JavaWeb 速通JavaScript
目录
一、JavaScript快速入门
1.基本介绍 :
JavaScript 能改变 HTML 的内容和属性,能改变 HTML 的样式 (CSS),能完成页面的数据验证;JavaScript用于控制网页的行为。
JavaScript简称JS, 需要运行浏览器来解析执行 JavaScript 代码。
关于JS代码——
(1)JavaScript代码写在<script></script>标签中。
(2)在<script>标签中要添加属性type="text/javascript"。
(3)javascript语句可不写分号(建议写上)。
2.JavaScript特点 :
1.JavaScript 是一种解释型的脚本语言。C、C++等语言是先编译后执行,而 JavaScript 是在程序的运行过程中由解释器逐行进行解释。
PS :
解释性语言——JavaScript, Java, PHP等。
编译性语言——C/C++。
区别——解释性语言编译后的代码,不能直接被机器执行,需要解释器来执行;编译性语言编译后的代码,可以直接被机器执行。
2.JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
3.JavaScript 是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化(对语法的约束性弱)。
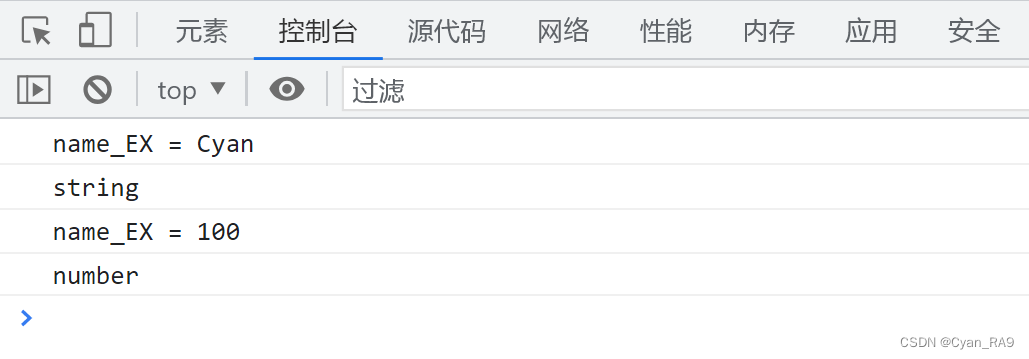
代码演示 :
运行结果 :
3.JavaScript使用方式 :
1° 方式一 : 写在<script>标签中
可以在<head>或者<body>中嵌入<script></script>标签;(建议在<head></head>标签下);执行顺序是从上到下。
2° 方式二 : 以外部文件形式引入
在<script></script>标签中直接添加type属性和src属性。type="text/javascript"指明导入的是javascript脚本文件;src属性指明.js文件的路径。
代码演示 :
.js外部文件如下 :
运行结果 :
PS : 注意事项
两种使用 js 的方式(script标签嵌入和script标签引入),是二选一,不能混用。
同时使用虽然不会报错,但只有前面引入的js文件生效。
4.JavaScript查错方式 :
以Google Browser为例,在html页面,进入开发者工具(Ctrl + Shift + i),在控制台(Console)界面可以找到出错代码所在的位置(行数),如下图所示 :
若想直接定位到错误位置的源码,可以点击右侧的error,如下图所示 :
定位源码,如下图所示 :
二、JavaScript数据类型
1.变量 :
