『PyQt5-基础篇』| 04 Qt Designer的初步快速了解
【摘要】 1 Qt Designer入口之前文章设置好了Qt Designer工具;现在直接在Pycharm中打开;路径为:工具-External Tools-Qt Designer 2 Qt Designer-Widget Box一般情况下,我们创建一个应用程序选的是Main Window;选择后进入到Qt Designer的设计界面: 2.1 窗口部件盒(Widget Box)最左侧的就是Wid...
1 Qt Designer入口
- 之前文章设置好了
Qt Designer工具; - 现在直接在
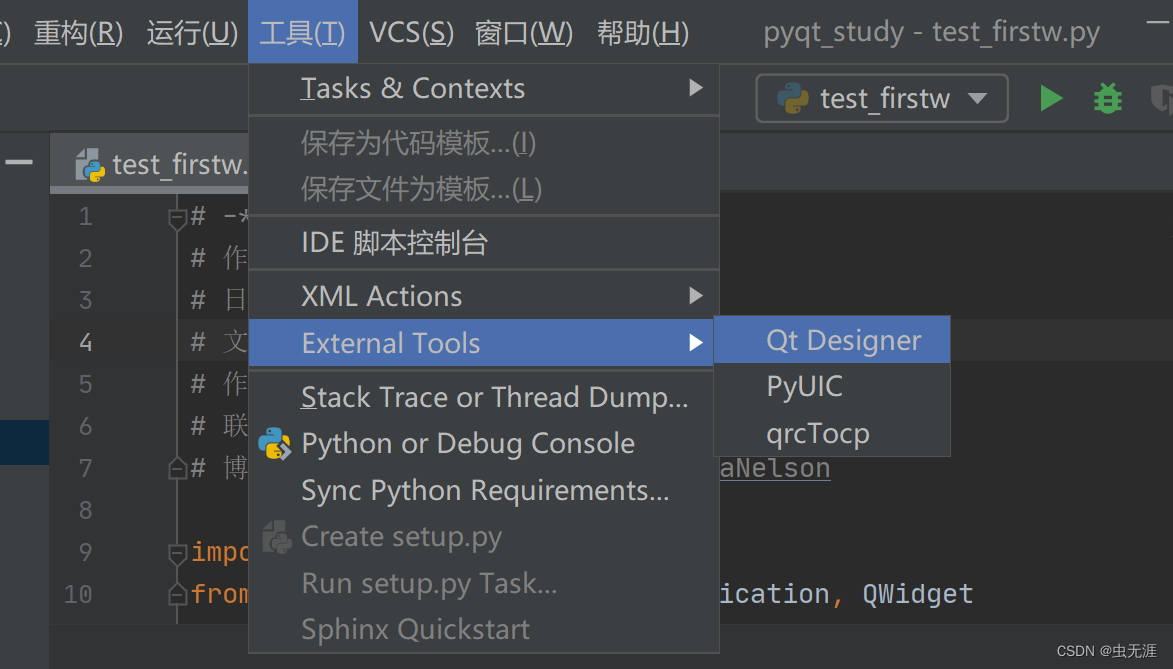
Pycharm中打开; - 路径为:
工具-External Tools-Qt Designer


