javascript函数基础
文章和代码已经归档至【Github仓库:https://github.com/timerring/front-end-tutorial 】或者公众号【AIShareLab】回复 javascript 也可获取。
声明和调用
声明(定义)
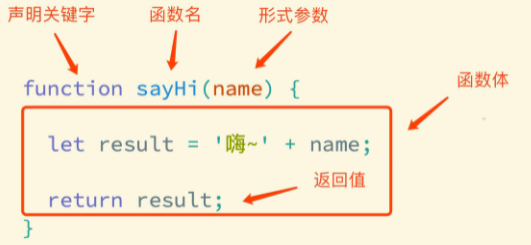
声明(定义)一个完整函数包括关键字、函数名、形式参数、函数体、返回值5个部分

调用
声明(定义)的函数必须调用才会真正被执行,使用 () 调用函数。
<script>
// 声明(定义)了最简单的函数,既没有形式参数,也没有返回值
function sayHi() {
console.log('嗨~')
}
// 函数调用,这些函数体内的代码逻辑会被执行
// 函数名()
sayHi()
// 可以重复被调用,多少次都可以
sayHi()
</script>
参数
- 声明(定义)函数时的形参没有数量限制,当有多个形参时使用
,分隔 - 调用函数传递的实参要与形参的顺序一致
形参和实参
形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
// 声明(定义)一个计算任意两数字和的函数
// 形参 x 和 y 分别表示任意两个数字,它们是两个变量
function count(x, y) {
console.log(x + y);
}
// 调用函数,传入两个具体的数字做为实参
// 此时 10 赋值给了形参 x
// 此时 5 赋值给了形参 y
count(10, 5); // 结果为 15
返回值
通过 return 这个关键字,将内部执行结果传递到函数外部,这个被传递到外部的结果就是返回值。
总结:
- 在函数体中使用
return关键字能将内部的执行结果交给函数外部使用 - 函数内部只能出现1次 return,并且 return 下一行代码不会再被执行,所以 return 后面的数据不要换行写。
- return 会立即结束当前函数。
- 函数可以没有 return,这种情况默认返回值为 undefined。
作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
全局作用域
作用于所有代码执行的环境 (整个 script 标签内部)或者一个独立的 js 文件,处于全局作用域内的变量,称为全局变量。函数外部 let 的变量函数,全局变量在任何区域都可以访问和修改。
局部作用域
作用于函数内的代码环境,就是局部作用域。因为跟函数有关系,所以也称为函数作用域。处于局部作用域内的变量称为局部变量。内部 let 的变量:局部变量只能在当前函数内部访问和修改。
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐。
但是有一种情况,函数内部的形参可以看做是局部变量。
匿名函数
函数可以分为具名函数和匿名函数。
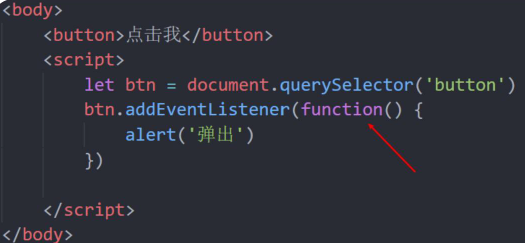
匿名函数:没有名字的函数,无法直接使用。
函数表达式
// 声明
let fn = function() {
console.log('函数表达式')
}
// 调用
fn()
将匿名函数赋值给一个变量,并且通过变量名称进行调用我们将这个称为函数表达式,其中函数的形参和实参使用跟具名函数一致。
后期 web API 会使用:


立即执行函数
避免全局变量之间的污染
(function(){ xxxx })();
(function(){ xxxx }());
- 无需调用,立即执行,其实本质已经调用了
- 多个立即执行函数之间用分号隔开
在能够访问到的情况下先局部局部没有在找全局
- 点赞
- 收藏
- 关注作者


评论(0)