Qt之标准对话框(QColorDialog、QInputDialog、QFontDialog)
【摘要】 @TOC提示:以下是本篇文章正文内容,下面案例可供参考 QColorDialogQDialog类用于指定颜色的。 使用方式设置最开始的颜色setCurrentColor(Qt::red);//其他的颜色Qt::whiteQt::blackQt::redQt::darkRedQt::greenQt::darkGreenQt::blueQt::darkBlueQt::cyanQt::darkCy...
@TOC
提示:以下是本篇文章正文内容,下面案例可供参考
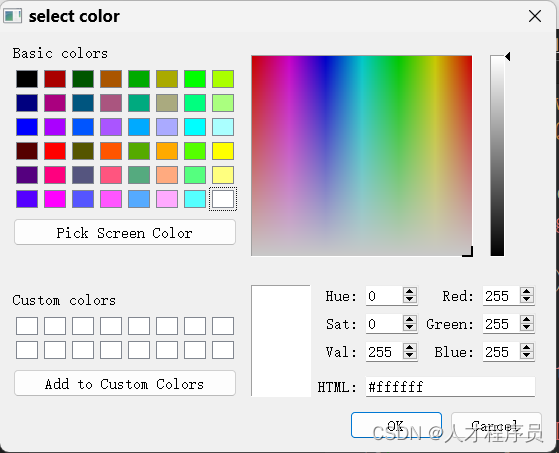
QColorDialog
QDialog类用于指定颜色的。

使用方式
设置最开始的颜色
setCurrentColor(Qt::red);
//其他的颜色
Qt::white
Qt::black
Qt::red
Qt::darkRed
Qt::green
Qt::darkGreen
Qt::blue
Qt::darkBlue
Qt::cyan
Qt::darkCyan
Qt::magenta
Qt::darkMagenta
Qt::yellow
Qt::darkYellow
Qt::gray
Qt::darkGray
Qt::lightGray
Qt::transparent
获取选中的颜色
QColor selectedColor();
代码如下:
void Widget::color()
{
QColorDialog * color = new QColorDialog(this);
color->setWindowTitle("select color");
color->setCurrentColor(Qt::blue);
if(color->exec() == QColorDialog::Accepted)
{
qDebug() << color->selectedColor();
}
}
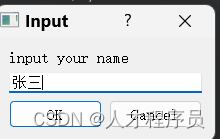
QInputDialog
QInputDialog是提供输入的一个对话框。

使用方式
设置提示字符串
input->setLabelText("input your name");
设置输入的东西是什么类型的
input->setInputMode(QInputDialog::TextInput);//只能输入字符串/字符
//其他类型
QInputDialog::TextInput
QInputDialog::IntInput
QInputDialog::DoubleInput
代码如下:
void Widget::input()
{
QInputDialog * input = new QInputDialog(this);
input->setWindowTitle("Input");
input->setLabelText("input your name");
input->setInputMode(QInputDialog::TextInput);
if(input->exec() == QInputDialog::Accepted)
{
qDebug() << input->textValue();
}
}
提示:如果你的setInputMode设置的为IntInput的话,要使用intValue()获取值,如果是TextInput的话,则要使用textInput()
double同理
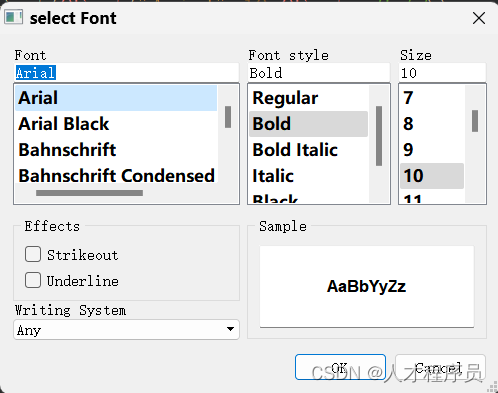
QFontDialog
QFontDialog用于选择字体。

使用方式
设置初始字体:
setCurrentFont(QFont(字体名,字体大小,字体));
获取字体:
selectedFont()
示例代码:
void Widget::Font()
{
QFontDialog * fd = new QFontDialog(this);
fd->setWindowTitle("select Font");
fd->setCurrentFont(QFont("Arial",10,QFont::Bold));
if(fd->exec() == QFontDialog::Accepted)
{
qDebug() << fd->selectedFont();
}
}
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)