华为云之CodeArts IDE Online平台部署Homepage个人导航页【玩转华为云】
@[TOC](华为云之CodeArts IDE Online平台部署Homepage个人导航页【玩转华为云】)
一、CodeArts IDE Online介绍
1.1 CodeArts IDE Online简介
- 华为云CodeArts IDE Online是云开发环境服务,开发者通过浏览器访问即可极速获取云端开发环境,支持编码、调试、运行、预览,还可访问代码仓库和执行命令行,同时支持丰富的插件扩展。
1.2 CodeArts IDE Online特点
云化和轻量化:依托华为云的计算和存储资源,实现云化开发环境供给,通过浏览器访问就可完成开发全过程,实现移动办公。
快速按需容器化:用户工作空间基于全容器技术,极短时间即可按用户所需配置(计算和存储)启动并提供服务,用后随时释放。
多语言和技术栈:支持40多种语言的语法高亮,支持Java等语言的语法补齐,支持7种预置技术栈,无需复杂配置环境即可就位。
视图风格可切换:提供亮色和暗色两种视觉风格,编辑器提供多种视图布局,还支持满屏编辑和边栏收缩。
后端环境可配置:提供页面终端(WebTerminal)直接访问后端容器环境,以命令行设置变量、处理文件和配置其他环境因素。
构建运行和调试:提供命令管理器以支持构建(Build)和运行(Run),对Java等语言还支持断点调试。
可对接三方服务:除了对Git仓库(在代码托管服务中创建的仓库或GitHub等)的支持,还提供对接第三方服务(即通过外网通道对接其他开放服务)的能力。
企业化权限管控:提供基于黑白名单的访问控制能力,为企业租户提供掌控子用户行为的管理面。
1.3 CodeArts IDE Online地址

二、本次实践介绍
2.1 本次实践简介
1.本次实践环境——华为云CodeArts IDE Online平台;
2.本次实践是在CodeArts IDE Online平台部署Homepage个人导航页;
3.本次实践目的为体验及了解华为云CodeArts IDE Online平台。
2.2 Homepage介绍
- 一个现代(完全静态、快速)、安全(完全代理)、高度可定制的应用程序仪表板,集成了超过 25 种服务和超过 15 种语言的翻译。
2.3 本次实践注意事项
- 本次实践使用的免费体验版本,有时长限制
- 每个实例可使用时长为60分钟,超时后实例释放且数据清除;
- 每日累计免费使用时长120分钟,余量少于5分钟不能创建新实例。
免费体验版本实例:All in One
- 支持Java、Python、JS/TS等多种语言
- 技术栈:All in One
- 资源配置:2U4G
- CPU架构:X86架构
- 使用时限:60分
三、进入CodeArts IDE Online
3.1 登录华为云CodeArts IDE Online平台
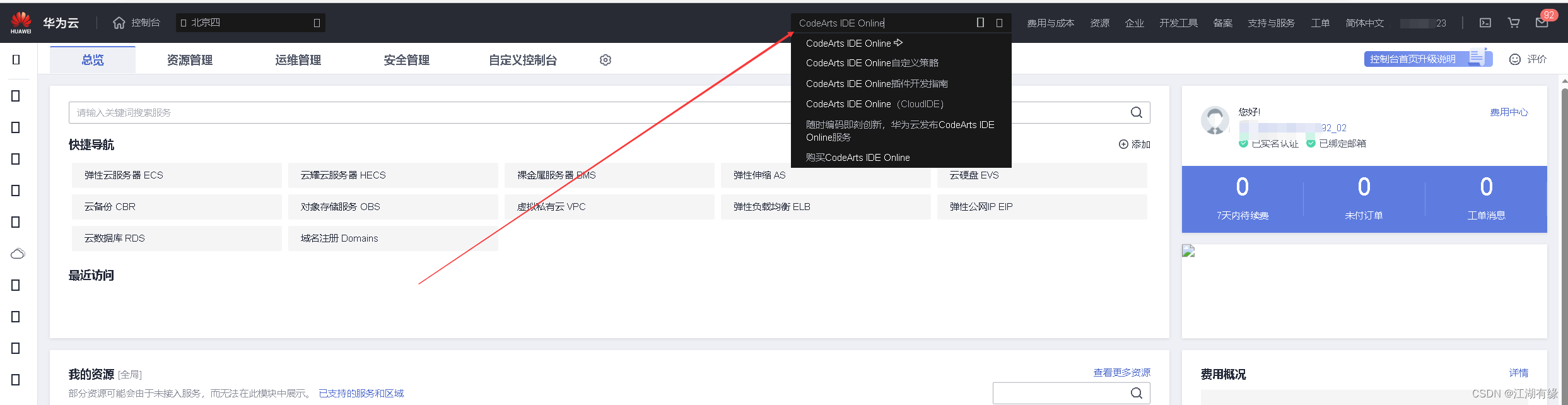
- 登录华为云,在搜索框搜索CodeArts IDE Online,进入CodeArts IDE Online平台。


