QT设置widget背景图片
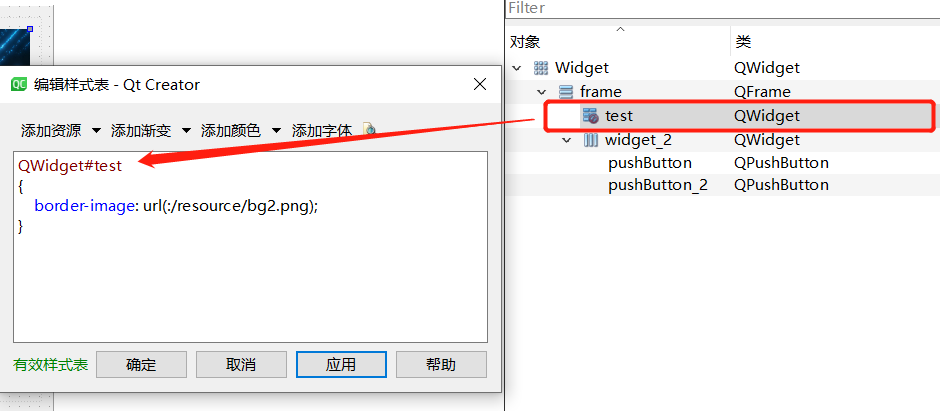
首先说方法,在给widget或者frame或者其他任何类型的控件添加背景图时,在样式表中加入如下代码,指定某个控件,设置其背景。
类名 # 控件名
{
填充方式:图片路径
}
例如:
QWidget#Widget
{
border-image: url(:/resource/bg2.png);
}
或者
QFrmae#frame
{
border-image: url(:/resource/bg2.png);
}如果单纯改变样式表,没有指定控件的话,内部的其他控件背景也会改变。
特别提醒:类名 # 控件名,其中控件名要准确,假如你把widget的名字改成了其他,那么这里的控件名要一致。

错误示范:

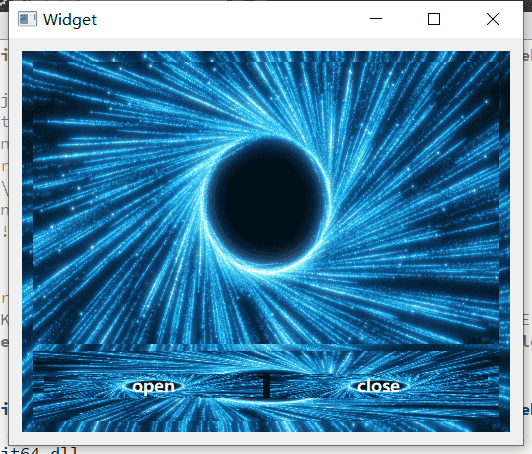
如图:效果非常杂乱。

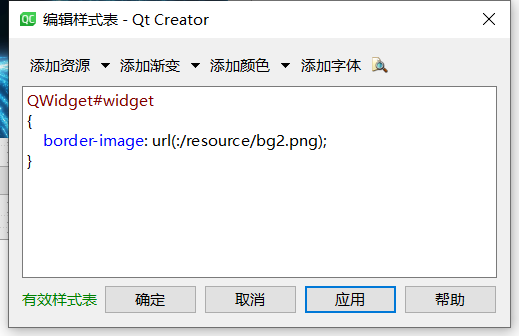
正确示范:

效果:只有指定的widget背景改变,widget内部控件背景不变

我们知道Qt中所有界面类的祖先是QWidget,因此学会给QWidget设置图片是必须掌握的技能之一。但是编程是没有标准答案的,达到同一效果可以有许多不同的方法。那么给窗口设置背景图片又有多少种方法呢?接下来通过写个测试例子看看。
首先使用QtCreator新建一个基于QWidget的工程,然后给工程添加一个资源文件,接着在资源文件中添加一张图片bg.jpg。
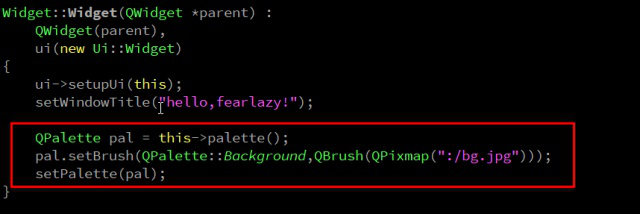
1.使用调色板QPalette来设置图片。

