Linux MQTT智能家居项目(LED界面的布局设置)
【摘要】 @TOC 前言上篇文章我们完成了主界面的布局设置那么这篇文章我们就来完成各个界面的布局设置吧。 一、LED界面布局准备工作首先添加LED灯光控制的图标。将选择好的LED图标添加进来:图标可以在阿里的矢量图中找到:地址:阿里巴巴矢量图库将图片下载到后即可添加进入工程文件中。 二、LED界面布局在QT设计师界面我们完成这样的一个布局:首先我们需要添加LED的图标和将LED的按键边框隐藏:隐藏边框...
@TOC
前言
上篇文章我们完成了主界面的布局设置那么这篇文章我们就来完成各个界面的布局设置吧。
一、LED界面布局准备工作
首先添加LED灯光控制的图标。

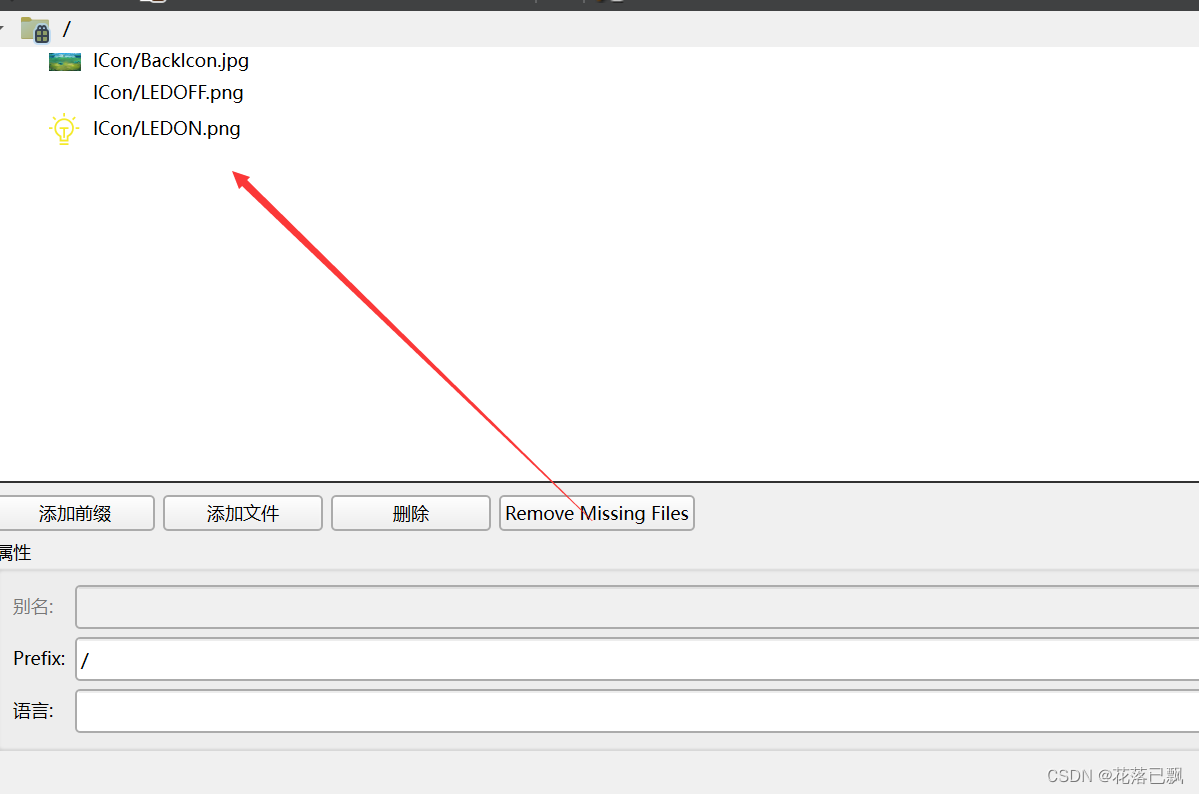
将选择好的LED图标添加进来:

图标可以在阿里的矢量图中找到:
地址:阿里巴巴矢量图库
将图片下载到后即可添加进入工程文件中。

二、LED界面布局
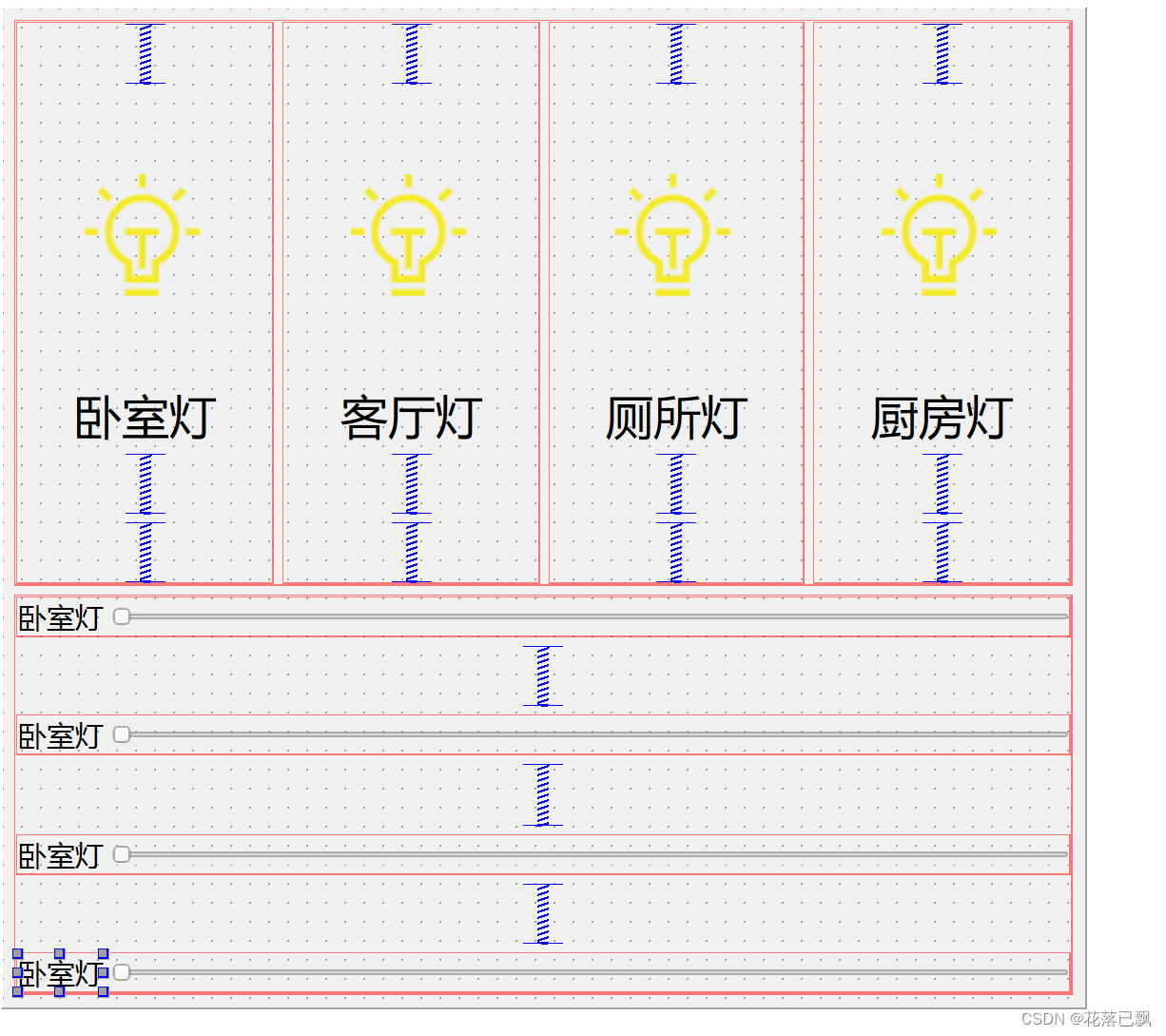
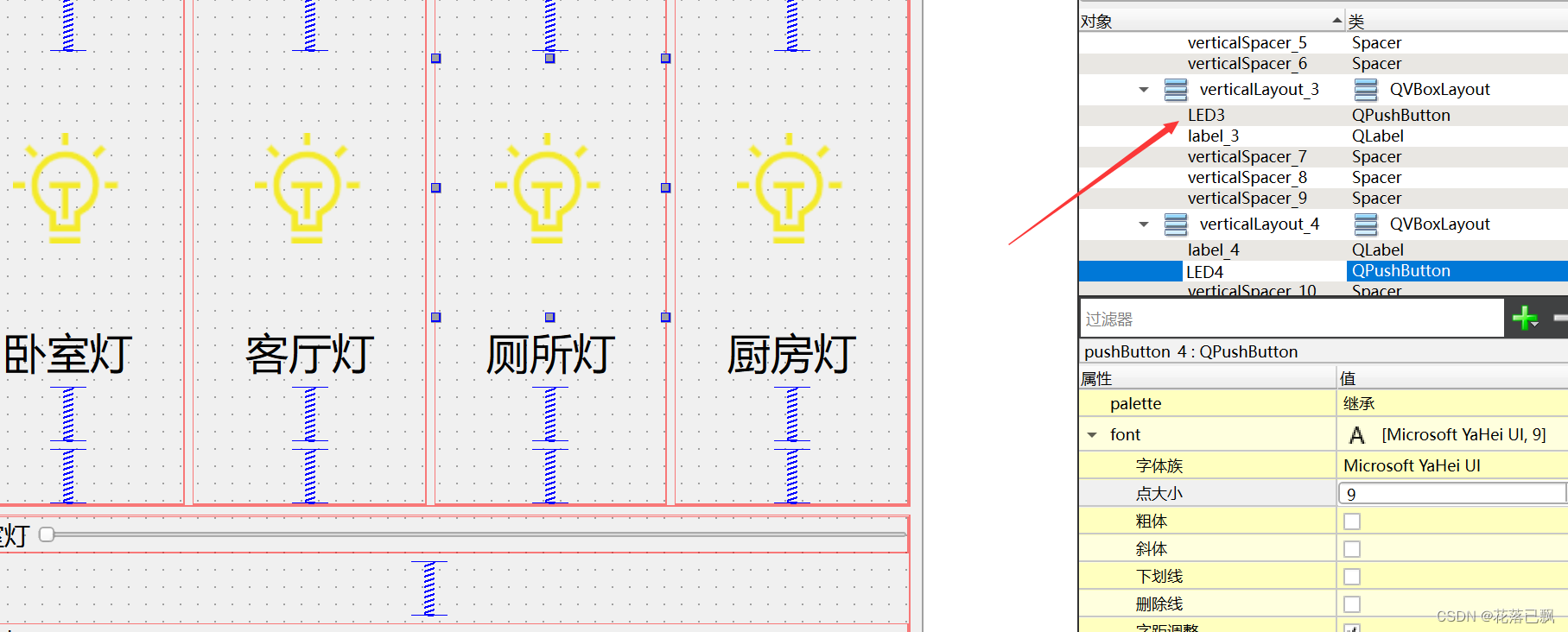
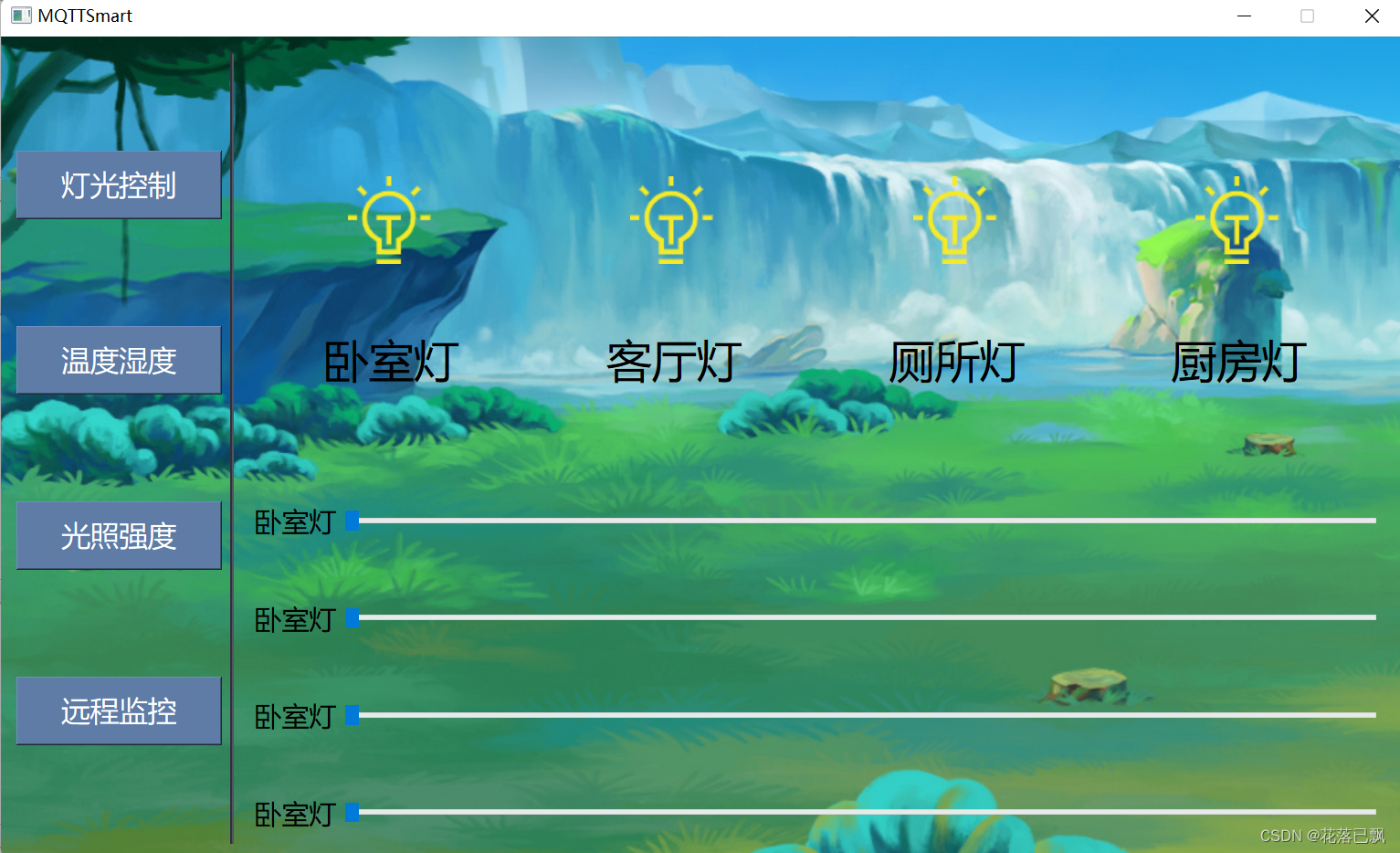
在QT设计师界面我们完成这样的一个布局:

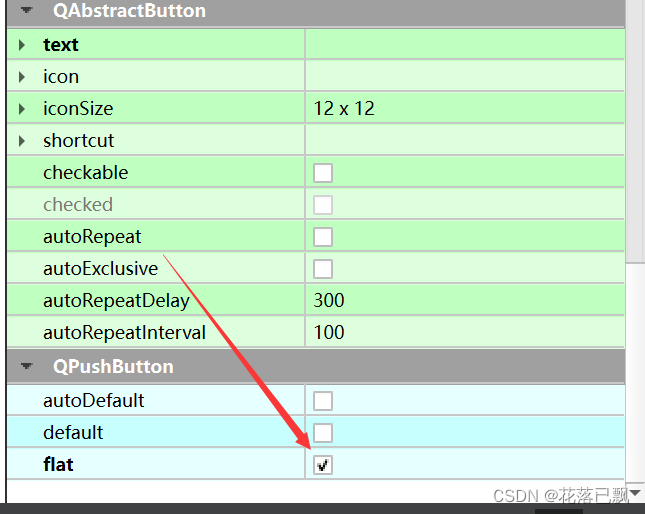
首先我们需要添加LED的图标和将LED的按键边框隐藏:
隐藏边框:

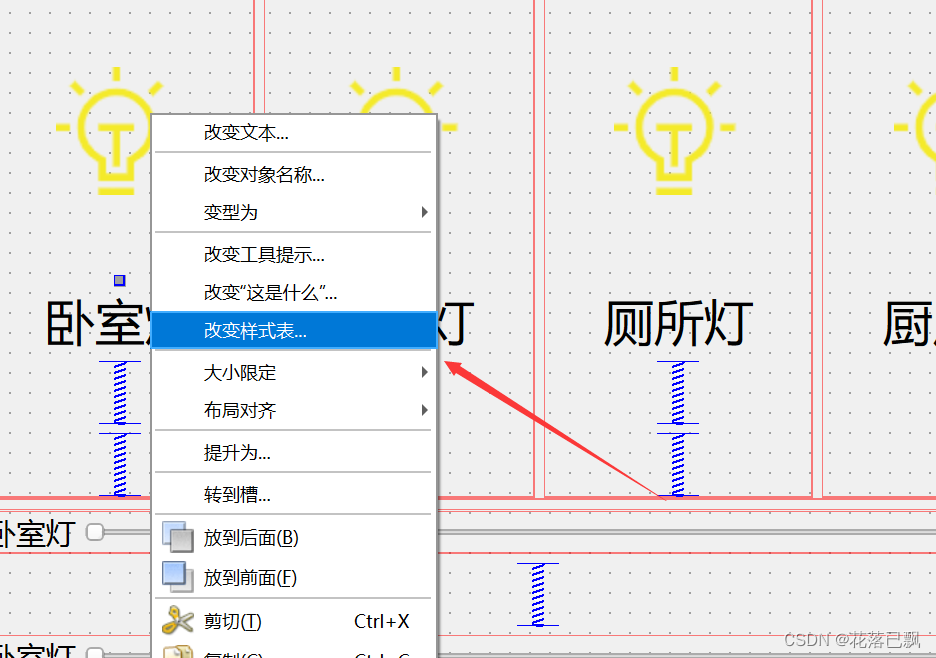
