PyQt5-QLabel控件是什么?方法有哪些?具体如何使用?
【摘要】 1 QLabel控件作用?QLabel控件用于显示不可编辑的文本或图片,也用于设置超链接、富文本,以及作为其他控件的;QLabel控件是PyQt5是一个非常常用又非常基础的一个控件。 2 QLabel源码源码路径:PyQt5\QtWidgets\QLabel.py部分源码:class QLabel(QFrame): """ QLabel(parent: QWidget = No...
1 QLabel控件作用?
QLabel控件用于显示不可编辑的文本或图片,也用于设置超链接、富文本,以及作为其他控件的;QLabel控件是PyQt5是一个非常常用又非常基础的一个控件。
2 QLabel源码
- 源码路径:
PyQt5\QtWidgets\QLabel.py
- 部分源码:
class QLabel(QFrame):
"""
QLabel(parent: QWidget = None, flags: Union[Qt.WindowFlags, Qt.WindowType] = Qt.WindowFlags())
QLabel(str, parent: QWidget = None, flags: Union[Qt.WindowFlags, Qt.WindowType] = Qt.WindowFlags())
"""
def actionEvent(self, *args, **kwargs): # real signature unknown
pass
def alignment(self): # real signature unknown; restored from __doc__
""" alignment(self) -> Qt.Alignment """
pass
def buddy(self): # real signature unknown; restored from __doc__
""" buddy(self) -> QWidget """
return QWidget
def changeEvent(self, QEvent): # real signature unknown; restored from __doc__
""" changeEvent(self, QEvent) """
pass
def childEvent(self, *args, **kwargs): # real signature unknown
pass
def clear(self): # real signature unknown; restored from __doc__
""" clear(self) """
pass
3 常用方法
3.1 常用方法
| 方法 | 说明 |
|---|---|
setAlignment() |
按固定值方法对齐文本 |
setIndent() |
设置文本缩进值 |
setPixmap() |
设置QLabel为一个Pixmap图片 |
text() |
获取 QLabel 的文本内容 |
setText() |
设置 QLabel 的问本内容 |
selectedText() |
返回所选择的字符 |
setBuddy() |
设置 QLabel 的助记符及 buddy(伙伴),即使用 QLabel 快捷键。使用 setBuddy(QWidget*) 设置,其 QLabel 必须是文本内容,并且使用“&”符号设置了助记符 |
setWordWrap() |
设置是否换行 |
3.2 关于setAlignment()
- 源码内容:
def setAlignment(self, Union, Qt_Alignment=None, Qt_AlignmentFlag=None): # real signature unknown; restored from __doc__
""" setAlignment(self, Union[Qt.Alignment, Qt.AlignmentFlag]) """
pass
- 常用方法:
| 方法 | 说明 |
|---|---|
Qt.AlignLeft |
水平方向靠左对齐 |
Qt.AlignRight |
水平方向靠右对齐 |
Qt.AlignCenter |
水平方向居中对齐 |
Qt.AlignJustify |
水平方向调整间距两端对齐 |
Qt.AlignTop |
垂直方向靠上对齐 |
Qt.AlignBottom |
垂直方向靠下对齐 |
Qt.AlignVCenter |
垂直方向居中对齐 |
4 QLabel常用的信号(事件)
- 当鼠标滑过
QLabel控件时触发:linkHovered; - 当鼠标单击
QLabel控件时触发:linkActivated。
5 示例说明
5.1 文本标签
# 文本标签
lab_1 = QLabel(self)
lab_1.setText("我的应用")
lab_1.setAutoFillBackground(True) # 自动填充背景
pat = QPalette()
pat.setColor(QPalette.Window, Qt.yellow)
lab_1.setPalette(pat)
lab_1.setAlignment(Qt.AlignCenter)
5.2 文本链接
# 文本链接标签
lab_2 = QLabel(self)
lab_2.setText("<a href='#'>山水美景</a>")
