软件测试/人工智能|使用ChatGPT帮我们绘制产品架构图

简介
当我们想要设计一款产品的时候,文字总是不能具体的呈现出产品的架构,这个时候如果我们能够有一个架构图就会直观很多,也方便大家理解。但是架构图却并不好设计,需要我们对产品有足够的了解,同时还要对技术栈有较深的理解,所以我们还是可以找一个帮手,让ChatGPT帮我们来绘制产品架构图。
什么是架构图?

如图所示,这是一个产品架构图的示例,架构图通过图形化的表达方式,用于呈现系统、软件的结构、组件、关系和交互方式。一个明确的架构图可以更好地辅助业务分析、技术架构分析的工作。
使用实践
我们要借助ChatGPT帮我们绘制架构图,我们也需要有对产品的深入了解和对技术的掌握,这样ChatGPT才能根据我们的需求绘制架构图,但是ChatGPT本身并没有绘图功能,我们还需要通过其他工具来实现该功能。
提问:现在我需要设计一个测试平台产品,这个产品需要包含测试用例的管理、用户管理、测试用例执行、执行记录管理,请根据以上信息帮我生成一张使用Plantuml绘制的类图。
ChatGPT回复如下:
当涉及类图设计时,PlantUML是一个很好的工具。以下是一个基于你提供的信息绘制的简单类图示例:
@startuml
class TestCase {
+ String caseId
+ String description
+ void createTestCase()
+ void updateTestCase()
+ void deleteTestCase()
}
class User {
+ String userId
+ String username
+ String email
+ void createUser()
+ void updateUser()
+ void deleteUser()
}
class TestExecution {
+ String executionId
+ String testCaseId
+ String userId
+ Date executionDate
+ void executeTestCase()
+ void saveExecutionRecord()
}
class ExecutionRecord {
+ String recordId
+ String executionId
+ String status
+ String remarks
+ void saveRecord()
}
TestCase -- TestExecution
TestExecution "1" -- "n" ExecutionRecord
User -- TestExecution
@enduml
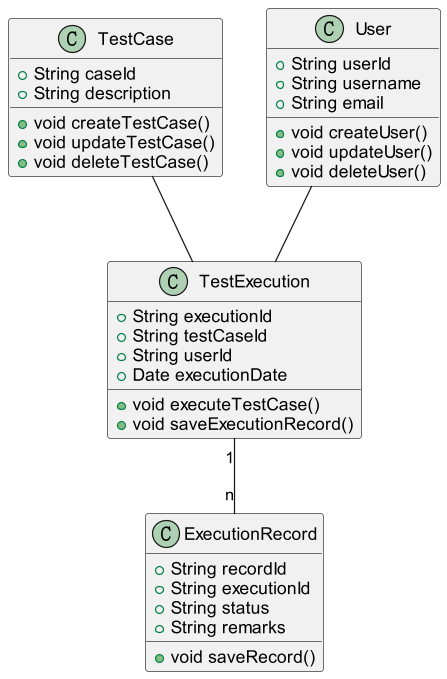
我们将ChatGPT输出的plantuml内容复制到PlantUML编辑器中,生成的图像如下:

由上图可以看出 ChatGPT 将我们提到了的几个业务对象通过类的方式表示出来,甚至还罗列了可能包含的方法,如此一来便可以间接通过ChatGPT 以及 Plantuml 工具生成对应的架构图。
总结
本文主要介绍了使用ChatGPT生成产品架构图的方法,ChatGPT并不能直接绘图,所以我们还是需要借助其他编辑器来帮助我们实现绘图。希望本文能够帮到大家。

- 点赞
- 收藏
- 关注作者


评论(0)