2 Qt Designer-Widget Box
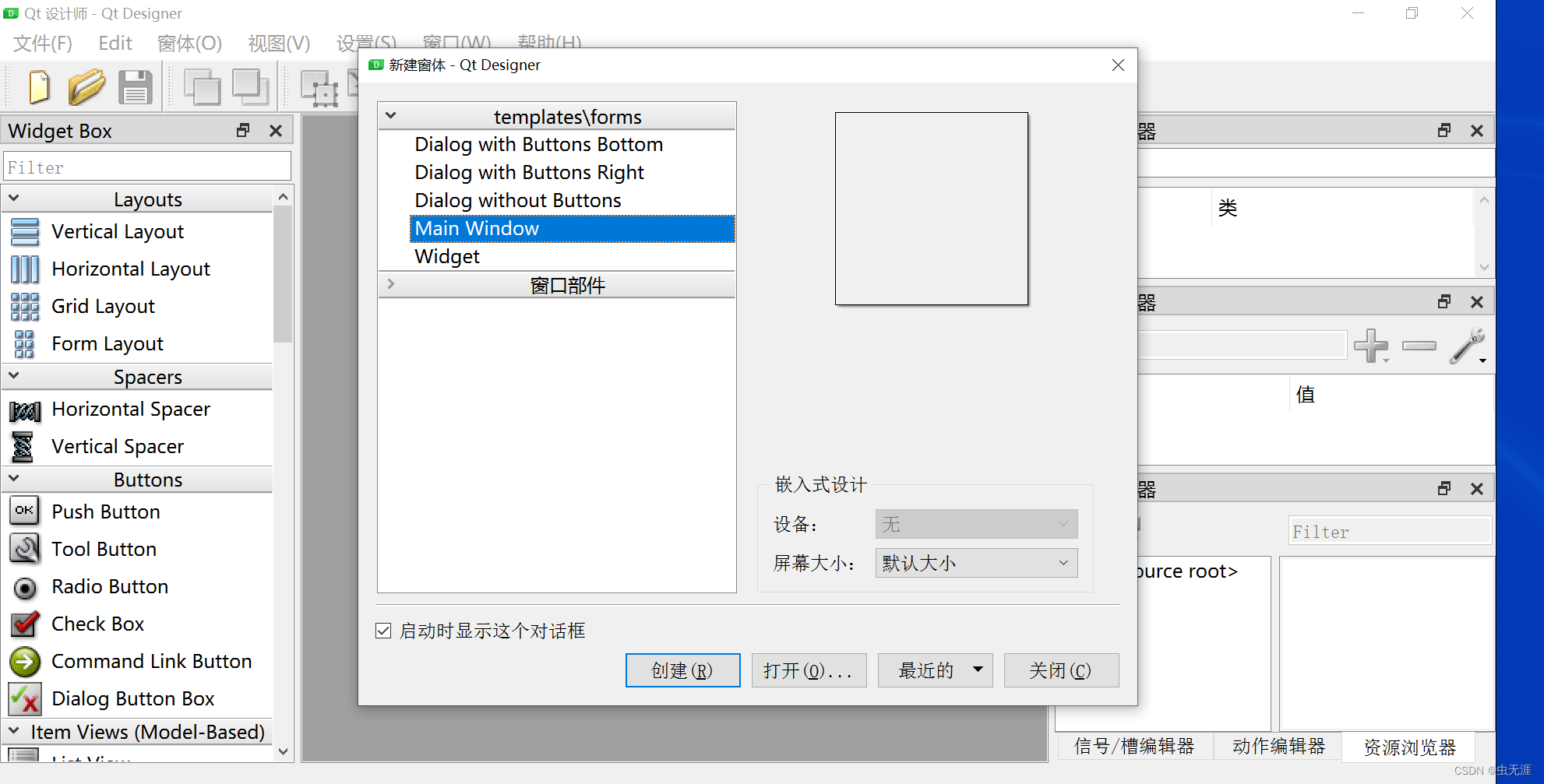
- 一般情况下,我们创建一个应用程序选的是
Main Window; - 选择后进入到
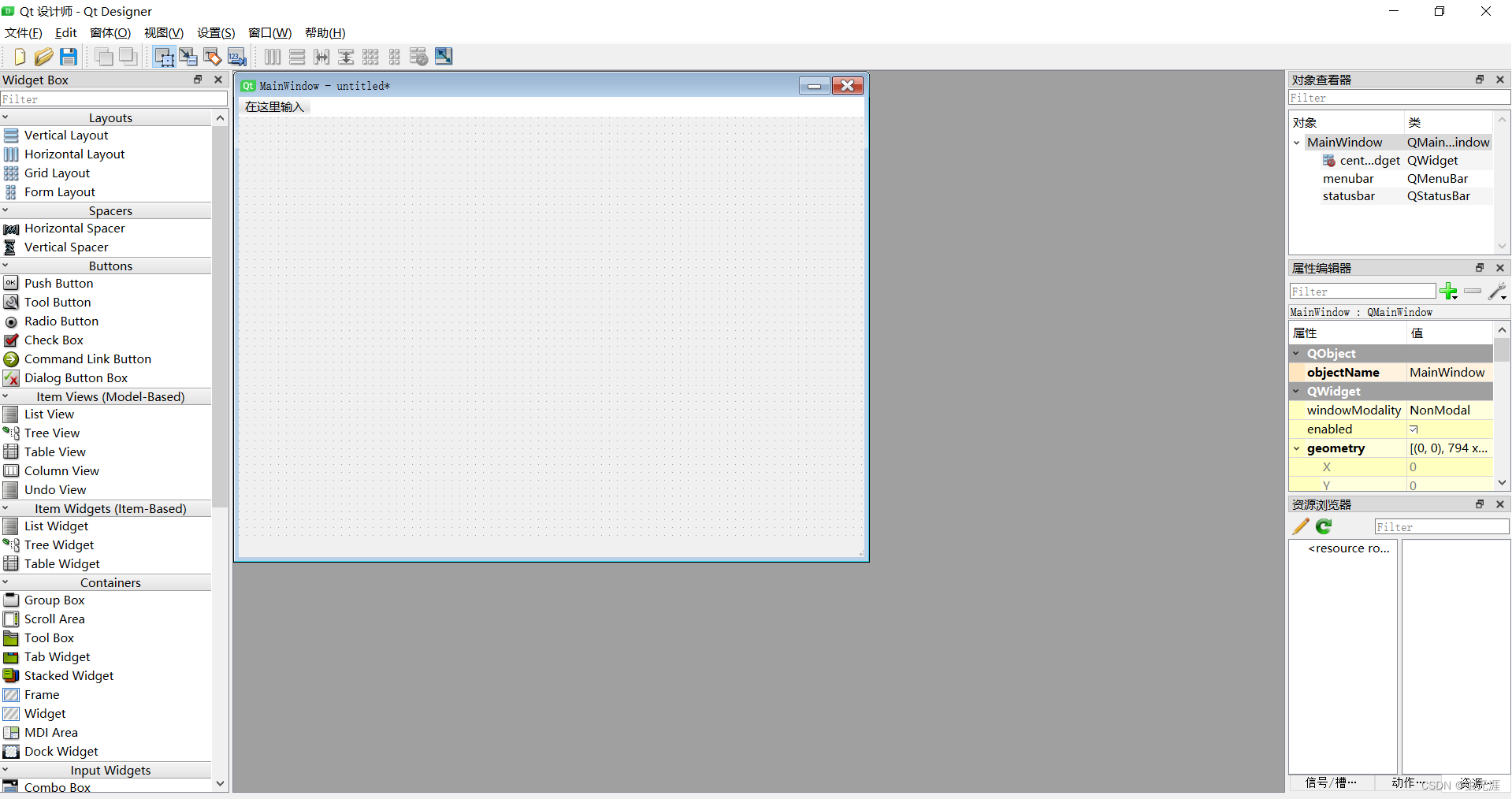
Qt Designer的设计界面:

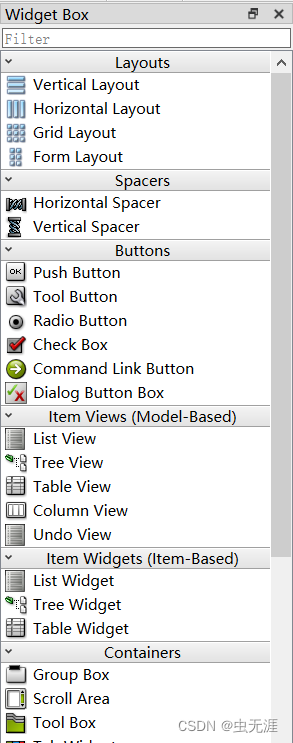
2.1 窗口部件盒(Widget Box)
- 最左侧的就是
Widget Box;

- 所有同类的控件会在一起显示;
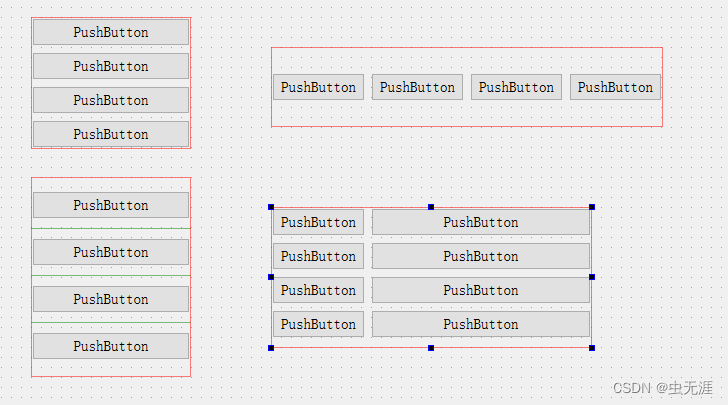
2.2 Layouts布局
Layouts是Qt Designer支持的4中布局;

| 布局 | 说明 | 示例 |
|---|---|---|