3.2 选择体验CodeArts IDE Online
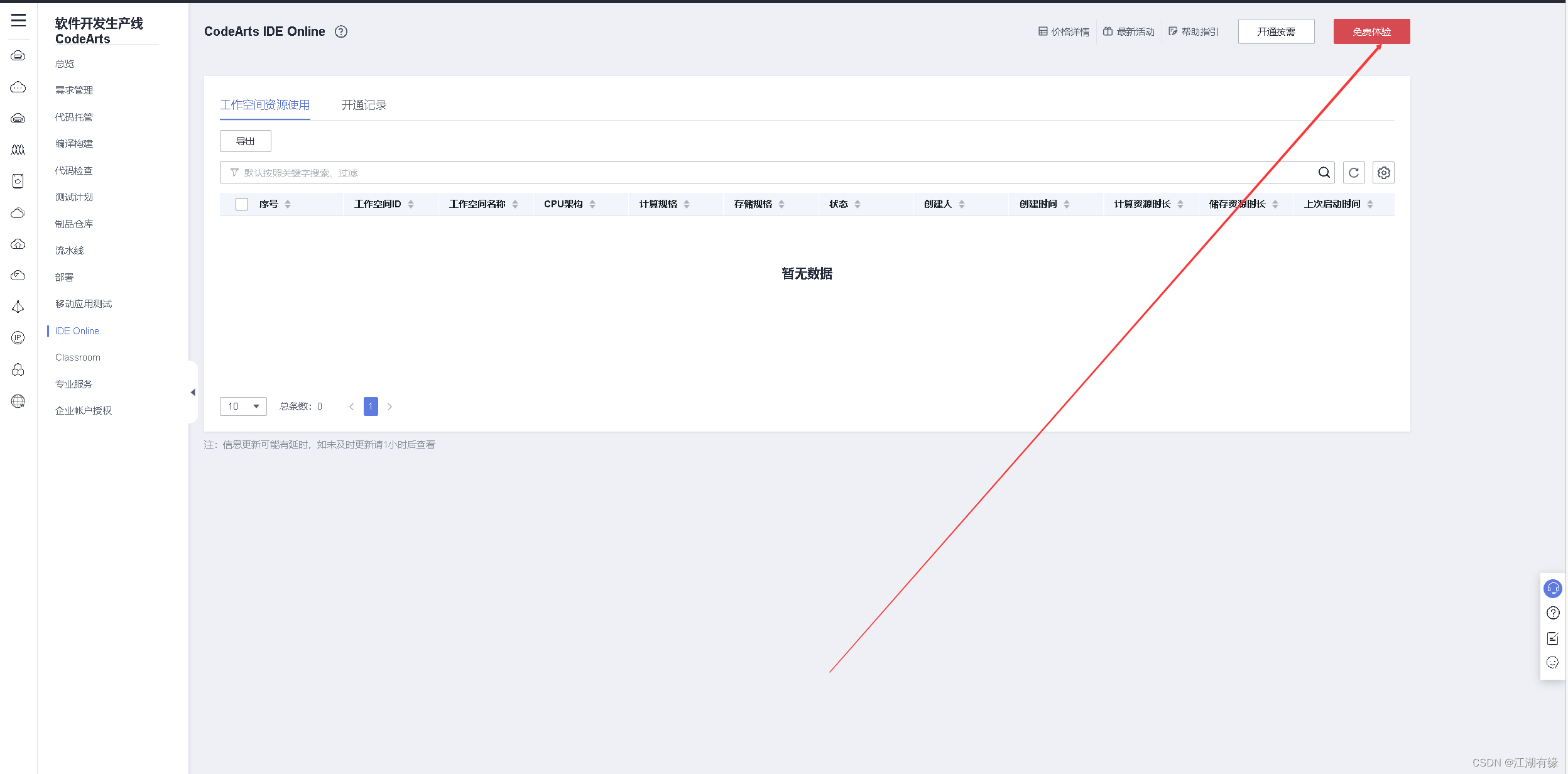
- 点击右上角的免费体验,进入我的IDE Online管理页面。


