Vue 数据绑定 和 数据渲染
目录
一、Vue快速入门
1.简介 :
(1) Vue[/vju/],是Vue.js的简称,是一个前端框架,常用于构建前端用户界面。
(2) Vue的核心库只关注视图层,易于上手,且支持和其他类库结合使用,便于与第三方库或项目整合,在开发复杂的单页应用时非常方便。
2.MVVM :
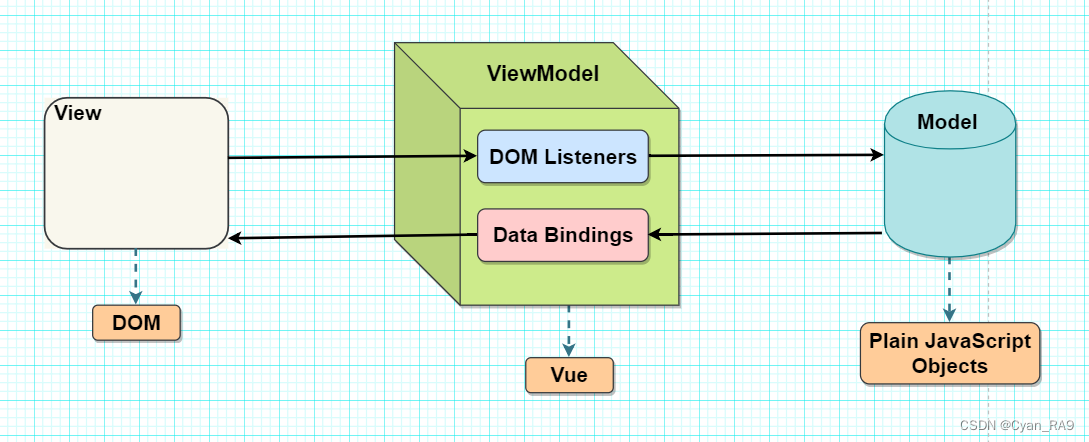
(1) MVVM分别指Model(模型,包括数据及对数据的操作), View(视图,页面渲染结果), ViewModel(模型与视图间的双向操作);
(2) Vue即是一个MVVM结构的前端框架,通过ViewModel中的Data Bingdings完成从M --> V的映射,通过ViewModel中的DOM Listeners完成从V --> M的事件监听。
(3) VM将DOM相关的操作封装起来,使开发人员只需要重点关注View 和 Model本身,而不需要关心View和Model之间具体是如何映射的,大大提高了开发效率。
其示意图如下 :
3.准备工作 :
首先需要到Vue官网下载vue.js,链接如下 :
点击“开发版本”即可进行下载(以Vue2作为演示版本),如下图所示 :
还需要在IDEA的Settings-->Plugins中,搜索并下载Vue.js插件,以保证IDEA可以识别Vue代码。如下图所示 :
最后,在需要使用Vue的Project中,将官网下载的vue.js文件拷贝到Project中,如下图所示 :
二、数据绑定
1.实例 :
first_vue.html代码如下 :
运行结果 :
2.验证 :