变量是用于存储信息的"容器"。JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。JS变量对大小写敏感。
内存指浏览器的内核空间。变量指向某一个内存空间。
如下图所示 :
2.数据类型 :
常用数据类型如下——
1° 数值类型: number
PS : (联系Java的包装类——除了Character类和Boolean类外,其他六大包装类都继承自Number类。)2° 字符串类型: string(包含单个字符和字符串)
PS : string字符串既可以用双引号括起来,也可以单引号括起来,并且允许空字符串""。
3° 布尔类型: boolean(true,false)
4° 对象类型: object
5° 函数类型: function(方法)
3.特殊值 :
undefined : 使用未初始化的变量,默认 undefined
null : 空值
NaN(Not a Number) : 非数值
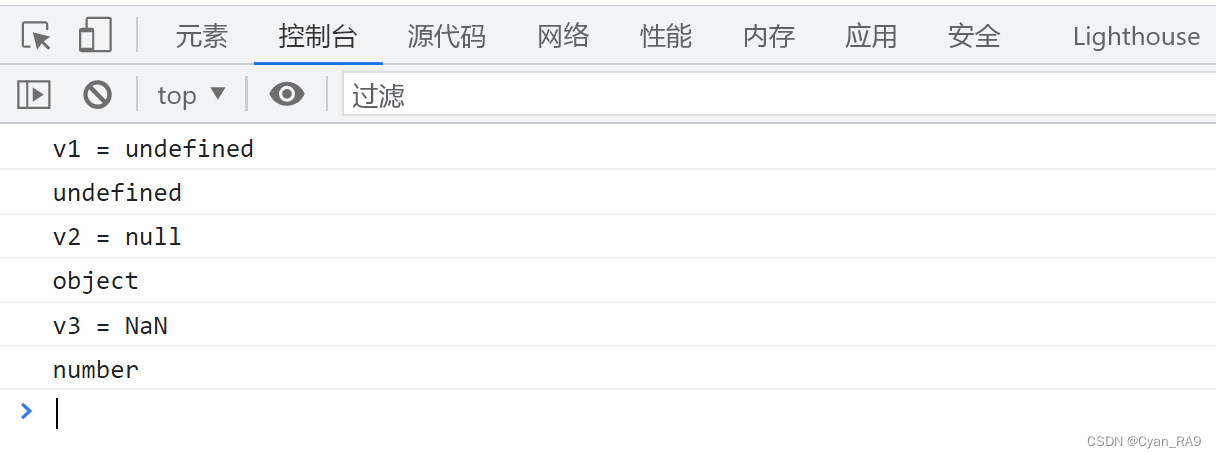
代码演示 :
运行结果 :
三、JavaScript运算符
1.算术运算符:
算术运算符用于执行变量与/或值之间的算术运算。
JavaScript中算术运算符的使用与Java几无二致。
2.关系运算符 :
关系(比较) 运算符在逻辑语句中使用,以测定变量或值是否相等。
JS的关系运算符与Java几无二致,特殊的地方在于——
=== : 全等(类型和值都要求相等)== : 相等(仅要求字面值的相等)
3.赋值运算符 :
赋值运算符用于给 JavaScript 变量赋值。
JS中赋值运算符的使用与Java几无二致。
4.逻辑运算符 :
逻辑运算符用于测定变量或值之间的逻辑。
JS逻辑运算符的使用与Java几无二致,特殊的地方在于——
①在JavaScript语言中,所有的变量,都可以作为一个 boolean 类型的变量去使用。
②0 、null、 undefined、""(空串)、NaN都认为是 false。③JS逻辑运算符也遵循“短路与”和“短路或”的机制,
PS : 短路与全真时,返回最后一个表达式的值;短路或全假时,返回最后一个表达式的值。注意,当返回的表达式是一个有具体值的变量,会返回该表达式的值。
代码演示 :
运行结果 :
5.三目运算符 :
JS也支持三目运算符,使用规则与Java相同。
仍然需要注意的是,在JavaScript语言中,所有的变量都可以作为一个Boolean类型的变量去使用,因此,三目运算符的返回结果可以是一个具体的值(表达式的值)。
四、JavaScript数组
1.数组的定义 :
JS中,同一个数组允许有不同数据类型的元素(弱类型语言)。
若想访问数组中某一个确定的元素,通过下标来访问。
数组定义方式1 :
var fruit = ["apple", "grape", "watermelon"];
