JavaWeb 文件上传和下载
目录
一、文件上传
1.文件上传和下载的使用说明 :
web文件上传和下载需要用到三个jar包(fileupload2版本, tomcat10),如下图所示 :
2.文件上传基本原理 :
客户端——
(1) 使用表单提交数据
(2) 表单属性action仍然指向目标web资源(数据提交给该web资源)
(3) 表单属性method指定为post
(4) 表单属性enctype,指encodetype,编码类型;默认为application/x-www-form-urlencoded,即url编码,这种编码不适合二进制文件数据的提交,一般是适用于文本数据。若想进行二进制文件的提交,需要指定enctype为multipart/form-data,表示表单提交的数据是由多个部分组成,也就是可以提交二进制数据和文本数据。
服务端——
(1) 判断是否为一个文件表单;
(2) 判断文件表单所提交的各个表单项分别是什么类型;
(3) 如果是一个普通文本表单项,就按照文本的方式来处理;如果是一个文件表单项(二进制数据) ,就使用IO技术进行处理。
(4) 把表单提交的文件数据,保存到指定的服务端的某个目录。
3.文件上传经典案例 :
3.1 页面实现:
页面效果如下 :
upload.jsp代码如下 :
3.2 servlet实现 :
定义一个servlet来实现文件上传的功能,需要用到导入的jar包的工具类。FileUploadServlet类代码如下 :
3.3 工具类实现 :
定义一个工具类,用来对文件名作标识,以解决文件重名导致的文件覆盖问题。
WebUtils类代码如下 :
3.4 运行测试 :
测试结果如下GIF :
3.5 注意事项 :
(1) 同一个目录下上传了很多文件时,会造成访问文件速度变慢的问题,因此可以将文件上传到不同的目录,例如按照上传日期进行分类, eg : 2023/9/2/。
(2) 一次完美的文件上传需要考虑很多因素,eg : 断点续传,对图片大小和尺寸的限制,分片上传,防止恶意上传等。PS : 在项目中,可以考虑百度开发的WebUploader组件。
(3) 文件上传功能在项目中应该有限制的使用,一般用在头像、证明、合同、产品展示等;如果不加限制,会造成服务器空间被大量占用(eg : 微信朋友圈最多一次发9张)。
(4) Tomcat在启动时,不会为web目录下的空文件夹在out目录下创建对应的文件夹,所以,需要在空文件夹中事先放入一个文件。
二、文件下载
1.文件下载基本原理 :
服务器端要设置两个重要的HTTP响应头——
(1) Content-Disposition : 表示下载数据的展示方式,比如是内联形式(即网页形式或者网页的一部分),或者是文件下载方式(attachment)。
(2) Content-Type : 指定返回数据的MIME类型。而响应体,在网络传输时是图片的原生数据(即按照浏览器下载的编码),而下载后查看到的是浏览器本身解析后的文件。
2.文件下载经典案例 :
2.1 准备工作
将要下载的文件拷贝到web目录的sources目录下,如下图所示 :
2.2 页面实现
页面效果如下 :
download.jsp代码如下 :
2.3 servlet实现
定义一个servlet,完成文件下载的功能。
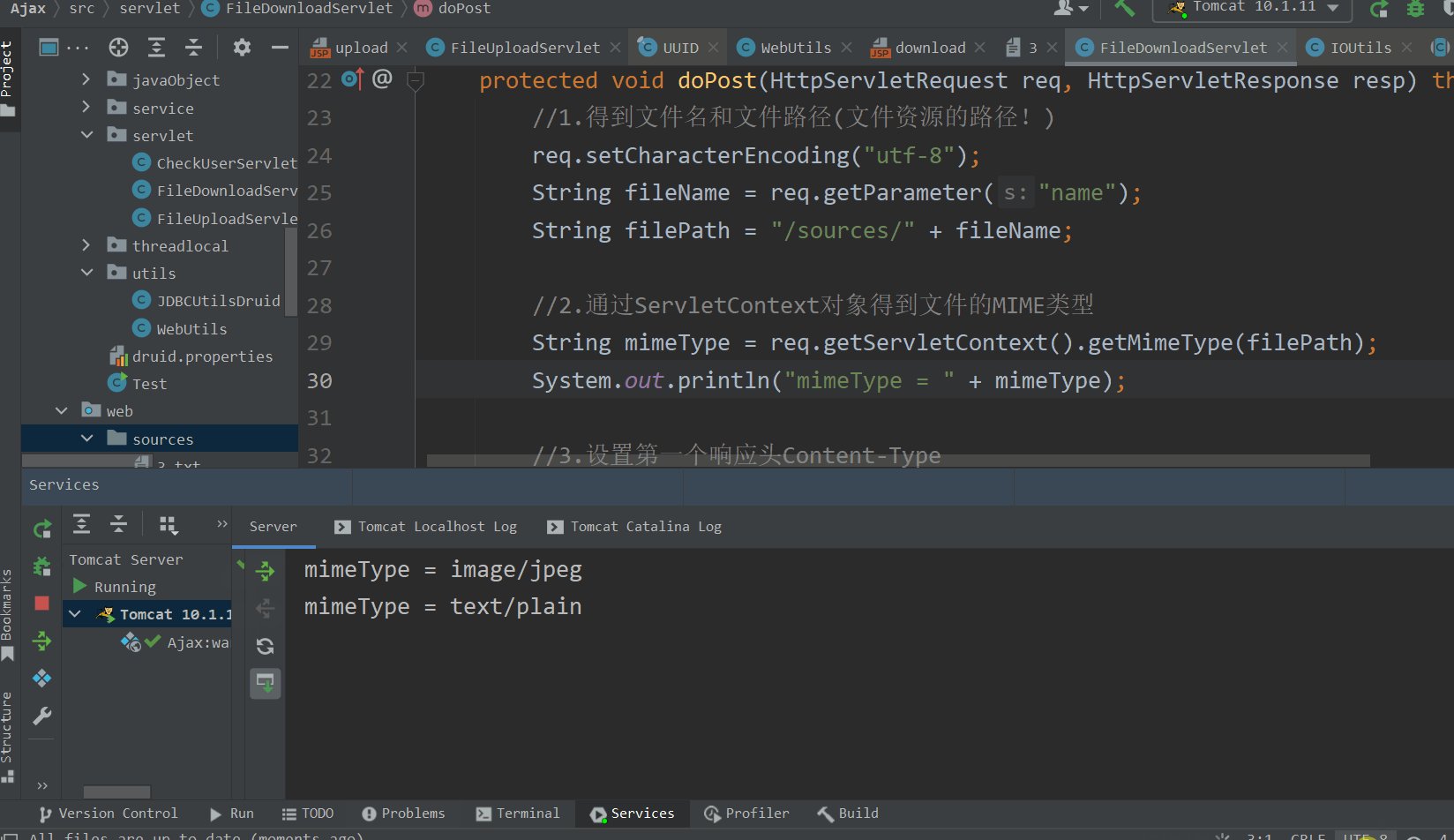
FileDownloadServlet代码如下 :
2.4 运行测试
运行效果如下图所示(GIF图)
2.5 注意事项
(1) 不同的浏览器,对于下载的文件的处理方式不同,有些是直接打开该文件,有些则是将文件下载到本地的指定下载目录。
(2) 对于网站上的文件,很多文件可以使用“另存为”来下载;对于大文件(文档,视频等),往往使用专业的下载工具(eg : 迅雷,百度网盘等)。
(3) 注意,不同的浏览器对文件解码格式的需求不同。
- 点赞
- 收藏
- 关注作者








评论(0)