俗话说的好,工欲善其事,必先利其器,走进HarmonyOS第一步,开发工具必须先行,当然了,关于开发工具的使用,官网和其他的博客也有很多的讲解,但是并没有按照常用的功能进行概述,如果需要某个功能,还得需要进行检索查找,十分的不便,基于此,本文主要以常见的功能点作为概述希望可以帮助到学习HarmonyOS的开发者。
本文主要功能概述如下:
1、工具下载和环境配置
2、设置主题样式
3、设置代码字体大小
4、IDE中的Api参考和快速开发指南
5、设置头注释和方法注释
6、设置代码模版,快捷键生成
7、断点调试
8、打印和查看日志
9、全局和局部搜索
10、模拟器的创建和使用
11、下载不同版本的SDK
一、工具下载和环境配置
关于工具的下载和安装,这里就不概述了,可以按照官网一步一步的执行即可,官网步骤地址:
当然了,如果你要进行ArkUI-X框架的使用,版本要求在V4.0 Beta2,你可以从以下的链接中进行下载:
下载安装之后,就需要进配置环境了,可以按照官网文档一步一步进行即可:
二、设置主题样式
默认的代码主题样式是黑暗系的,如下图所示:

如果你不喜欢,可以按照下面的步骤进行更改:
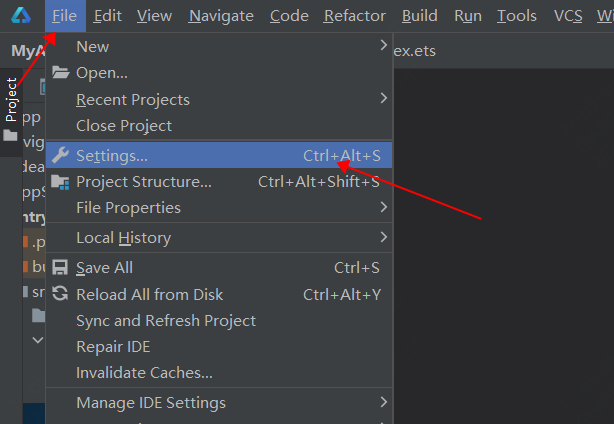
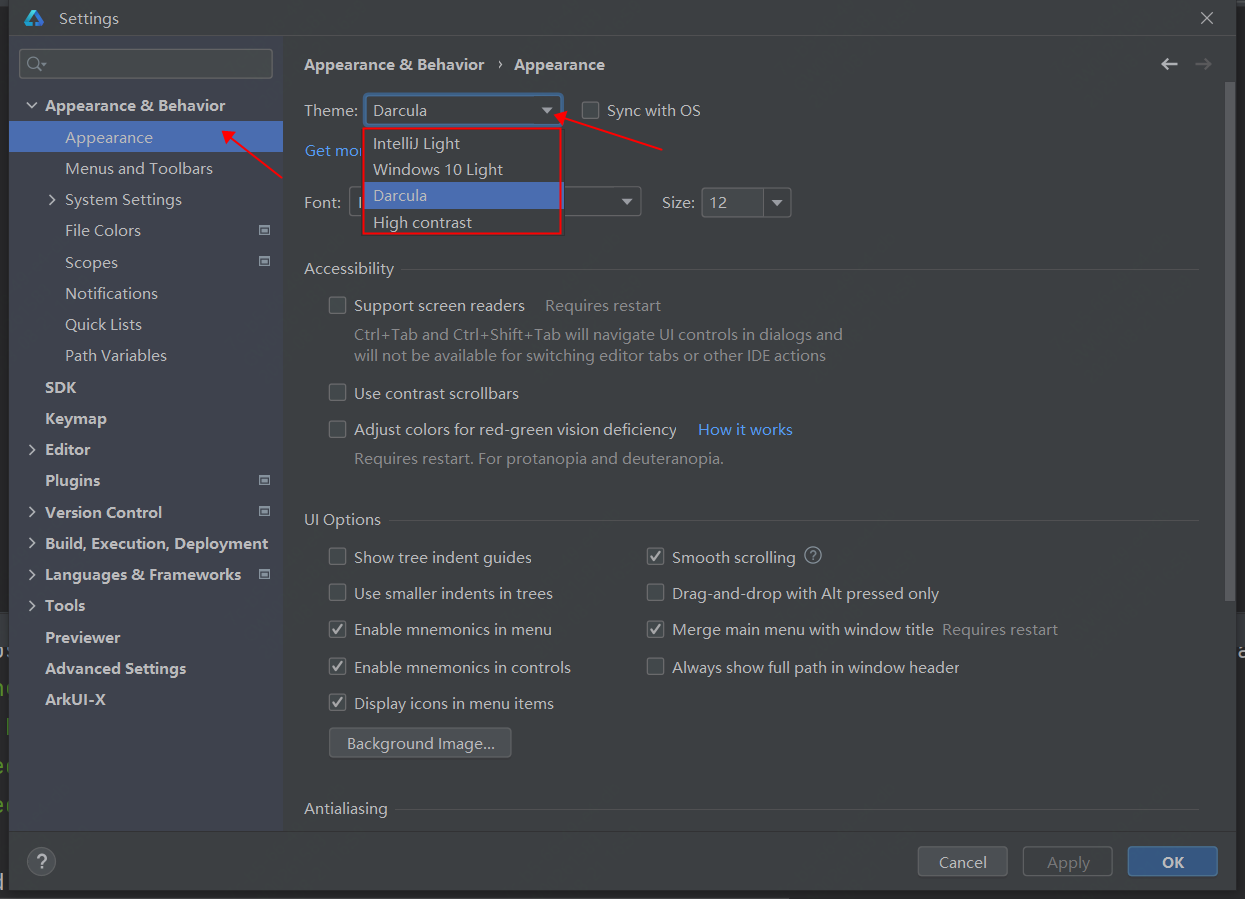
1、左上角点击Flie->Settings->Appearance&Behavior->Appearance,点击Theme,在弹出的下拉框中选择自己喜欢的主题样式即可,如下图:

选择自己喜欢的主题样式:

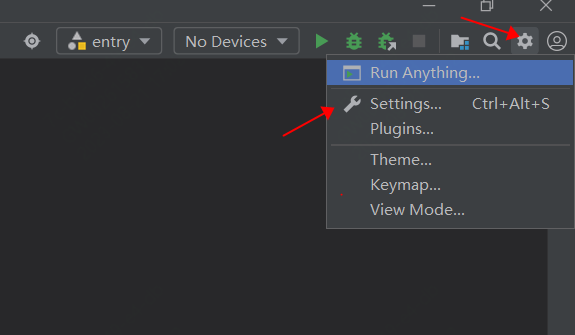
2、除了以上的步骤进入设置页面之外,也可以使用快捷键,Ctrl+alt+S,除此之外,打开项目之后,点击右侧的设置图标后,也可以选择进入到设置页面。

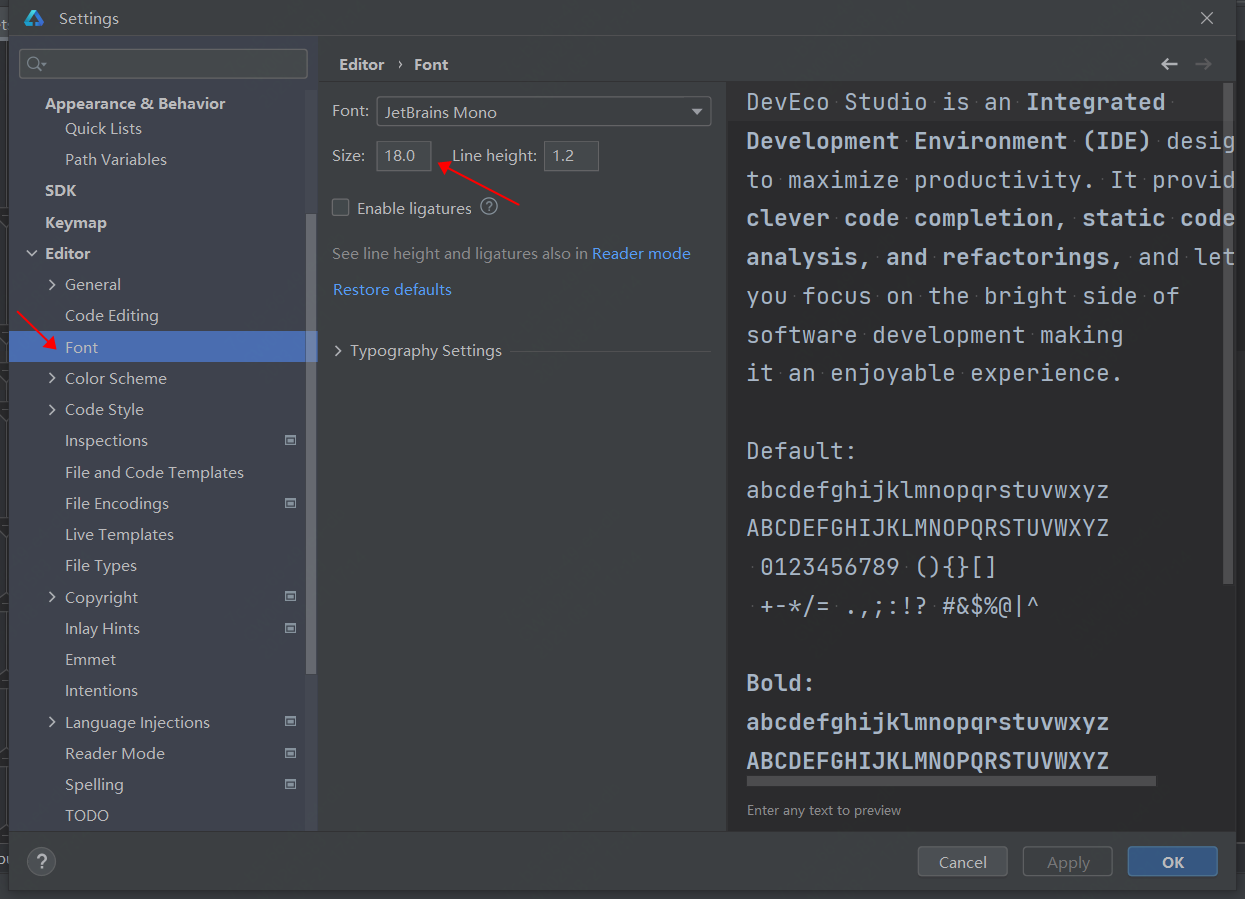
三、设置代码字体大小
刚刚安装后的IDE,代码字体展示的非常小,看起来非常的累眼睛,可以打开设置页面,找到Editor选项中的Font按钮,点击之后,更改自己舒适的字体大小即可。

