【HarmonyOS】ArkUI状态管理:组件内状态、装饰器、高级用法与最佳实战
@[toc]
ArkUI状态管理机制详解
在构建动态、交互式界面时,引入“状态”概念是至关重要的。在ArkUI中,状态管理机制起到了关键作用,允许用户通过交互改变应用程序的状态,从而触发界面的更新。本文将深入探讨ArkUI中的状态管理机制,包括基本概念、装饰器概览以及@State装饰器的使用规则和行为表现。
1. 概述
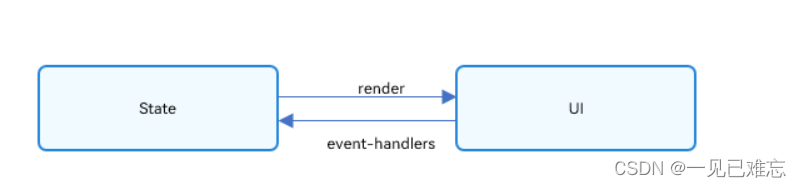
在声明式UI编程框架中,UI是程序状态的运行结果。ArkUI采用这一范式,其中应用的运行时状态是参数,而UI是其返回结果。状态管理机制负责处理运行时状态的变化,并触发相应的UI渲染。
2. 基本概念
2.1 状态变量
-
@State装饰器: 用于将变量标记为状态变量,其值的改变会引起UI的渲染更新。
-
常规变量: 没有被@State装饰的变量,通常用于辅助计算,其改变不会引起UI的刷新。

2.2 数据传递和同步
-
数据源/同步源: 状态变量的原始来源,通常为父组件传递给子组件的数据。
-
命名参数机制: 通过指定参数传递给子组件的状态变量,用于父子组件之间的同步。
2.3 初始化方法
-
从父组件初始化: 通过命名参数机制,父组件将指定参数传递给子组件,覆盖子组件本地定义的默认值。
-
初始化子节点: 在父组件中将状态变量传递给子组件,初始化子组件对应的状态变量。
-
本地初始化: 在变量声明时赋值,作为变量的默认值。

3. 装饰器总览
ArkUI提供多种装饰器,分为管理组件拥有状态的装饰器和管理应用拥有状态的装饰器。根据状态变量的影响范围,可以大致分为组件级别和应用级别。
3.1 管理组件拥有的状态
-
@State: 组件级别的状态管理,观察组件内变化和不同组件层级的变化。
-
@Prop: 建立单向同步关系,但修改不会同步回父组件。
-
@Link: 建立双向同步关系,父组件会接受@Link变量的修改同步。
-
@Provide/@Consume: 用于跨组件层级同步状态变量,无需通过参数命名机制传递。
-
@Observed/@ObjectLink: 用于观察多层嵌套场景。
3.2 管理应用拥有的状态
- AppStorage: 应用级别的状态管理,与组件联动,支持LocalStorage。
3.3 其他状态管理功能
-
@Watch: 用于监听状态变量的变化。
-
$$运算符: 给内置组件提供TS变量的引用,保持TS变量和内部状态同步。
4. @State装饰器详解
@State装饰的变量是私有的,只能在组件内部访问。它与子组件中的@Prop、@Link或@ObjectLink装饰变量建立单向或双向数据同步。@State变量的生命周期与其所属自定义组件相同。
4.1 使用规则说明
-
装饰器参数: 无。
-
同步类型: 不与父组件中任何类型的变量同步。
-
允许装饰的变量类型: Object、class、string、number、boolean、enum类型,以及这些类型的数组。
-
被装饰变量的初始值: 必须本地初始化。
4.2 传递/访问规则说明
-
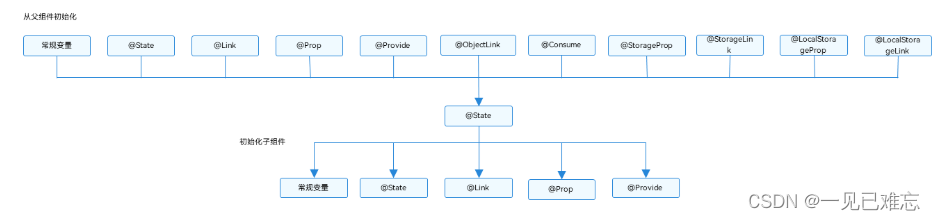
从父组件初始化: 可选,从父组件初始化或者本地初始化。
-
用于初始化子组件: 支持初始化子组件的常规变量、@State、@Link、@Prop、@Provide。
-
是否支持组件外访问: 不支持,只能在组件内访问。
4.3 观察变化和行为表现
@State变量的修改只有在框架可以观察到的情况下才会引起UI的刷新。观察到的修改包括对boolean、string、number类型的数值变化,以及对class、Object、数组的赋值、属性赋值、数组操作等。
框架在状态变量改变时的行为表现包括:
-
查询依赖该状态变量的组件。
-
执行依赖该状态变量的组件的更新方法,触发组件更新渲染。
-
不相关的组件或UI描述不会发生重新渲染,实现按需更新。
5. 使用场景举例
5.1 装饰简单类型的变量
@Entry
@Component
struct MyComponent {
@State count: number = 0;
build() {
Button(`click times: ${this.count}`)
.onClick(() => {
this.count += 1;
})
}
}

