大数据分析工具Power BI(十二):制作趋势分析图表
制作趋势分析图表
一、折线图
反应数据变化的趋势表,需求:使用折线图展示"2022年点播订单表"每日营收金额变化。
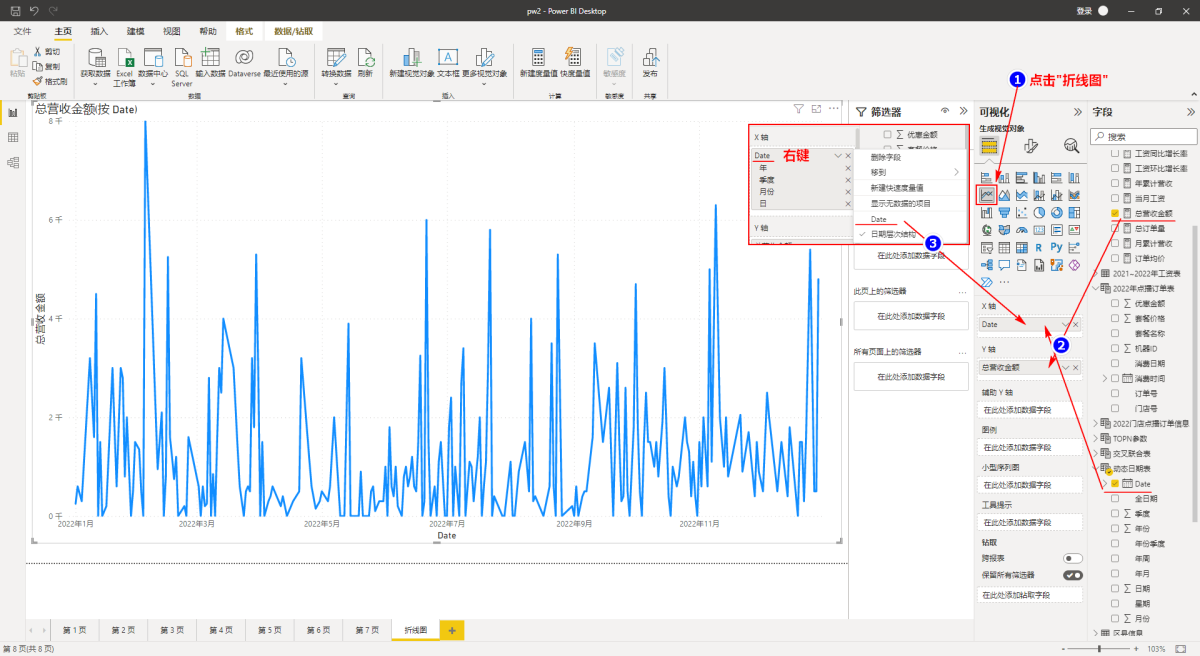
新建页面并命名为折线图,在可视化区域点击"折线图",然后按照如下配置:

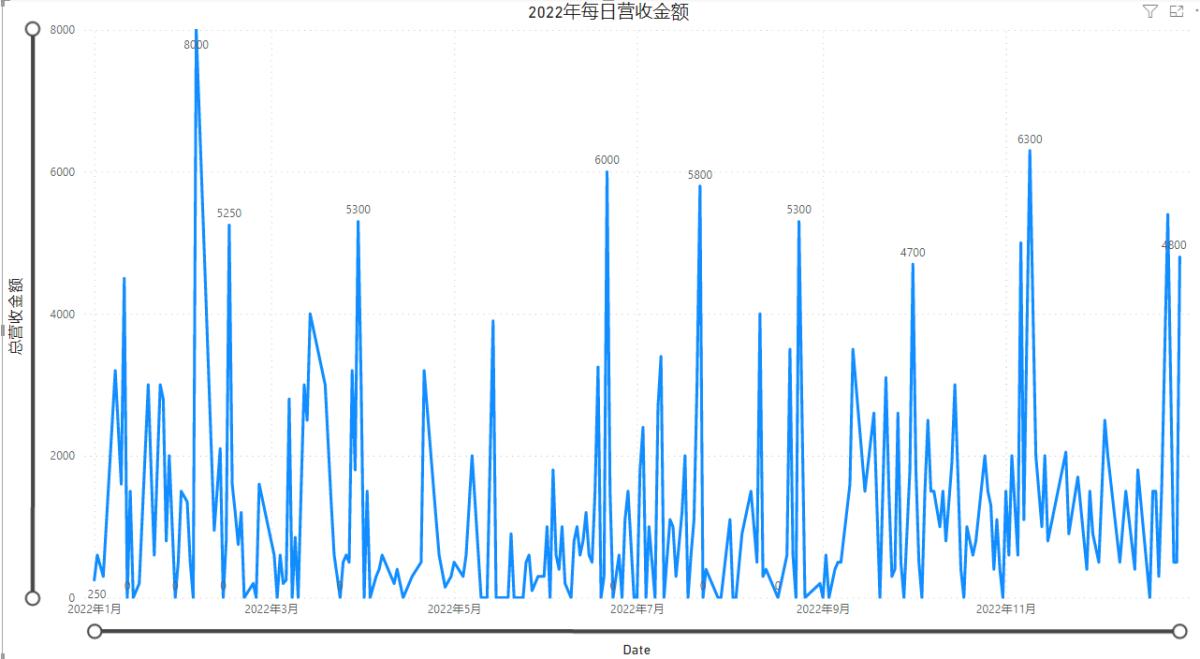
美化图表格式,打开可视化区域中的"设置视觉对象格式",按照如下步骤设置格式:
- 视觉对象中打开"数据标签",设置"值"中的单位为无
- 视觉对象中打开"缩放滑块"
- 常规对象中修改"标题"为"2022年每日营收金额"并居中显示

二、分区图
分区图是由折线图演变而来,相比于折线图分区图在轴和折线之间的区域使用颜色进行填充。需求:使用分区图展示"2022年点播订单表"每月营收金额变化。
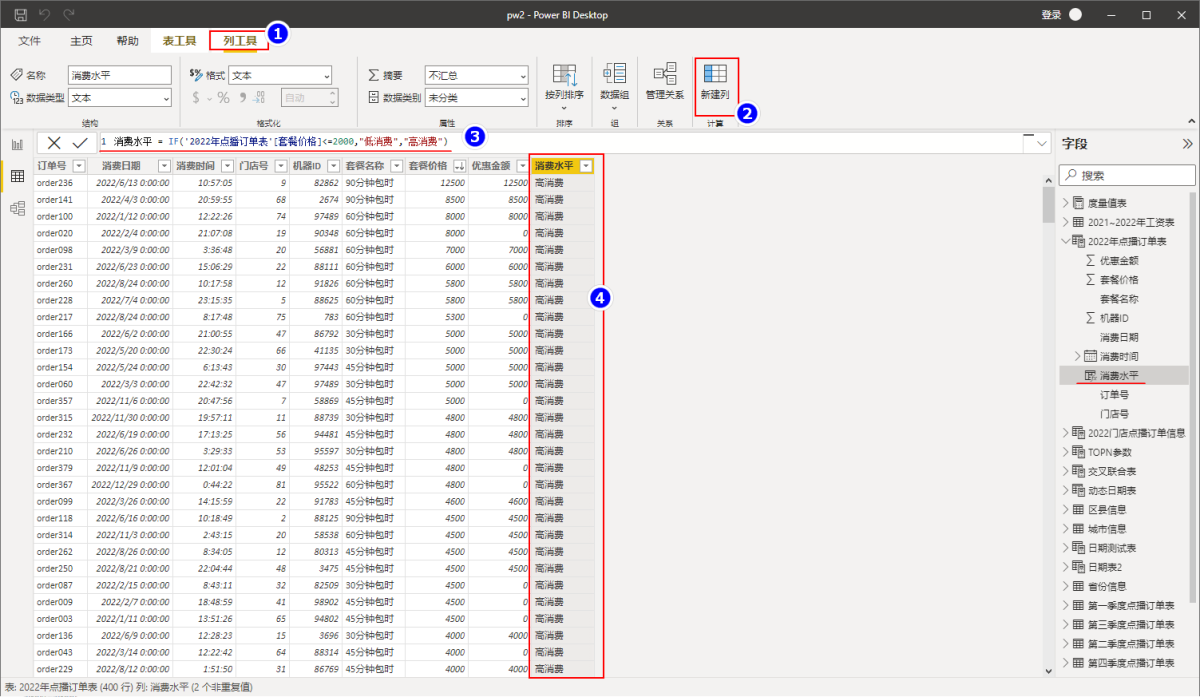
为了方便演示分区图,这里我们针对"2022年点播订单表"添加新的一列"消费水平",并指定对应的生成列的DAX公式:消费水平 = IF('2022年点播订单表'[套餐价格]<=2000,"低消费","高消费"),创建完成之后结果如下:

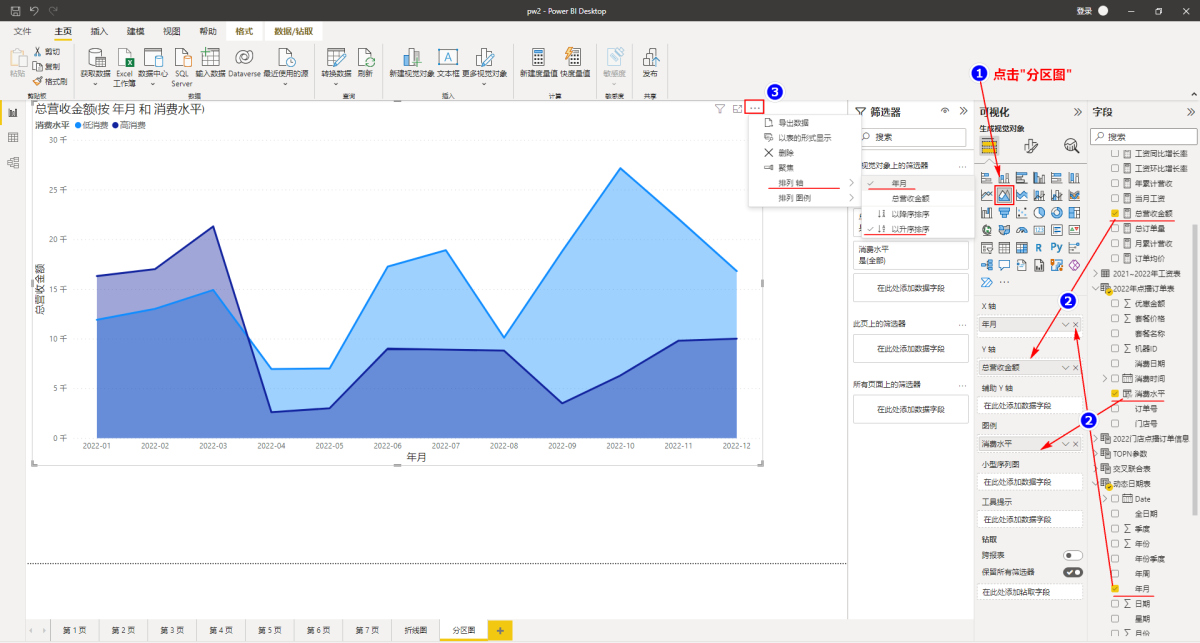
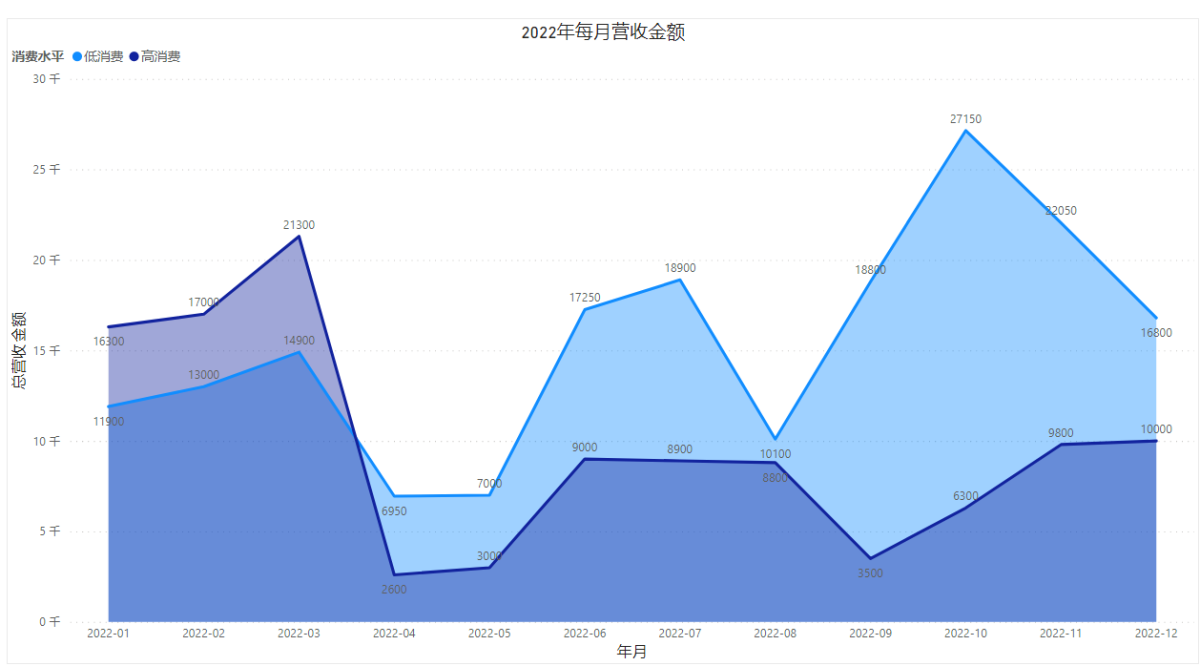
新建页面并命名为分区图,在可视化区域点击"分区图",然后按照如下配置:

上图中可以看到每月对应的2个消费水平对应的总消费金额。美化图表格式,打开可视化区域中的"设置视觉对象格式",按照如下步骤设置格式:
- 视觉对象中打开"数据标签",设置"值"中的单位为无
- 常规对象中修改"标题"为"2022年每月营收金额"并居中显示

三、堆积面积图
堆积面积图与分区图类似,区别是分区图单独展示每个类别对应的数据,堆积面积图展示叠加的每个类别对应的数据,只是展示形式不同而已。需求:使用堆积面积图展示"2022年点播订单表"每月营收金额变化,这个需求与分区图绘图需求一样。
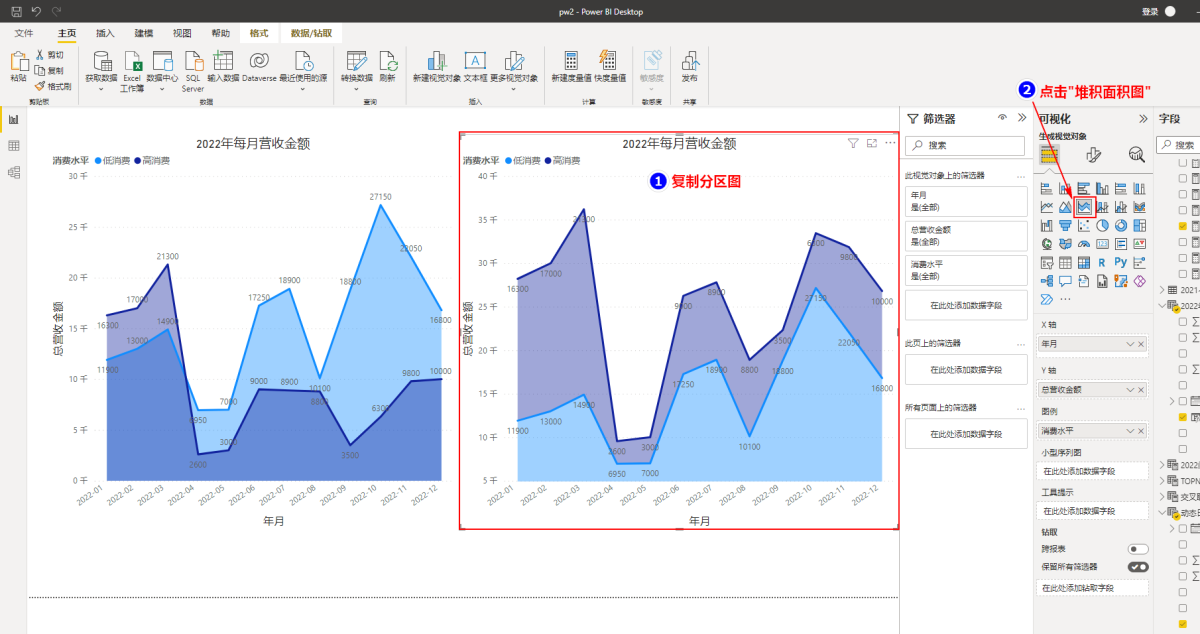
在"分区图"页面中,复制一份分区图,然后修改其对象类别为"堆积面积"图:

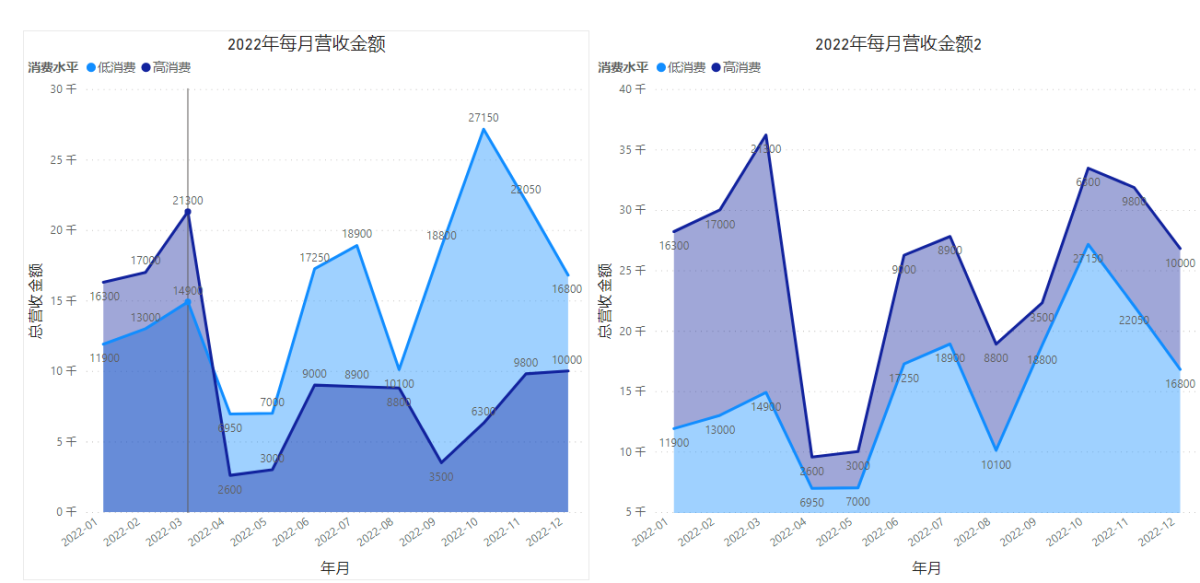
通过以上可见,堆积面积图就是在分区图的基础上展示不同类别中的销售额时做了堆叠累加,即两图表中Y轴数值不一样。
美化图表格式,打开可视化区域中的"设置视觉对象格式",按照如下步骤设置格式:
- 视觉对象中打开"数据标签",设置选项"位置"为端内,设置"值"中的单位为无
- 常规对象中修改"标题"为"2022年每月营收金额2"并居中显示

- 点赞
- 收藏
- 关注作者


评论(0)