四、IDE中的Api参考和快速开发指南
Api参考
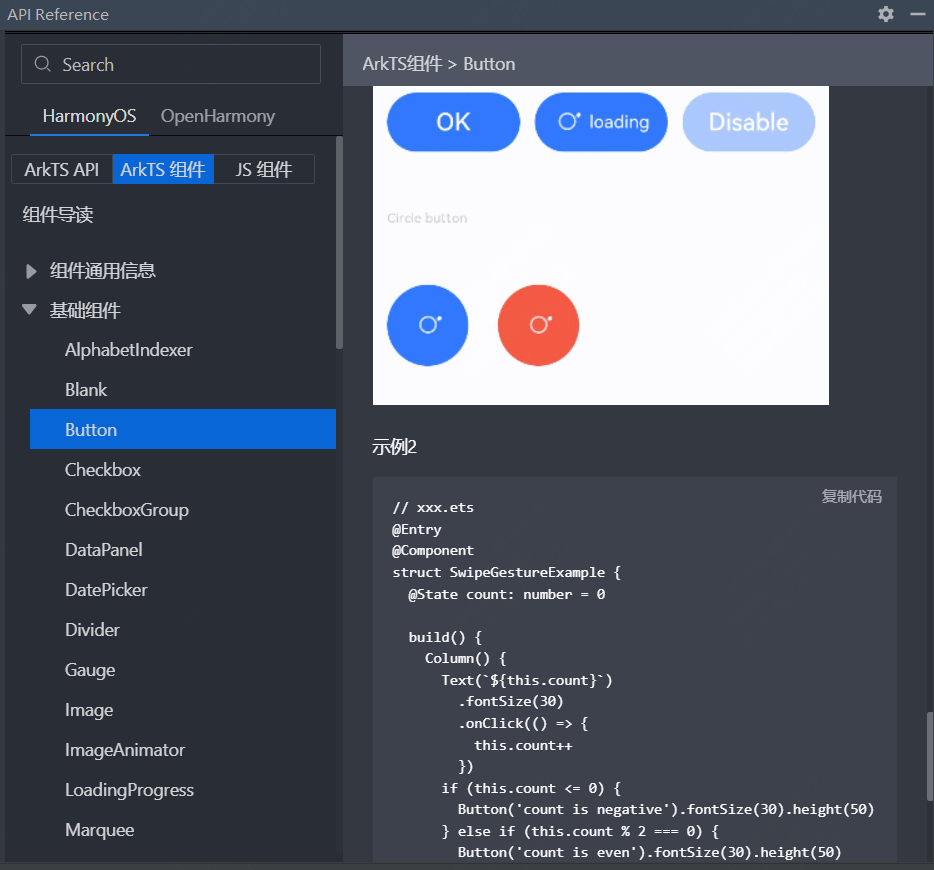
为了更好的服务开发者,DevEco Studio很贴心的在工具中给大家准备了常见的Api指南,不仅有案例,还有代码效果,这在一众IDE市场中,不得不说,真的很贴心。
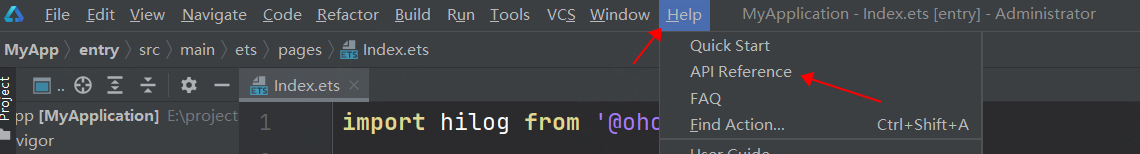
点击顶部导航栏中的Help按钮,选择API Reference即可:

关于API以及组件的基本使用,给大家列举的是齐齐全全,不仅有使用案例,案例效果,还有对应的代码,绝对是官方权威。

快速开发指南
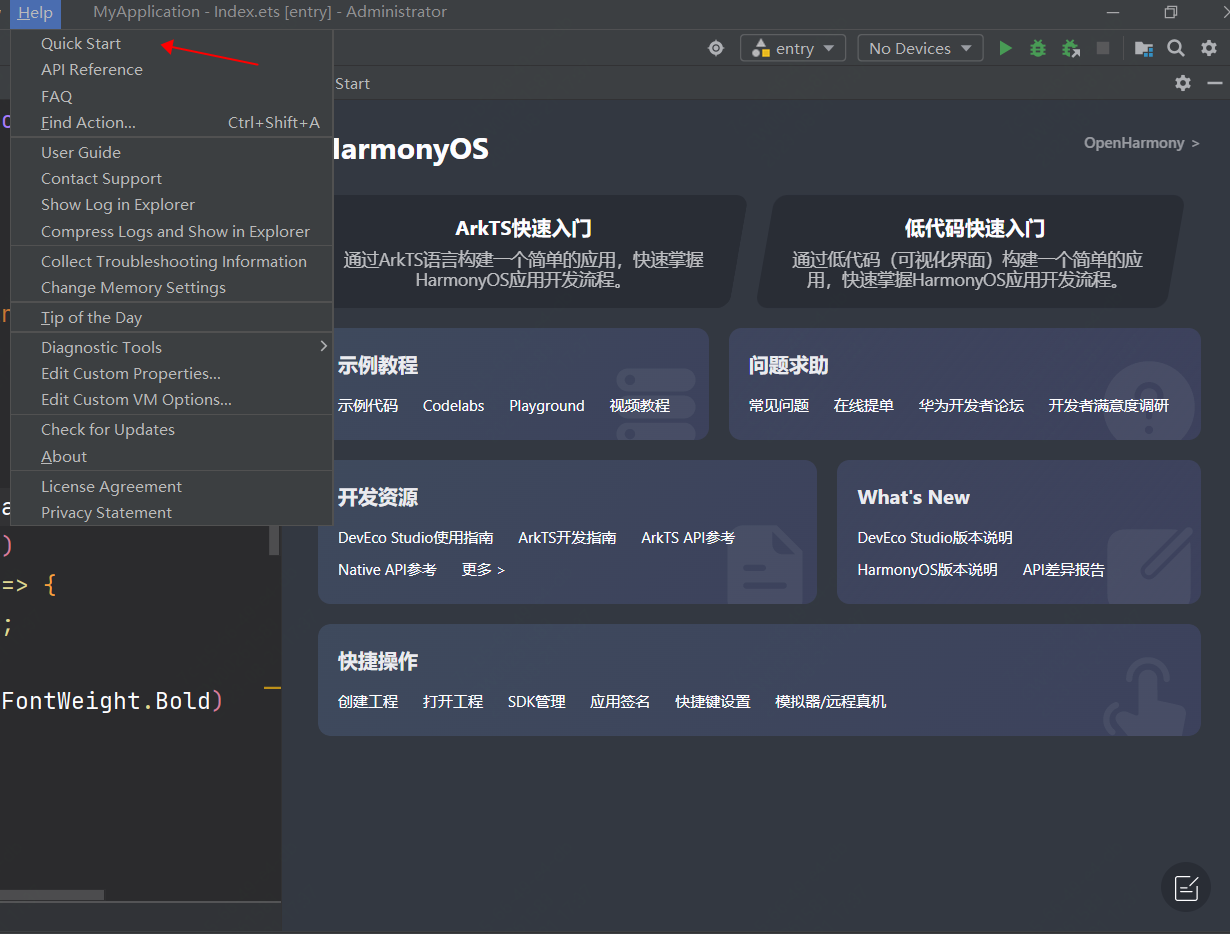
点击顶部导航栏中的Help按钮,选择第一个Quick Start即可,从这个窗口,你可以根据相关索引,非常方便的找到自己所需要的。