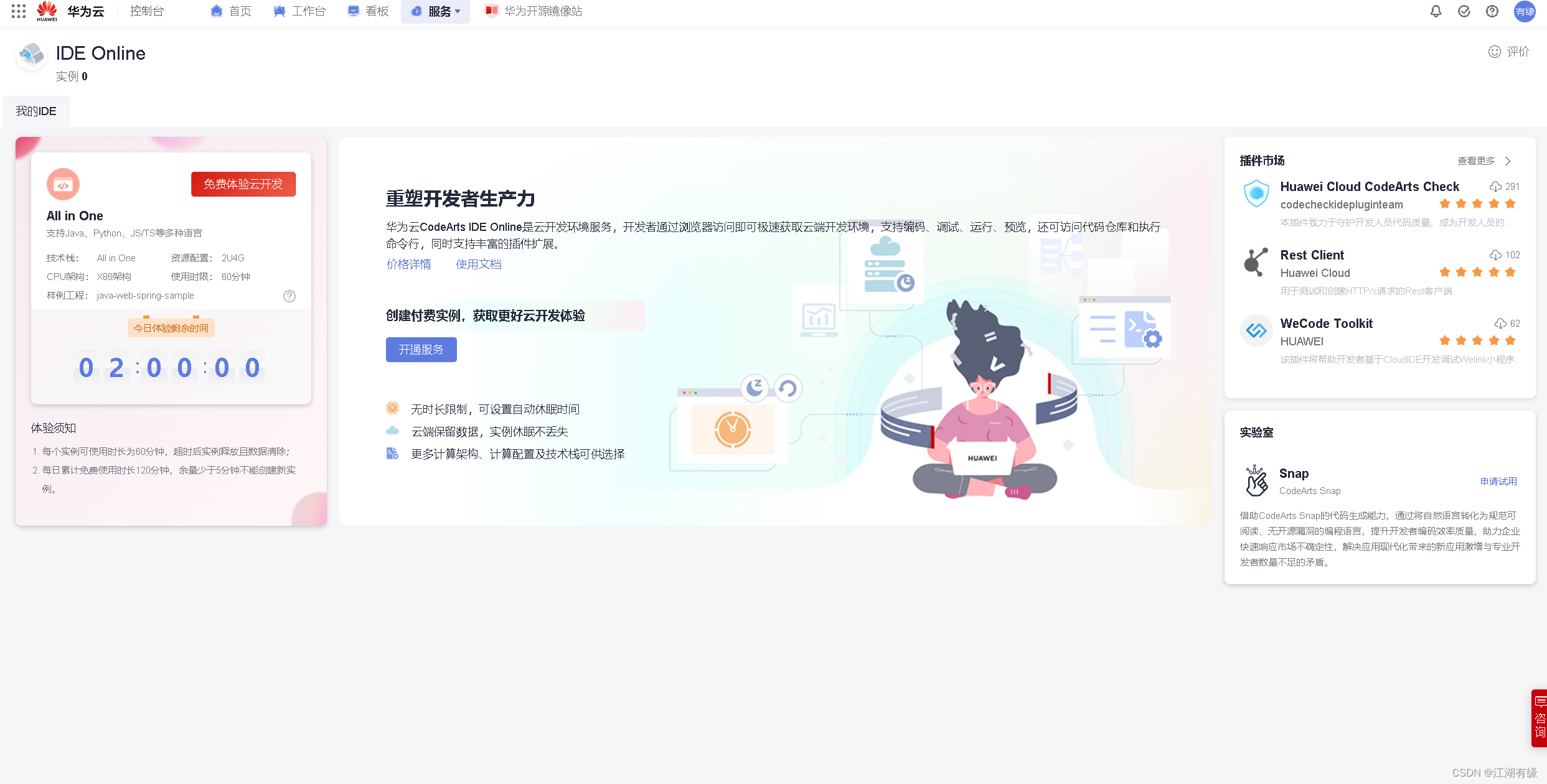
- 点击免费试用云开发


四、检查开发环境
4.1 新建终端
在IDE Online上新建终端


4.2 检查node.js环境
- 检查node版本
user@nziydnq8znxzpcw-machine:~$ node -v
v16.19.0

- 检查npm版本
user@nziydnq8znxzpcw-machine:~$ npm -v
8.19.3

五、部署Homepage
5.1 下载Homepage源码
下载Homepage源码
git clone https://gitcode.net/mirrors/benphelps/homepage.git

