云原生之使用Docker部署slash书签共享平台
【摘要】 云原生之使用Docker部署slash书签共享平台
一、slash介绍
1.1 slash简介
slash 是一个开源的、自托管的书签和链接共享平台。它允许您使用标签组织链接,并使用自定义缩短的 URL 共享它们。Slash 还支持链接库的团队共享,以便于协作。
1.2 slash特点
- 为任何 URL 创建可自定义的短链接。
- 公开或仅与您的队友共享短链接。
- 查看有关链接流量和来源的分析。
- 使用浏览器扩展轻松访问快捷方式。
- 开源自托管解决方案。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| dokcer | 192.168.3.166 | centos 7.6 | 2 20.10.17 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下部署slash书签共享平台。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Tue 2023-10-31 03:39:58 CST; 4min 25s ago
Docs: https://docs.docker.com
Main PID: 11532 (dockerd)
Tasks: 21
Memory: 136.1M
CGroup: /system.slice/docker.service
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[root@jeven ~]# docker compose version
Docker Compose version v2.6.0
四、下载slash镜像
从docker hub拉取slash镜像
[root@jeven ~]# docker pull yourselfhosted/slash:latest
latest: Pulling from yourselfhosted/slash
96526aa774ef: Already exists
0bab34c8d62f: Pull complete
eaf07cc37039: Pull complete
25ffa24d8d92: Pull complete
25407c805f67: Pull complete
Digest: sha256:c984707d6f2c8556f4e0a46427da5210897fa02170128e436c973c3bec250c2c
Status: Downloaded newer image for yourselfhosted/slash:latest
docker.io/yourselfhosted/slash:latest