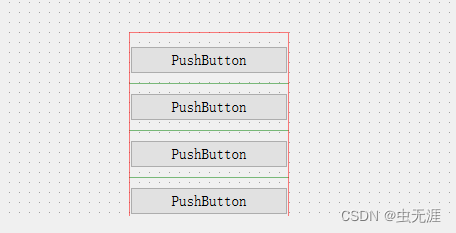
Vertical Layout |
竖直布局 |  |
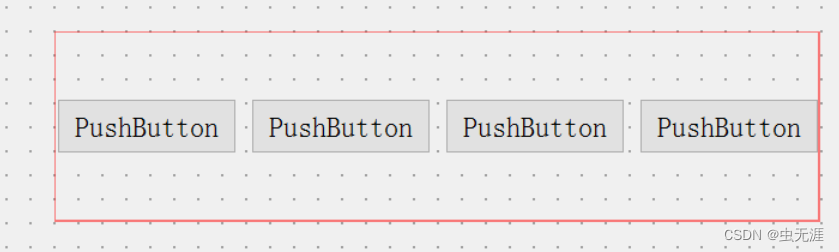
Horizontal Layout |
水平布局 |  |
Grid Layout |
栅格布局 |  |
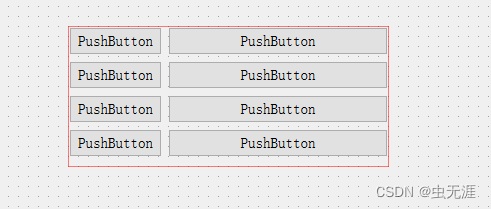
Form Layout |
表格布局 |  |
2.3 Spacers间隔部件
| 部件 | 说明 | 示例 |
|---|---|---|
Horizontal Spacer |
水平间隔部件 |  |
Vertical Spacer |
竖直间隔部件 |  |
2.4 Button按钮
| 按钮控件 | 说明 | 示例 |