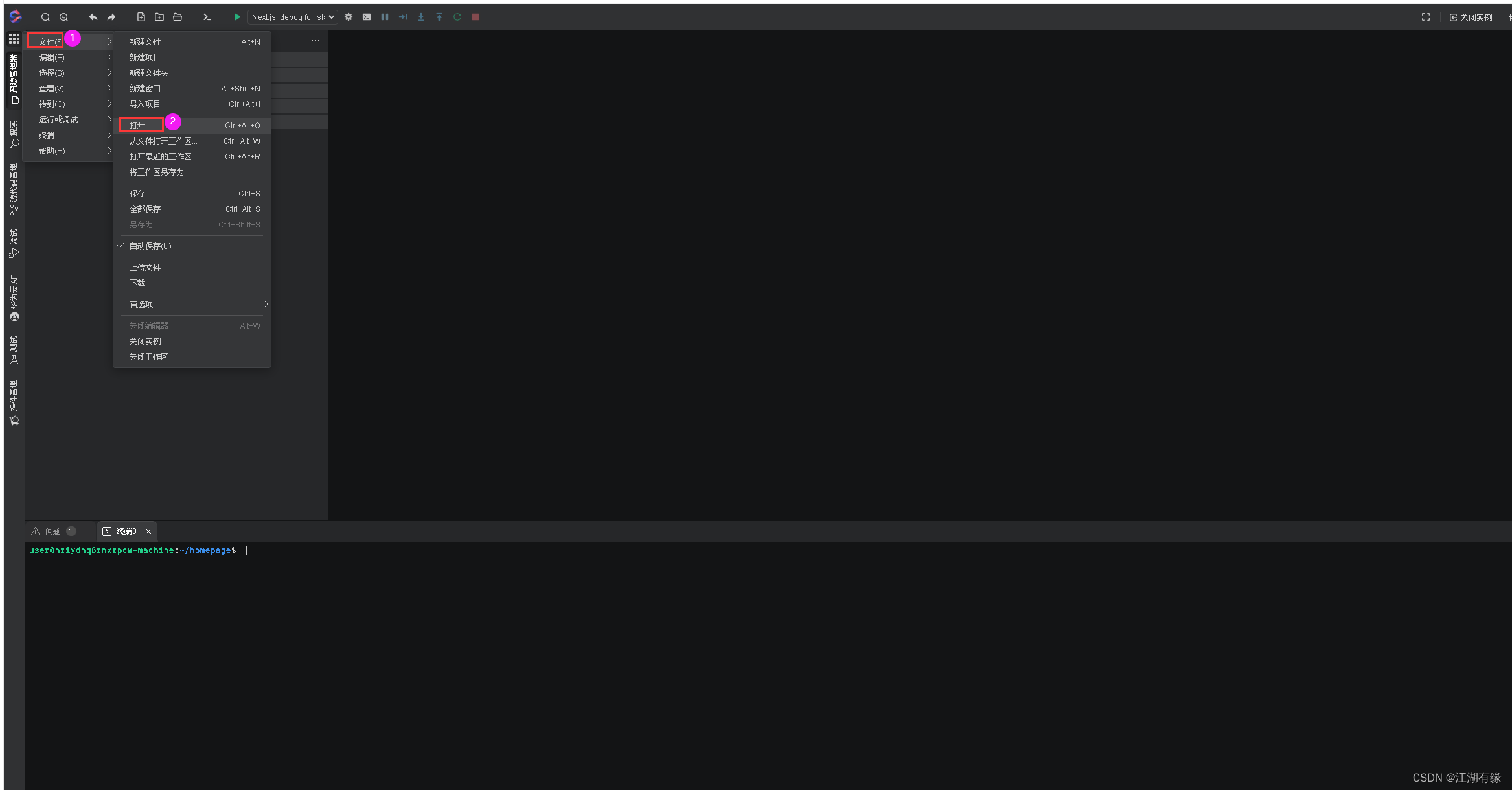
5.2 查看源码内容
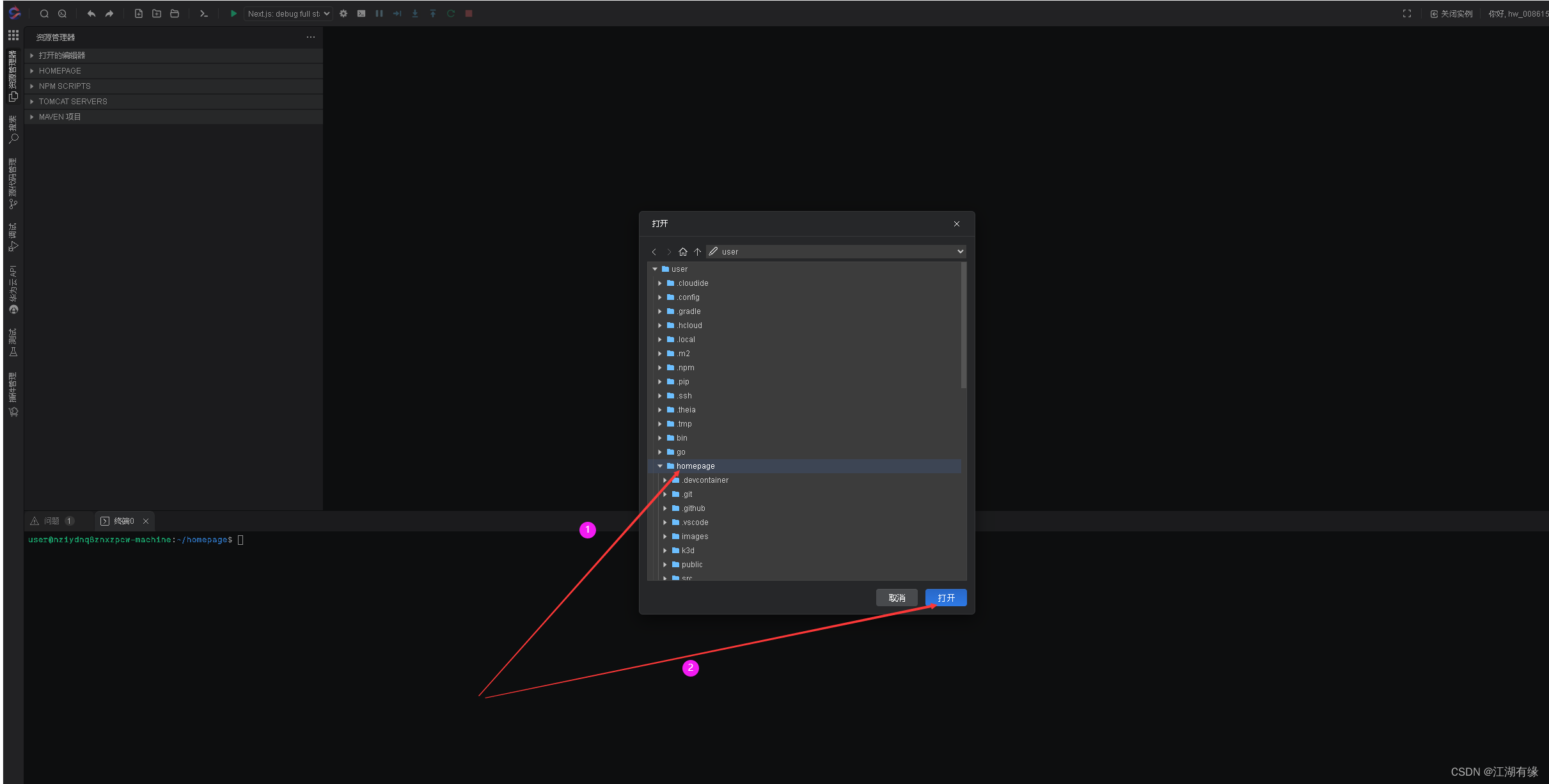
