ArkTS框架深度解析:@Prop、@Link、@ObjectLink装饰器的应用与同步机制【HarmonyOS开发】
@[toc]
ArkTS框架深度解析:@Prop、@Link、@ObjectLink装饰器的应用与同步机制【HarmonyOS开发】
ARKTS是一个功能强大的前端框架,提供了丰富的装饰器来简化组件之间的数据传递和同步。在本文中,我们将深入探讨两个关键装饰器:@Prop和@Link。
@Prop装饰器
概述
@Prop装饰的变量允许与父组件建立单向的同步关系。这意味着@Prop装饰的变量可以在本地修改,但修改后的变化不会同步回其父组件。
限制条件
- 复杂类型时是深拷贝,在拷贝的过程中除了基本类型、Map、Set、Date、Array外,都会丢失类型。
- 不能在@Entry装饰的自定义组件中使用。
使用规则说明
-
@Prop变量装饰器
- 参数:无
- 同步类型:单向同步
- 允许装饰的变量类型:string、number、boolean、enum类型
- 不支持any,不允许使用undefined和null
- 必须指定类型
-
被装饰变量的初始值
- 允许本地初始化
-
变量的传递/访问规则说明
- 从父组件初始化:如果本地有初始化,则是可选的。允许父组件中的@State、@Link、@Prop等初始化子组件中的@Prop变量。
- 用于初始化子组件:支持初始化子组件中的常规变量、@State、@Link、@Prop等。

使用场景
-
父组件@State到子组件@Prop简单数据类型同步
@Entry @Component struct ParentComponent { @State countDownStartValue: number = 10; build() { CountDownComponent({ count: this.countDownStartValue }) } } @Component struct CountDownComponent { @Prop count: number; build() { Text(`Count: ${this.count}`) } }父组件状态变量更新时,子组件的@Prop同步更新,但子组件的@Prop修改不会同步到父组件。
-
父组件@State数组项到子组件@Prop简单数据类型同步
@Entry @Component struct Index { @State arr: number[] = [1, 2, 3]; build() { ForEach(this.arr, item => { Child({ value: item }) }, item => item.toString()) } } @Component struct Child { @Prop value: number; build() { Text(`Value: ${this.value}`) } }父组件中的@State数组项初始化子组件的@Prop,更新时同步更新,但子组件的@Prop修改不会同步到父组件。
-
从父组件中的@State类对象属性到@Prop简单类型的同步
class Book { public title: string; public pages: number; public readIt: boolean = false; constructor(title: string, pages: number) { this.title = title; this.pages = pages; } } @Entry @Component struct Library { @State book: Book = new Book('Title', 200); build() { BookComponent({ title: this.book.title, readIt: this.book.readIt }) } } @Component struct BookComponent { @Prop title: string; @Prop readIt: boolean; build() { Text(`${this.title} - ${this.readIt ? 'Read' : 'Not Read'}`) } }父组件中的@State类对象属性初始化子组件的@Prop,更新时同步更新,但子组件的@Prop修改不会同步到父组件。