在控制台输出创建的Vue实例,查看对象的结构,如下图所示 :
可以在Vue实例中,找到它维护的数据池data(包装成了_data),如下图所示 :
还可以找到DOM Listeners的相关组件,如下图所示 :
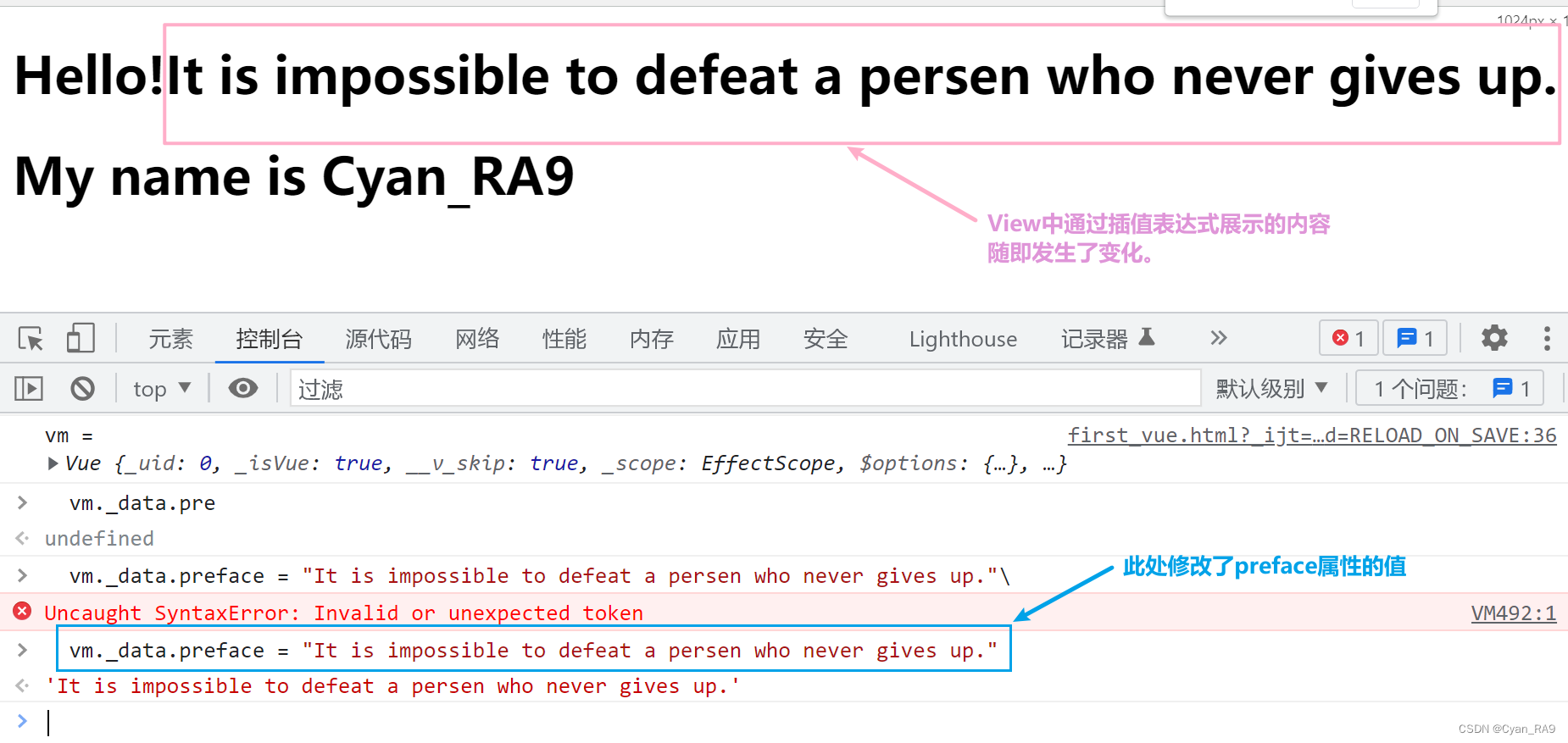
此时,如果在控制台修改Model中数据的值,就会通过Data Bindings自动更新View中显示的内容,如下图所示 :
三、数据渲染
1.单向渲染 :
(1) 使用插值表达式引用data数据池中的数据适用于一个标签的起始标签和结束标签之间,而不能在标签元素的属性上引用。
(2) 若想在标签元素的属性上引用data数据池,需要用到v-bind;格式为 v-bind:property_name="value",有时亦可简写为 :property_name="value"。
以显示图片为例,one_way.html代码如下 :
运行结果 :
2.双向渲染 :
数据双向渲染需要用到v-model指令.
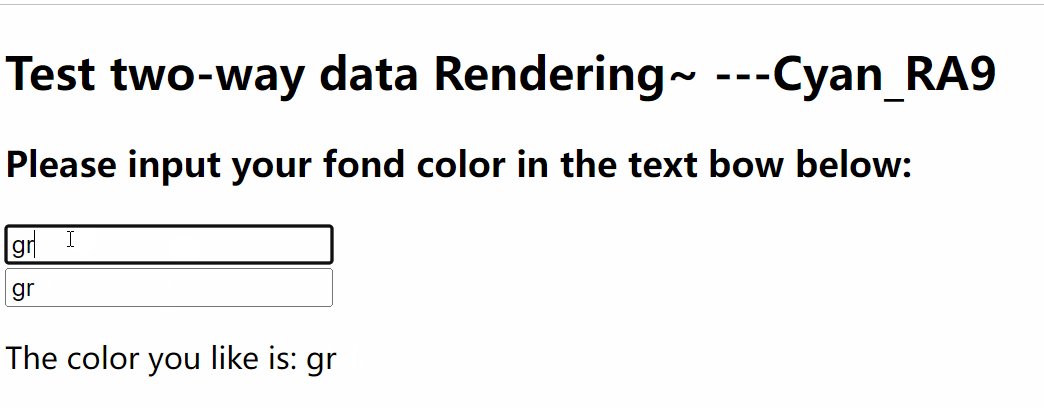
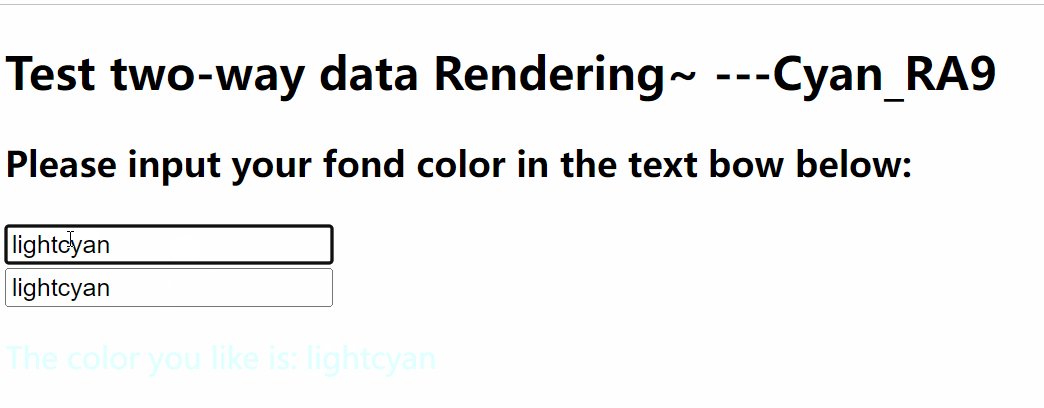
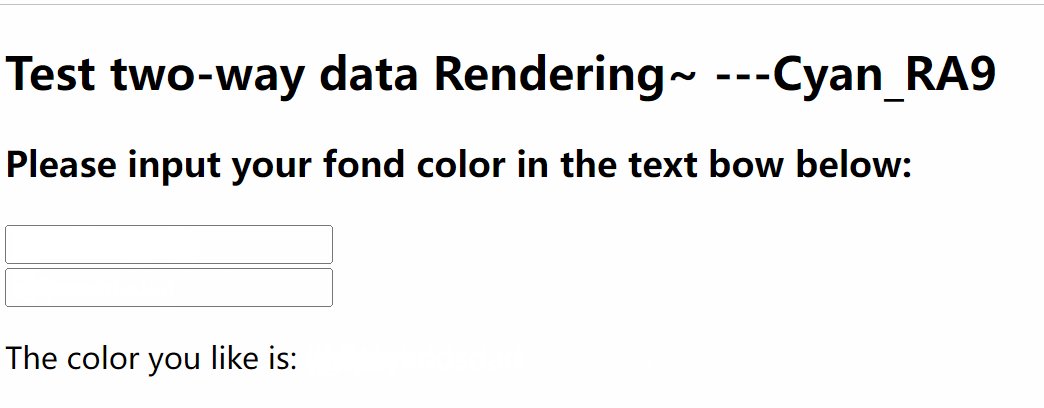
以文本框的相互影响为例,two_way.html代码如下 :
运行效果 : (如下GIF图)
四、事件绑定
1.简介 :
(1) 在Vue中,通过"v-on:事件名"可以绑定事件,eg : v-on:click表示绑定点击事件。
(2) 触发事件时调用的方法,定义在Vue实例中声明的methods属性(结点)中。
2.实例 :