首先获得Widget的调色板,然后设置设置调色板背景(setBrush),最后将调色板设置到Widget中。

由于图片太大导致整个窗口显示不下。
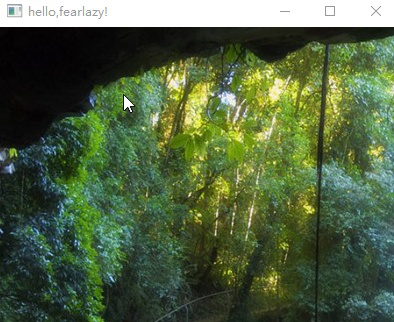
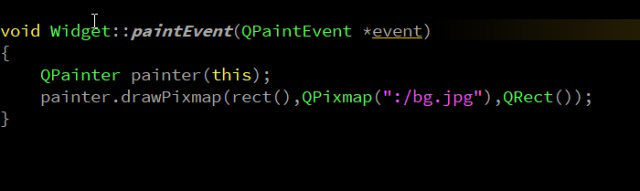
2.在paintEvent事件中绘制图片。

drawPixmap在Widget的整个矩形区域绘制背景图片,第三个参数为要绘制的图片区域,传入空的矩形表示整个图片区域。

通过这种方式可以将图片平铺到窗口上,缺点就是要使用paintEvent事件需要新建一个类,不适合子窗口。
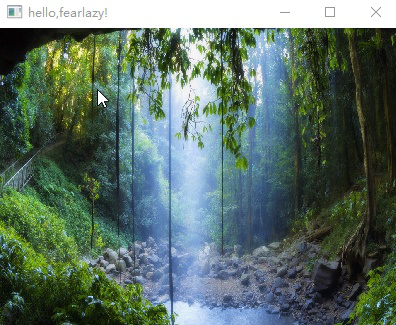
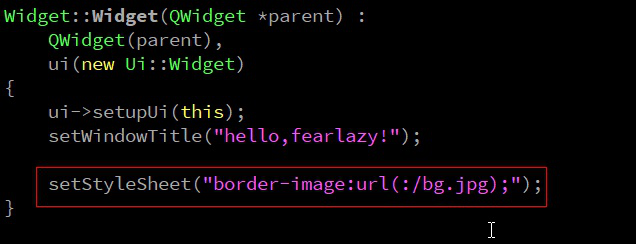
3. 使用样式表(setStyleSheet).
使用样式表可以很方便设置界面,而且非常高效,还能让界面和逻辑分离。真的是Qt里非常好用的一个东西,设置背景图片的语句也很简单。

一句话就搞定了,这里使用border-image属性可以让图片平铺到窗口,效果与第二点一样。不过在本例中由于Widget是顶层窗口,所以直接设置样式表也不会显示。所以样式表比较适合子窗口来使用。
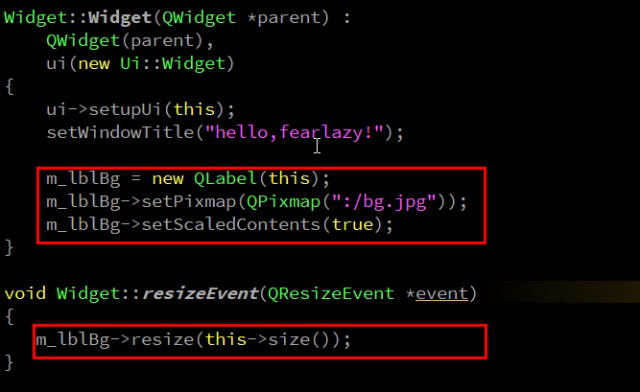
4.使用间接的方式来设置背景,比如说在窗口上覆盖一个QLabel,这个label始终与窗口一样大。然后在label中设置图片,视觉效果上和直接给窗口设置背景图片一样。

创建一个label作为Widget的子窗口,然后设置图片。通过在Widget的resizeEvent事件中设置label的大小与Widget一致。这里需要注意调用QLabel的setScaledContents(true),否则效果和第一种一样。由于QLabel可以用来显示动图因此使用这种方式可以实现窗口的动态背景图片。
- 点赞
- 收藏
- 关注作者


评论(0)