ArkUI框架深度解析:持久化存储与设备环境查询的最佳实践
@[toc]
ArkUI框架中的PersistentStorage和Environment
在ArkUI框架中,持久化存储和设备环境查询是应用开发中不可或缺的两个重要功能。在本文中,我们将深入了解框架提供的PersistentStorage和Environment,它们的用途、限制条件以及在应用开发中的使用场景。

PersistentStorage:保持状态的长存储
概述
PersistentStorage是ArkUI框架中的可选单例对象,用于持久化存储选定的AppStorage属性。这确保了在应用程序重新启动时,这些属性的值与应用程序关闭时保持一致。
限制条件
- 允许的类型和值包括 number、string、boolean、enum等简单类型,以及可以被JSON.stringify()和JSON.parse()重构的对象。
- 不支持嵌套对象和undefined、null。
- 持久化数据操作相对较慢,应避免持久化大型数据集和经常变化的变量。
使用场景

初始化和访问属性
// 初始化PersistentStorage
PersistentStorage.PersistProp('aProp', 47);
// 在AppStorage获取对应属性
AppStorage.Get('aProp'); // 返回 47
// 在组件内部定义双向绑定
@StorageLink('aProp') aProp: number = 48;
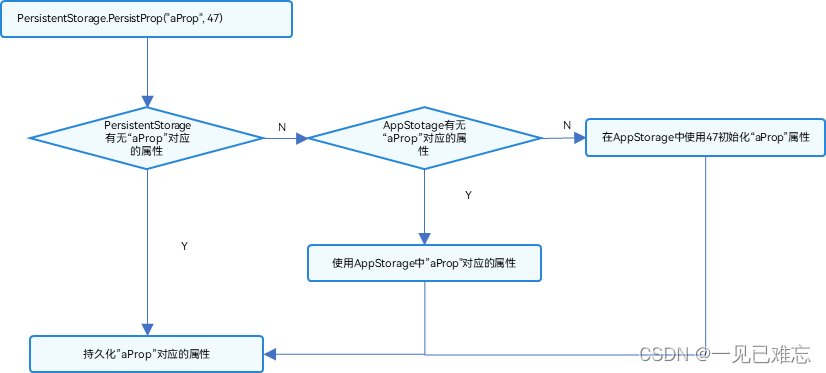
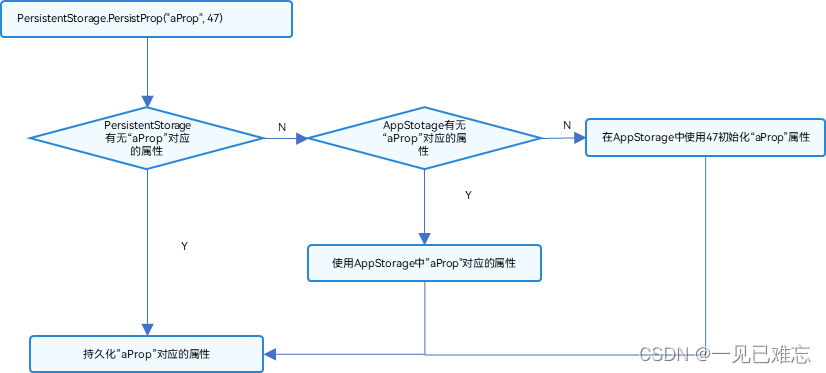
示例流程图

