QT(QPainter画圆弧)
QT(QPainter画圆弧)
@TOC
前言
本篇文章给大家介绍一下如何使用QPainter来画圆弧。
一、QPainter画圆弧方法
drawArc() 函数是 Qt 绘图类库中的一个函数,用于在画布上绘制圆弧。可以通过设置起点角度和圆弧弧度来控制圆弧的绘制效果。
函数原型如下:
void QPainter::drawArc(int x, int y, int width, int height, int startAngle, int spanAngle);
其中,参数 x 和 y 指定圆弧所在矩形的左上角坐标,参数 width 和 height 分别指定圆弧所在矩形的宽度和高度。参数 startAngle 指定圆弧的起始角度,单位为度,范围是从 0 到 360。参数 spanAngle 指定圆弧的弧度,也是以度为单位的,范围是负数表示逆时针旋转,正数表示顺时针旋转。
需要注意的是,Qt 中的角度单位是以 1/16 度为单位的,因此在设置起始角度和弧度时需要将角度值乘以 16。
二、使用示例
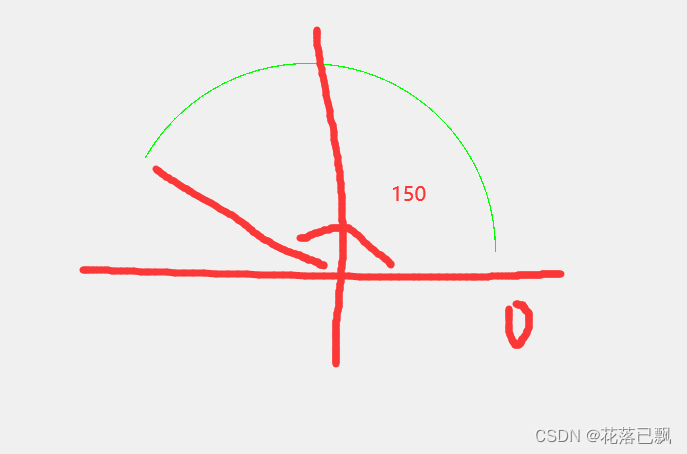
这里画了一个起始角度为0,圆弧弧度为150的圆弧。
void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
QPen pen;
pen.setColor(Qt::green);
painter.setPen(pen);
painter.translate(width() / 2, height() / 2);
QRect rect(-height() / 4, -height() / 4, height() / 2, height() / 2);
painter.drawArc(rect, 0 * 16, 150 * 16);
}
效果:

同样的起始角度和旋转角度也可以指定负数角度值:
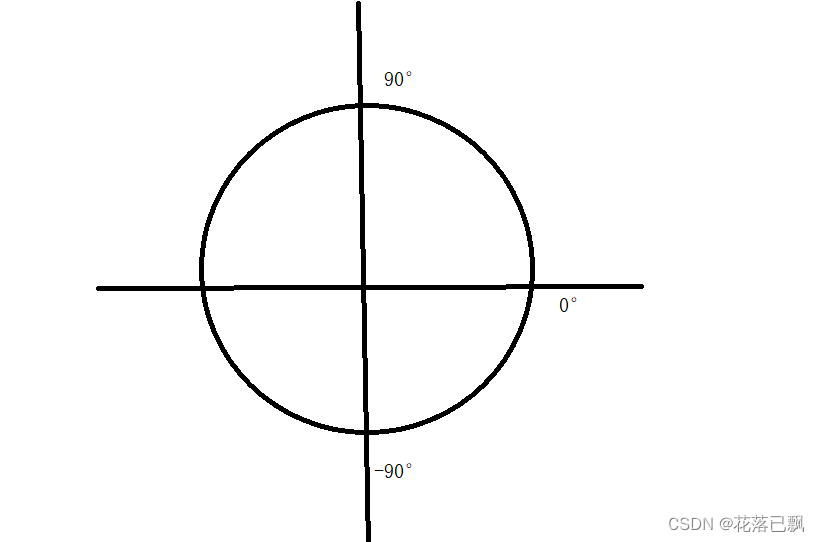
在QT中角度是如下分布的:

当 spanAngle > 0 时,表示顺时针旋转;当 spanAngle < 0 时,表示逆时针旋转。spanAngle 的单位同样是 角度(degree),其取值范围不受任何限制。
画一个圆:
使用画圆弧的方法画一个圆形还是非常简单的,只需要起始角度和旋转角度之间相差360°即可。
QPainter painter(this);
QPen pen;
pen.setColor(Qt::green);
painter.setPen(pen);
painter.translate(width() / 2, height() / 2);
QRect rect(-height() / 4, -height() / 4, height() / 2, height() / 2);
painter.drawArc(rect, 0 * 16, 360 * 16);
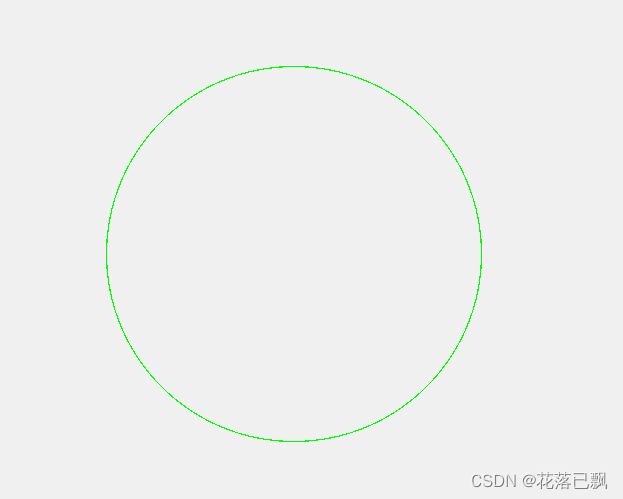
效果:

三、画一个彩色环
首先我们先来绘制一个外环:
笔的大小设置为20。
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
QPen pen;
pen.setColor(Qt::green);
pen.setWidth(20);
painter.setPen(pen);
painter.translate(width() / 2, height() / 2);
QRect rect(-height() / 4, -height() / 4, height() / 2, height() / 2);
painter.drawArc(rect, 0 * 16, 360 * 16);
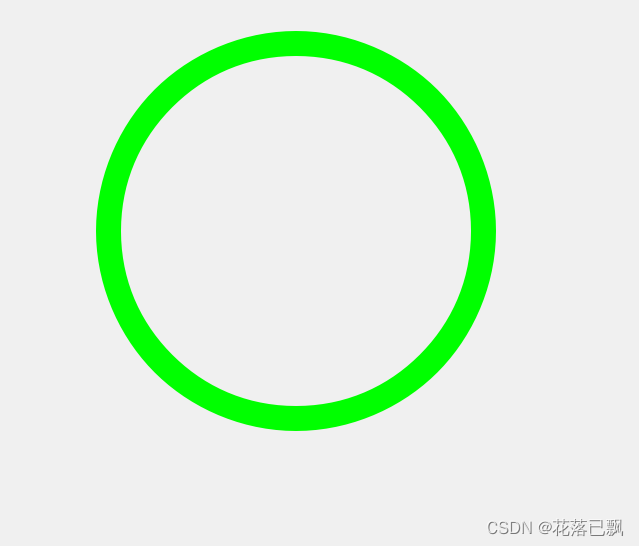
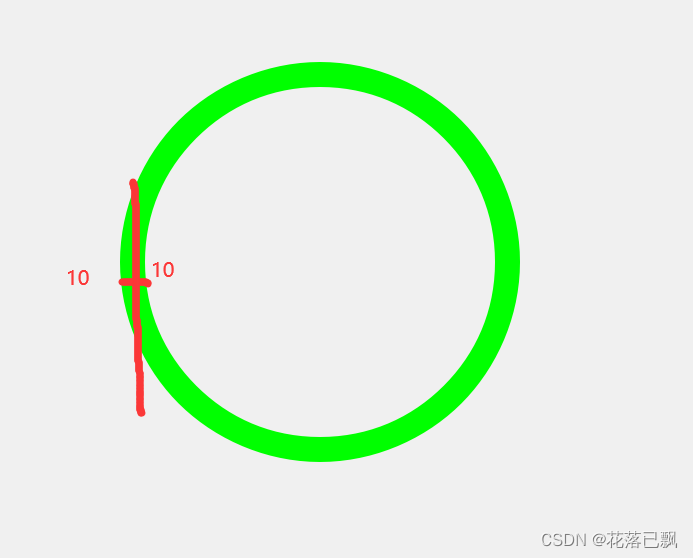
效果:

笔的大小设置为20后外面和里面的间隔各自占了10:

画出一个圆环后面的就不难了:
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
QPen pen;
pen.setColor(Qt::green);
pen.setWidth(20);
painter.setPen(pen);
painter.translate(width() / 2, height() / 2);
QRect rect(-height() / 4, -height() / 4, height() / 2, height() / 2);
painter.drawArc(rect, 0 * 16, 360 * 16);
pen.setColor(Qt::red);
painter.setPen(pen);
QRect rect1(-height() / 4 + 20, -height() / 4 + 20, height() / 2 - 40, height() / 2 - 40);
painter.drawArc(rect1, 0 * 16, 360 * 16);
pen.setColor(Qt::blue);
painter.setPen(pen);
QRect rect2(-height() / 4 + 40, -height() / 4 + 40, height() / 2 - 80, height() / 2 - 80);
painter.drawArc(rect2, 0 * 16, 360 * 16);
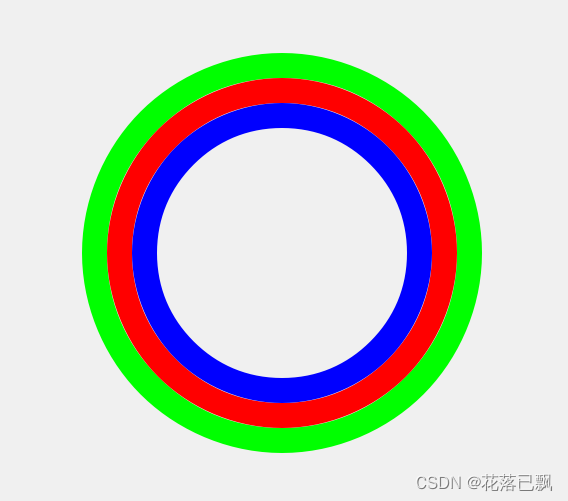
运行效果:
这样我们就实现了彩色环了:

总结
QPainter画圆弧进行画圆弧时要注意的就是起始角度和旋转的角度。希望大家多多支持,后续将带来更多QPainter的用法。
- 点赞
- 收藏
- 关注作者


评论(0)