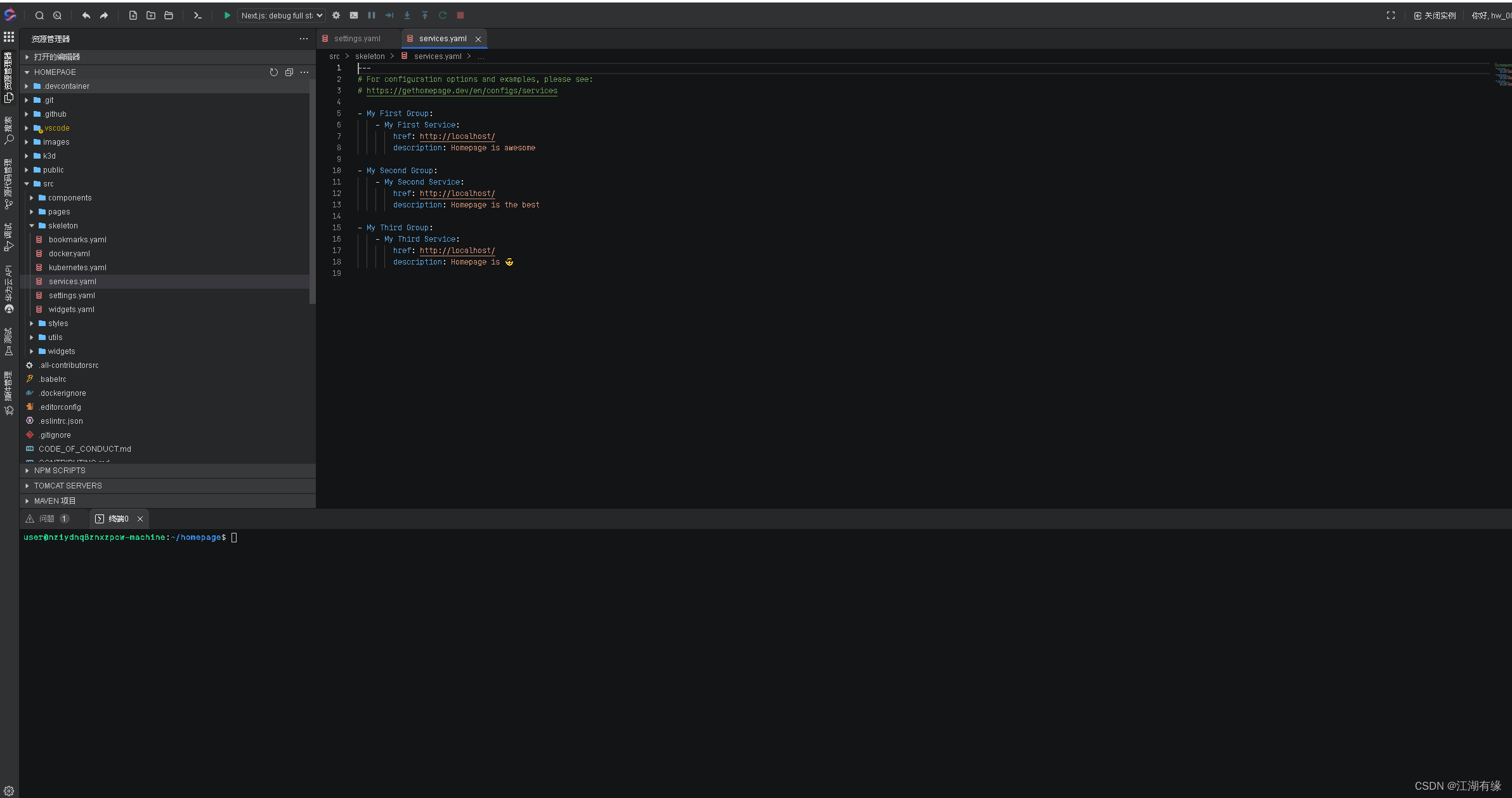
在 IDE Online上查看源码内容,打开下载的homepage目录。



