在线问题反馈模块实战(十):实现图片预览功能
👨🎓作者:bug菌
✏️博客:、、、等
🎉简介:CSDN/阿里云/华为云/51CTO 博客专家,博客之星Top30,掘金年度人气作者Top40,51CTO年度博主Top12,掘金/InfoQ/51CTO等社区优质创作者,全网粉丝合计10w+,硬核微信公众号「猿圈奇妙屋」,欢迎你的加入!免费领取简历模板/学习资料/大厂面试真题/职业规划等海量资料。
..
✍️温馨提醒:本文字数:1999字, 阅读完需:约 6 分钟
嗨,家人们,我是bug菌呀,我又来啦。今天我们来聊点什么咧,OK,接着为大家更系列文章吧。希望能帮助更多的初学者们快速入门!
如果小伙伴们在批阅文章的过程中觉得文章对自己有帮助,请别吝啬手中的赞呀,大胆的把文章点亮👍,相信你点赞了好的文章,平台也会经常给你推荐高质量好文,您的点赞三连(收藏+关注+留言)就是对bug菌写文道路上最好的鼓励与支持😘。时光不弃🏃🏻♀️,创作不停💕,加油☘️
一、前言🔥
接下来的这几期,bug菌想跟大家分享一下自己昨天刚接到一个临时的需求,热乎着呢,想分享一下自己是如何面对临时需求并制定整个开发周期,其中包括从梳理业务到创建业务表再到实现业务逻辑形成闭环再到与前端对接,其中会穿插一些业务拓展及功能性拓展,这一条龙流程在线与大家一起见证,分享给刚入门的小伙伴,希望对你们有所帮助。
环境说明:idea2019.3 + springboot2.3.1.REALSE + mybati-plus3.2.0 + mysql5.6 + jdk1.8
若小伙伴们在批阅文章的过程中觉得文章对您有一丝丝帮助,还请别吝啬您手里的赞呀,大胆的把文章点亮👍吧,您的点赞三连(收藏⭐️+关注👨🎓+留言📃)就是对bug菌我创作道路上最好的鼓励与支持😘。时光不弃🏃🏻♀️,创作不停💕,加油☘️
二、正文🔥
在上一期,我们是完整的讲述了从Controller接口定义到接口方法实现,完美实现了按指定路径进行图片上传及数据库记录插入。而这一期,我要给大家讲点什么嘞?你们想知道么?其实也有据可循,你们想想,一个业务肯定是要形成闭环,图片也是,图片上传就要支持本地下载、在线预览、在线删除等业务线。所以这一期,我给大家讲讲,如何实现指定图片在线预览功能,具有很好的教学价值,希望大家能挺我,认真把它看完。
