Nginx之带宽限制解读
目录
基本介绍
在高负载的网络环境下,为了保持服务的稳定性,限速 (download rate) 是一种必要的操控拜访量的手法。Nginx 是一款高性能的 Web 服务器和反向代理服务器,可以运用 limit_rate_after 和 limit_rate 两个首要指令来完结流量操控和限速。
作为NGINX流量管理的三大功能之一,带宽控制的实现相对简单。它也只是实现了单个连接上的带宽控制,经常要和速率控制、并发控制一起使用来实现客户端的流量管理。
从NGINX架构上来看,单个的连接整个生命周期的处理是在某一个单独的worker进程中进行的。所以,带宽控制不需要在各个worker进程之间共享和同步数据。从而不需要像速率控制、并发控制那样定义一个共享内存的zone来共享和同步的数据。基于此,带宽控制的指令就没有了速率控制和并发控制所需要定义共享内存区域的指令。
指令配置
limit_rate
limit_rate 指令是用来操控发送至客户端的数据传输速度的,它可以约束整个衔接的流量,也可以约束单个客户端拜访速度。
限制发向客户端响应的数据的速率。单位是BYTES每秒。默认值0表示不进行速率限制。此限制是针对每一个连接请求而言的,所以,如果客户端同时有并行的n个连接,那么这个客户端的整体速率就是n倍的limit_rate。
limit_rate_after
在传输完一定数量的BYTES之后设开始实施带宽控制。与指令limit_rate一样,后面的参数数值可以通过变量来设置。
指令limit_rate_after只有在配置了limit_rate的前提下才能生效。如果只配置limit_rate_after则不会有带宽控制的效果。
如果同时配置了sendfile_max_chunk 指令,按照两者较小的数值进行带宽控制。
实战测试
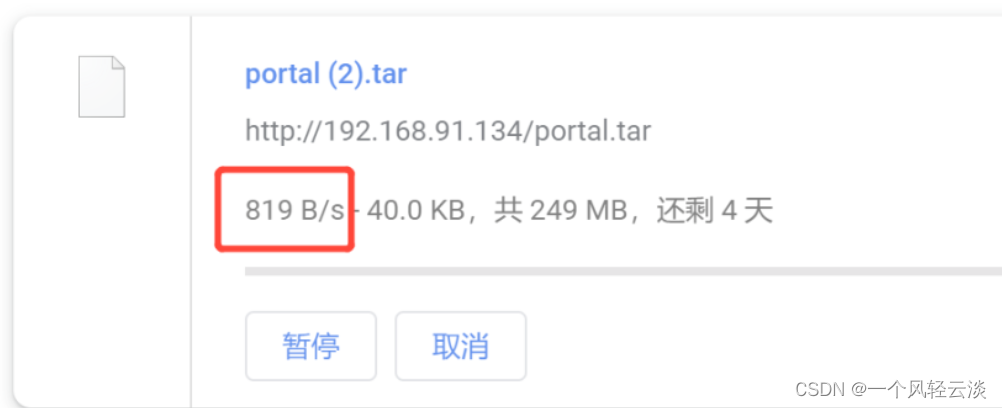
在浏览器输入 http://xxxx/portal.tar 下载 portal.tar 文件 可以看到下载速度在 1k 以内
在浏览器输入 http://xxxx/portal.tar 下载 portal.tar 文件
在下载50m后,速度约束在1k以内
原理: 令牌桶算法
NGINX采用了令牌桶算法进行带宽控制。使用一张经典的图偏来描述令牌桶算法:
具体流程是:
- 系统以固定速率产生令牌,并且缓存到令牌桶里。
- 当令牌桶满时,再来的令牌会被丢弃。
- 传输报文时,根据报文的大小消费对应数量的令牌。
- 当令牌不足时,不能够传输报文。
令牌桶算法用一只“桶”用来存储令牌,还用一个队列存储请求。从作用上来说,漏桶和令牌桶算法最明显的区别就是是否允许突发流量(burst)的处理,漏桶算法能够强行限制数据的实时传输(处理)速率,对突发流量不做额外处理,它对流量进行的是管制(policy);而令牌桶算法能够在限制数据的平均传输速率的同时允许某种程度的突发传输,它对流量进行的是整形(shapping)。
- 点赞
- 收藏
- 关注作者







评论(0)