5.3 设置npm镜像源
- npm设置国内淘宝镜像源
npm config set registry https://registry.npmmirror.com
- 查看npm镜像源
npm get registry

5.4 安装pnpm工具
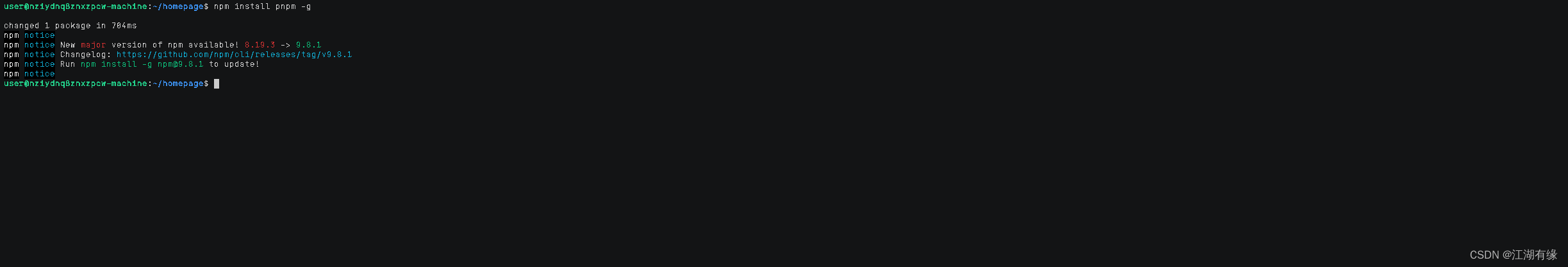
- 安装pnpm工具
npm install pnpm -g