5.2 装饰class对象类型的变量
class Model {
public value: string;
constructor(value: string) {
this.value = value;
}
}
@Entry
@Component
struct EntryComponent {
build() {
Column() {
MyComponent({ count: 1, increaseBy: 2 })
MyComponent({ title: new Model('Hello, World 2'), count: 7 })
}
}
}
@Component
struct MyComponent {
@State title: Model = new Model('Hello World');
@State count: number = 0;
build() {
Column() {
Text(`${this.title.value}`)
Button(`Click to change title`).onClick(() => {
this.title.value = this.title.value === 'Hello ArkUI' ? 'Hello World' : 'Hello ArkUI';
})
Button(`Click to increase count=${this.count}`).onClick(() => {
this.count += this.increaseBy;
})
}
}
}
在这个示例中,@State变量首次渲染的初始化流程包括使用默认的本地初始化,以及通过命名参数机制传递的值来覆盖本地初始化的默认值。
通过深入理解ArkUI的状态管理机制,开发者可以更灵活地利用这些能力来实现数据和UI的联动,构建更动态、交互式的应用程序。
6. 监听状态变化和其他功能
在ArkUI中,除了@State装饰器,还有一些其他功能和装饰器可以帮助开发者更好地处理状态变化和实现其他需求。
6.1 @Watch 装饰器
@Watch装饰器用于监听状态变量的变化,当被监听的状态变量发生改变时,执行相应的回调函数。
@Component
struct WatchComponent {
@State count: number = 0;
@Watch("count")
onCountChange(newValue: number, oldValue: number) {
// 处理count变化的逻辑
console.log(`Count changed from ${oldValue} to ${newValue}`);
}
build() {
// UI渲染逻辑
}
}
6.2 $$ 运算符
运算符用于给内置组件提供TS变量的引用,确保TS变量和内部状态保持同步。这对于与内置组件进行交互并根据状态变化更新UI很有用。 ```typescript @Component struct MyComponent { @State count: number = 0; build() { // 使用$$运算符获取count的引用 const countRef = $$(this.count); return Column( Text(`Current Count: ${countRef}`), Button("Increment").onClick(() => { // 直接操作countRef,UI将自动更新 countRef.value += 1; }) ); } } ``` ## 7. 高级用法和最佳实践 除了基本的状态管理概念和装饰器,ArkUI还提供了一些高级用法和最佳实践,帮助开发者更好地组织和管理复杂的应用状态。 ### 7.1 使用@Provide/@Consume 进行组件通信 在跨组件层级的场景中,@Provide和@Consume装饰器可以帮助实现组件之间的状态共享,而不需要通过参数命名机制传递。这对于多层嵌套的组件结构非常有用。 ```typescript @Provide @Component struct SharedProvider { @State sharedValue: string = "Hello from Provider"; build() { // ... } } @Component struct ConsumerComponent { @Consume("sharedValue") sharedValue: string; build() { // 使用共享的状态值 Text(`Shared Value: ${this.sharedValue}`) } } ``` ### 7.2 使用@LocalStorageProp 和 @StorageProp 进行持久化存储 ArkUI提供了@LocalStorageProp和@StorageProp装饰器,用于将状态变量持久化存储在本地存储中。这在需要保留用户设置或其他数据的情况下非常有用。 ```typescript @StorageProp("userSettings", "defaultSettings") @Component struct SettingsComponent { @State theme: string = "light"; build() { // UI渲染逻辑 } } ``` ### 7.3 使用@Observed/@ObjectLink 观察多层嵌套场景 在多层嵌套的场景中,@Observed和@ObjectLink装饰器可以帮助观察多层嵌套的状态变化。这对于更复杂的组件结构非常有用。 ```typescript @Observed class NestedModel { @State innerValue: string = "Inner Value"; } @ObjectLink("nestedModel") @Component struct OuterComponent { @State outerValue: string = "Outer Value"; build() { // UI渲染逻辑 } } ``` ### 7.4 优化性能使用Memoized 组件 在一些性能敏感的场景中,可以使用`Memoized`组件来避免不必要的渲染。`Memoized`组件可以缓存上一次渲染时的结果,只有在依赖的状态发生变化时才重新渲染。 ```typescript @Memoized @Component struct MemoizedComponent { @State value: string = "Memoized Value"; build() { // UI渲染逻辑 } } ``` ## 8. 进阶主题 ### 8.1 跨应用状态管理 如果应用的状态需要跨足多个页面或组件,可以考虑使用全局状态管理工具。ArkUI支持通过一些全局状态管理库(如Redux等)来实现跨应用的状态共享和管理。 ### 8.2 异步状态管理 在处理异步操作时,可以结合使用`@Watch`装饰器和异步操作库(如Promise、async/await等)来优雅地处理异步状态变化,确保UI在异步操作完成后得到正确的更新。 ```typescript @Watch("asyncData") onAsyncDataChange(newValue: string) { // 处理异步数据变化的逻辑 this.isLoading = false; this.asyncResult = newValue; } async fetchData() { this.isLoading = true; const data = await fetchAsyncData(); this.asyncData = data; } ``` ## 9. 结语 通过深入了解ArkUI的高级用法和最佳实践,开发者可以更好地应对复杂的应用状态管理需求。合理利用提供的装饰器、全局状态管理工具和异步处理方式,可以构建出更加健壮、高效的应用程序。在实际开发中,根据项目的规模和需求,选择合适的状态管理策略将对项目的可维护性和性能产生积极影响。- 点赞
- 收藏
- 关注作者




评论(0)