以绑定点击事件click为例,event.html代码如下 :
运行效果:(如下GIF图)
五、修饰符
1.简介 :
修饰符Modifiers是由点.开头的指令后缀来表示的,指出某个指令以特殊方式进行绑定。
常见修饰符如下——
- .stop
- .prevent
- .capture
- .self
- .once
- .passive
此外,Vue 允许为v-on:在监听键盘事件时添加按键修饰符,eg :
2.实例 :
在开发中,有时不希望将整个表单进行提交,而是以Ajax方式进行提交,这样,可以有选择性的提交数据,实现局部刷新,不会导致页面重载。
以表单提交为例,使用.prevent修饰符阻止表单的正常提交,改为调用自定义的回调函数,在函数中进行相应的业务处理(此处为判断用户名是否为空)。
modifiers_demo.html代码如下 :
运行效果 : (如下GIF图)
3.扩展 :
演示.once修饰符,"v-on:click.once"表示该点击事件在同一次页面只能触发一次。
extensive_modifiers.html代码如下 :
运行效果 : (如下GIF)
演示按键修饰符,"v-on:keyup.enter"表示按下键盘上的"Enter"键时会触发该事件,继而调用相应的函数。
key_modifiers.html代码如下 :
运行效果:(如下GIF图)
System.out.println("END------------------------------------------------------------");
- 点赞
- 收藏
- 关注作者

















评论(0)