Open UI5 Fiori Elements annotation 文件序列化成 DOM 对象的逻辑

源代码如下:
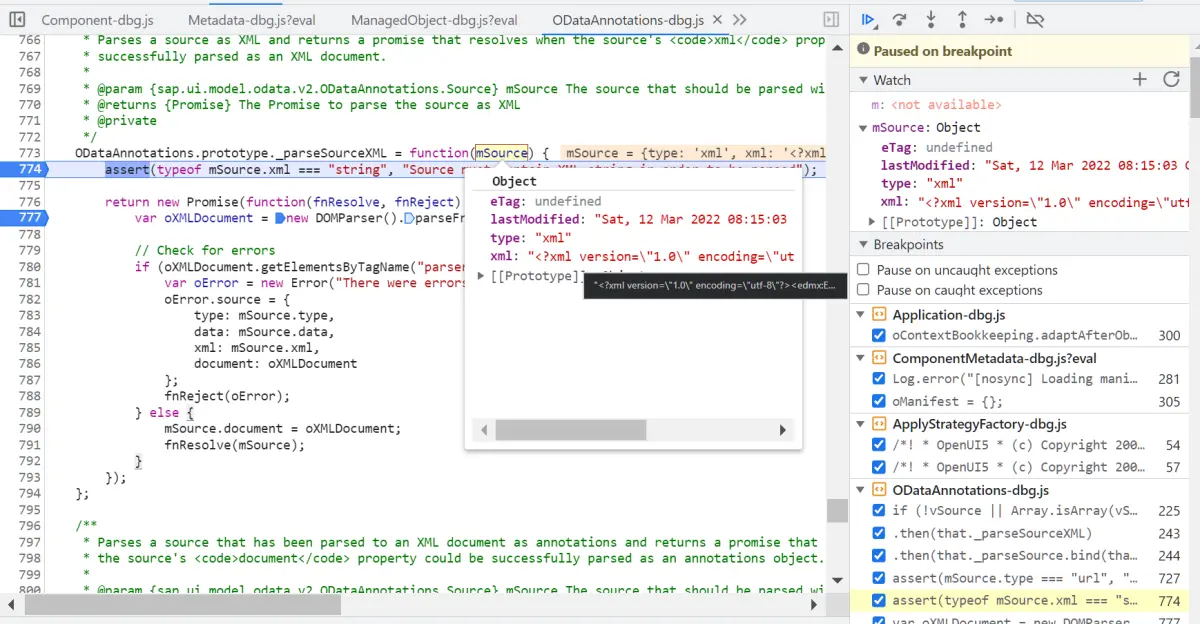
ODataAnnotations.prototype._parseSourceXML = function(mSource) {
assert(typeof mSource.xml === "string", "Source must contain XML string in order to be parsed");
return new Promise(function(fnResolve, fnReject) {
var oXMLDocument = new DOMParser().parseFromString(mSource.xml, 'application/xml');
// Check for errors
if (oXMLDocument.getElementsByTagName("parsererror").length > 0) {
var oError = new Error("There were errors parsing the XML.");
oError.source = {
type: mSource.type,
data: mSource.data,
xml: mSource.xml,
document: oXMLDocument
};
fnReject(oError);
} else {
mSource.document = oXMLDocument;
fnResolve(mSource);
}
});
};
这个 fnResolve 是 promise 实现体系的原生实现。
这段代码是一个名为_parseSourceXML的函数,它的作用是解析XML源数据。该函数属于ODataAnnotations对象,这个对象可能是用于处理OData服务注解的一部分。OData是一个开放标准,它允许客户端使用简单的HTTP请求来访问和操作数据。
下面我们逐行解析这个函数:
ODataAnnotations.prototype._parseSourceXML = function(mSource) {: 这是一个方法的定义,方法名为_parseSourceXML,它被添加到ODataAnnotations的原型中,这样所有的ODataAnnotations实例都可以使用这个方法。这个方法接受一个参数mSource,这应该是一个包含XML字符串的对象。assert(typeof mSource.xml === "string", "Source must contain XML string in order to be parsed");: 这一行使用了assert函数来检查mSource.xml是否为字符串。如果不是字符串,则抛出一个错误,错误信息为"Source must contain XML string in order to be parsed"。这是一个常见的错误检查机制,确保输入的数据类型是预期的。return new Promise(function(fnResolve, fnReject) {: 这一行开始返回一个新的Promise对象。Promise对象用于异步计算。它需要两个函数作为参数,一个是fnResolve,用于异步操作成功时调用,另一个是fnReject,用于异步操作失败时调用。var oXMLDocument = new DOMParser().parseFromString(mSource.xml, 'application/xml');: 这一行创建一个新的DOMParser对象,并使用parseFromString方法将mSource.xml字符串解析为一个XML文档对象。'application/xml'是解析的类型,表示我们正在解析XML数据。if (oXMLDocument.getElementsByTagName("parsererror").length > 0) {: 这一行检查解析后的XML文档对象中是否包含"parsererror"标签。如果包含,表示在解析XML字符串时发生了错误。var oError = new Error("There were errors parsing the XML.");: 如果存在解析错误,这一行创建一个新的Error对象,错误信息为"There were errors parsing the XML."。oError.source = {type: mSource.type, data: mSource.data, xml: mSource.xml, document: oXMLDocument};: 这一行给Error对象添加一个source属性,该属性是一个对象,包含了源数据的类型、数据、XML字符串和解析后的XML文档对象。fnReject(oError);: 这一行调用Promise的fnReject函数,参数是刚创建的Error对象,表示异步操作失败。} else { mSource.document = oXMLDocument; fnResolve(mSource); }: 如果没有解析错误,这一行将解析后的XML文档对象赋值给mSource.document,然后调用Promise的fnResolve函数,参数是mSource,表示异步操作成功。}); };: 这是函数和Promise对象的结束括号。

注解从 xml 字符串序列化成 dom 对象后,再进入下列代码:

- 点赞
- 收藏
- 关注作者


评论(0)