三、图片预览功能🔥
既然说到图片预览,那肯定也是得从接口定义开始,我们先来思考一下,接口入参有些啥,那就看具体业务了,我是按人分图片保存,自然就会涉及到用户账号id,通过用户账号id进行把用户分成n个文件夹,然后再是具体的问题反馈图片,所以,入参1是查看图片所对应的用户账户id,其次入参2就是要查看那张图片的完整名称,比如test.png.这样我就能根据首路径+账户id+图片名合拼出访问该图片的绝对路径了。
废话不多说,我们接着看,既然确定了入参,那就大胆的把该接口定义出来吧啊。
1️⃣定义Controller请求
2️⃣定义接口方法reviewImgByPath
这里主要就是定义reviewImgByPath接口。具体如何定义请看如下:
3️⃣实现reviewImgByPath方法
这里可谓是核心业务逻辑了。毕竟你是要实现该方法的,我就来说说我的大致思路,主要的就是要拼接处该图片的绝对地址,也就是当初你保存的图片路径加固定的父路径加用户id。
具体如何实现请看如下:
对于buildImgPath方法,这跟图片上传共用一个方法,所以这里我们也是直接调用,没啥区分,都是合路径。
既然 我们成功把图片的全路径拼接完成,最终就是呀如何通过代码的方式进行图片预览了,最笨的方式就是通过存储静态 资源 的方式,然后我们只需要访问静态路径就能预览图片,但是我们既然拿出来演示,自然就不会用这种这么low的方式了哈。
至于如何实现,我们 接着往下看。
4️⃣实现图片预览方法
如下,我对于改图片预览实现,有研究出两种实现方式供大家参考,这个具体看大家兴趣,喜好那种就按那种实现方式来定,bug菌亲测都是有效的哈,没有不收费。
预览方式1:
预览方式2:
如上是我提供的两种预览图片的实现方式,如果对于你们而言,那种更易于理解,你们就倾向使用那种吧,虽然 都能实现图片预览,但是原理还是有些不同的,你们仔细品位品位,你们就会知道,它有何不同。