设置按键样式表:

样式表中的代码:
border-radius: 50px;
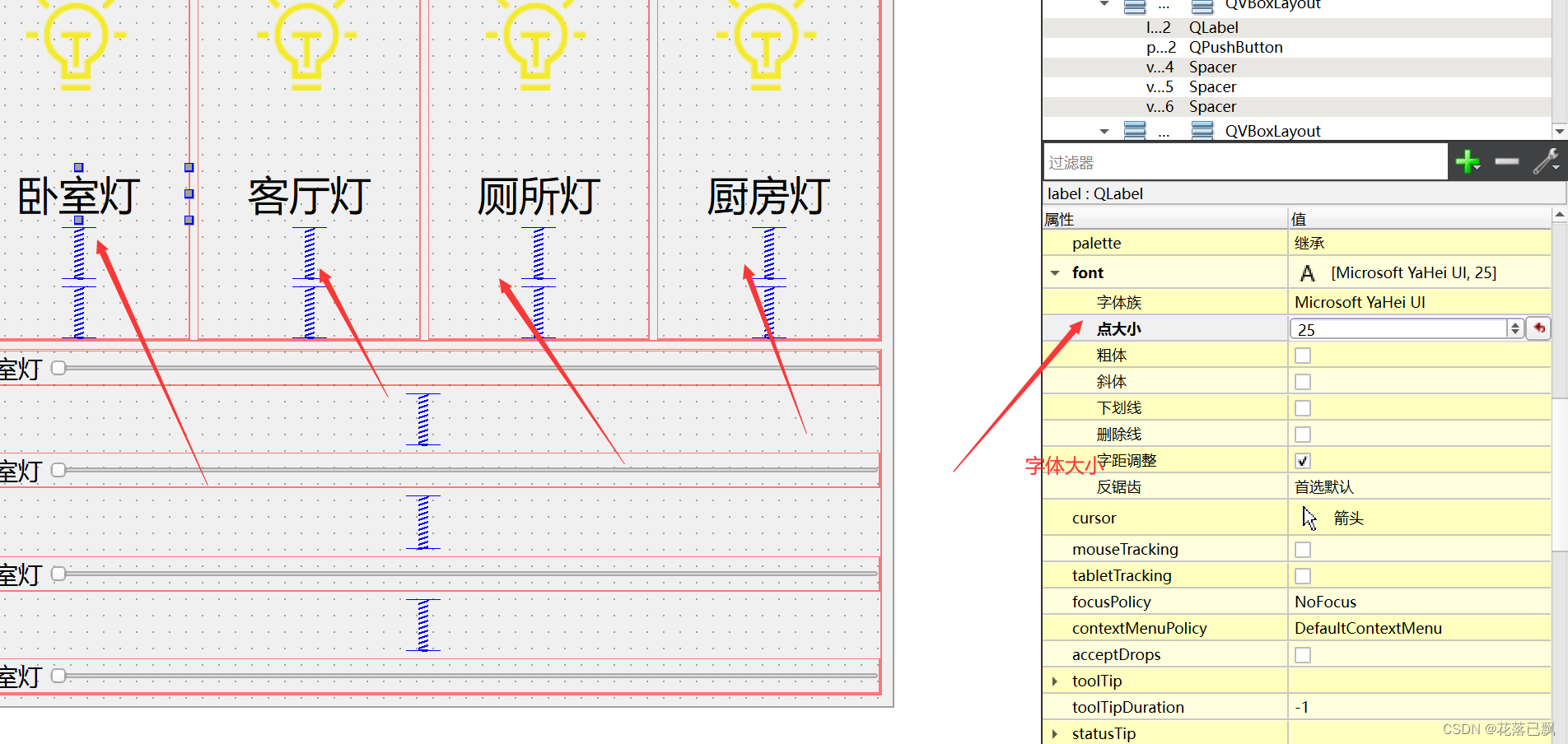
设置字体大小:

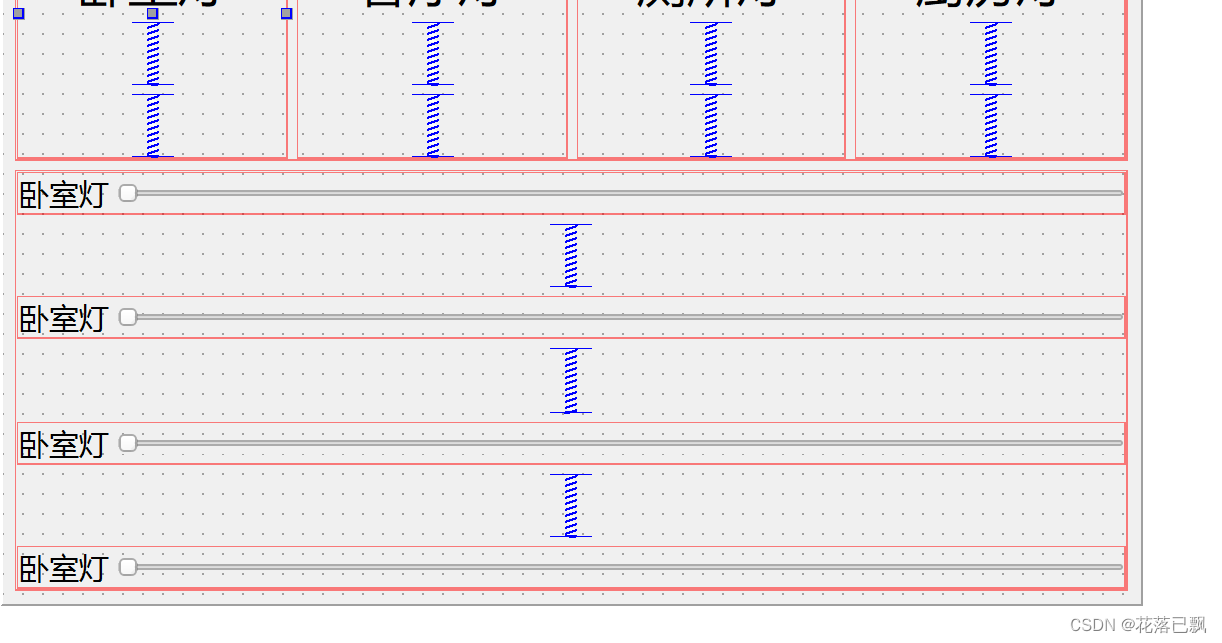
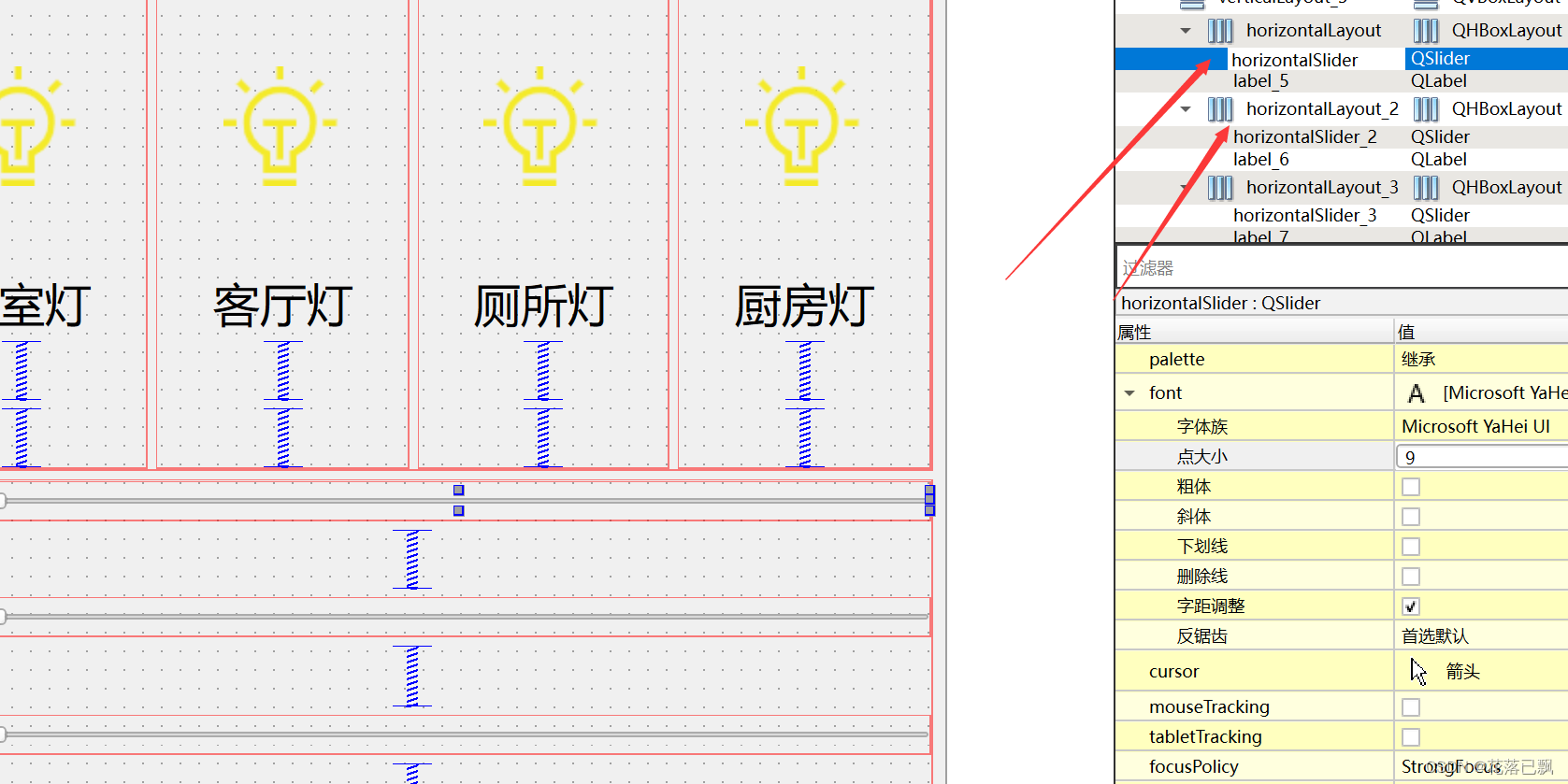
添加一些滑动条:

更改对应按键和滑动条的对象名:


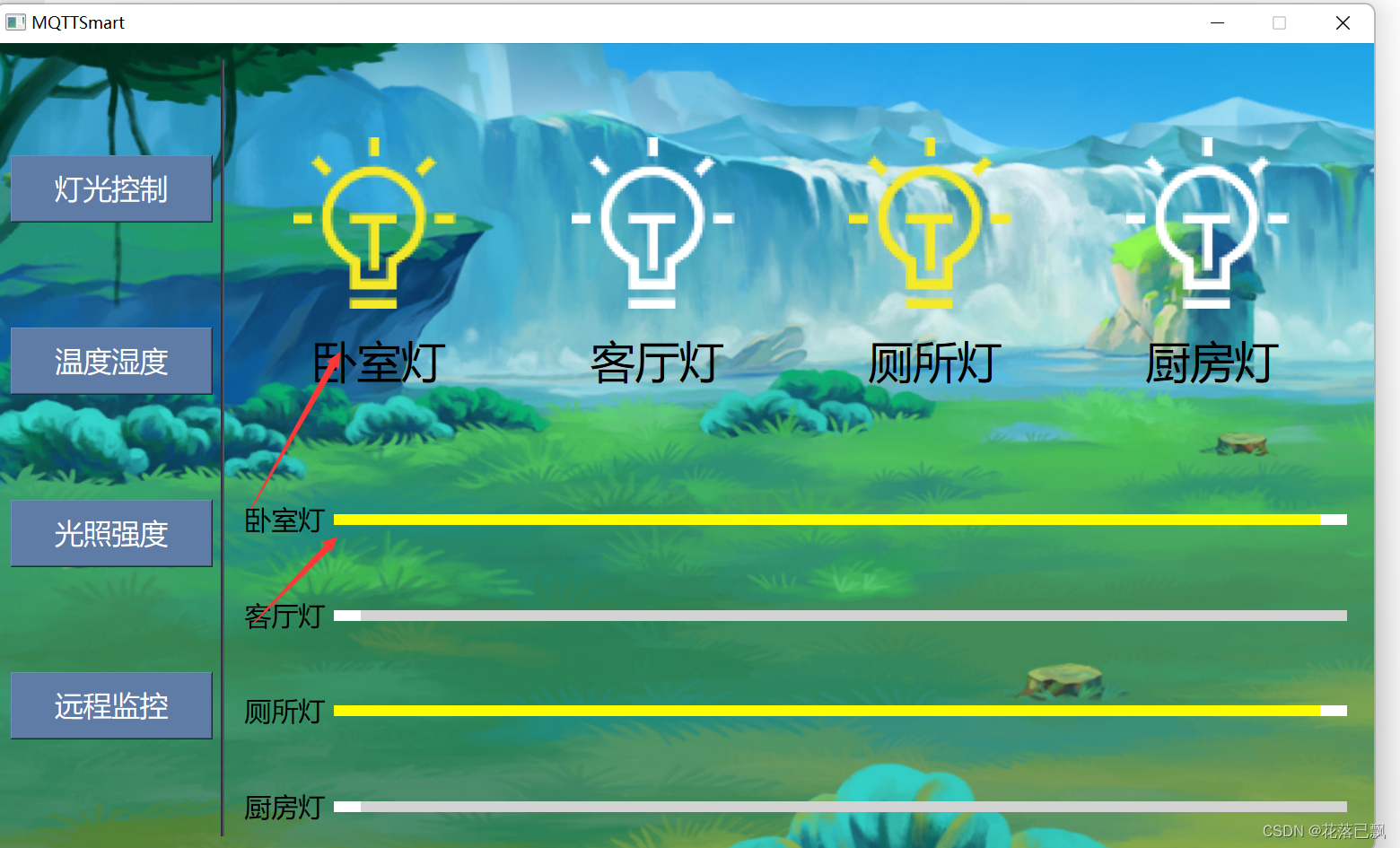
界面运行效果:

三、逻辑实现
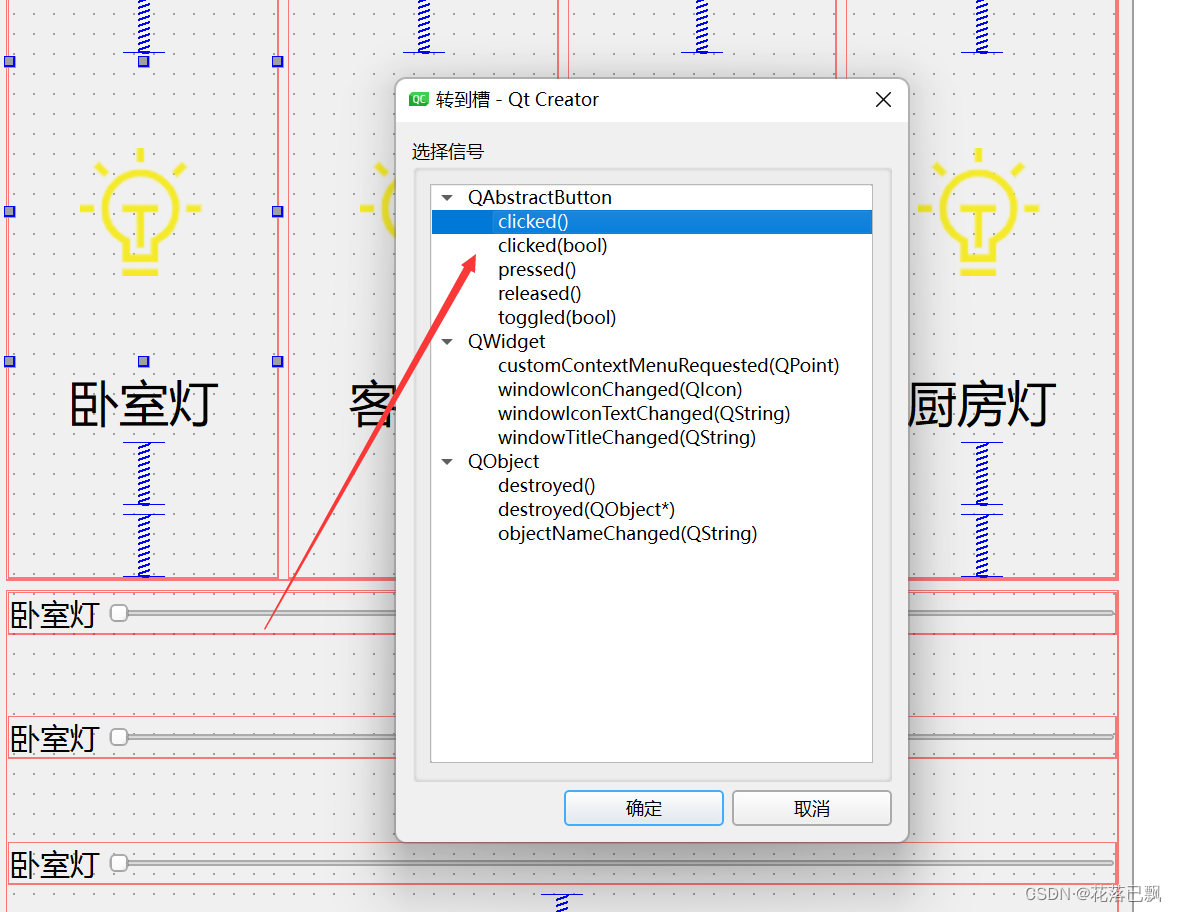
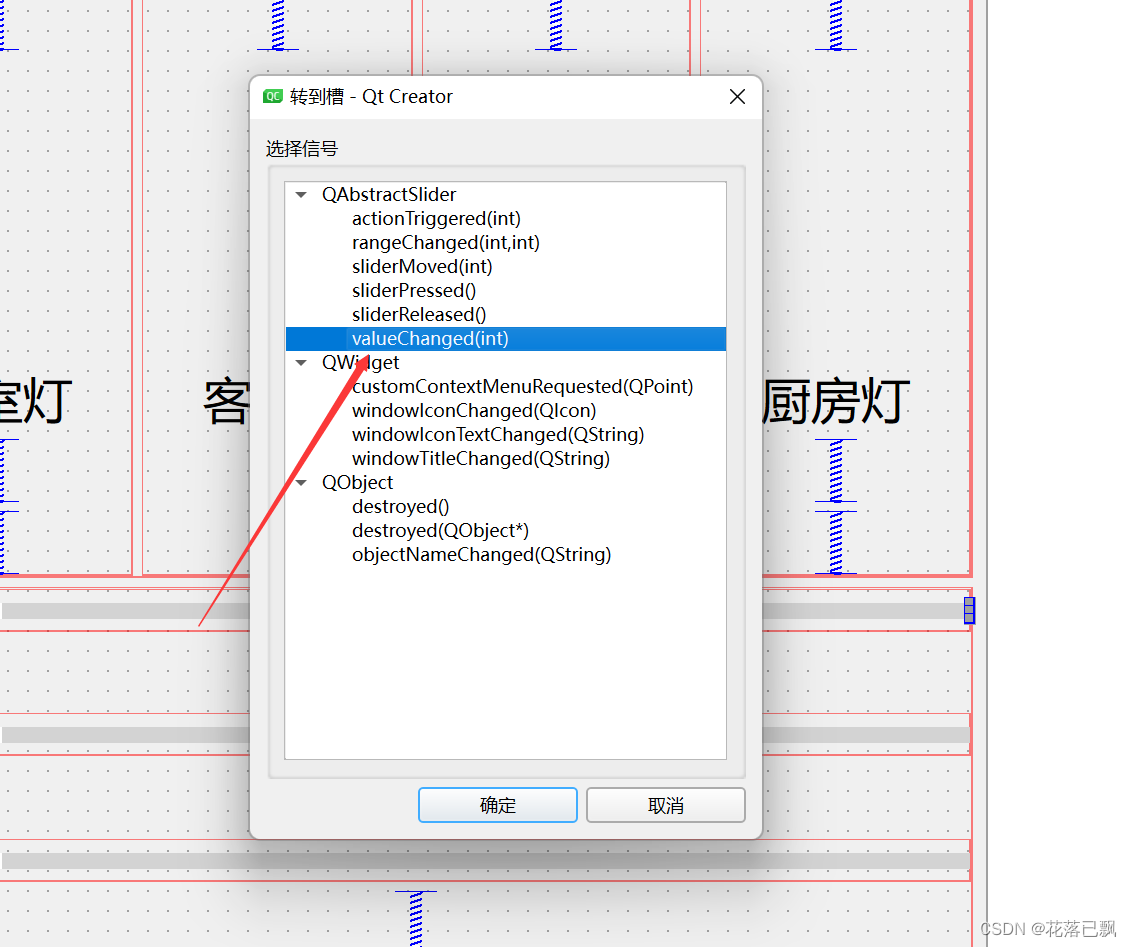
这里在QT设计师界面跳转到槽函数:

对应按键的槽函数:
逻辑实现:
我们这个按键是用来控制LED灯开关的,所以这里的逻辑是按下按键LED图标变灭,然后再次按下按键LED灯图标变亮。
我们还能通过滑动条来改变LED灯的状态,所以这里需要使用到滑动条的槽函数:

代码实现:
LEDCotrol.h:
#ifndef LEDCOTROL_H
#define LEDCOTROL_H
#include <QWidget>
#include <QPushButton>
namespace Ui {
class LEDCotrol;
}
class LEDCotrol : public QWidget
{
Q_OBJECT
/*各个LED状态变量*/
