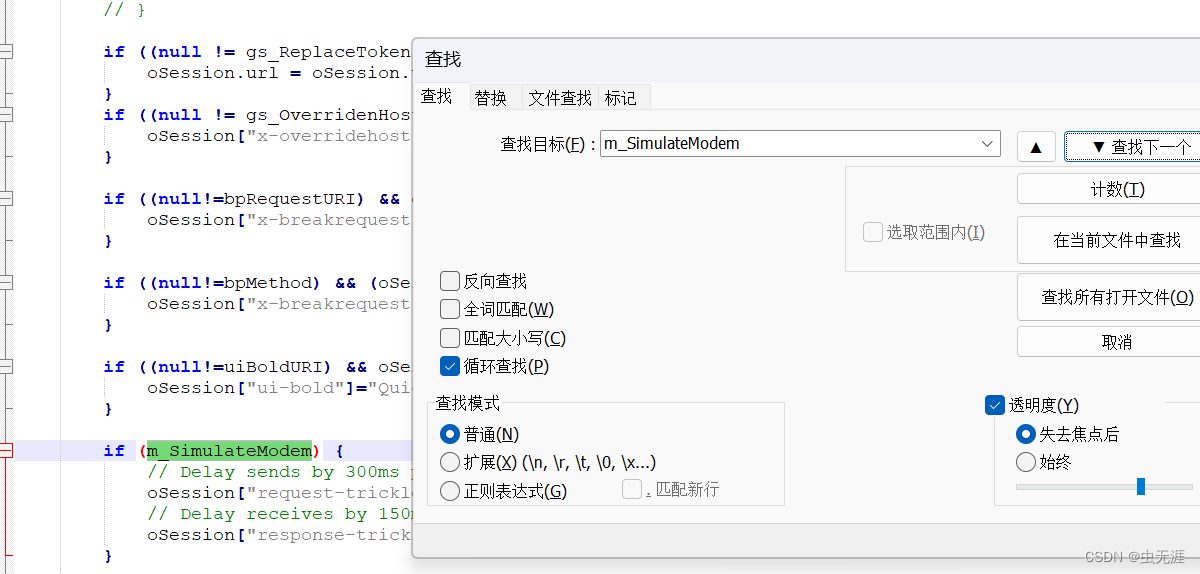
打开后搜索
m_SimulateModem,可以看到:
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
- 表示如果
m_SimulateModem设置为true,则进入以上语句进行设置延迟,
其中request-trickle-delay表示上传速度,response-trickle-delay表示下载速度。
9 Fiddler设置断点
- 设置断点的目的是为了跳过前端的数据校验,通过设置断点实现数据的篡改,直接校验后端数据;
9.1 设置方式
- 断点设置方式有两种,在请求前设置 或 在响应后设置;
- 请求前设置(
Before Request)表示数据不会先发送到服务器,而是先完成数据篡改,然后将篡改的数据发送服务器; - 请求后设置(
After Request)表示一个响应由多个http资源组成,多个http资源之间存在相互关联,设置后,可完成发送一个请求后所产生的多个响应的每个资源的响应获取分析。
9.2 设置示例
- 我们以禅道为例,比如登陆接口数据;
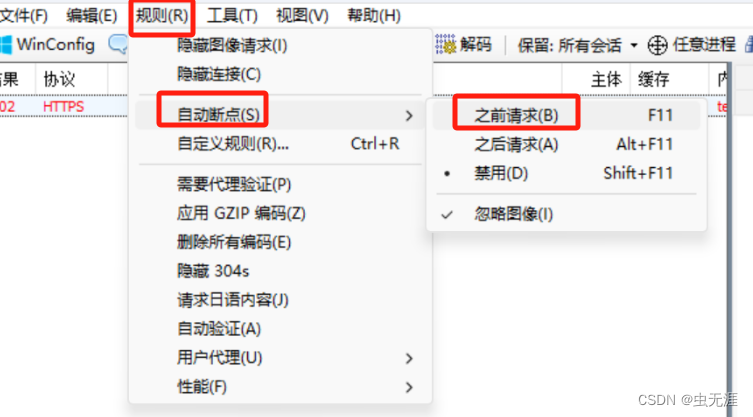
- 我们先看下请求前设置,点击【规则-自动断点-之前请求】:

- 在未设置断点前,接口的数据是不能修改的,点击右边的数据是不能进行编辑的:

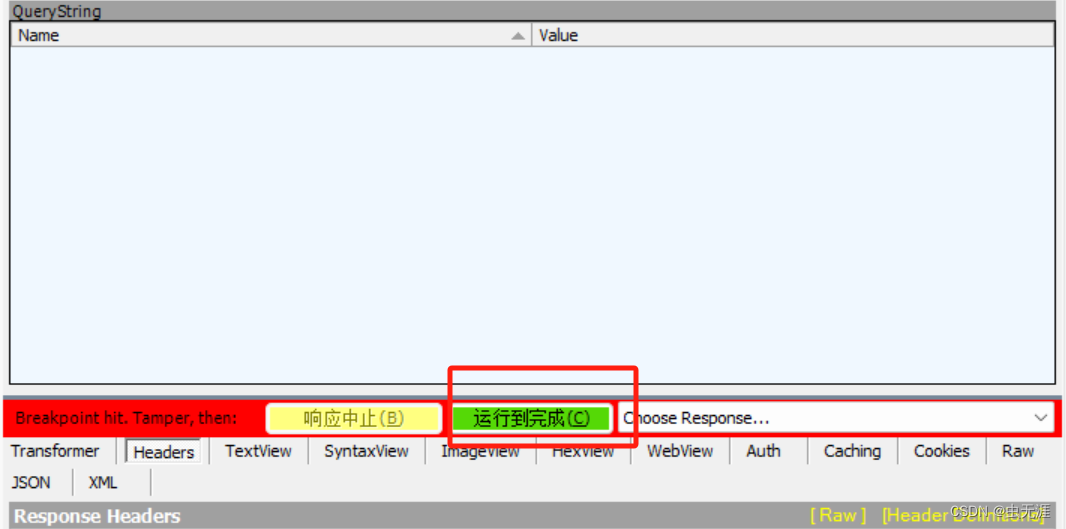
- 我们设置后,就可以对右边的数据进行编辑,编辑后点击【运行到完成】:

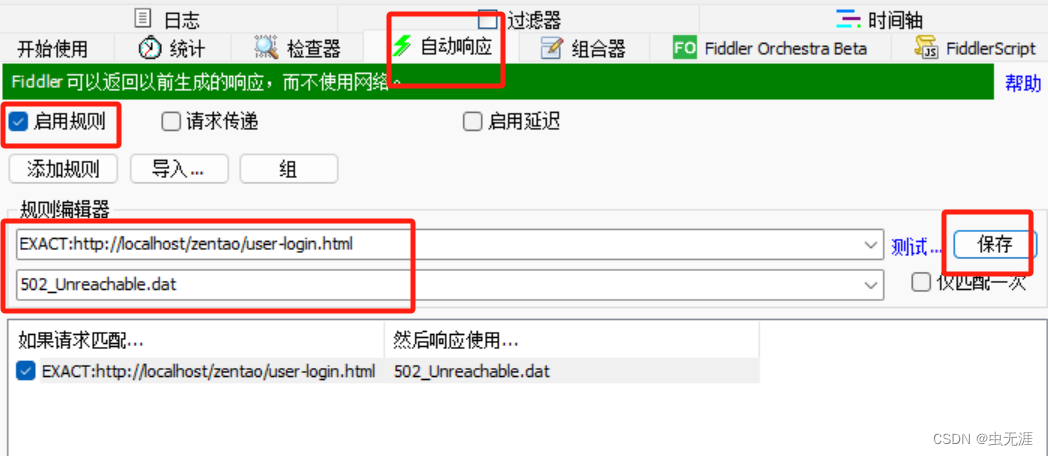
10 自动响应设置
AutoResponder可以实现自动响应;- 通过设置自动响应可完成部分数据篡改;
- 启用规则,第一行输入网址,第二行输入重定向操作,保存即可:
EXACT:http://localhost/zentao/user-login.html
502_Unreachable.dat

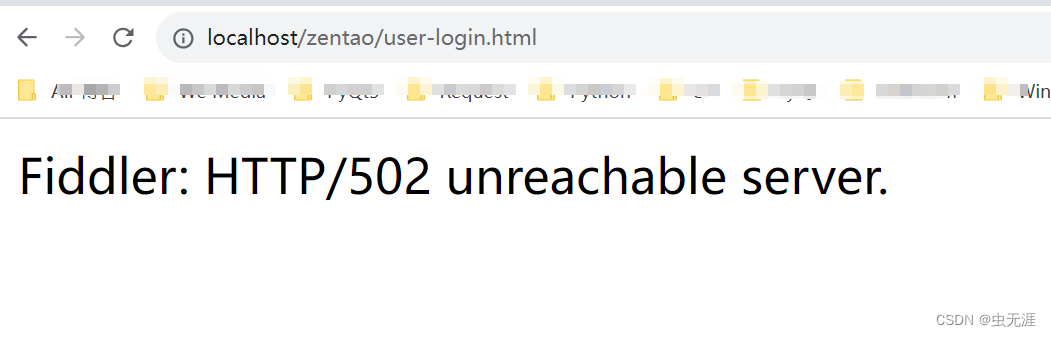
- 刷新浏览器发现页面被重定向到了502,如图:
Fiddler: HTTP/502 unreachable server.

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






































评论(0)