五、部署slash书签共享平台
5.1 创建slash容器
使用docker-cli快速部署slash容器
docker run -d \
--name slash \
-p 5231:5231 \
-v /volume1/docker/slash/:/var/opt/slash \
yourselfhosted/slash:latest
使用docker compose运行slash容器
version: '3'
services:
slash:
image: yourselfhosted/slash:latest
container_name: slash
ports:
- 5231:5231
volumes:
- slash:/var/opt/slash
restart: unless-stopped
volumes:
slash:
- 使用docker-compose.yaml文件创建slash容器
[root@jeven slash]# docker compose up -d
[+] Running 3/3
⠿ Network slash_default Created 0.0s
⠿ Volume "slash_slash" Created 0.0s
⠿ Container slash Started 0.6s
5.2 检查slash容器状态
检查slash容器状态,确保slash容器正常启动。
[root@jeven slash]# docker compose ps
NAME COMMAND SERVICE STATUS PORTS
slash "./slash" slash running 0.0.0.0:5231->5231/tcp, :::5231->5231/tcp
5.3 检查slash容器日志
检查slash容器日志,确保slash服务正常运行。
[root@jeven slash]# docker compose logs
slash | ---
slash | Server profile
slash | dsn: /var/opt/slash/slash_prod.db
slash | port: 5231
slash | mode: prod
slash | version: 0.4.6
slash | ---
slash | Welcome to Slash!
slash | ---
slash | See more in:
slash | ---
slash | Version 0.4.6 has been started on port 5231
slash | 👉GitHub: https://github.com/boojack/slash

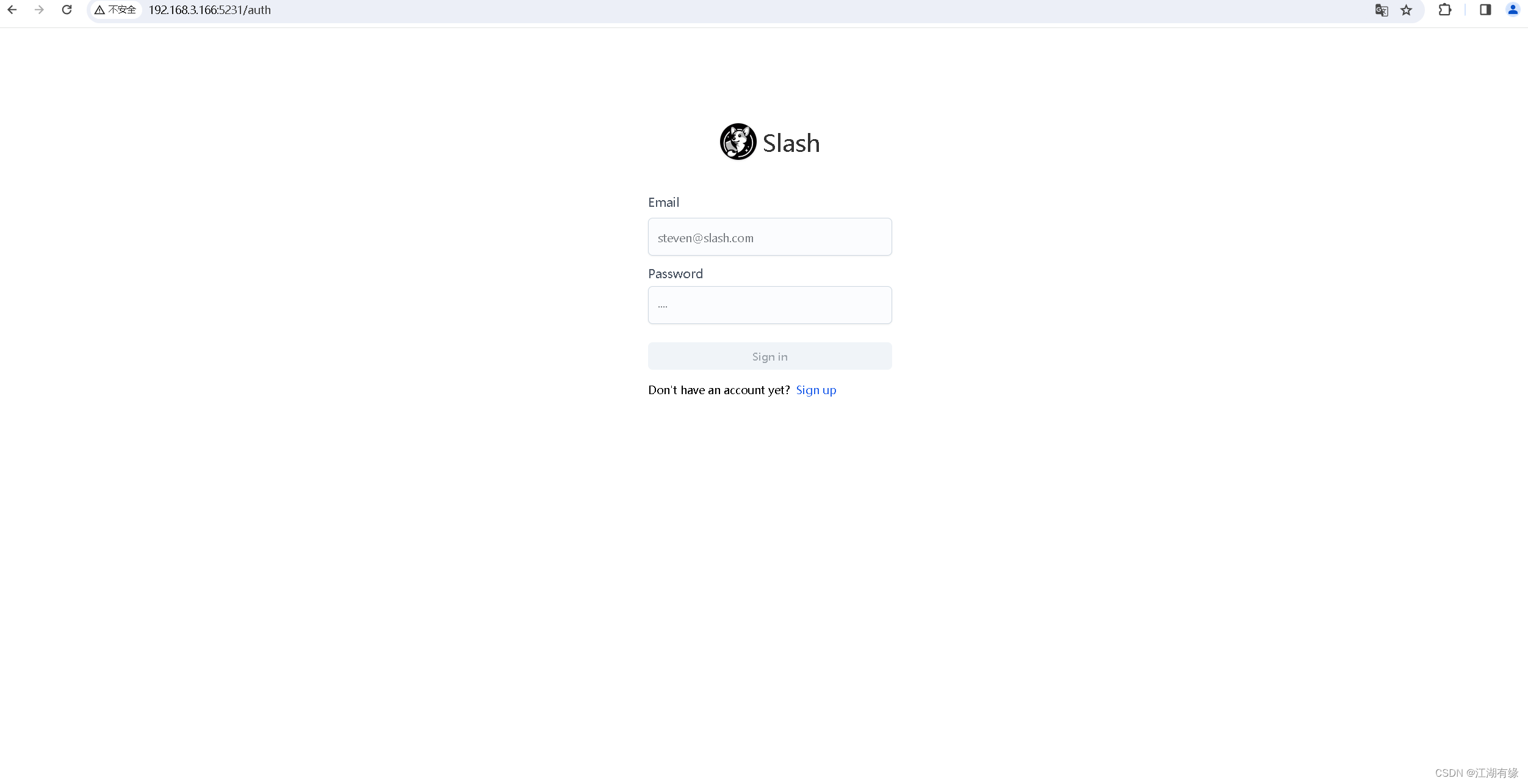
六、注册slash登录账号
6.1 访问slash登录页面