问题总结
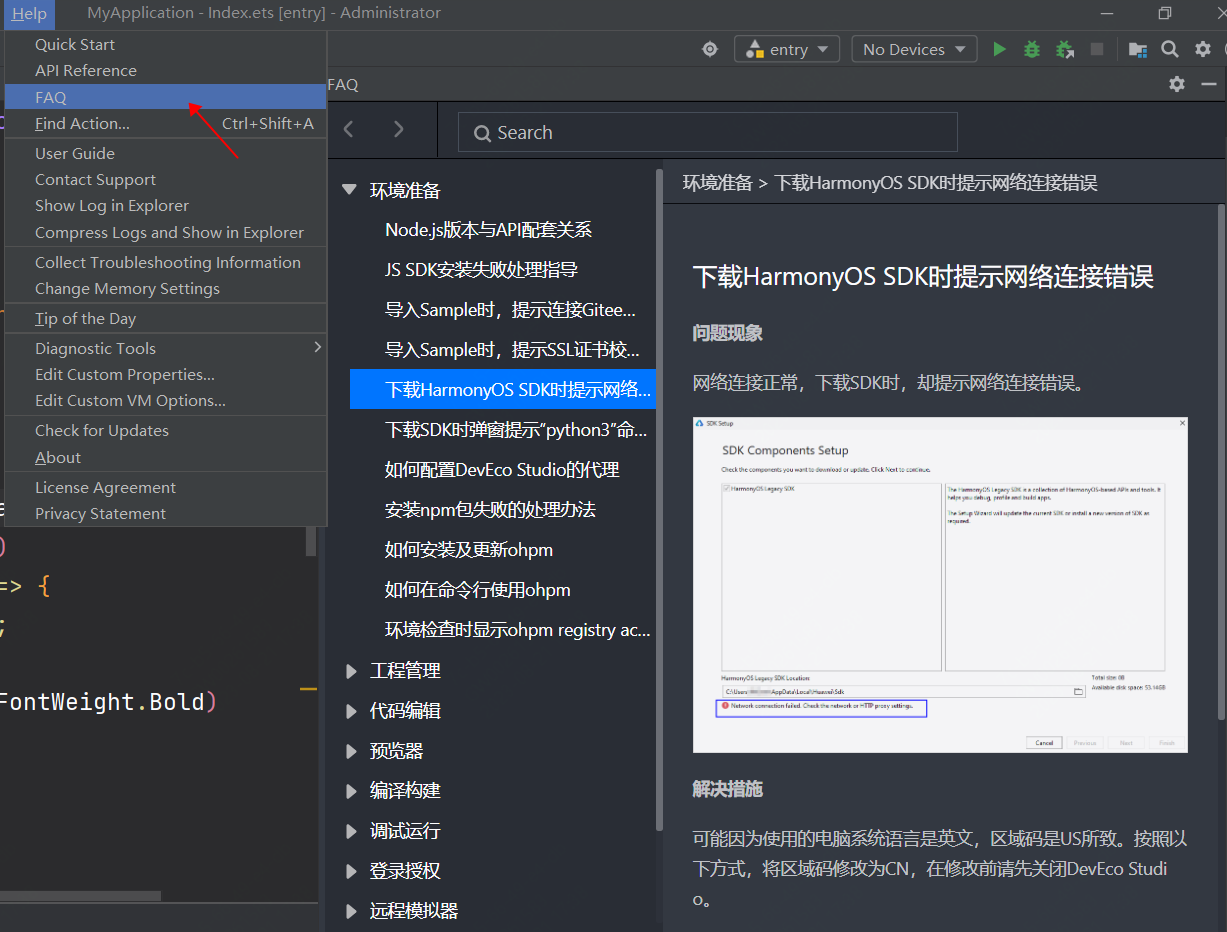
点击顶部导航栏中的Help按钮,选择FAQ即可。在这个窗口,你可以检索一些常见的疑难问题。

五、设置头注释和方法注释
文件的头注释和方法注释,在开发中是必不可少的,IDE中默认是不带的,如果每创建一个文件,手动的添加注释,简直不要太痛苦,还好,每个IDE当中都给我们留出了可以动态配置的地方。
设置头注释
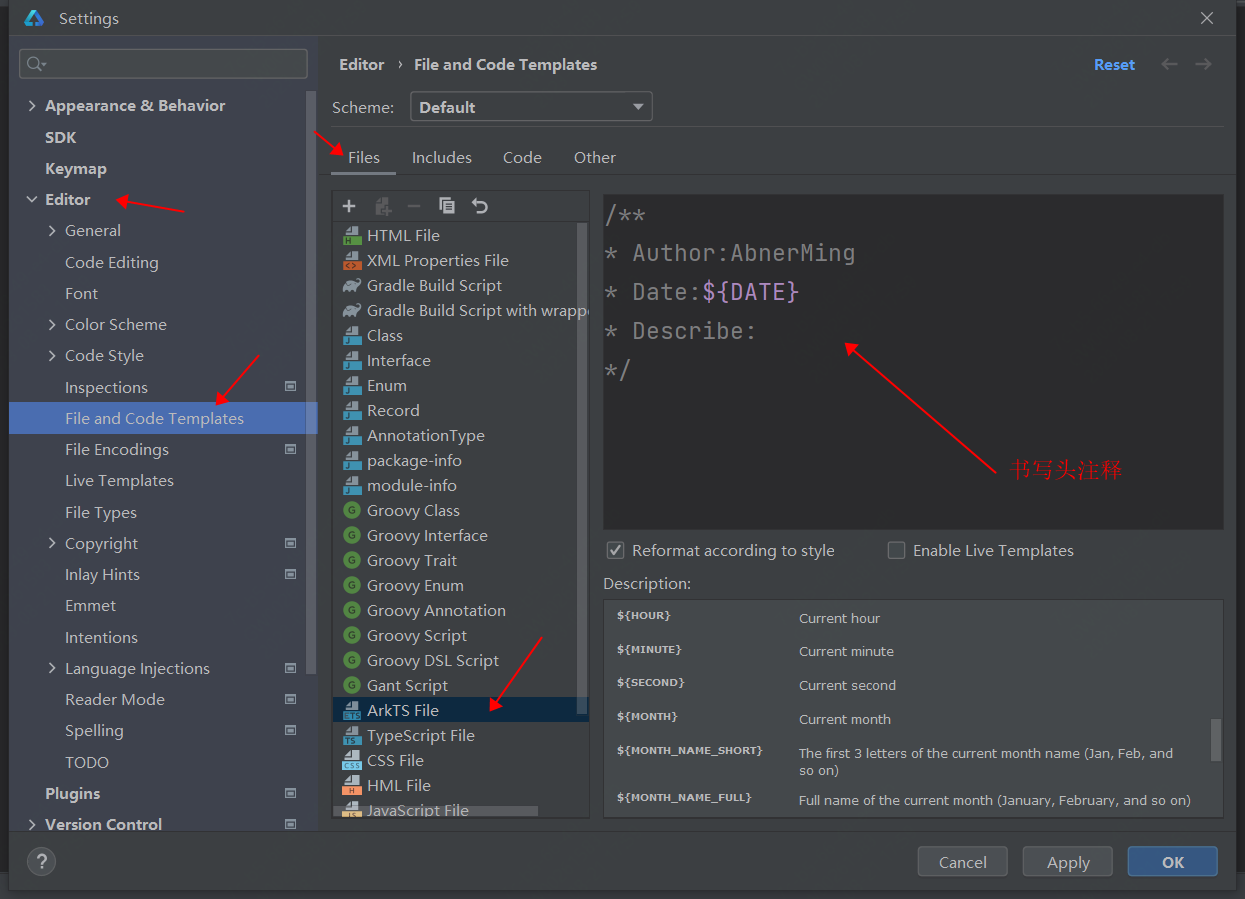
按照以上的步骤,依次打开设置页面,选择Editor,接着选择File and Code Templates,找到ArkTS File,在右侧书写自己的头注释即可,具体如何规定,看自己公司规范即可。

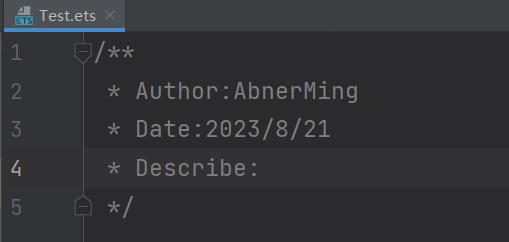
设置完成之后,点击ok,以后再创建的ets文件,就携带头注释了:

方法注释
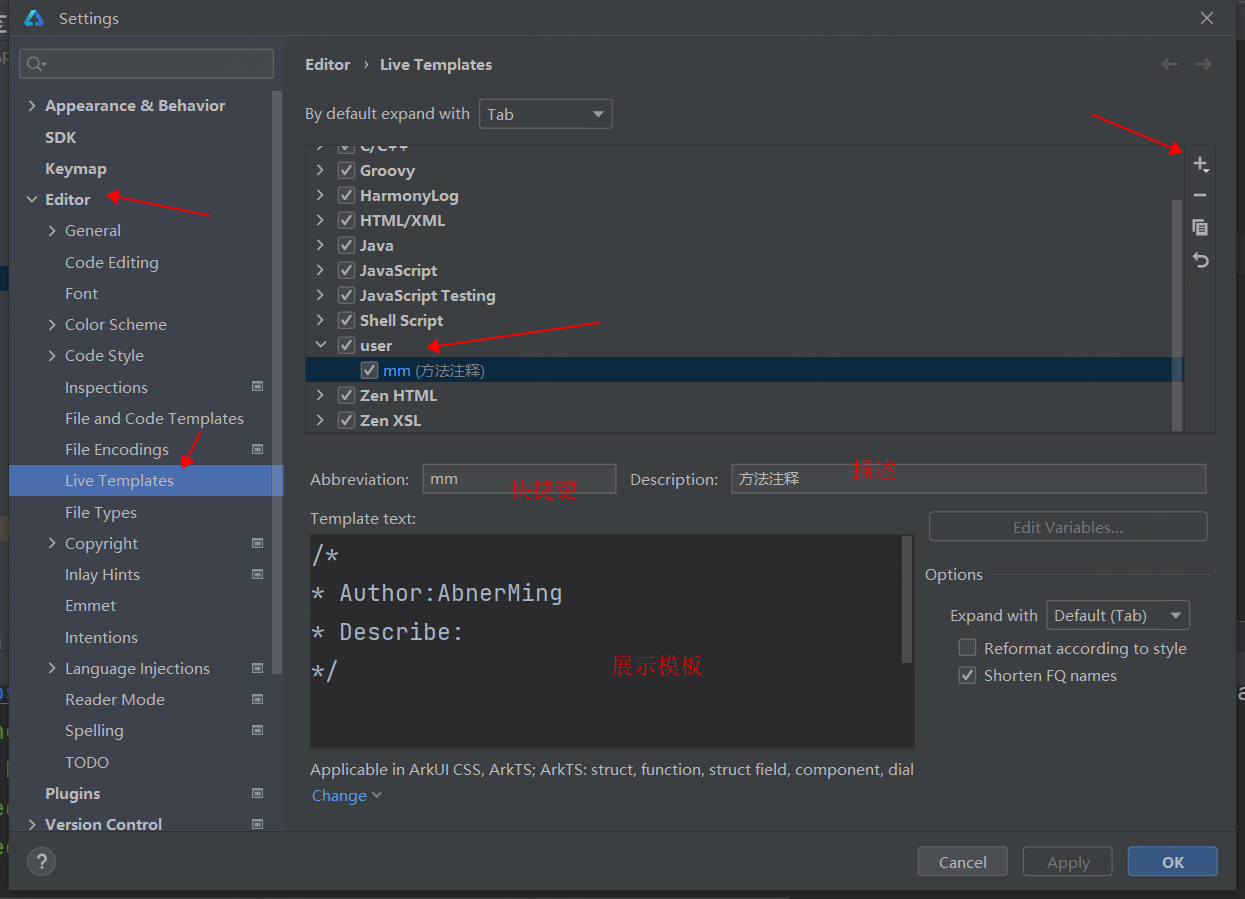
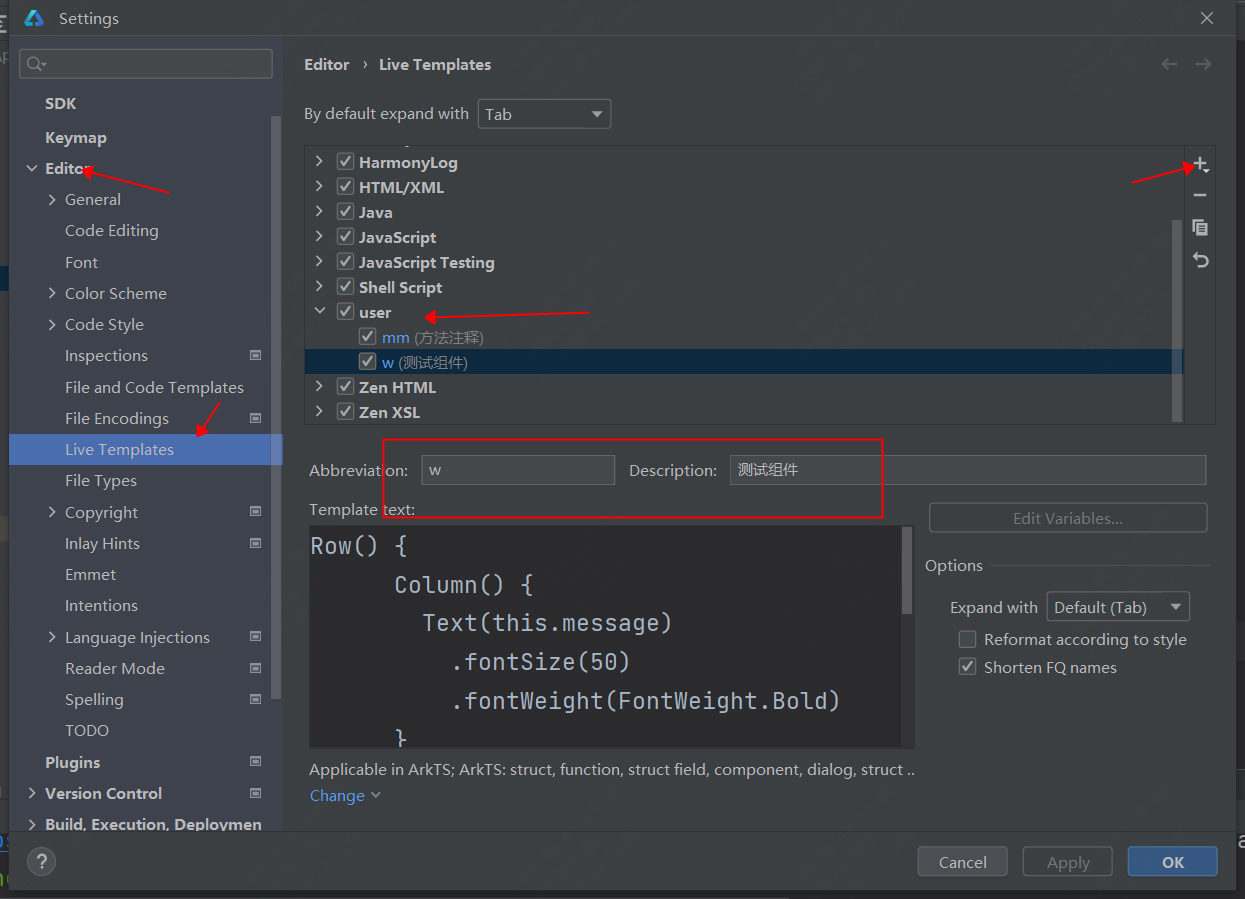
依次打开设置页面,选择Editor,点击Live Templates,在右侧点击新增,如下图所示:

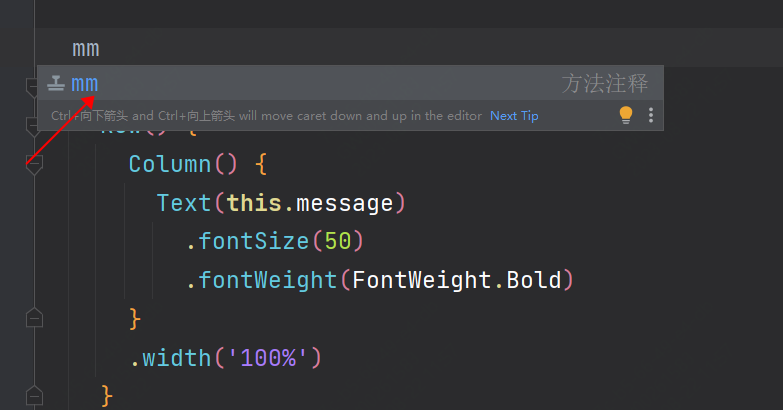
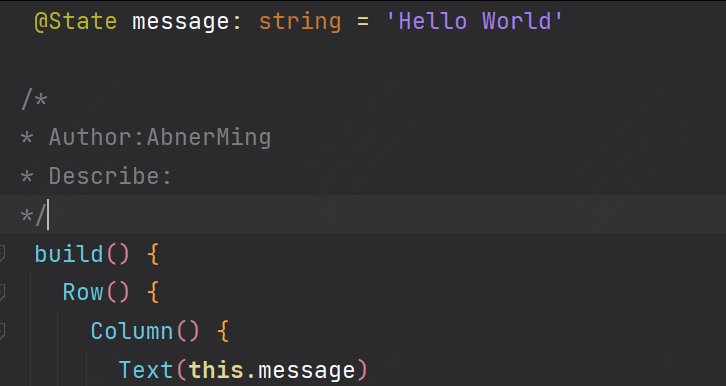
在某个方法上,敲击两下自定义的快捷键,便可自动生成注释,非常的方便:

录制一个gif,我们不妨直观的看下:

六、设置代码模版,快捷键生成
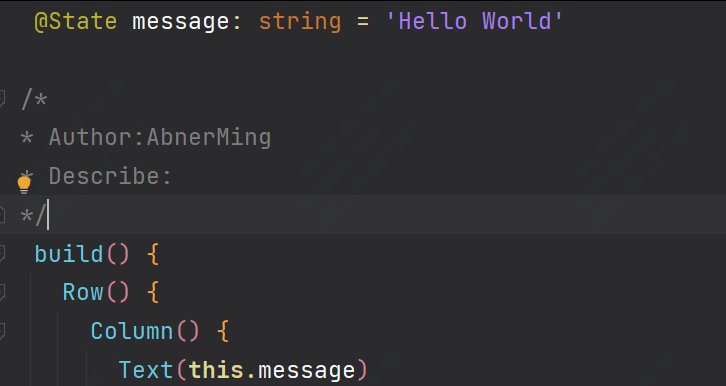
代码模板的设置和前边的自定义方法注释是一样的,主要用于代码复用,快捷的生成对应的代码逻辑,比如一段网络请求逻辑,比如一个列表实现等。
打开设置页面,添加代码模板,和添加方法注释模板一致:

查看效果:

七、断点调试
断点调试,在实际的开发中至关重要,对于我们排查问题来说,绝对是如虎添翼。
1、如何打开断点模式?
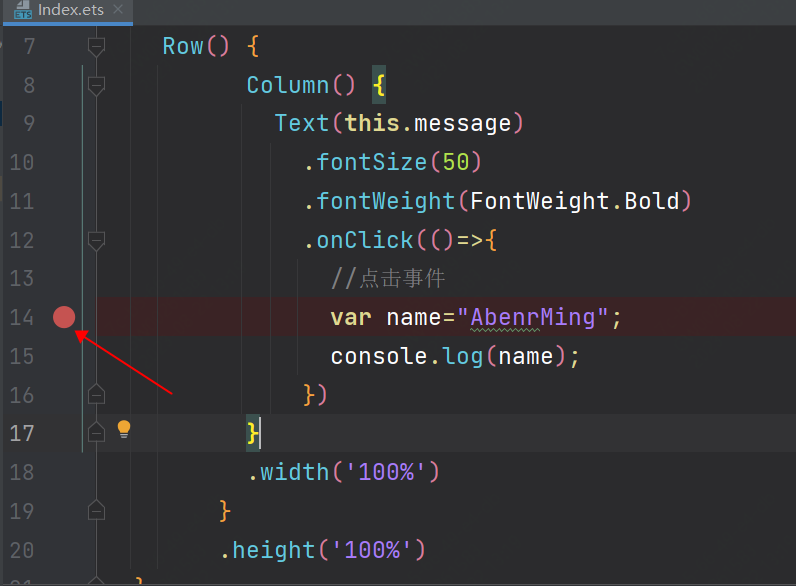
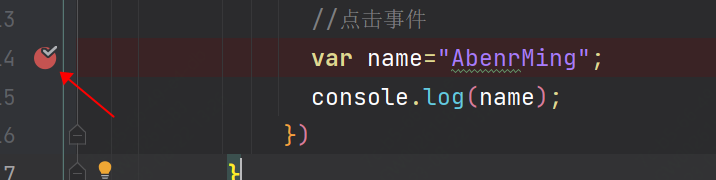
在你想要调试的代码左侧,单点,锁定断点开始位置,当然了断点可以打多个。

如果项目未启动,点击断点调试按钮,也就是绿色爬虫按钮,进入debug模式。

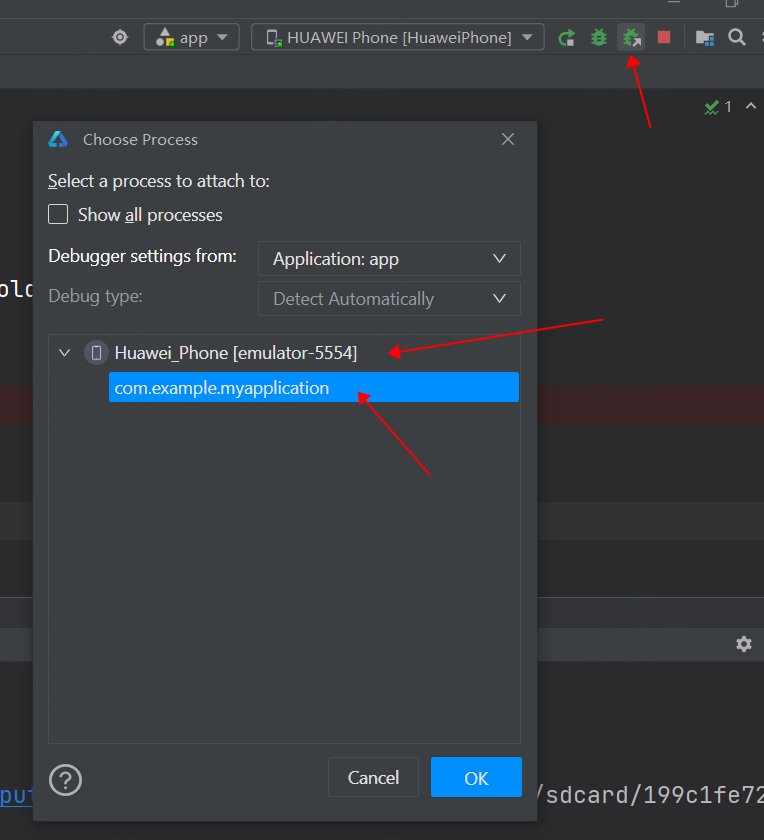
如果项目已经运行,可以点击旁边的按钮,选择调试的程序即可。

当你打的断点按钮,出现对勾之后,证明已经进入到调式模式了。

2、如何进行断点
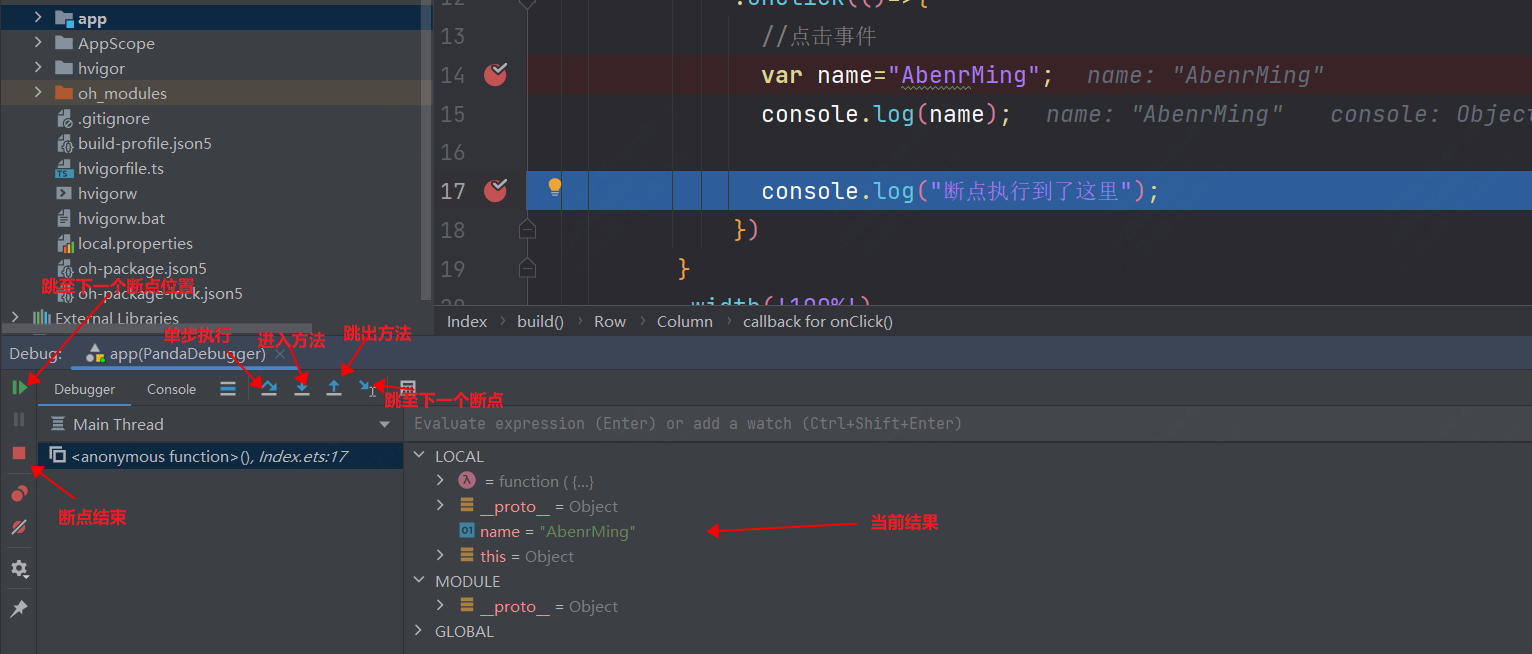
进入到断点模式之后,就可以在应用上触发,这里我测试的是,点击文字之后,进入到断点,可通过以下的按钮进行对应的调试。

