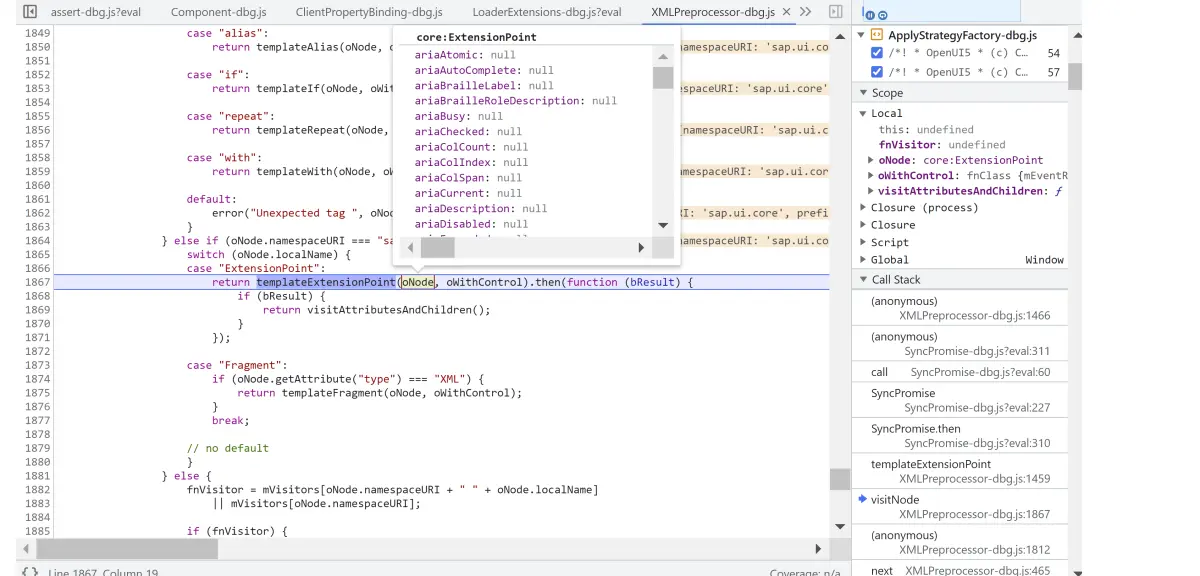
Open UI5 XML 视图里解析 Extension Point 的触发点
解析到 XML 视图里的 ExtensionPoint 定义后,开始实例化过程:

Extension point 的工作原理是在原有的应用中预定义一些扩展点,然后开发者可以在这些扩展点插入自定义的组件或代码,以实现新的功能。这种机制的优点是可以保持原有应用的稳定性,同时也方便进行扩展和维护。
具体来说,Open UI5 Extension point 的使用方法如下:
- 在原有应用的视图中定义一个 Extension point。例如,在 XML 视图中,可以使用以下代码定义一个 Extension point:
<ExtensionPoint name="myExtensionPoint" />
这段代码定义了一个名为 myExtensionPoint 的 Extension point。在这个 Extension point,开发者可以插入自定义的 UI 组件。
- 在扩展应用中,开发者可以通过定义一个扩展视图来实现扩展。在扩展视图中,可以使用以下代码来引用并扩展原有的 Extension point:
<core:ExtensionPoint name="myExtensionPoint">
<Button text="My Custom Button" />
</core:ExtensionPoint>
这段代码在 myExtensionPoint Extension point 插入了一个自定义的按钮。这个按钮会在原有应用的 myExtensionPoint 扩展点的位置显示。
在实际应用中,使用 Extension point 的情况可能会更复杂。例如,开发者可能需要在扩展点插入的组件中处理一些事件,或者需要根据应用的状态动态地改变扩展点的内容。在这种情况下,开发者可以在扩展视图的控制器中编写代码来实现这些需求。例如,以下代码在按钮被点击时弹出一个提示框:
Open.ui.define([
"Open/ui/core/mvc/Controller",
"Open/m/MessageToast"
], function(Controller, MessageToast) {
"use strict";
return Controller.extend("my.namespace.MyExtensionController", {
onMyButtonPress: function() {
MessageToast.show("My Custom Button Pressed");
}
});
});
这段代码定义了一个控制器 my.namespace.MyExtensionController,并在该控制器中定义了一个方法 onMyButtonPress。这个方法在自定义按钮被点击时被调用,会弹出一个提示框显示 “My Custom Button Pressed”。
以上就是 Open UI5 Extension point 的基本概念和使用方法。在实际应用中,开发者可以根据需求灵活地使用这一机制,以实现应用的扩展和定制。
- 点赞
- 收藏
- 关注作者


评论(0)