PS : 方式1也支持空数组。eg : var fruit = [];
数组定义方式2 :
var fruit2 = new Array("apple", "grape", "watermelon");
PS : 方式2也支持空数组。eg : var fruit2 = new Array();
代码演示 :
运行结果 :
2.数组的遍历 :
先通过数组.length来获取数组的长度,然后再通过for循环来遍历数组。
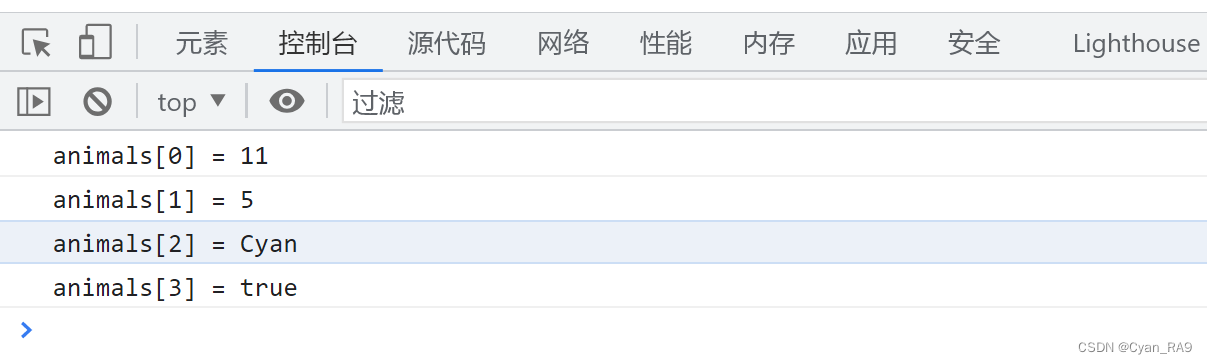
代码演示 :
运行结果 :
五、JavaScript函数
1.简介 :
函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码块。
2.定义 :
1° 通过function关键字来定义函数
基本语法格式如下 :
function 函数名(形参列表) {//函数体(方法体)
return语句;
}
代码演示 :
运行结果 :
2° 通过将函数赋值给变量
基本语法格式如下 :
var 函数名 = function (形参列表) {//函数体(方法体)
return语句;
}
代码演示 :
运行结果 :
3.注意事项 :
1° JS 中不允许函数的重载,“重载”会覆盖掉上一次函数的定义。
2° 关于函数的 arguments 隐形参数(作用域在 function 函数内)——
(1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有的实参。
(2) 隐形参数在使用上类似Java的可变参数,但是arguments允许多类型.(弱)3° 关于函数形参个数和实参个数不匹配的问题 ——
(1)实参按照顺序一一匹配形参;
(2)不管传入多少实参,统统都可以在arguments隐形参数中找到。
(3)当实参个数多于形参个数,按顺序匹配形参,多余的实参无效;当实参个数少于形参个数,未初始化的形参 = undefined。
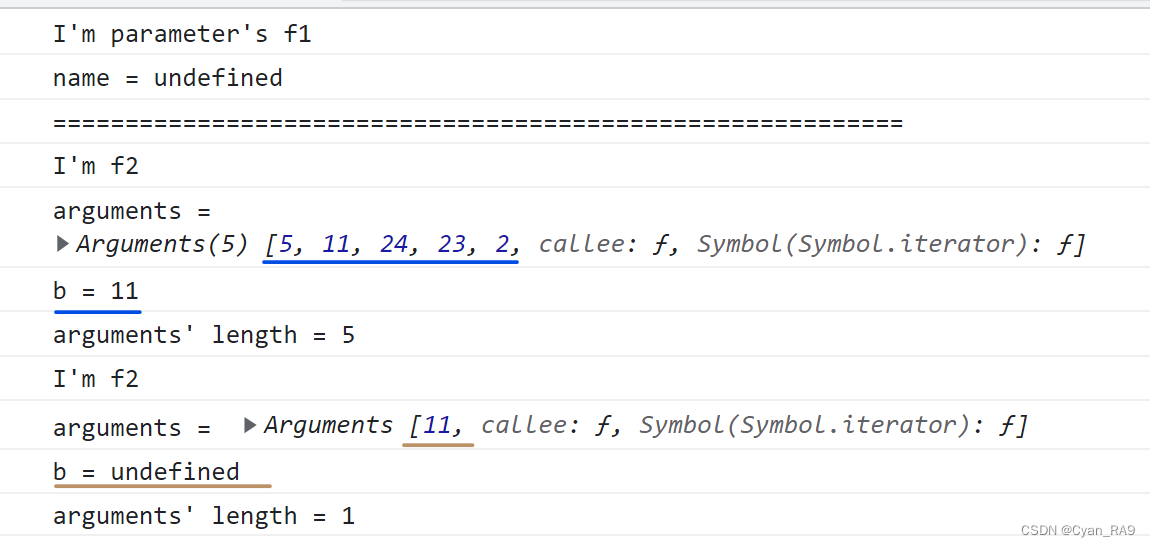
代码演示 :
运行结果 :
六、JavaScript对象
1.对象的定义 :
1° 方式一 : 通过Object
var 对象名 = new Object(); // 对象实例(空对象)
对象名.属性名 = 值; // 定义一个属性
对象名.函数名 = function(){} // 定义一个函数PS : JS和Java创建对象的区别——
Java是先确定对象有什么,再去创建对象;而JavaScript是先创建对象,再去决定给对象添加什么内容。
代码演示 :
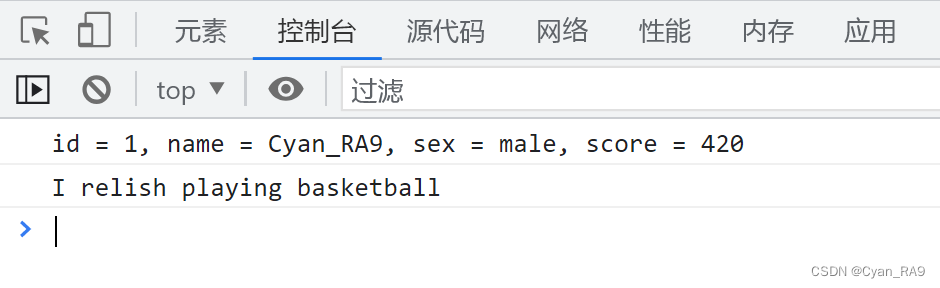
运行结果 :
2° 方式二 : 通过{} (使用频率更高!)