bool led1status;
bool led2status;
bool led3status;
bool led4status;
void AllLEDInit();//LED状态初始化
void LEDStatusSet(QPushButton* button, QString path);//LED状态设置函数
public:
explicit LEDCotrol(QWidget *parent = nullptr);
~LEDCotrol();
private slots:
void on_LED1_clicked();
void on_LED2_clicked();
void on_LED4_clicked();
void on_LED3_clicked();
void on_horizontalSlider_valueChanged(int value);
void on_horizontalSlider_3_valueChanged(int value);
void on_horizontalSlider_4_valueChanged(int value);
void on_horizontalSlider_2_valueChanged(int value);
private:
Ui::LEDCotrol *ui;
};
#endif // LEDCOTROL_H
LEDCotrol.cpp:
#include "LEDCotrol.h"
#include "ui_LEDCotrol.h"
#include <QIcon>
#include <QPixmap>
#include <QDebug>
LEDCotrol::LEDCotrol(QWidget *parent) :
QWidget(parent),
ui(new Ui::LEDCotrol)
{
ui->setupUi(this);
/*全部LED初始化*/
AllLEDInit();
}
/*全部LED初始化*/
void LEDCotrol::AllLEDInit()
{
/*LED状态初始化*/
led1status = true;
led2status = true;
led3status = true;
led4status = true;
/*LED1*/
QPixmap pixmap(":/ICon/LEDOFF.png"); // 加载背景图像
QIcon icon(pixmap.scaled(QSize(127, 150), Qt::KeepAspectRatio)); // 设置图像大小与按钮相同,并保持纵横比
ui->LED1->setIcon(icon);//关闭LED
ui->LED1->setIconSize(QSize(127, 150)); // 设置图标的大小与按钮相同
/*LED2*/
ui->LED2->setIcon(icon);//关闭LED
ui->LED2->setIconSize(QSize(127, 150)); // 设置图标的大小与按钮相同
/*LED3*/
ui->LED3->setIcon(icon);//关闭LED