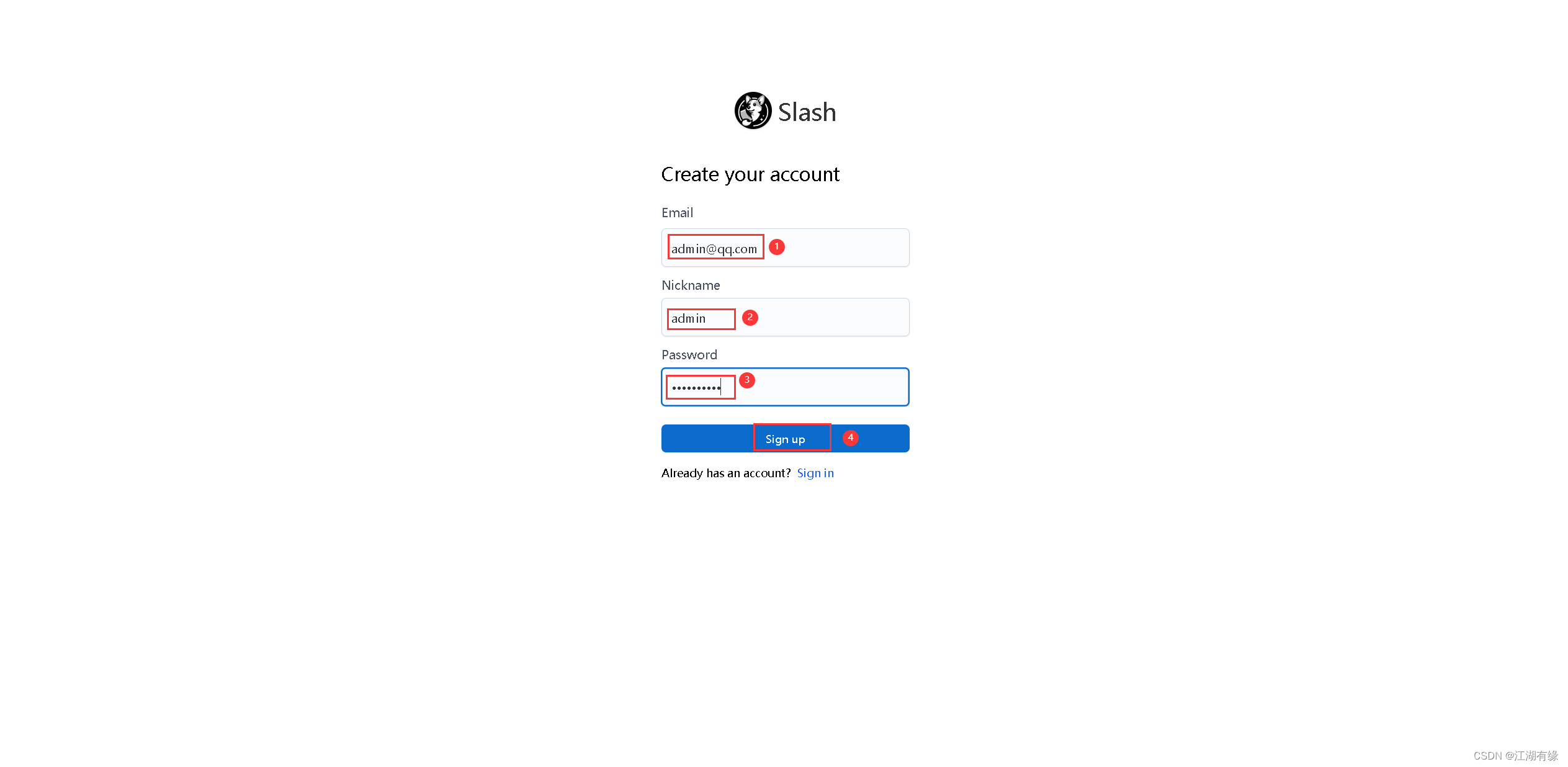
6.2 注册slash登录账号
点击“sign up ”,进入账号注册页面。

填写登录账号信息:
邮箱:admin@qq.com;
账号:admin ;
密码:自定义;
确认注册即可。

6.3 访问slash首页
注册账号完毕后,自动登录挑战到slash首页。

七、slash的基本使用
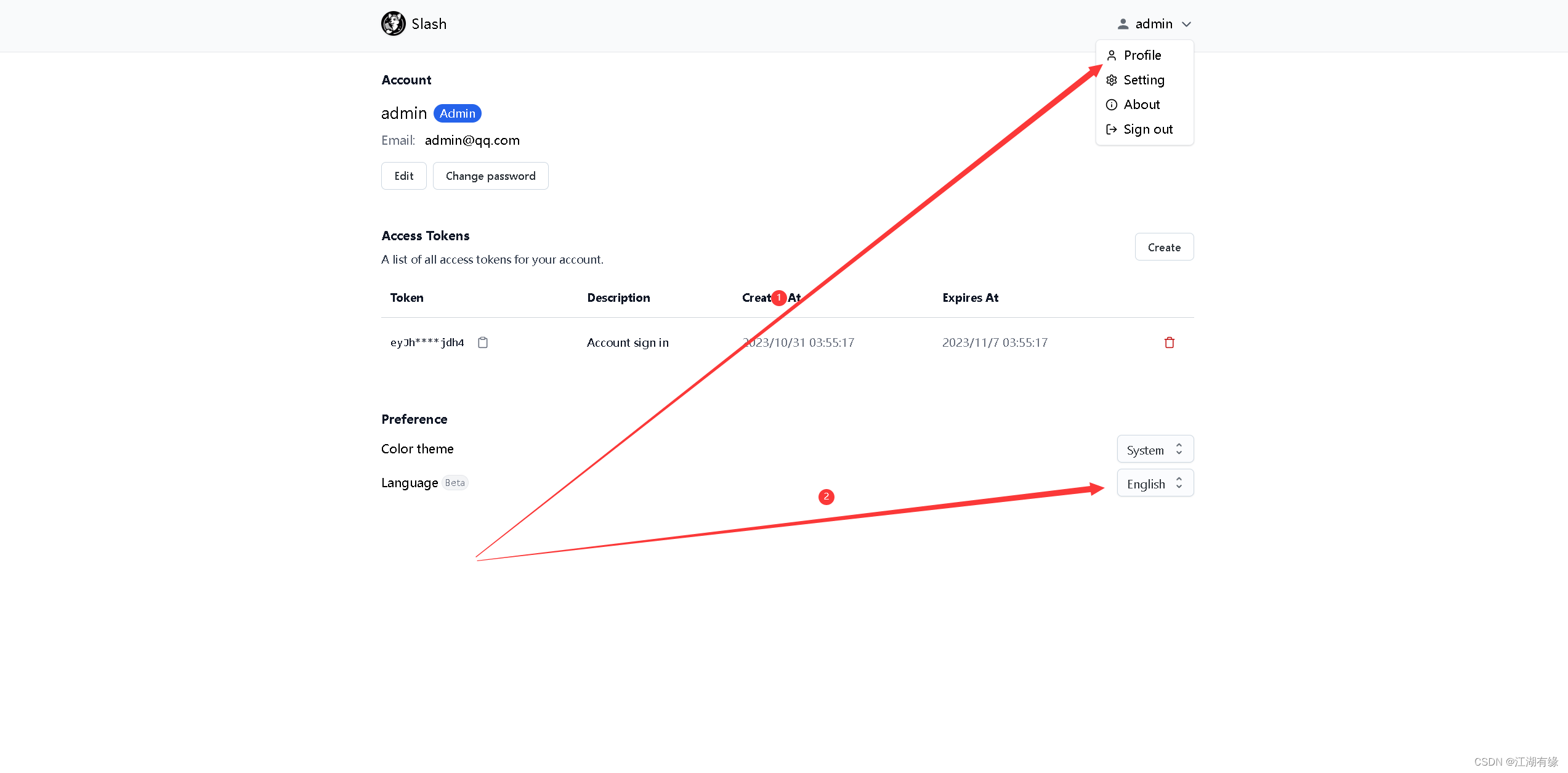
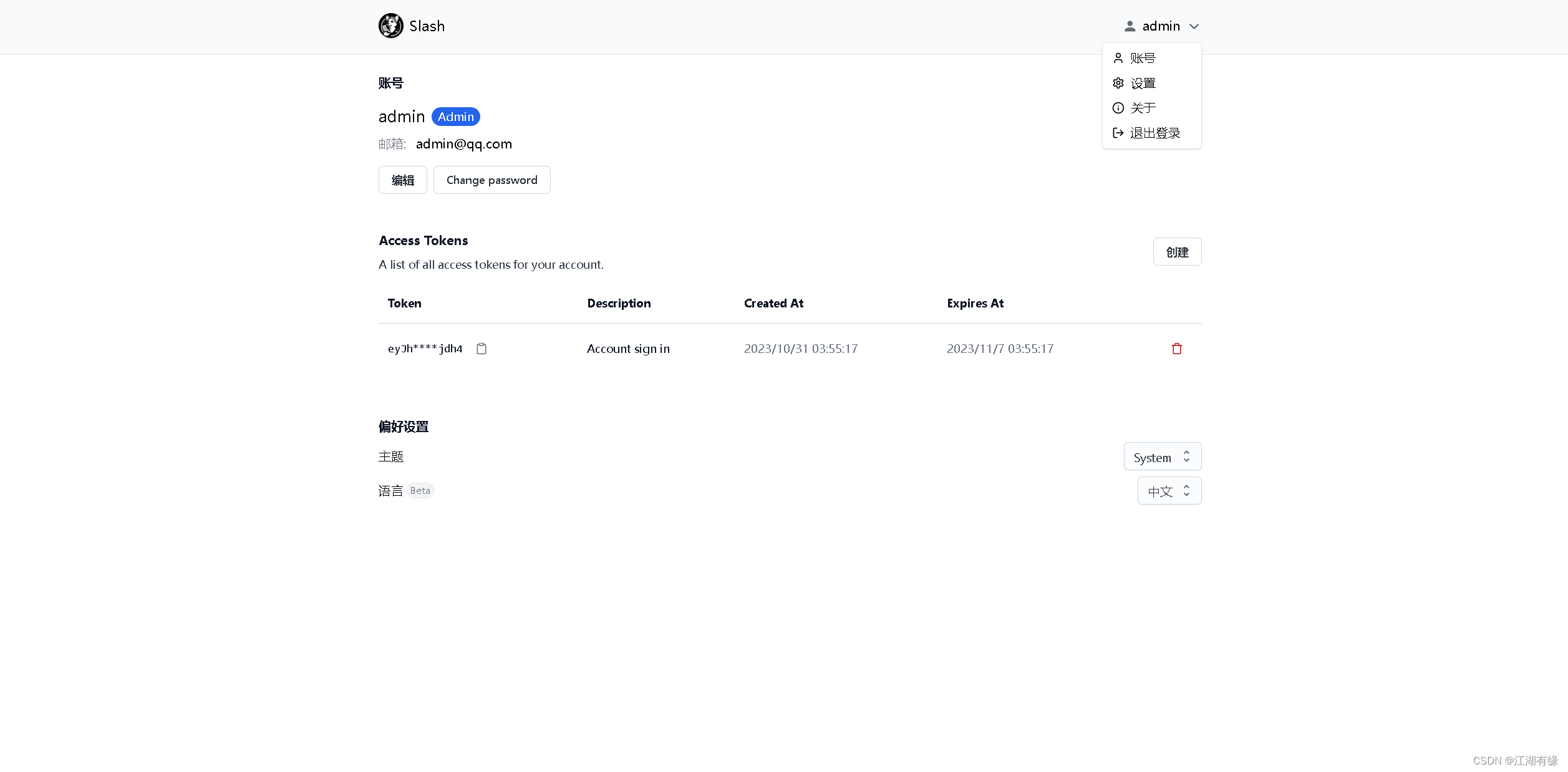
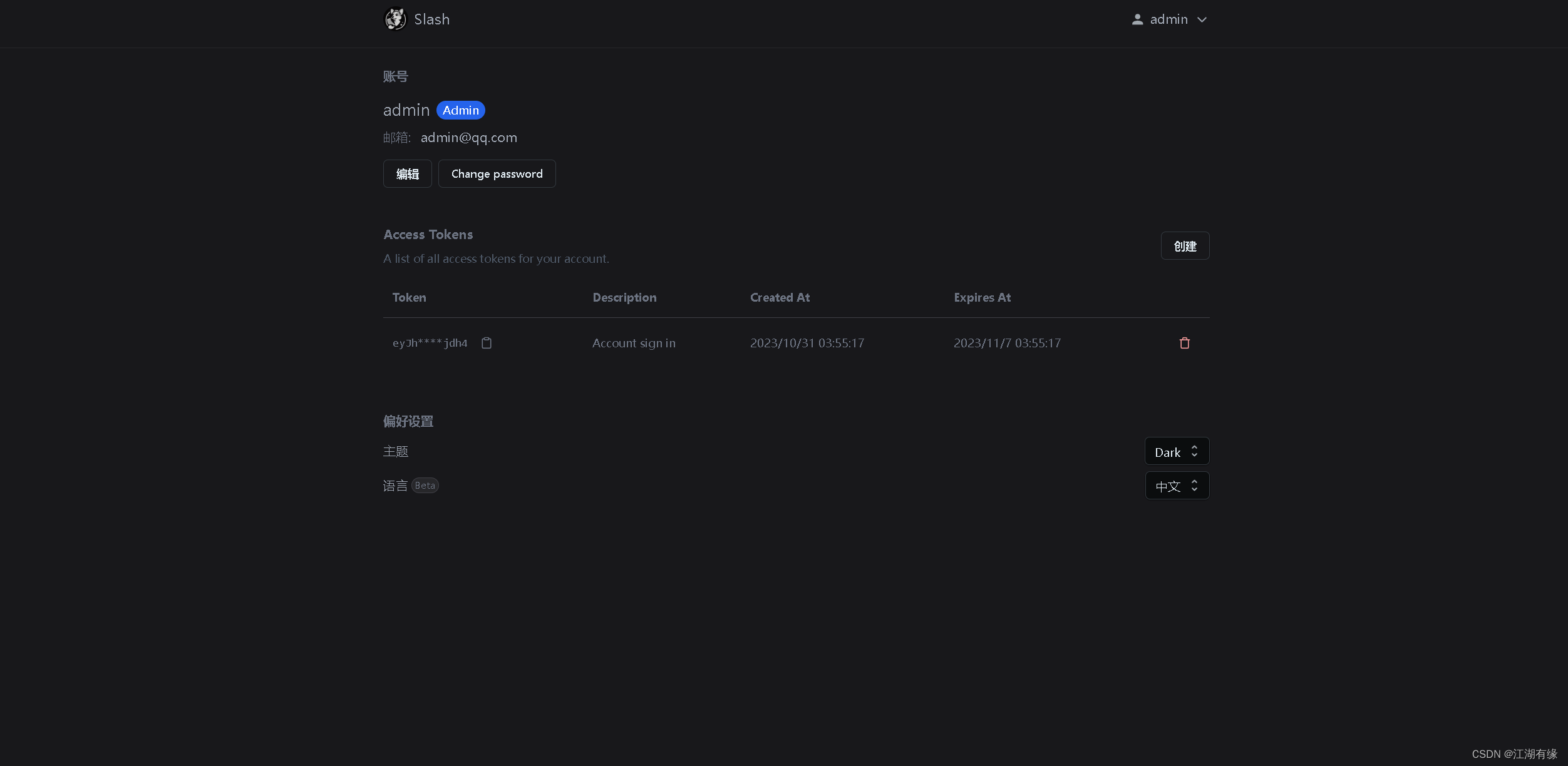
7.1 设置系统中文
点击账号设置,将语言更改为简体中文。


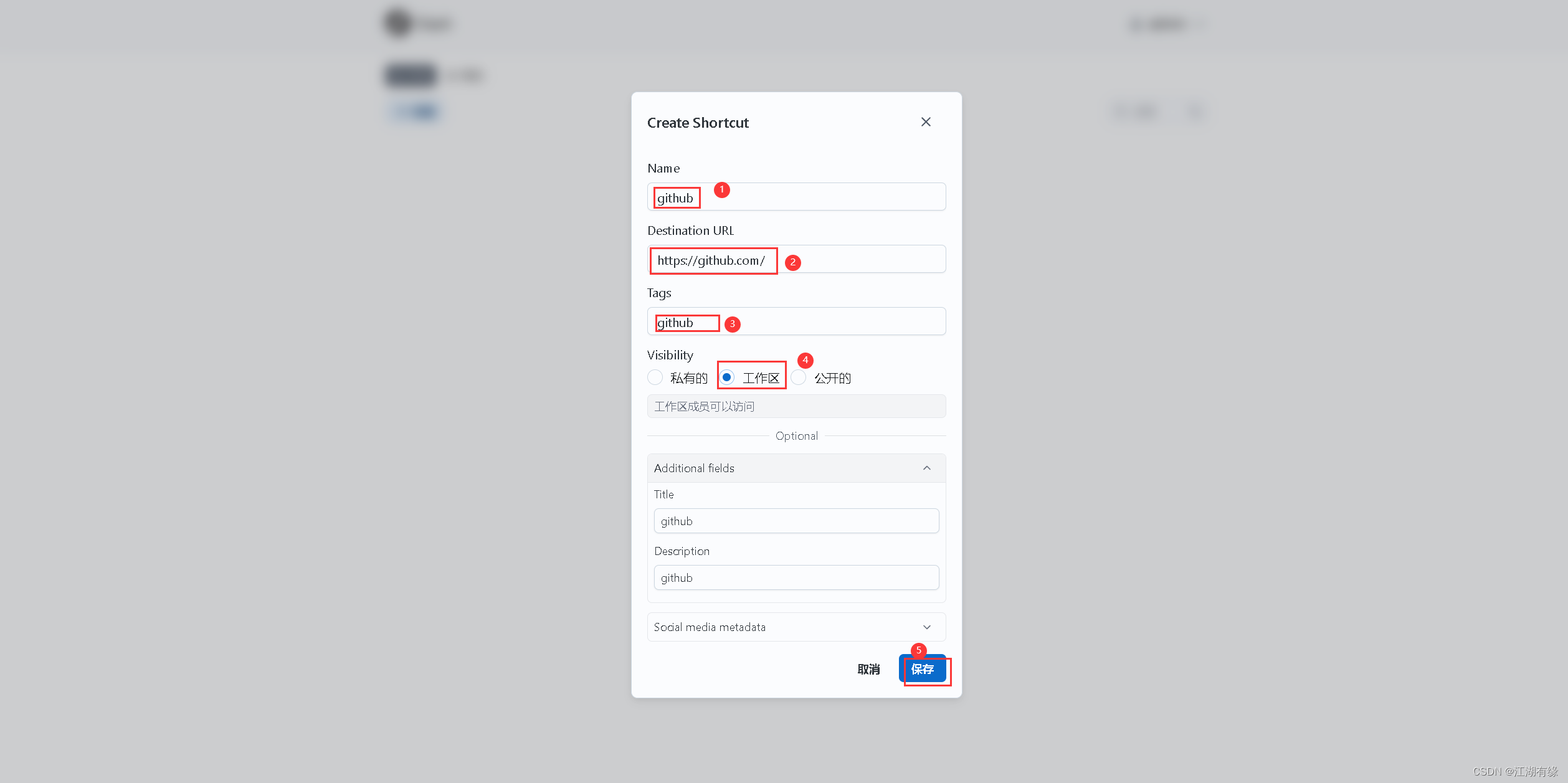
7.2 创建书签
在slash首页,点击创建书签。