Δ注意冒号:和逗号,的使用!!!
var 对象名 = {
属性名:值, // 定义属性
属性名:值, // 定义属性
函数名:function () {} // 定义函数
}PS : 除最后一个定义外,其他定义语句后必须加逗号。
代码演示 :
运行结果 :
2.对象的访问 :
访问对象属性——
对象.属性;
访问对象行为——
对象.函数名();
七、JavaScript事件
1.基本介绍 :
1° 事件是电脑输入设备与页面进行交互的响应。
2° 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
2.常见事件 :
| 事件 | 描述 |
|---|---|
| onblur | 失去焦点 |
| onchange | HTML 元素已被改变 |
| onclick | 用户点击了 HTML 元素 |
| onmouseover | 用户把鼠标移动到 HTML 元素上 |
| onmouseout | 用户把鼠标移开 HTML 元素 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已经完成页面加载 |
| onsubmit | 表单提交事件 |
3.事件分类 :
0° 事件注册(绑定):
决定事件响应(触发)后浏览器要执行哪些操作代码,叫事件注册或事件绑定。
1° 静态注册事件 :
通过 html 标签的事件属性 直接赋予事件响应后的代码,这种方式叫静态注册。(用的不多)
2° 动态注册事件:
通过JS代码得到标签对应的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 来反控标签的行为,这种形式叫动态注册。
PS:动态注册事件步骤——
1. 获取标签对应的dom对象。
2. dom对象.事件名 = fucntion () {}, 通过dom对象来反控标签行为。
4.事件演示 :
1° onload事件
onload : 某个页面或图像已经被加载完毕时,触发onload事件。
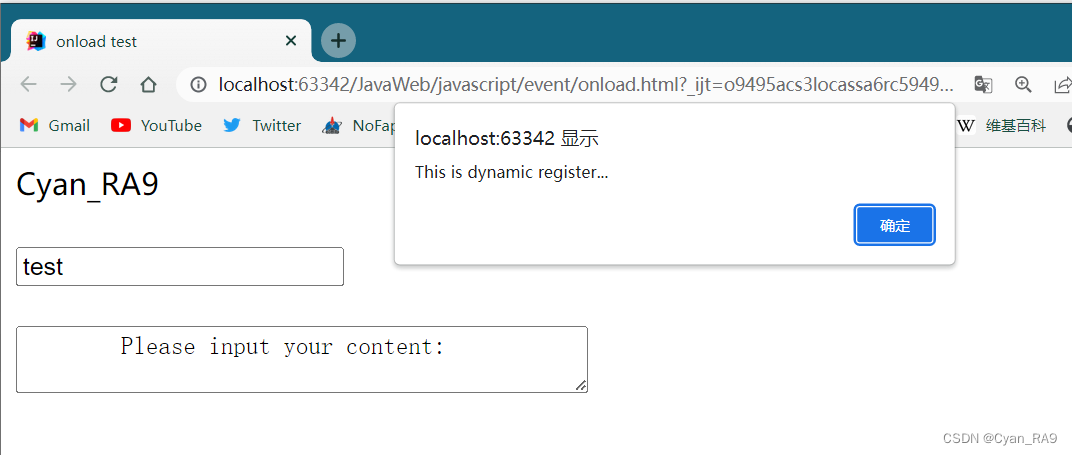
代码演示 :
运行效果 :
2° onclick事件
onclick : 鼠标点击某个对象时触发该事件。
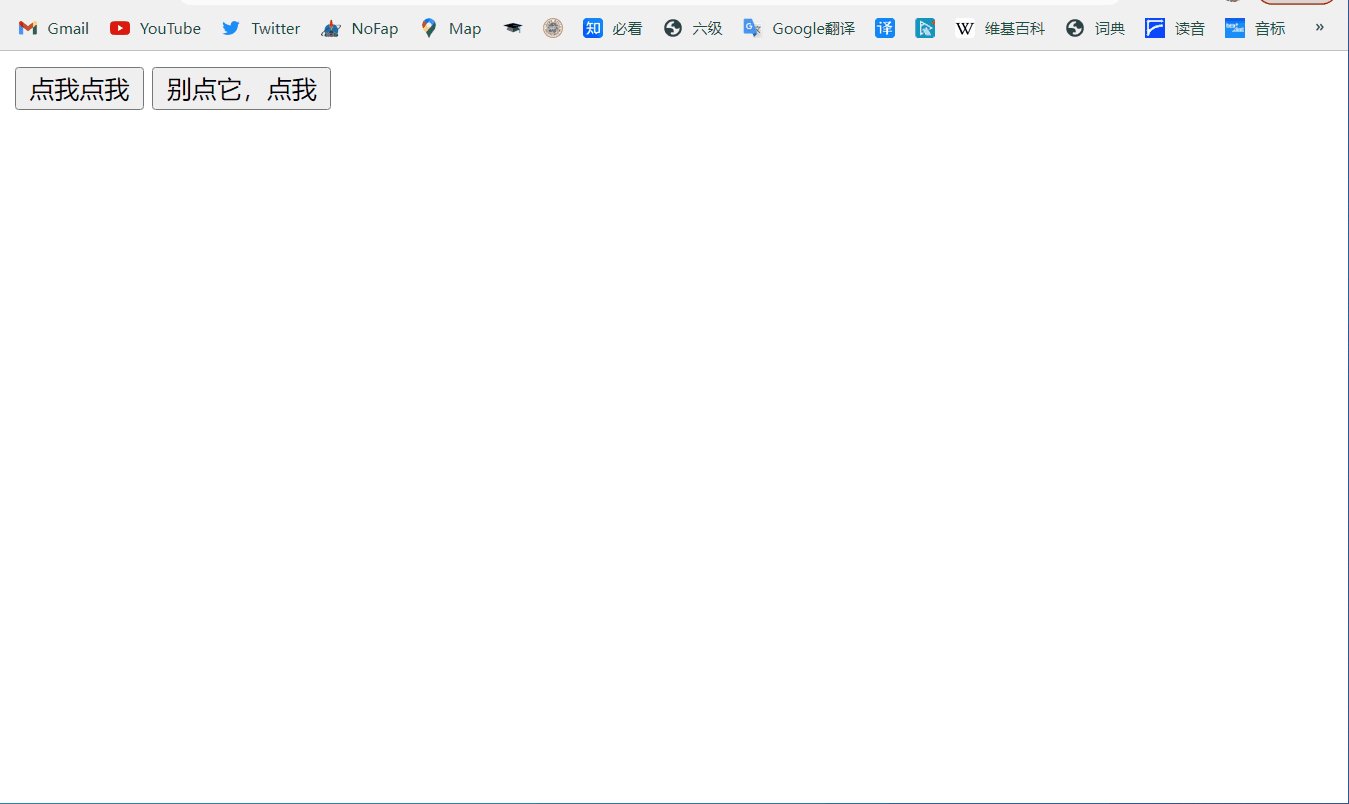