注意事项
在访问AppStorage之前调用PersistentStorage.PersistProp是错误的,因为这样的调用顺序会导致上一次应用程序运行中的属性值丢失。
Environment:设备环境查询
使用场景
从UI中访问Environment参数
// 将设备的语言code存入AppStorage中,默认值为en
Environment.EnvProp('languageCode', 'en');
// 使用@StorageProp链接到Component中
@StorageProp('languageCode') lang: string = 'en';
应用逻辑使用Environment
// 将设备languageCode存入AppStorage中
Environment.EnvProp('languageCode', 'en');
// 从AppStorage获取单向绑定的languageCode的变量
const lang: SubscribedAbstractProperty<string> = AppStorage.Prop('languageCode');
if (lang.get() === 'zh') {
console.info('你好');
} else {
console.info('Hello!');
}
在以上示例中,我们深入了解了PersistentStorage和Environment的使用方法、限制条件以及在应用开发中的实际应用场景。这两个功能为开发人员提供了有效的工具,以确保应用状态的持久性和对设备环境的灵活适应性。在ArkUI框架中,这两者的结合为开发者提供了更便捷的状态管理和设备环境查询的方式。
深入ArkUI框架的持久化存储与设备环境查询
在前文中,我们深入了解了ArkUI框架中的PersistentStorage和Environment的基本概念、使用场景以及限制条件。接下来,我们将进一步探讨这两个功能的重要性以及如何在应用程序开发中更加灵活地利用它们。
持久化存储的重要性
数据的长期保存
PersistentStorage充当了应用程序状态的守护者,确保在应用退出再次启动后,用户选择的状态和数据得以保留。这对于用户体验至关重要,用户不必在每次应用启动时重新设置首选项或重新输入信息。
双向同步与流畅体验
通过与AppStorage的双向同步,PersistentStorage实现了数据的自动更新和持久化。这种无缝的数据同步确保了在应用的各个部分中,无论是UI还是业务逻辑,都能够访问到最新的数据状态,为用户提供流畅一致的体验。
避免性能问题与限制条件
然而,开发者需要注意的是,PersistentStorage并不适合持久化大型数据集或经常变化的变量。由于持久化是一个相对较慢的操作,大量的数据本地化读写可能会影响UI渲染性能。在这种情况下,建议使用数据库API来存储大量数据。
设备环境查询的灵活运用
多语言支持
Environment提供了查询设备语言的便捷方式,使得应用可以根据设备的语言设置调整显示内容。通过在AppStorage中存储语言设置,开发者可以轻松实现多语言支持,提升应用的国际化水平。
// 将设备的语言code存入AppStorage中,默认值为en
Environment.EnvProp('languageCode', 'en');
// 使用@StorageProp链接到Component中
@StorageProp('languageCode') lang: string = 'en';
适应暗黑模式等环境参数
通过Environment,开发者可以获取设备的各种环境参数,如是否启用了暗黑模式。这为应用提供了更高的灵活性,可以根据用户的偏好调整界面风格,提供更加个性化的体验。
// 将是否启用暗黑模式存入AppStorage中
Environment.EnvProp('darkMode', false);
// 使用@StorageProp链接到Component中
@StorageProp('darkMode') isDarkMode: boolean = false;
ArkUI框架中的持久化存储与设备环境查询最佳实践
在前文的基础上,我们将深入探讨ArkUI框架中PersistentStorage和Environment的一些高级用法和最佳实践,以帮助开发者更好地利用这两个关键功能。
持久化存储最佳实践
数据结构选择
由于PersistentStorage不支持嵌套对象,对于复杂的数据结构,建议拆分为多个独立的属性进行存储。这有助于避免数据同步和更新的复杂性。
// 不推荐
PersistentStorage.PersistProp('user', { name: 'John', age: 30 });
// 推荐
PersistentStorage.PersistProp('userName', 'John');
PersistentStorage.PersistProp('userAge', 30);
避免频繁持久化
持久化操作相对较慢,因此应避免对大型数据集或频繁变化的变量进行过度持久化。在这种情况下,考虑使用其他本地存储方案,如数据库API。
设备环境查询最佳实践
灵活适应多环境
通过Environment获取设备环境参数时,考虑到不同设备和用户的使用习惯,确保应用能够灵活适应各种情境。例如,通过检测是否为平板设备,可以调整布局和界面以提供更好的用户体验。
const isTablet: boolean = Environment.isTablet;
动态主题切换
利用Environment中的设备环境参数,实现动态主题切换,使应用在不同环境下保持一致的外观。
// 将暗黑模式状态存入AppStorage中
Environment.EnvProp('darkMode', false);
// 使用@StorageProp链接到Component中
@StorageProp('darkMode') isDarkMode: boolean = false;
结语
ArkUI框架中的PersistentStorage和Environment为应用开发提供了强大的工具,但要充分发挥它们的优势,开发者需要在使用中谨慎权衡。通过选择合适的数据结构、避免频繁持久化操作以及充分利用设备环境参数,可以使应用在长时间运行中保持高效、流畅,并适应各种使用场景。这些最佳实践将有助于开发者更好地利用ArkUI框架的持久化存储与设备环境查询功能,提升应用的质量和用户体验。

- 点赞
- 收藏
- 关注作者


评论(0)