八、打印和查看日志
log日志和断点调试,都是开发中检验代码结果,排查错误的重要工具,HarmonyOS的开发官方推出了ArkTS语言和JS语言两种语言,相对于性能而言,移动端首推ArkTS作为开发语言,由于ArkTS是在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集,所以,打印日志也可以采用TS的打印方式。
1、console打印,和Js打印方式一样。
在需要打印的地方进行,输出日志即可。
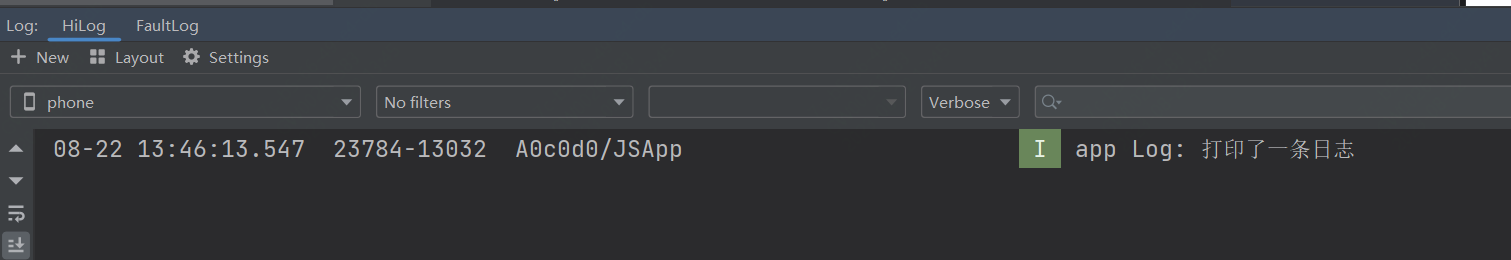
console.log("打印了一条日志");打印结果如下:

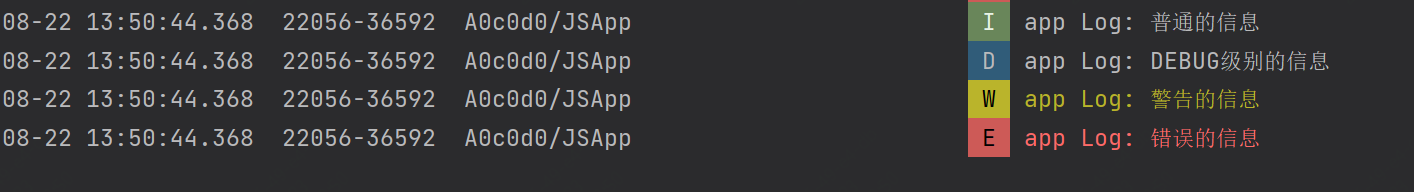
当然了,你也可以根据log的级别进行打印:
console.info("普通的信息");
console.debug("DEBUG级别的信息");
console.warn("警告的信息");
console.error("错误的信息");效果展示:

2、HiLog日志打印
HiLog日志系统:让应用/服务可以按照指定类型、指定级别、指定格式字符串打印日志内容,帮助开发者了解应用/服务的运行状态,更好地调试程序。
打印举例:
hilog.info(0xFF00, "testTag", "%{public}s World", "hello")该行代码表示输出一个普通信息,格式字符串为:”%{public}s World”。其中变参"%{public}s"为公共的字符串。
hilog提供的主要方法如下:
方法 |
概述 |
debug(domain: number, tag: string, format: string, ...args: Array<Object>) |
输出DEBUG级别的日志。DEBUG级别日志表示仅用于应用/服务调试。 可以在DevEco Studio的terminal窗口或cmd里,通过命令“hdc shell hilogcat”设置可打印日志的等级为DEBUG。 |
info(domain: number, tag: string, format: string, ...args: Array<Object>) |
输出INFO级别的日志。INFO级别日志表示普通的信息。 |
warn(domain: number, tag: string, format: string, ...args: Array<Object>) |
输出WARN级别的日志。WARN级别日志表示存在警告。 |
error(domain: number, tag: string, format: string, ...args: Array<Object>) |
输出ERROR级别的日志。ERROR级别日志表示存在错误。 |
fatal(domain: number, tag: string, format: string, ...args: Array<Object>) |
输出FATAL级别的日志。FATAL级别日志表示出现致命错误、不可恢复错误。 |
参数domain和tag应与isLoggable中使用的一致。
参数format:格式字符串,用于日志的格式化输出。格式字符串中可以设置多个参数,例如格式字符串为“%s World”,“%s”为参数类型为string的变参标识,具体取值在args中定义。
每个参数需添加隐私标识,分为{public}或{private},默认为{private}。{public}表示日志打印结果可见;{private}表示日志打印结果不可见,输出结果为<private>。
调试时可以通过命令“hilog -p off”指令,关闭隐私开关,明文显示private日志内容。
参数args:可以为0个或多个参数,是格式字符串中参数类型对应的参数列表。参数的数量、类型必须与格式字符串中的标识一一对应。
3、查看日志信息
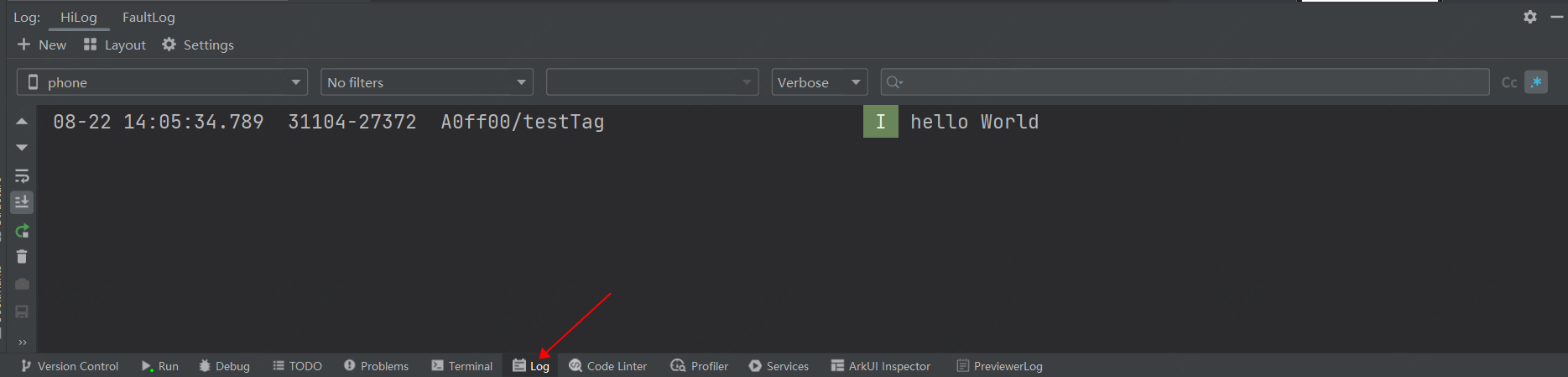
点击底部的log按钮就可以查看当前的log日志信息。

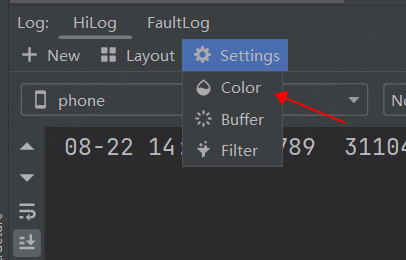
你也可以根据喜好,更改日志输出的颜色:
点击Settings,点击color。

设置自己喜欢的颜色即可。

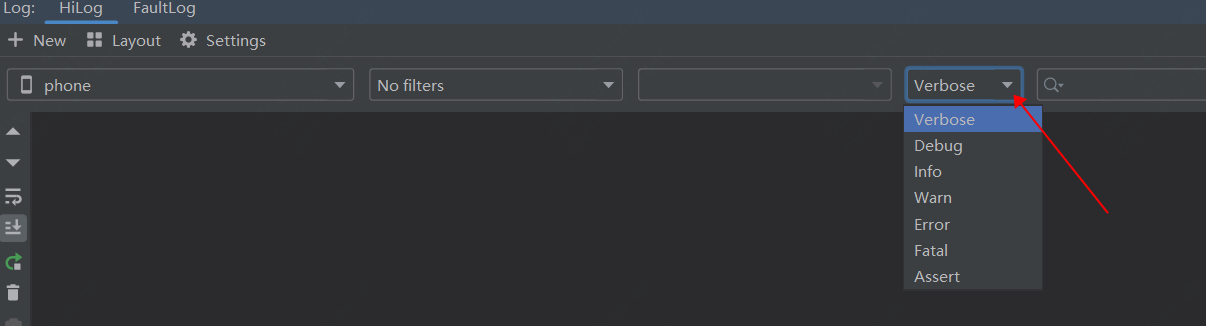
选择输出日志级别:

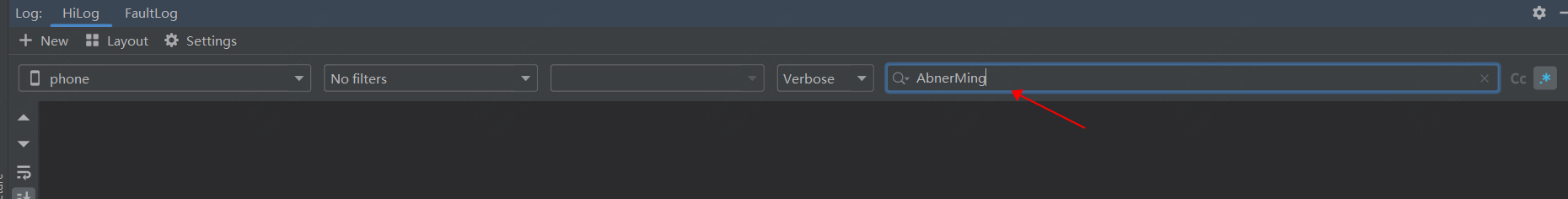
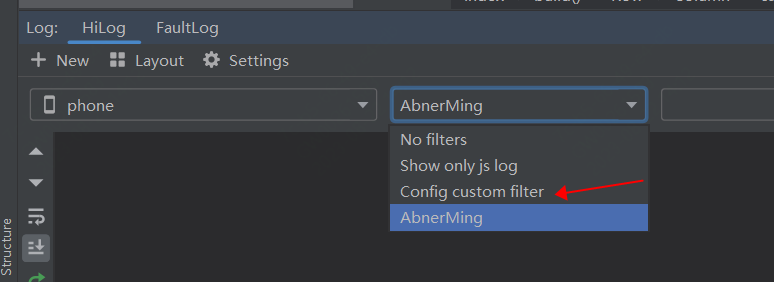
根据内容进行过滤:

设置过滤模版:
可以通过过滤窗口点击Config custom filter进行添加

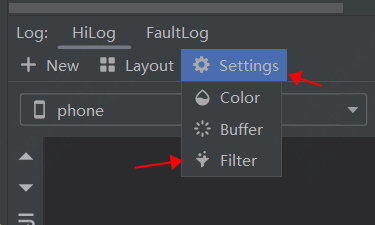
或者通过点击Settings按钮,点击Filter选项进行添加过滤。

根据自己想要过滤的信息,填写即可。

九、全局和局部搜索
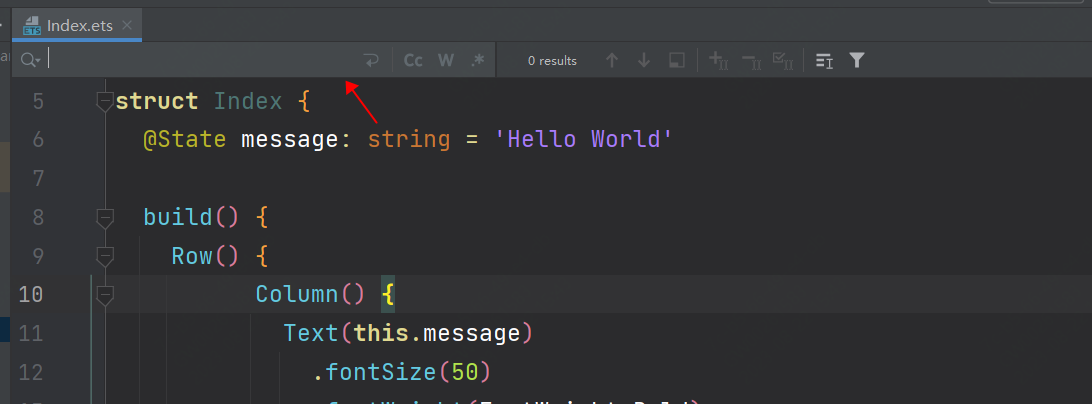
1、文件的局部搜索
使用快捷键Ctrl+F即可,就可以在文件内进行检索。

2、全局搜索
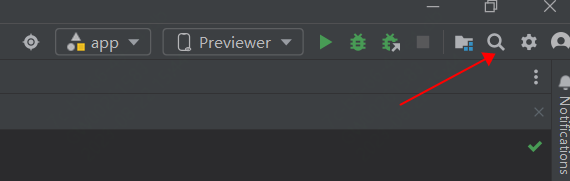
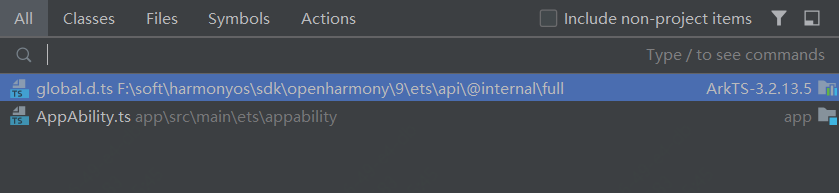
双击Shift键,或者点击右侧的搜索按钮:

然后在弹出的对话框里,就可以进行搜索了:

3、整个项目搜索
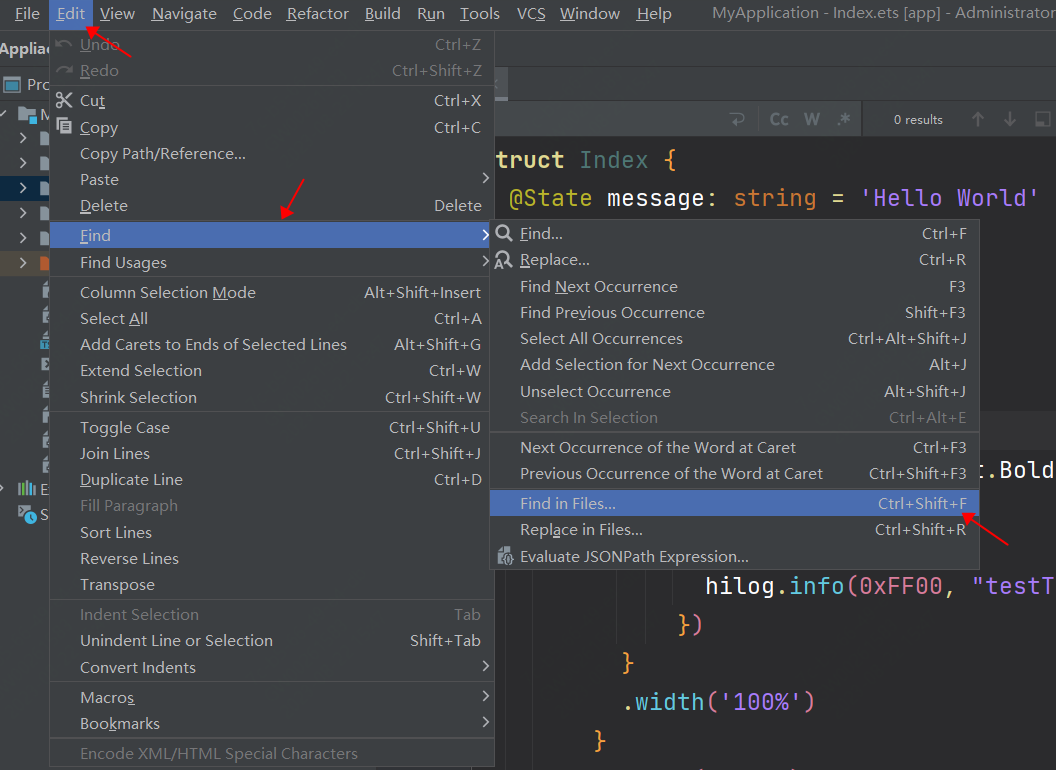
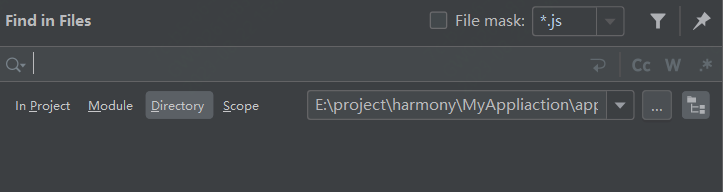
可以按照如下的方式进行检索:

可以针对整个项目进行搜索,或者更改快捷键为Eclipse后,快捷键Ctrl+H即可弹出。

十、模拟器的创建和使用
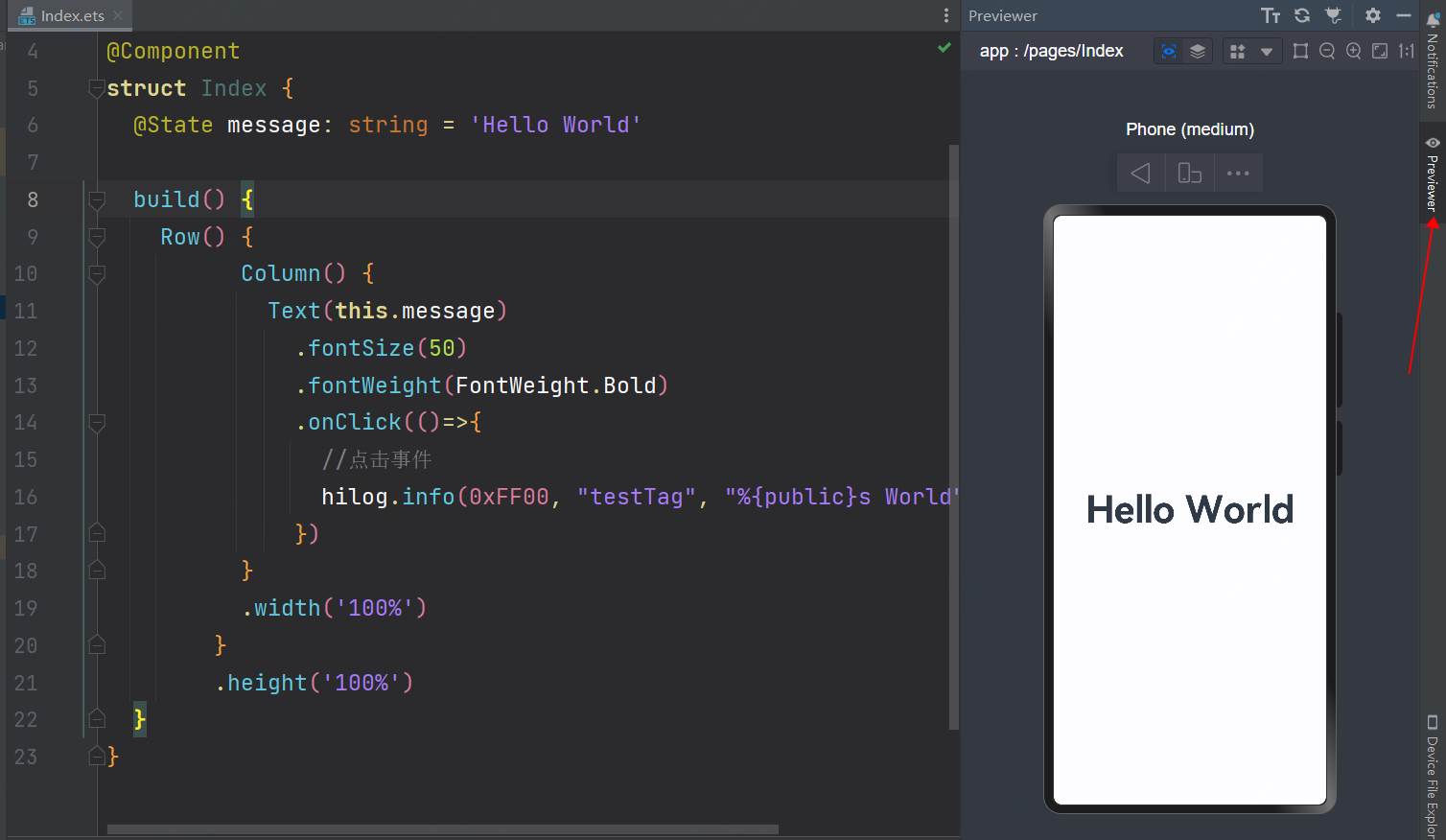
1、时时预览
时时预览,可以针对当前的页面进行功能预览,只需要点击右侧的预览按钮即可。