代码演示 :
运行效果:(如下GIF图)
3° onblur事件
onblur : 元素失去焦点。
代码演示 :
运行效果:(如下GIF图)
4° onchange事件
onchange 内容发生改变事件。
代码演示 :
运行效果 : (如下GIF图)
5° onsubmit事件⭐⭐⭐
onsubmit : 注册按钮被点击, 提交表单。
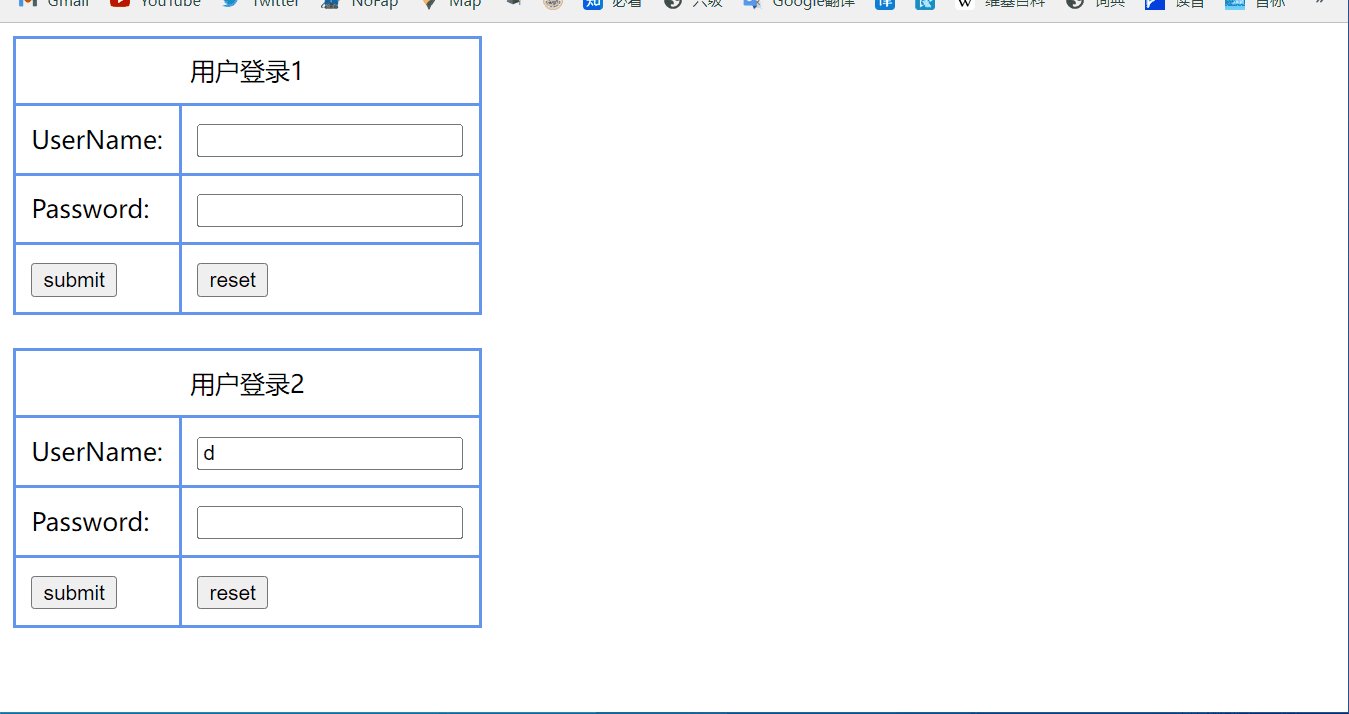
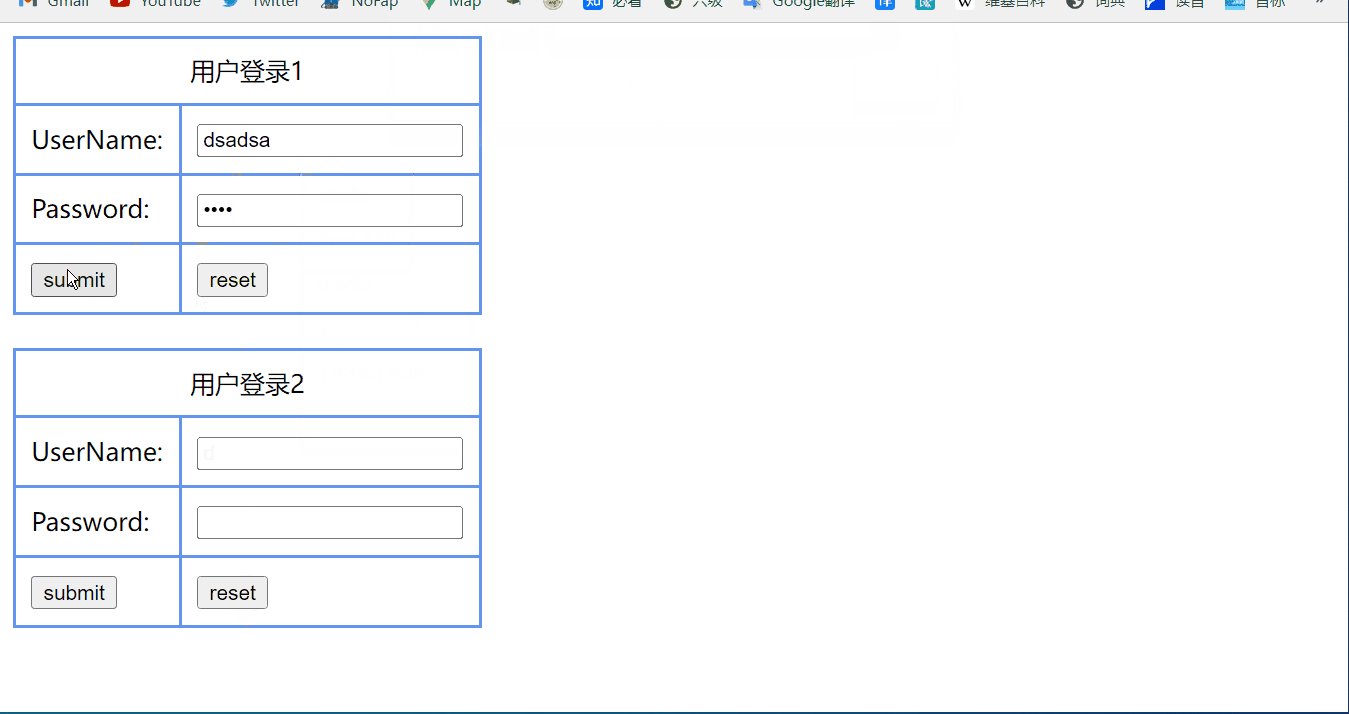
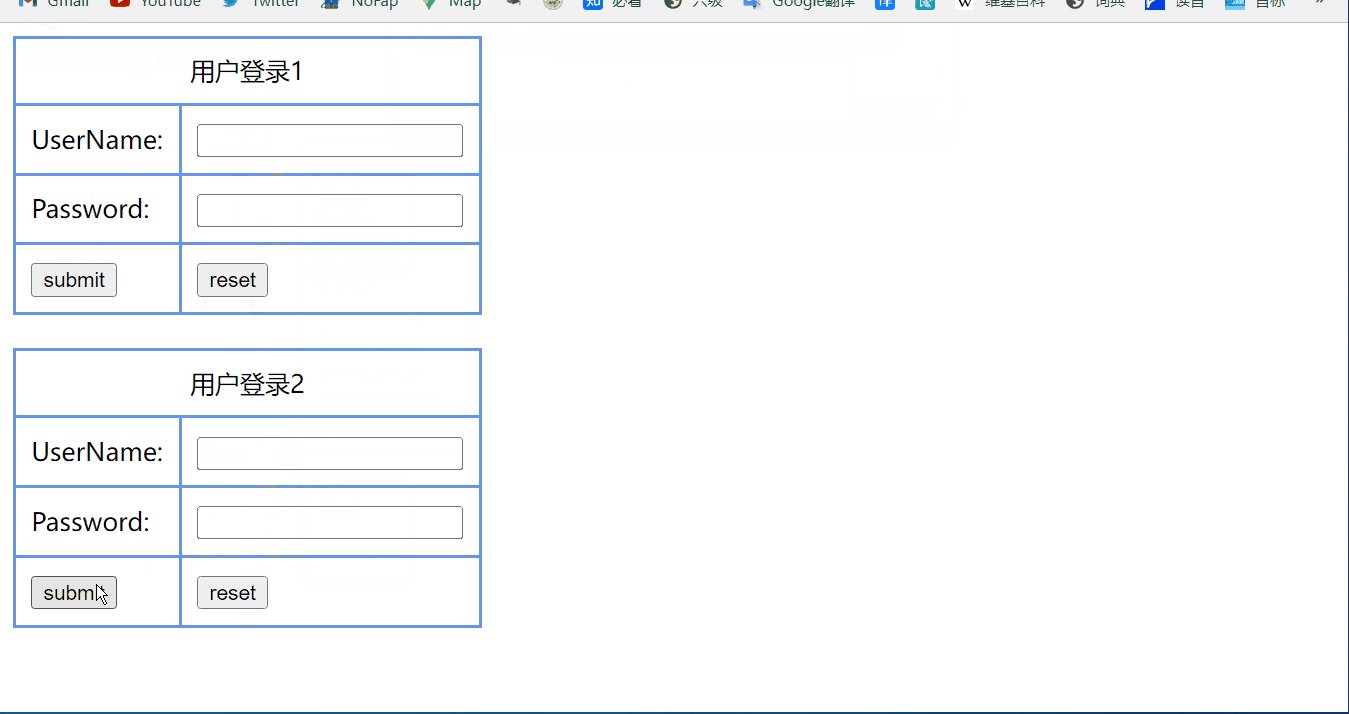
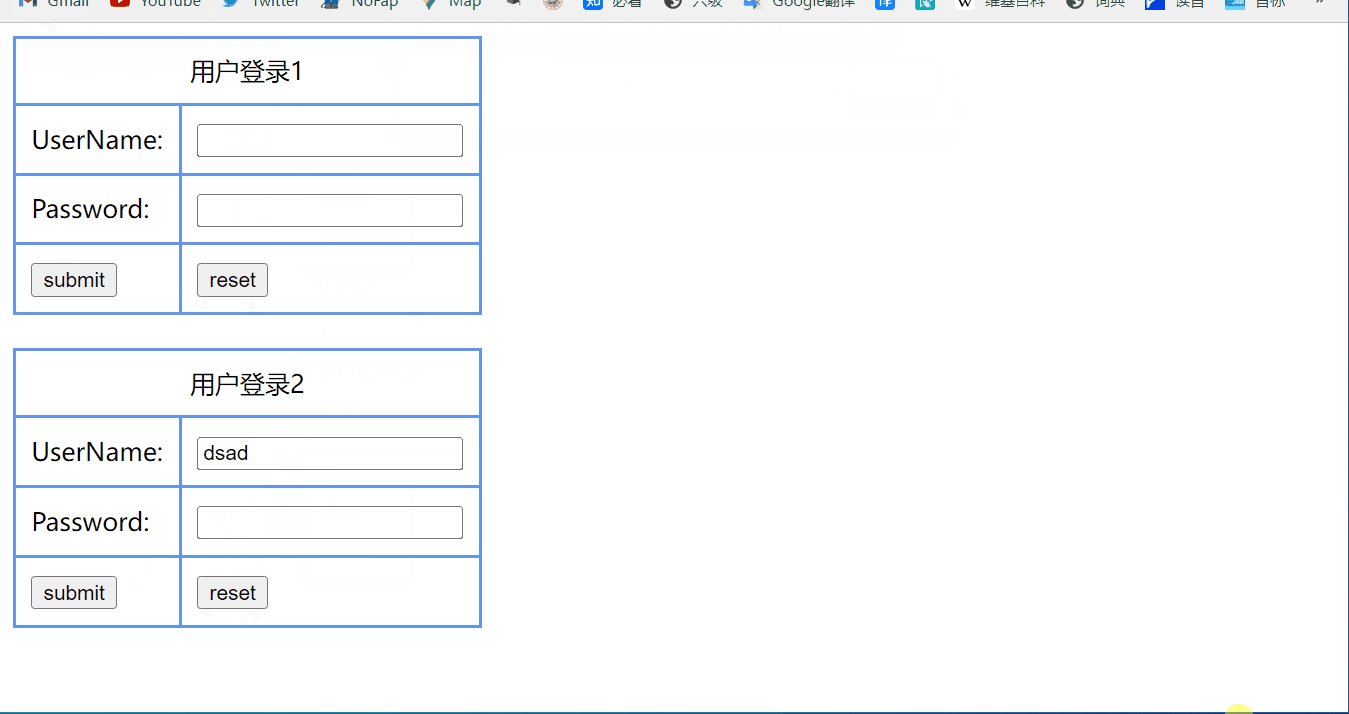
代码演示 :
ok.html代码如下 :
运行效果:(如下GIF图)
八、JavaScript总结
首先需要记住JavaScript这门语言的特点(尤其是弱类型的特点);
其次是JS常见的几种数据类型;以及数组的两种定义方式;函数的两种定义方式;对象的两种定义方式;事件的分类,动态注册事件的步骤,一些常见事件的使用(尤其是onsubmit事件)。
以上都应该掌握。
System.out.println("END---------------------------------------------------------------------------------");
- 点赞
- 收藏
- 关注作者






















评论(0)