@Link装饰器
概述
@Link装饰的变量与其父组件中对应的数据源建立双向数据绑定,实现了双向同步。
限制条件
- 不能在@Entry装饰的自定义组件中使用。
使用规则说明
-
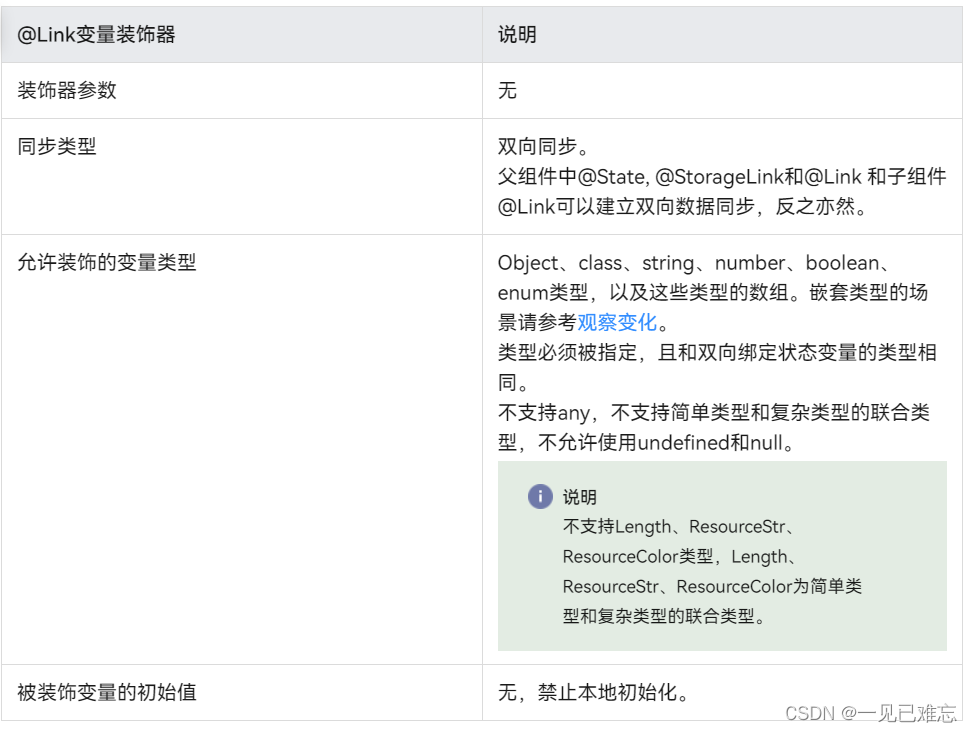
@Link变量装饰器
- 参数:无
- 同步类型:双向同步
- 允许装饰的变量类型:Object、class、string、number、boolean、enum类型,以及这些类型的数组
- 不支持any,不允许使用undefined和null
- 不支持Length、ResourceStr、ResourceColor类型
-
被装饰变量的初始值
- 无,禁止本地初始化
-
变量的传递/访问规则说明
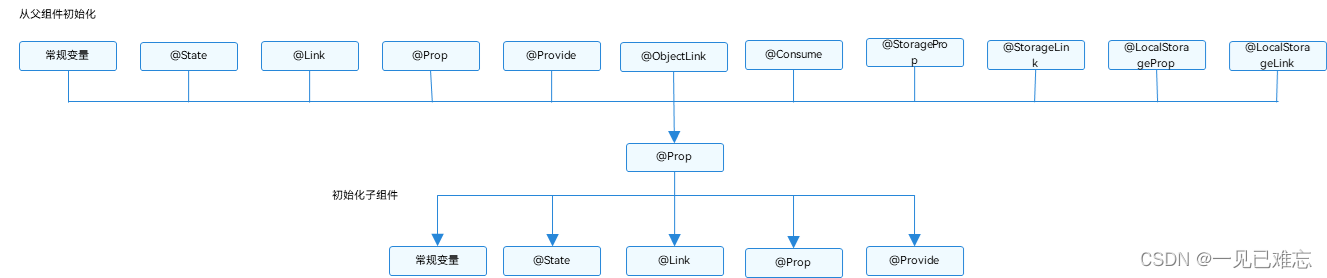
- 从父组件初始化和更新:必选。与父组件@State、@Link、@Prop等建立双向绑定。允许父组件中的@State、@Link、@Prop等初始化子组件@Link。
- 用于初始化子组件:允许,可用于初始化常规变量、@State、@Link、@Prop等。
- 是否支持组件外访问:私有,只能在所属组件内访问。
使用场景
-
简单类型和类对象类型的@Link
@Component struct Child { @Link data: number; build() { Button(`Update Data`).onClick(() => { this.data += 10; }) } } @Entry @Component struct Parent { @State data: number = 5; build() { Child({ data: $data }) } }父组件中的@State数据同步更新到子组件的@Link,同时子组件的@Link修改也同步回父组件。
-
数组类型的@Link
@Component
struct Child {
@Link data: number[];
build() {
Button(`Update Data`).onClick(() => {
this.data.push(4);
})
}
}
@Entry
@Component
struct Parent {
@State data: number[] = [1, 2, 3];
build() {
Child({ data: $data })
}
}
父组件中的@State数组同步更新到子组件的@Link,同时子组件的@Link修改也同步回父组件。
3. **类对象类型的@Link**
```typescript
class UserData {
@State username: string = '';
@State age: number = 0;
}
@Component
struct Child {
@Link user: UserData;
build() {
Button(`Update User`).onClick(() => {
this.user.age += 1;
})
}
}
@Entry
@Component
struct Parent {
@State user: UserData = new UserData();
build() {
Child({ user: $user })
}
}
父组件中的@State类对象同步更新到子组件的@Link,同时子组件的@Link修改也同步回父组件。