5.5 安装依赖项
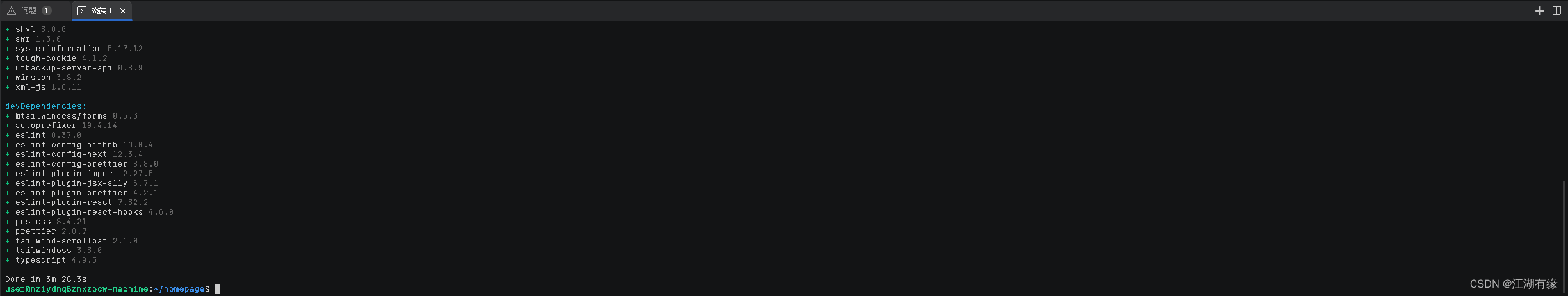
安装依赖项
pnpm install

5.6 构建项目
- 复制配置文件目录
cp -a src/skeleton/ config
- 构建Homepage项目
pnpm build

六、启动Homepage服务
6.1 启动Homepage服务
启动Homepage服务
pnpm start &

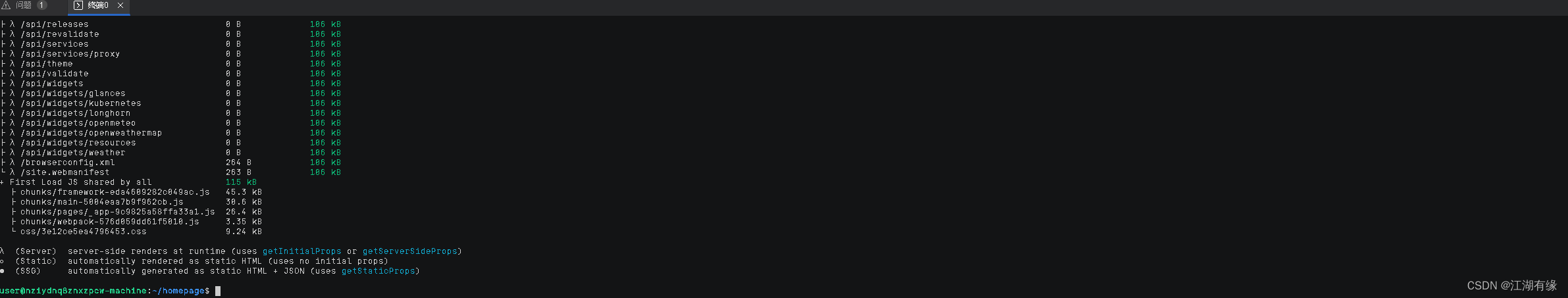
6.2 检查Homepage进程
检查Homepage进程
user@nziydnq8znxzpcw-machine:~/homepage$ ps aux |grep homepage
user 2270 0.4 0.1 11175220 79444 pts/1 SNl 18:58 0:00 node /home/user/homepage/node_modules/.bin/../next/dist/bin/next start
user 2364 0.0 0.0 14436 1068 pts/1 SN+ 19:01 0:00 grep --color=auto homepage
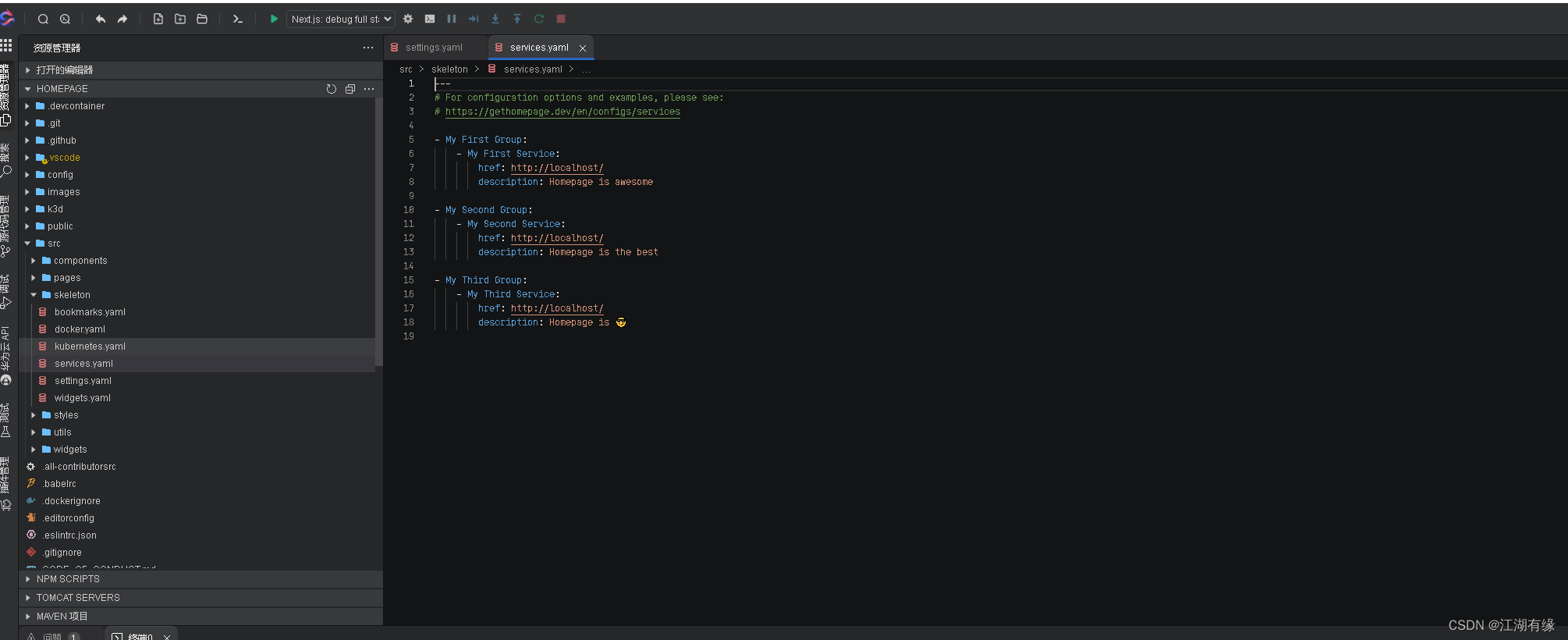
6.3 查看Homepage配置文件
- 查看services.yaml