填写书签信息,例如添加添加github的网址。

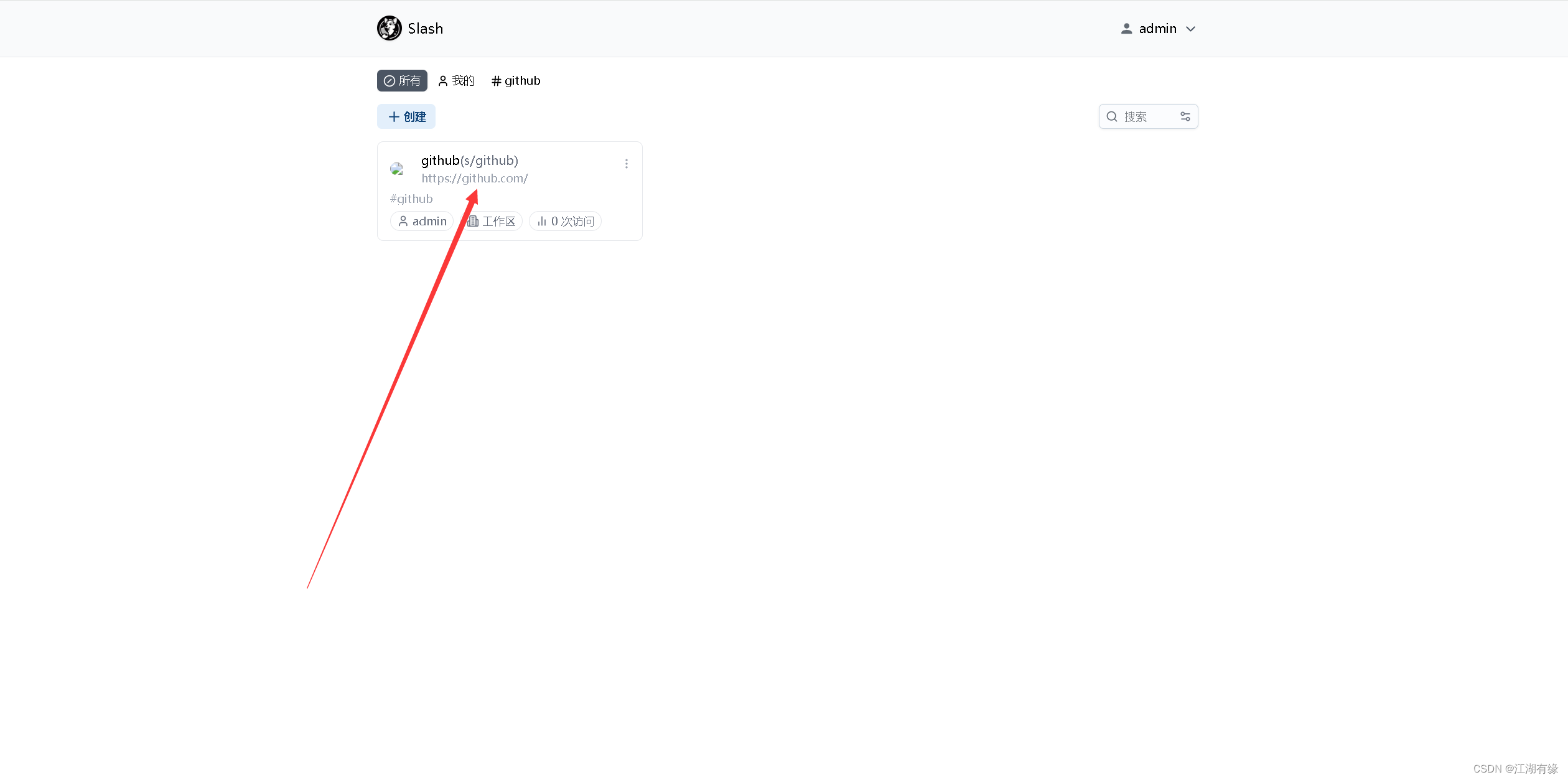
7.3 打开已添加书签
打开刚才已添加的书签


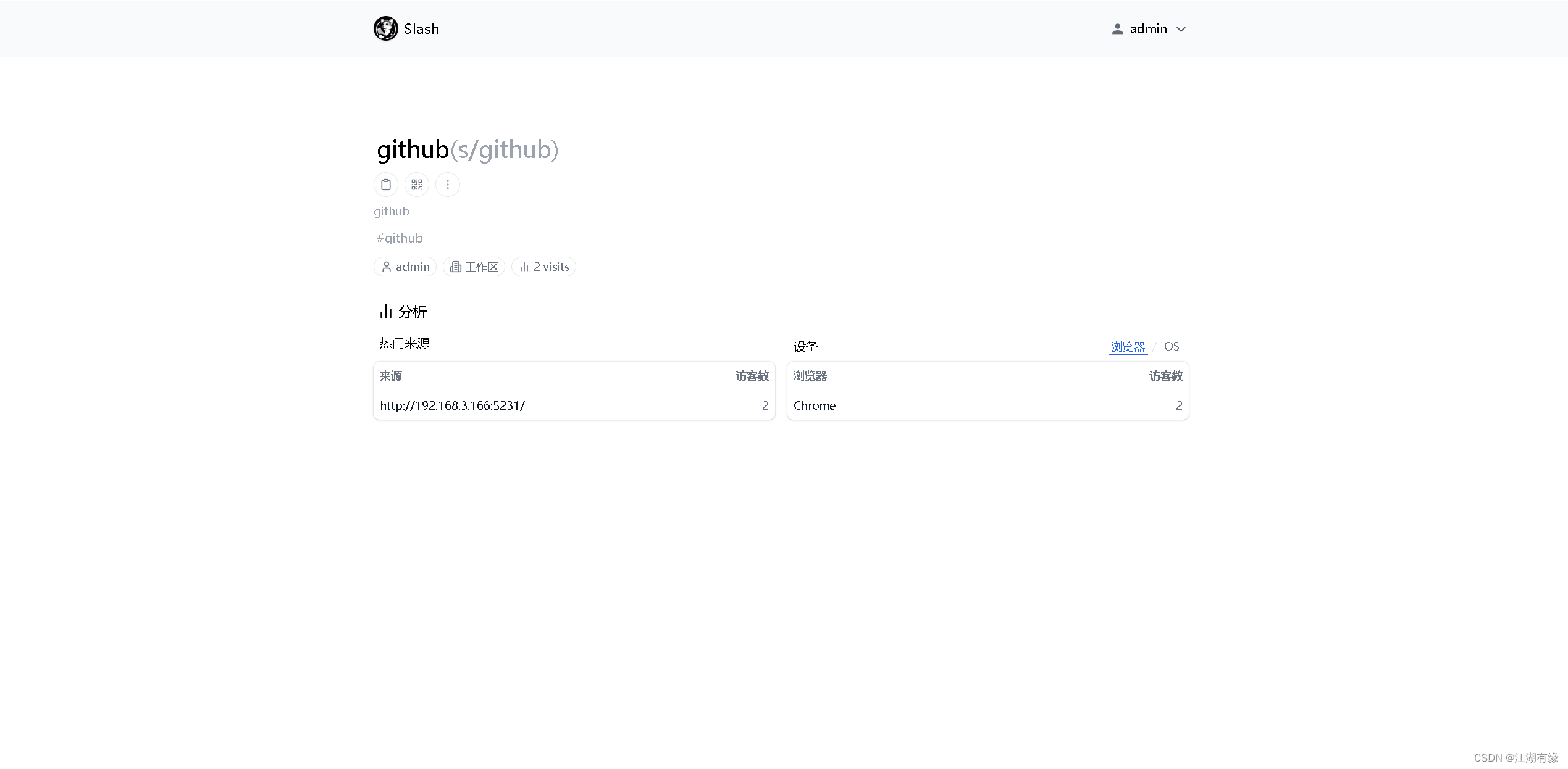
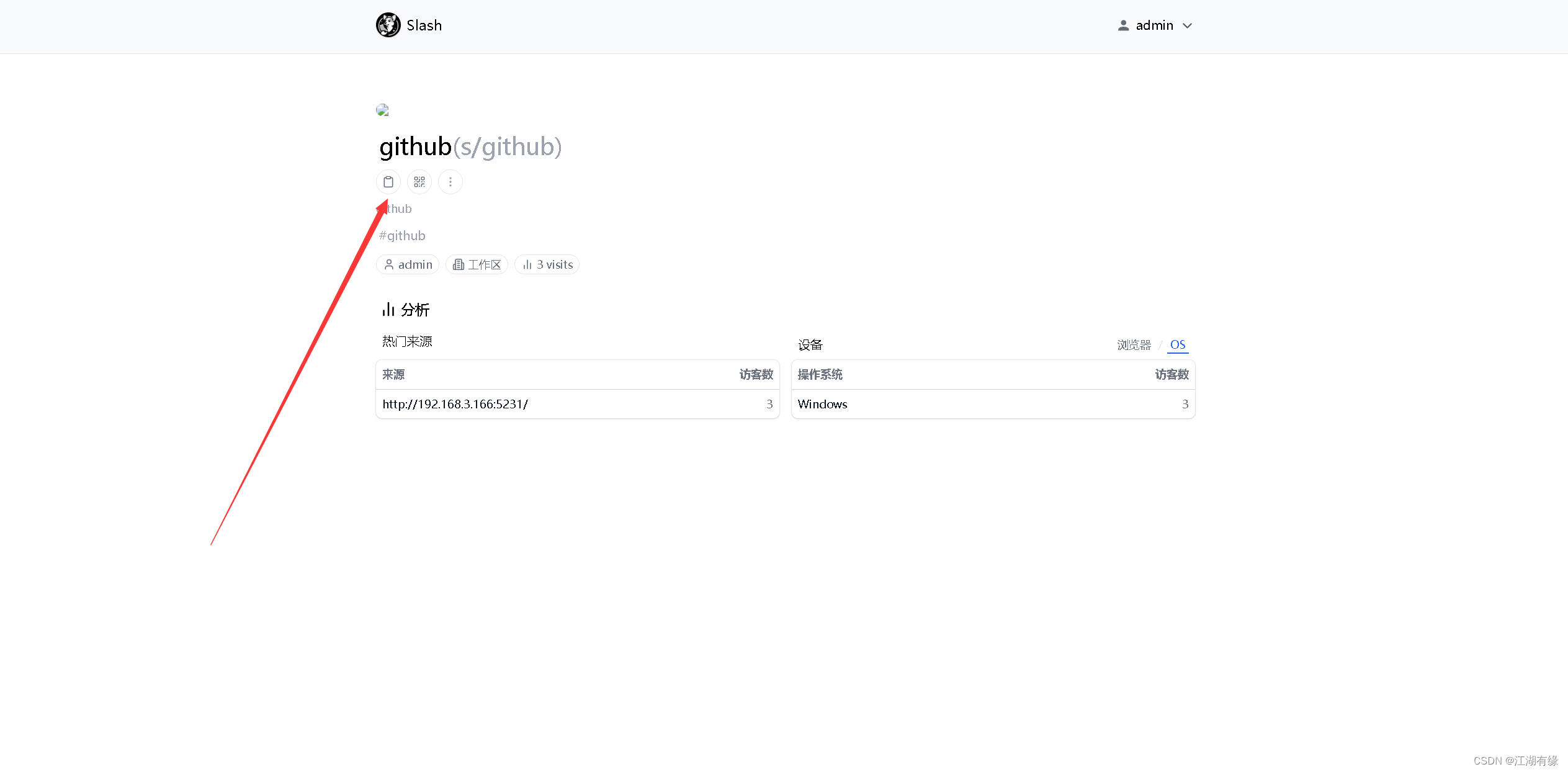
7.4 统计浏览数据
点击书签的分析选项,可以看到该书签的一些浏览统计数据。


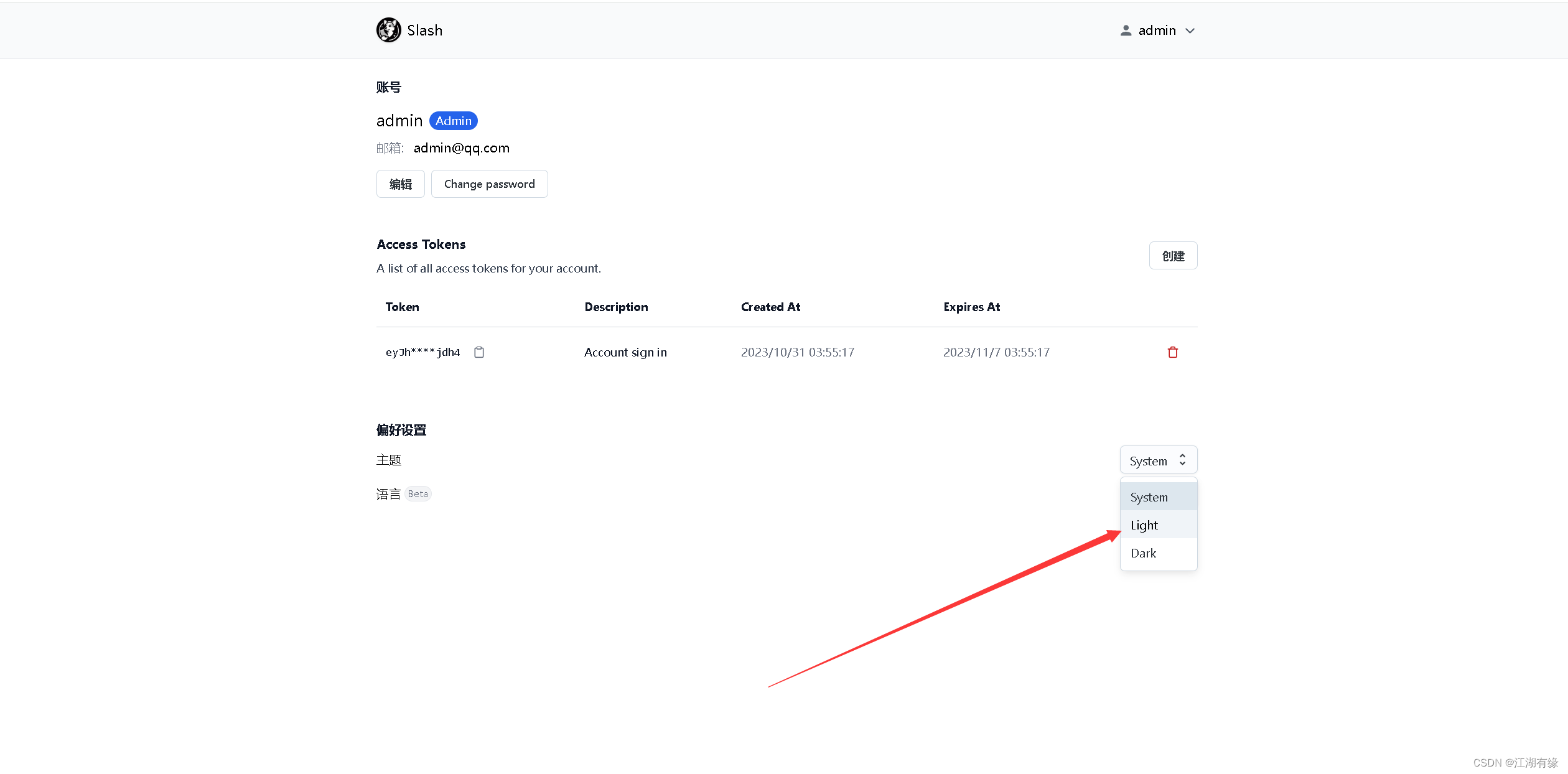
7.5 更换主题风格
在admin设置页面,可以更换系统的主题风格。


7.6 复制书签链接
复制书签地址,在其他浏览器打开。

在Edge浏览器打开slash书签地址,即可打开书签收藏网址。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)