-
@Link的双向同步
@Component struct Child { @Link data: number; build() { Button(`Update Data`).onClick(() => { this.data += 10; }) } } @Entry @Component struct Parent { @State data: number = 5; build() { Child({ data: $data }) Text(`Parent Data: ${this.data}`) } }通过按钮点击更新子组件的@Link,同时父组件中的@State也同步更新,实现了双向同步。
@Link装饰器的高级用法
除了基本的用法之外,@Link装饰器还提供了一些高级用法,以满足更复杂的场景需求。

动态创建链接
在某些情况下,我们可能需要在运行时动态创建@Link链接。ARKTS框架允许在组件的生命周期方法中动态设置@Link的目标,实现动态绑定。
@Component
struct Parent {
@State data: number = 5;
build() {
Child().onMount(() => {
// 在子组件挂载时动态创建@Link链接
const dynamicLink = createLink($data);
Child({ data: dynamicLink });
});
}
}
在上面的例子中,通过createLink函数动态创建了一个链接,然后将其传递给子组件。这样,子组件的@Link就与父组件的@State建立了链接,实现了动态创建链接的效果。

自定义同步逻辑
有时候,我们可能需要自定义@Link的同步逻辑,以满足特定的业务需求。ARKTS提供了LinkSync接口,允许开发者自定义同步行为。
@LinkSync
class CustomLinkSync implements LinkSync<number> {
// 自定义同步逻辑
sync(target: LinkTarget<number>, value: number): void {
// 在这里实现自定义同步逻辑
// ...
}
}
@Component
struct Child {
@Link data: number;
build() {
// 使用自定义的LinkSync
this.data.setSync(new CustomLinkSync());
}
}
在上述例子中,我们创建了一个实现了LinkSync<number>接口的CustomLinkSync类,然后在子组件的生命周期中,通过setSync方法将其应用于@Link。这样,就可以实现自定义的同步逻辑。
最佳实践和注意事项
-
避免循环引用
在使用@Link进行数据绑定时,需要注意避免循环引用,以免导致无限循环更新。确保在建立链接时,不要形成一个环路,即A组件@Link到B组件,B组件@Link到A组件。
-
谨慎使用@Link的高级用法
高级用法可能增加代码的复杂性,因此在使用动态创建链接或自定义同步逻辑时,需要确保真的有必要,并理解其影响。
-
合理使用@Prop和@Link
在实际开发中,根据组件之间的关系和数据流向,选择合适的装饰器。@Prop适用于简单的单向同步,而@Link适用于需要实现双向同步的场景。
-
文档和注释
在代码中使用良好的注释和文档,特别是涉及到@Link的高级用法时,清晰的说明代码的意图和实现方式,以便后续维护和团队协作。
结语
通过本文的介绍,我们深入了解了ARKTS框架中@Prop和@Link装饰器的使用方法和一些高级用法。这两个装饰器为组件间的数据传递提供了强大的支持,使得在复杂的前端应用中,组件之间的状态管理变得更加灵活和可控。在实际项目中,合理使用@Prop和@Link,结合最佳实践,能够提高代码的质量和可维护性,使得前端开发更加高效和愉快。
- 点赞
- 收藏
- 关注作者



评论(0)