ui->LED3->setIconSize(QSize(127, 150)); // 设置图标的大小与按钮相同
/*LED4*/
ui->LED4->setIcon(icon);//关闭LED
ui->LED4->setIconSize(QSize(127, 150)); // 设置图标的大小与按钮相同
}
/*
* 设置一个LED的状态
* button:要设置的LED按键
* path:图片路径
*/
void LEDCotrol::LEDStatusSet(QPushButton* button, QString path)
{
QPixmap pixmap(path); // 加载背景图像
QIcon icon(pixmap.scaled(QSize(127, 150), Qt::KeepAspectRatio)); // 设置图像大小与按钮相同,并保持纵横比
button->setIcon(icon);//关闭LED
button->setIconSize(QSize(127, 150)); // 设置图标的大小与按钮相同
}
/*LED1按键槽函数*/
void LEDCotrol::on_LED1_clicked()
{
led1status = !led1status;
if(led1status)
{
LEDStatusSet(ui->LED1, ":/ICon/LEDOFF.png");
ui->horizontalSlider->setValue(0);
}
else
{
LEDStatusSet(ui->LED1, ":/ICon/LEDON.png");
ui->horizontalSlider->setValue(100);
}
}
/*LED2按键槽函数*/
void LEDCotrol::on_LED2_clicked()
{
led2status = !led2status;
if(led2status)
{
LEDStatusSet(ui->LED2, ":/ICon/LEDOFF.png");
ui->horizontalSlider_2->setValue(0);
}
else
{
LEDStatusSet(ui->LED2, ":/ICon/LEDON.png");
ui->horizontalSlider_2->setValue(100);
}
}
/*LED4按键槽函数*/
void LEDCotrol::on_LED4_clicked()
{
led3status = !led3status;
if(led3status)
{
LEDStatusSet(ui->LED4, ":/ICon/LEDOFF.png");
ui->horizontalSlider_4->setValue(0);
}
else
{
LEDStatusSet(ui->LED4, ":/ICon/LEDON.png");
ui->horizontalSlider_4->setValue(100);
}
}
/*LED3按键槽函数*/
void LEDCotrol::on_LED3_clicked()
{
led4status = !led4status;
