Nginx之动静分离解读
目录
基本概念
动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路
优势:分担负载,减轻web服务器的压力,适用于大负载。静态资源放置cdn,同时还可以通过配置缓存到客户浏览器中,这样极大减轻web服务器的压力。
劣势:网络环境不佳时,ajax回应很慢,导致页面出现空白,出错处理会不好看。不利于网站SEO(搜索引擎优化),增加了开发复杂度。
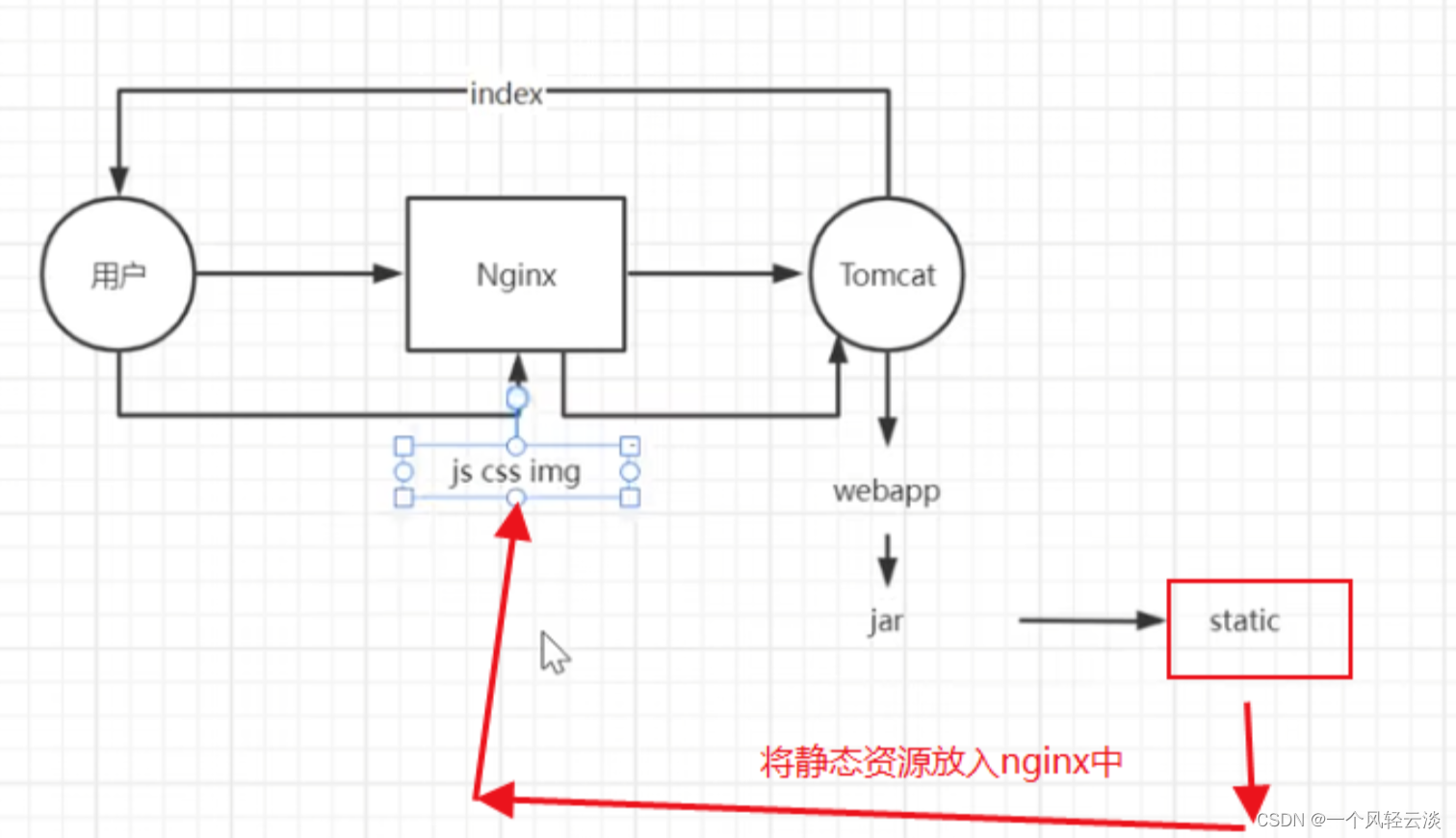
动态资源:运用 Nginx 的反向代理功能分发请求:所有动态资源的请求交给应用服务器
静态资源:静态资源的请求(例如图片、视频、CSS 文件等)直接由 Nginx 返回到浏览器,这样能大大减轻应用服务器的压力
在企业开发中,为了理好的处理动态次源和提高服务器的响应速度,一般采用动态内容和静态内容进行分离。
基本入门
例子:
如果请求的资源地址是
location/,/的优先级比较低,如果下面的location没匹配到,就会走http://xxx这个地址的机器如果请求的资源地址是
location/css/*,就会被匹配到nginx的html目录下的css文件夹中(我们把css静态资源放在这个位置)
这里也可以使用正则表达式进行匹配
对于location/css/*,location/js/*,location/img/*的请求资源就可以进行匹配
常见的Nginx正则表达式
- ^ :匹配输入字符串的起始位置
- $ :匹配输入字符串的结束位置
- * :匹配前面的字符零次或多次。如“ol*”能匹配“o”及“ol”、“oll”
- + :匹配前面的字符一次或多次。如“ol+”能匹配“ol”及“oll”、“olll”,但不能匹配“o”
- ? :匹配前面的字符零次或一次,例如“do(es)?”能匹配“do”或者“does”,”?”等效于”{0,1}”
- . :匹配除“\n”之外的任何单个字符,若要匹配包括“\n”在内的任意字符,请使用诸如“[.\n]”之类的模式
- \ :将后面接着的字符标记为一个特殊字符或一个原义字符或一个向后引用。如“\n”匹配一个换行符,而“\$”则匹配“$”
- \d :匹配纯数字
- {n} :重复 n 次
- {n,} :重复 n 次或更多次
- {n,m} :重复 n 到 m 次
- [] :定义匹配的字符范围
- [c] :匹配单个字符 c
- [a-z] :匹配 a-z 小写字母的任意一个
- [a-zA-Z0-9] :匹配所有大小写字母或数字
- () :表达式的开始和结束位置
- | :或运算符 //例(js|img|css)
location匹配顺序
- 多个正则location直接按书写顺序匹配,成功后就不会继续往后面匹配
- 普通(非正则)location会一直往下,直到找到匹配度最高的(最大前缀匹配)
- 当普通location与正则location同时存在,如果正则匹配成功,则不会再执行普通匹配
- 所有类型location存在时,“=”匹配 > “^~”匹配 > 正则匹配 > 普通(最大前缀匹配)
补充:URLRewrite
rewrite是实现URL重写的关键指令,根据regex (正则表达式)部分内容,重定向到replacement,结尾是flag标记。
正则:perl兼容正则表达式语句进行规则匹配
替代内容:将正则匹配的内容替换成replacement
flag标记:rewrite支持的flag标记
rewrite参数的标签段位置: server,location,if
flag标记说明
last #本条规则匹配完成后,继续向下匹配新的1ocation URI规则
break #本条规则匹配完成即终止,不再匹配后面的任何规则redirect #返回302临重定向,游览器地址会显示跳转后的URL地址
permanent #返回301永久重定向,测览器地址栏会显示跳转后的URL地址
浏览器地址栏访问 xxx/123.html实际上是访问xxx/index.jsp?pageNum=123
- 点赞
- 收藏
- 关注作者



评论(0)