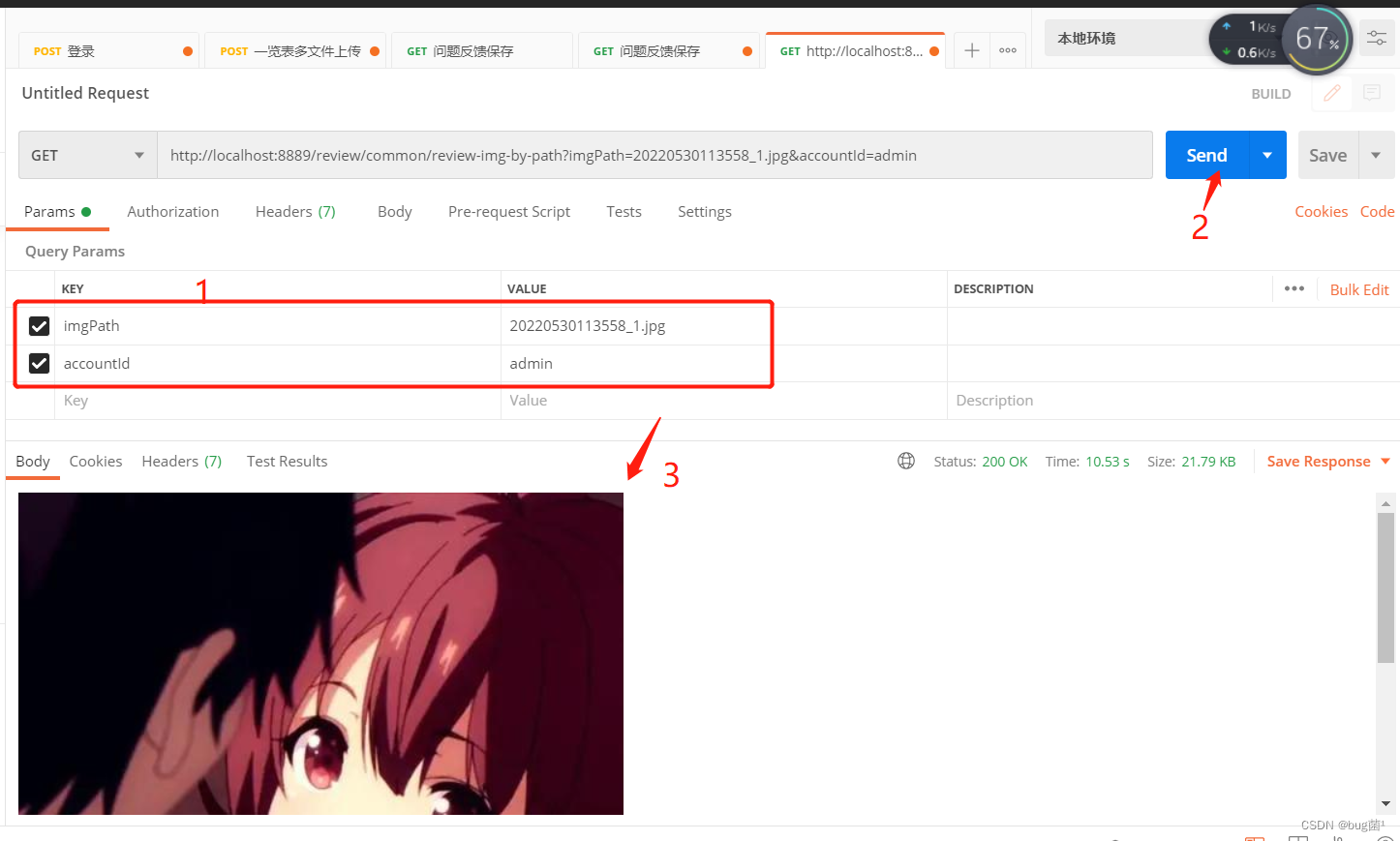
5️⃣接口测试
这里我提供两种预览方式,一是通过postman测试接口进行图片预览,postman也是支持在线预览功能。
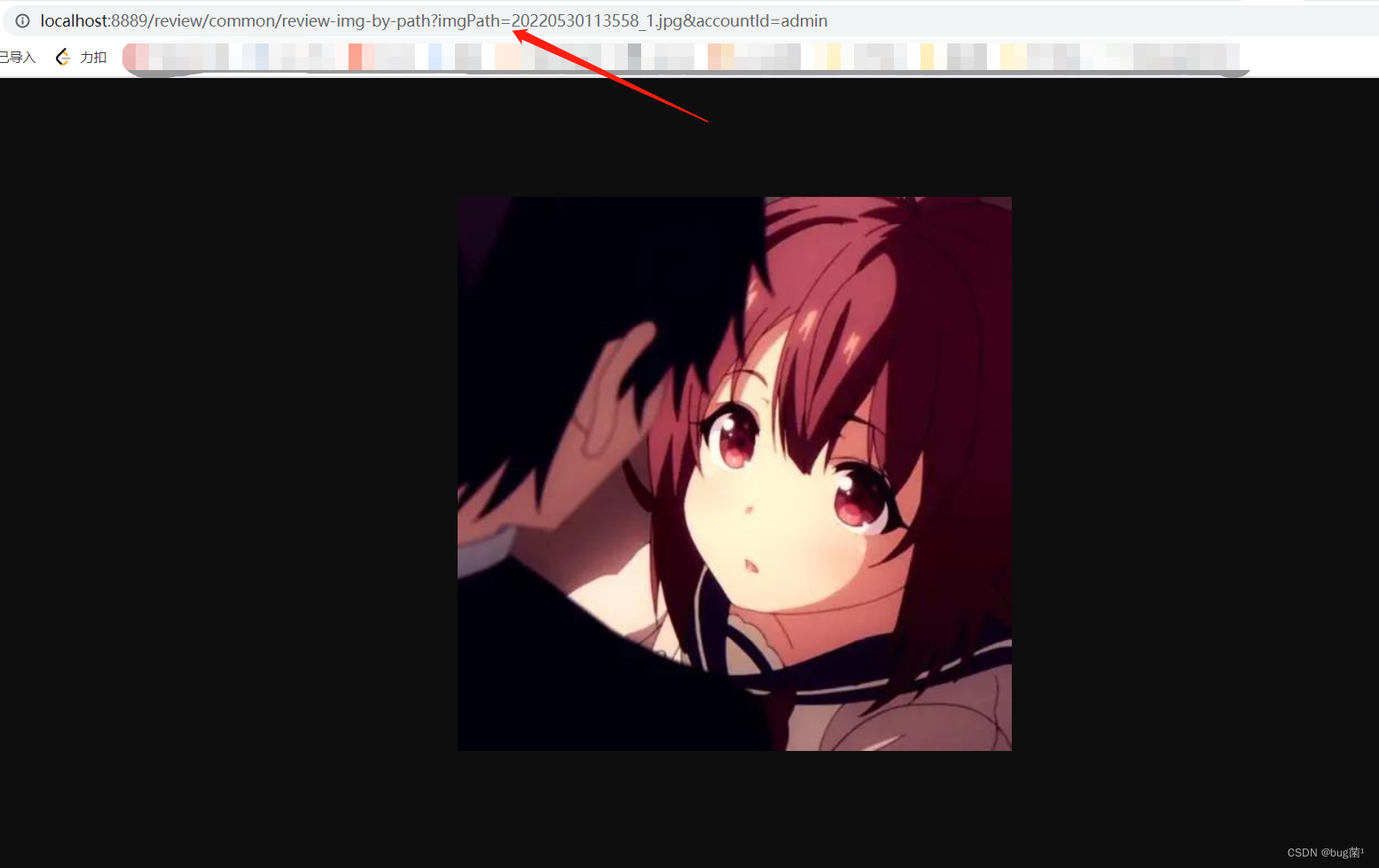
方式2就是直接在你的浏览器上进行接口访问,也是可以的。
但是你要注意一件事,如果是直接在浏览器进行预览,你接口如果是要设置请求头,那这种方式就会麻烦,暂时我也不知道咋设置,所以你要么postman进行图片测试,要么就是将该接口设置成白名单,免token令牌请求,这样你就可以大胆的通过浏览器进行图片预览测试了,其实应该也是要取消对该接口的token限制,毕竟是进行图片预览,应该是不需要有用户登录校验的,你们觉得呢?
... ...
好啦,以上就是这期的所有内容啦,你们学废了么?如果对你有所帮助,还请不要忘记给bug菌[三连支持]哟。如果想获得更多的学习资源或者想和更多的技术爱好者一起交流,可以关注我的公众号『』,后台回复关键词领取学习资料、大厂面经、面试模板等海量资源,就等你来拿。
三、往期热文推荐🔥
对于问题反馈模块实战开发,我完整的梳理了每一期的教学及链接地址,仅供参考:希望能对你们有所帮助。
如上是整整二十期内容,每一期都是干货,对于一个模块的开发,如何一点一滴打造并测试部署上线,我再说一遍,这不是演习,是实战!是实战!是实战!
若你们觉得只是需要了解其中某个知识点或者业务的话,也不反对,你就选择其中的几期进行学习就好,反正都已经完结啦;我只希望你们能有所收获,有所成长,也就不枉我苦心每天下班后给大家总结更新。
四、文末🔥
如果还想要学习更多,小伙伴们直接订阅bug菌专门为大家创建的零基础入门Spring Boot专栏,从无到有,从零到一!以知识点+实例+项目的学习模式由浅入深对Spring Boot框架进行学习&使用。
我是bug菌,一名想走👣出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!
- 点赞
- 收藏
- 关注作者






评论(0)