if(led4status)
{
LEDStatusSet(ui->LED3, ":/ICon/LEDOFF.png");
ui->horizontalSlider_3->setValue(0);
}
else
{
LEDStatusSet(ui->LED3, ":/ICon/LEDON.png");
ui->horizontalSlider_3->setValue(100);
}
}
LEDCotrol::~LEDCotrol()
{
delete ui;
}
/*滑块1槽函数:控制LED1*/
void LEDCotrol::on_horizontalSlider_valueChanged(int value)
{
if(value == 0)
{
led1status = true;
LEDStatusSet(ui->LED1, ":/ICon/LEDOFF.png");
}
else if(value == 99)
{
led1status = false;
LEDStatusSet(ui->LED1, ":/ICon/LEDON.png");
}
}
/*滑块3槽函数:控制LED3*/
void LEDCotrol::on_horizontalSlider_3_valueChanged(int value)
{
if(value == 0)
{
led3status = true;
LEDStatusSet(ui->LED3, ":/ICon/LEDOFF.png");
}
else if(value == 99)
{
led3status = false;
LEDStatusSet(ui->LED3, ":/ICon/LEDON.png");
}
}
/*滑块4槽函数:控制LED4*/
void LEDCotrol::on_horizontalSlider_4_valueChanged(int value)
{
if(value == 0)
{
led4status = true;
LEDStatusSet(ui->LED4, ":/ICon/LEDOFF.png");
}
else if(value == 99)
{
led4status = false;
LEDStatusSet(ui->LED4, ":/ICon/LEDON.png");
}
}
/*滑块2槽函数:控制LED2*/
void LEDCotrol::on_horizontalSlider_2_valueChanged(int value)
{
if(value == 0)
{
led2status = true;
LEDStatusSet(ui->LED2, ":/ICon/LEDOFF.png");
}
else if(value == 99)
{
led2status = false;
LEDStatusSet(ui->LED2, ":/ICon/LEDON.png");
}
}
完成滑动条和LED状态的同步。

总结
本篇文章就讲解到这里,下篇文章将完成其他的界面布局和功能。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)