2、模拟器创建
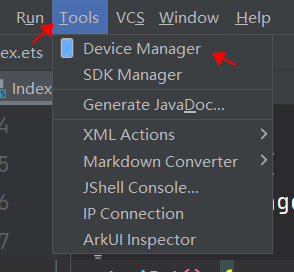
点击顶部的Tools选项,点击Device Manager选项即可:

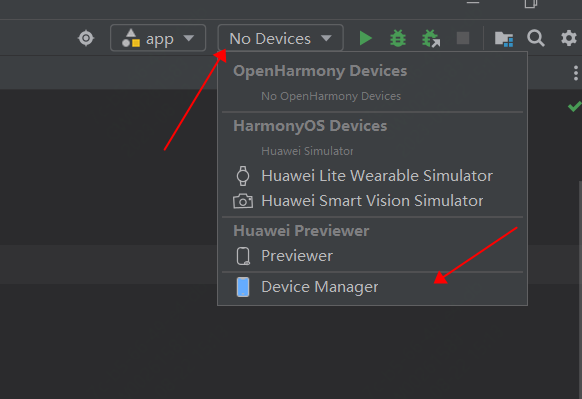
或者之间点击运行的左侧选项,在下拉中找到Device Manager。

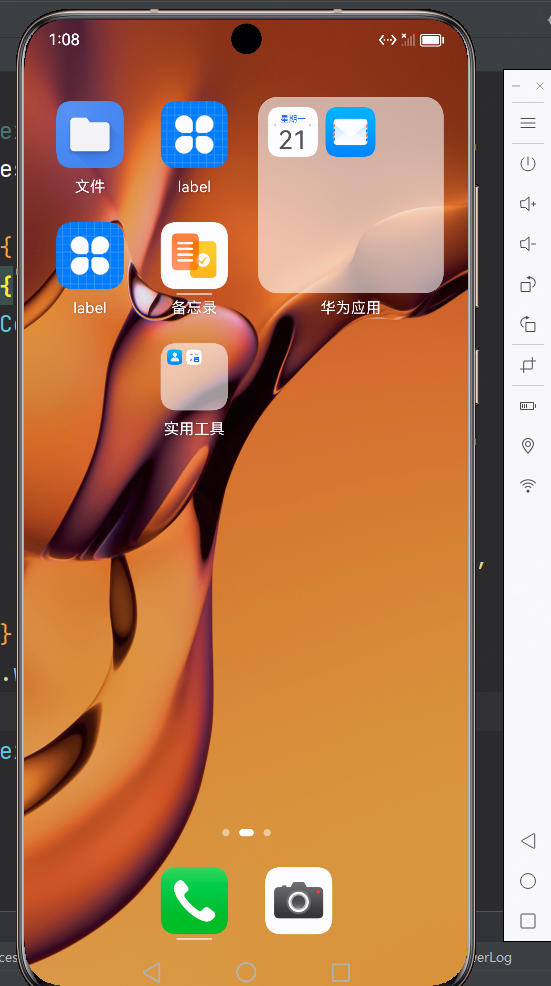
选择对应的设备进行创建,按照步骤,执行下一步即可,创建完成之后,每次就可以点击右侧的绿色启动按钮进行启动:

模拟器效果:

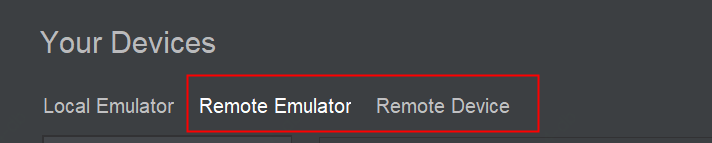
3、远程模拟器
IDE提供了远程模拟器的使用,你可以点击对应的选项,登录华为开发者账号即可。

选择一个远程设备:

远程启动

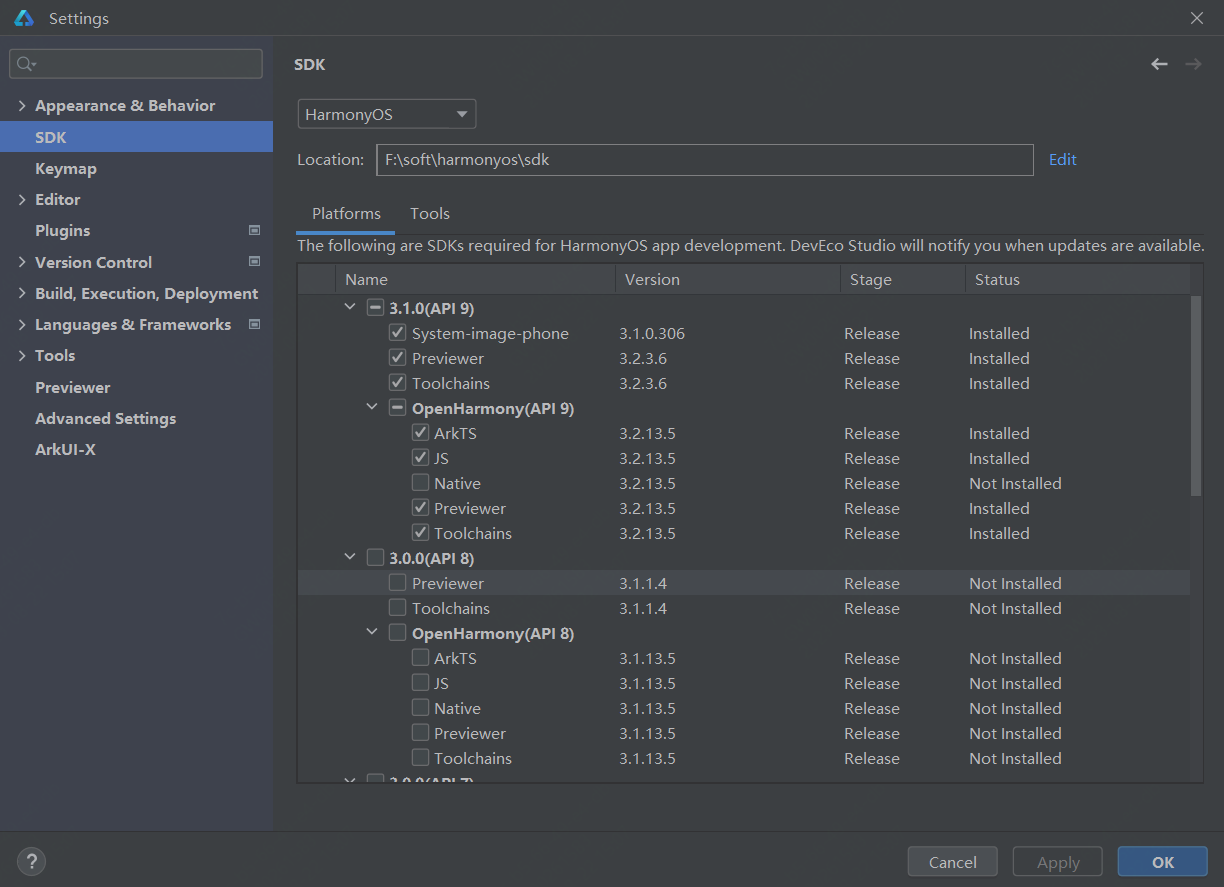
十一、下载不同版本的SDK
和之前的步骤一样,打开设置页面,找到SDK选项,下载对应的版本即可。

以上的功能只是DevEco Studio的冰山一角,由于篇幅有限,像内存分析,git使用,文件查看等等,很多功能暂不能罗列,后续有时间补上,希望可以帮助到正在学习HarmonyOS开发的你。


评论(0)