5.3 图片标签
# 图片标签
lab_3 = QLabel(self)
lab_3.setAlignment(Qt.AlignCenter)
lab_3.setToolTip("这是一个图片")
lab_3.setPixmap(QPixmap("F:\pyqt_study\images\壁纸13.jpg"))
5.4 超链接标签
# 超链接标签
lab_4 = QLabel(self)
lab_4.setText("<a href='xxxxx'>景色宜人</a>")
lab_4.setAlignment(Qt.AlignRight)
lab_3.setToolTip("这是链接")
5.5 窗口添加控件
# 窗口中添加控件
v = QVBoxLayout()
v.addWidget(lab_1)
v.addWidget(lab_2)
v.addWidget(lab_3)
v.addWidget(lab_4)
5.6 绑定信号和槽
# 信号事件
lab_2.linkHovered.connect(self.link_H)
lab_4.linkActivated.connect(self.link_C)
self.setLayout(v)
5.7 定义事件
def link_H(self):
print("当鼠标滑过label_2时,触发事件")
def link_C(self):
print("当鼠标单击label_4时,触发事件")
6 完整源码
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/10
# 文件名称:test025_ToolTip.py
# 作用:Qlabel控件的使用
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
import ctypes
from PyQt5.QtWidgets import QApplication, QMainWindow, QToolTip, QVBoxLayout, QWidget, QLabel
from PyQt5.QtGui import QFont
from PyQt5.QtGui import QIcon
from PyQt5.QtGui import QPalette, QPixmap
from PyQt5.QtCore import Qt
myappid = "wo de app"
ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID(myappid)
class MyQlabel(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
# 设置窗口标题
self.setWindowTitle("Qlabel应用")
# 设置窗口图标
self.setWindowIcon(QIcon('F:\pyqt_study\images\myicon\hongbao.svg'))
# 文本标签
lab_1 = QLabel(self)
lab_1.setText("我的应用")
lab_1.setAutoFillBackground(True) # 自动填充背景
pat = QPalette()
pat.setColor(QPalette.Window, Qt.yellow)
lab_1.setPalette(pat)
lab_1.setAlignment(Qt.AlignCenter)
# 文本链接标签
lab_2 = QLabel(self)
lab_2.setText("<a href='#'>山水美景</a>")
# 图片标签
lab_3 = QLabel(self)
lab_3.setAlignment(Qt.AlignCenter)
lab_3.setToolTip("这是一个图片")
lab_3.setPixmap(QPixmap("F:\pyqt_study\images\壁纸13.jpg"))
# 超链接标签
lab_4 = QLabel(self)
lab_4.setText("<a href='xxxxx'>景色宜人</a>")
lab_4.setAlignment(Qt.AlignRight)
lab_3.setToolTip("这是链接")
# 窗口中添加控件
v = QVBoxLayout()
v.addWidget(lab_1)
v.addWidget(lab_2)
v.addWidget(lab_3)
v.addWidget(lab_4)
# 信号事件
lab_2.linkHovered.connect(self.link_H)
lab_4.linkActivated.connect(self.link_C)
self.setLayout(v)
def link_H(self):
print("当鼠标滑过label_2时,触发事件")
def link_C(self):
print("当鼠标单击label_4时,触发事件")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MyQlabel()
win.show()
sys.exit(app.exec_())
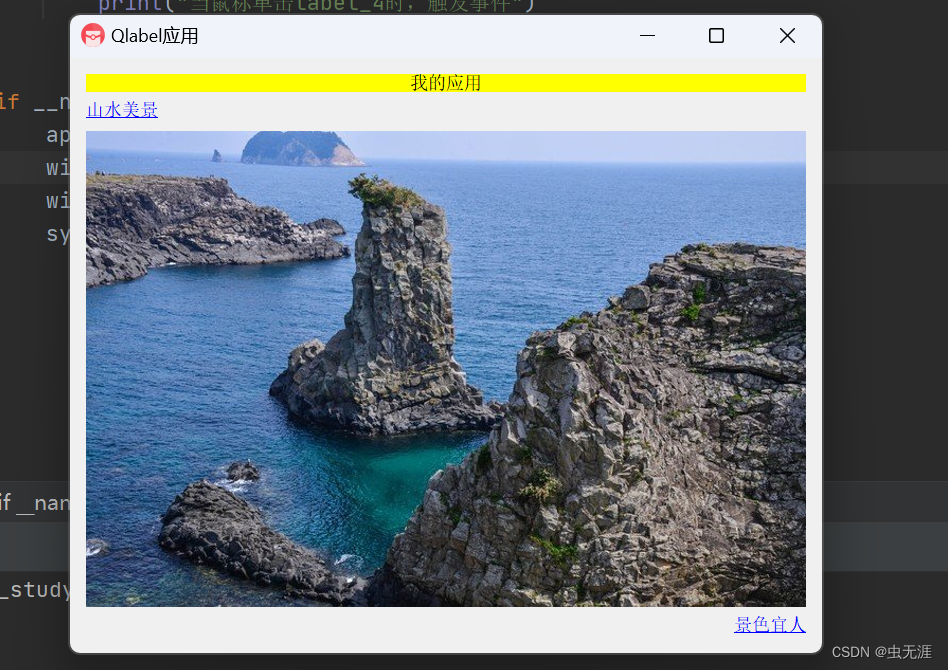
7 效果图片

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)