|---|---|---|
Push Button |
按压按钮 |  |
Tool Button |
工具按钮 |  |
Radio Button |
单选按钮 |  |
Check Box |
多选框 |  |
Command Link Button |
命令链接按钮 |  |
Dialog Button Box |
对话框按钮 |  |
2.5 Item Views(Model-Based)
item视图(基于模型);
| 控件 | 说明 |
|---|---|
List View |
列表视图 |
Tree View |
树视图 |
Table View |
表格视图 |
Column View |
列视图 |
Undo View |
撤销视图 |
2.6 Item Widgets(Item-Based)
item小部件(基于item);
| 控件 | 说明 |
|---|---|
List Widget |
列表小部件 |
Tree Widget |
树小部件 |
Table Widget |
表格小部件 |
2.7 Containers容器
2.8 Input Widget输入部件
2.9 Display Widget展示小部件
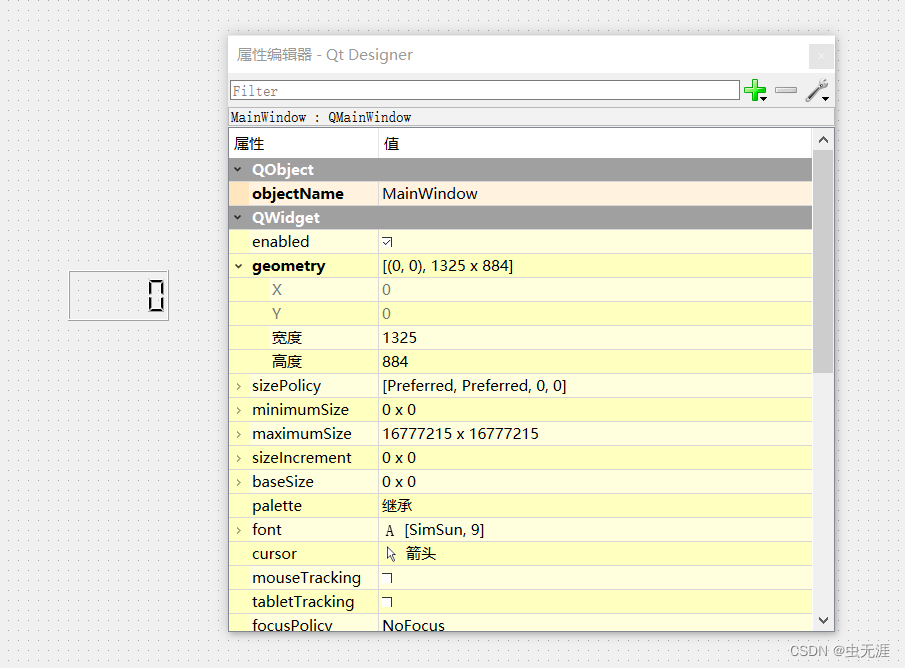
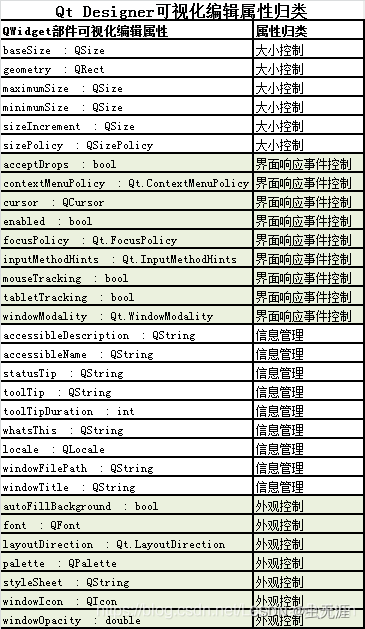
3 部件属性
- 比如
LCD数字部件的属性如下:

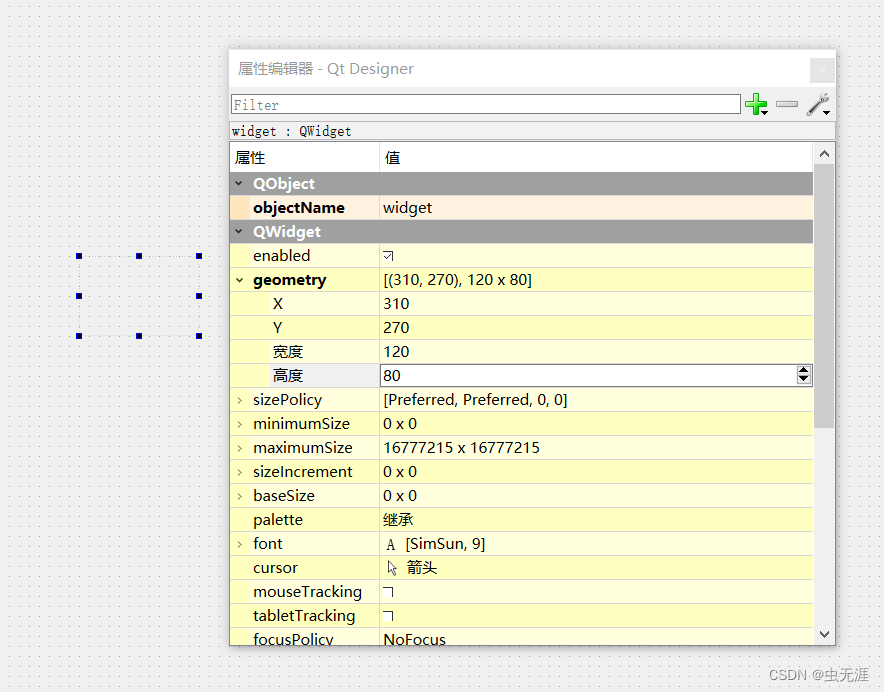
- 比如
QWidget部件属性:


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者










评论(0)