- 查看widgets.yaml

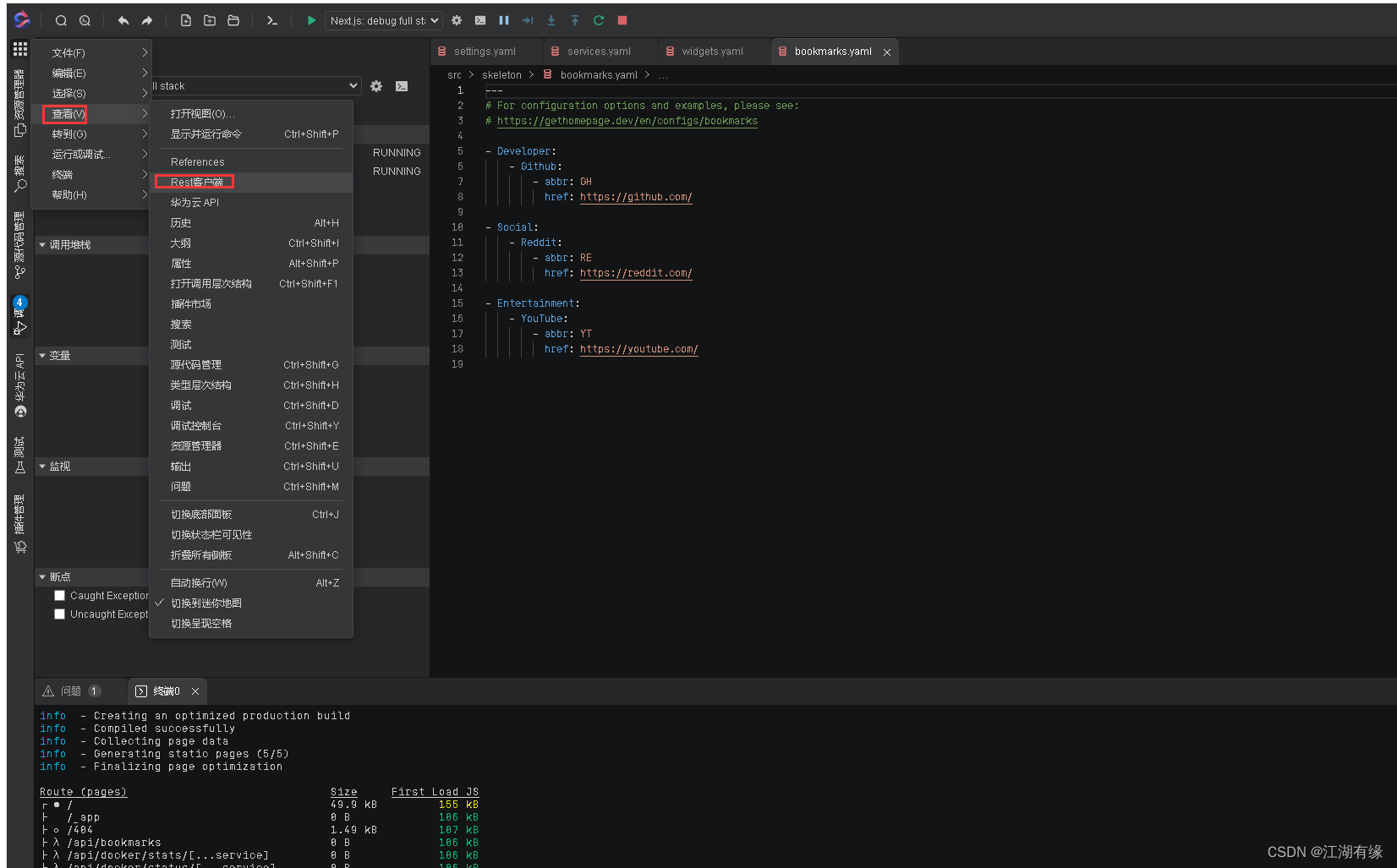
- 看bookmarks.yaml

七、测试Homepage服务
在 IDE Online页面, 查看——Rest客户端。

- 测试访问127.0.0.1:3000

- 点赞
- 收藏
- 关注作者


评论(0)