PyQt5-如何设置应用和窗口的图标?控件的提示信息如何设置?
【摘要】 1 如何设置应用和窗口的图标? 1.1 导入需要的包QApplication类是PyQt5的应用程序类;QMainWindow类是一个主窗口类;QIcon类用于创建和管理图标;ctypes是python的一个函数库,提供和C语言兼容的数据类型,可以直接调用动态链接库中的导出函数。这个后续再说。import sysimport ctypesfrom PyQt5.QtWidgets impor...
1 如何设置应用和窗口的图标?
1.1 导入需要的包
QApplication类是PyQt5的应用程序类;QMainWindow类是一个主窗口类;QIcon类用于创建和管理图标;ctypes是python的一个函数库,提供和C语言兼容的数据类型,可以直接调用动态链接库中的导出函数。这个后续再说。
import sys
import ctypes
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtGui import QIcon
1.2 设置方法
- 使用
setWindowIcon方法设置图标;
window.setWindowIcon(QIcon('icon.png'))
1.3 完整代码
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/7
# 文件名称:test024_IconSet.py
# 作用:设置窗口和应用图标
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
import ctypes
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtGui import QIcon
class IconSet(QMainWindow):
def __init__(self):
super(IconSet, self).__init__()
self.init_ui()
def init_ui(self):
# 设置窗口标题
self.setWindowTitle("设置窗口图标")
# 设置窗口尺寸和位置
self.setGeometry(500, 300, 600, 600)
# 设置窗口图标
self.setWindowIcon(QIcon('F:\pyqt_study\images\myicon\hongbao.svg'))
if __name__ == "__main__":
app = QApplication(sys.argv)
win = IconSet()
win.show()
sys.exit(app.exec_())
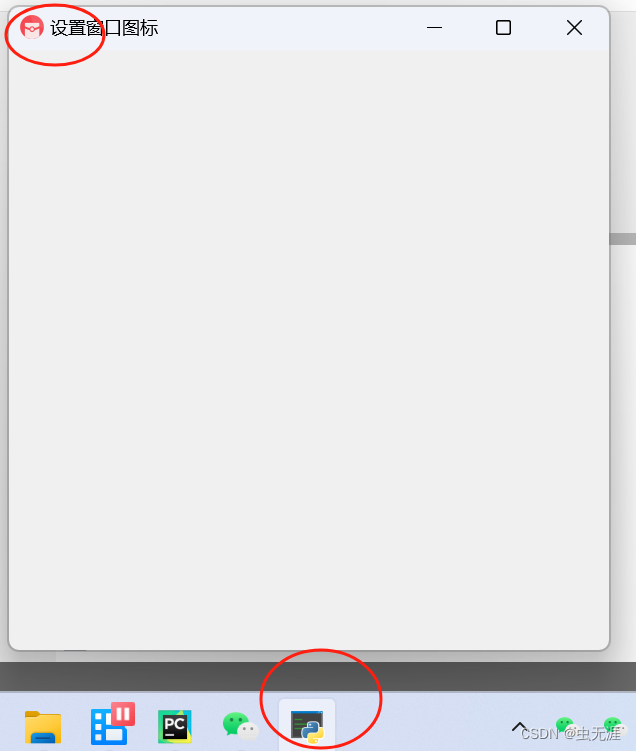
1.4 实现效果
- 发现窗口的图标确实更改了;

- 但是任务栏中的图标仍然没有更改;
- 此时需要加入以下代码,告诉窗口这是我自己注册的应用程序,所以我将决定它的图标:
myappid = "wo de app"
ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID(myappid)
1.5 优化后的代码
- 在开头加入如下代码即可:
import sys
import ctypes
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtGui import QIcon
myappid = "wo de app"
ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID(myappid)
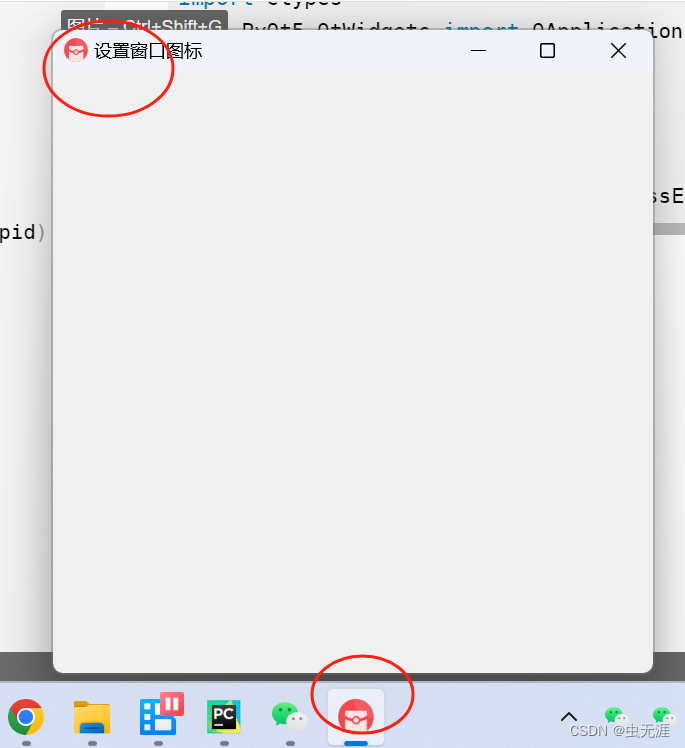
1.6 效果查看
- 如下:

1.7 解决图标不显示问题
- 如果设置后图标不显示,那么可能需要设置图标的路径为绝对路径;
self.setWindowIcon(QIcon('F:\pyqt_study\images\myicon\hongbao.svg'))
- 我这里使用相对路径确实是不显示图标了:
self.setWindowIcon(QIcon('./images/myicon/hongbao.svg'))
1.8 在主程序中调用
- 另外一种设置方法是直接在主程序中设置:
if __name__ == "__main__":
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('F:\pyqt_study\images\myicon\dingwei.svg'))
win = IconSet()
win.show()
sys.exit(app.exec_())
- 完整代码如下:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/7
# 文件名称:test024_IconSet.py
# 作用:设置窗口和应用图标
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
import ctypes
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtGui import QIcon
myappid = "wo de app"
ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID(myappid)
class IconSet(QMainWindow):
def __init__(self):
super(IconSet, self).__init__()
self.init_ui()
def init_ui(self):
# 设置窗口标题
self.setWindowTitle("设置窗口图标")
# 设置窗口尺寸和位置
self.setGeometry(500, 300, 600, 600)
if __name__ == "__main__":
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('F:\pyqt_study\images\myicon\dingwei.svg'))
win = IconSet()
win.show()
sys.exit(app.exec_())
2 控件的提示信息如何设置?
- 简单说就是鼠标放在控件上,会有一个不能点击的提示信息;
2.1 导入需要的包
import sys
import ctypes
from PyQt5.QtWidgets import QApplication, QMainWindow, QToolTip, QPushButton, QHBoxLayout, QWidget
from PyQt5.QtGui import QFont
from PyQt5.QtGui import QIcon
2.2 适用方法
self.setToolTip("这是一个提示信息")
2.3 实现过程
- 创建一个窗口;
- 鼠标放在窗口上有提示信息;
- 在窗口上放置一个按钮;
- 鼠标放在按钮上有提示信息。
2.4 设置字体
QToolTip.setFont(QFont("Black", 14))
2.5 添加按钮
self.b = QPushButton("按钮")
self.b.setToolTip("这是一个按钮")
lay = QHBoxLayout()
lay.addWidget(self.b)
my_f = QWidget()
my_f.setLayout(lay)
self.setCentralWidget(my_f)
2.6 完整代码
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/7
# 文件名称:test025_ToolTip.py
# 作用:控件的提示信息
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
import ctypes
from PyQt5.QtWidgets import QApplication, QMainWindow, QToolTip, QPushButton, QHBoxLayout, QWidget
from PyQt5.QtGui import QFont
from PyQt5.QtGui import QIcon
myappid = "wo de app"
ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID(myappid)
class ToolTip(QMainWindow):
def __init__(self):
super(ToolTip, self).__init__()
self.init_ui()
def init_ui(self):
QToolTip.setFont(QFont("Black", 14))
self.setToolTip("这是一个提示信息")
# 设置窗口标题
self.setWindowTitle("设置字体及提示")
# 设置窗口尺寸和位置
self.setGeometry(500, 300, 600, 600)
# 设置窗口图标
self.setWindowIcon(QIcon('F:\pyqt_study\images\myicon\hongbao.svg'))
# 添加按钮
self.b = QPushButton("按钮")
self.b.setToolTip("这是一个按钮")
lay = QHBoxLayout()
lay.addWidget(self.b)
my_f = QWidget()
my_f.setLayout(lay)
self.setCentralWidget(my_f)
if __name__ == "__main__":
app = QApplication(sys.argv)
#app.setWindowIcon(QIcon('F:\pyqt_study\images\myicon\dingwei.svg'))
win = ToolTip()
win.show()
sys.exit(app.exec_())
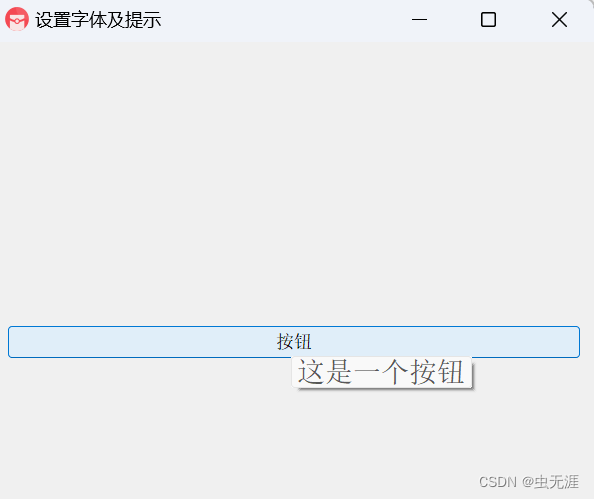
2.7 对应效果
- 按钮提示:

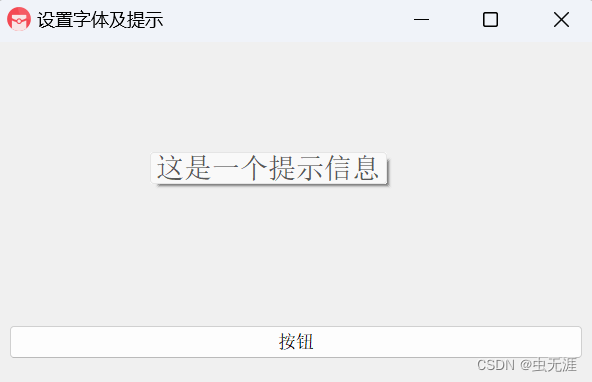
- 窗口提示:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)