Spartacus cart id 存储在浏览器 local storage 里面
浏览器的 local storage(本地存储)是指浏览器提供的一种客户端存储机制,用于在用户的浏览器上存储少量数据。这些数据可以在同一域名下的所有页面之间共享,并且在浏览器关闭后也可以保留下来,直到被用户删除或达到存储上限。
Local storage 是 HTML5 规范中引入的一种新的浏览器存储机制,它比传统的 Cookie 机制更加强大和灵活。与 Cookie 不同的是,Local storage 可以存储更多的数据(一般为5-10MB),而且不会被包含在HTTP请求中发送到服务器,因此对于需要在客户端保留数据的应用程序来说,Local storage 是更加安全和可靠的选择。
开发人员可以使用JavaScript API访问 Local storage 中存储的数据,通过 setItem() 和 getItem() 方法来添加和获取数据,通过 removeItem() 方法来删除数据。在使用 Local storage 时,开发人员需要注意数据存储的限制和数据类型的转换问题。
SAP Spartacus 项目选择将以下信息存储到浏览器的 local storage 里:
用户登录凭证(Access Token 和 Refresh Token):用户在登录后获取的凭证信息将被存储在 local storage 中,以便用户在浏览网站时不需要重复登录。
用户语言偏好设置:Spartacus 应用程序可以支持多种语言,因此用户可以选择使用哪种语言。用户选择的语言偏好设置将被存储在 local storage 中,以便在用户下一次访问网站时保持其语言偏好设置。
用户的购物车 ID:用户在进行购物时添加的商品信息将被存储在 local storage 中,以便在用户下一次访问网站时恢复其购物车状态。
下面是一个具体的例子。
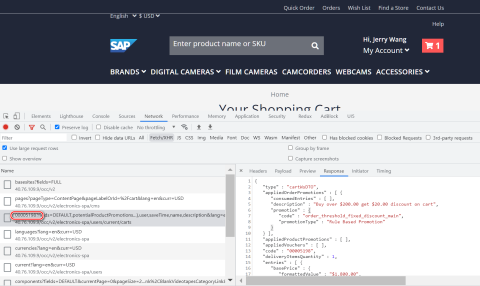
5198 存储在 local storage 里面

根据 cart id 从后台读取 cart 数据:

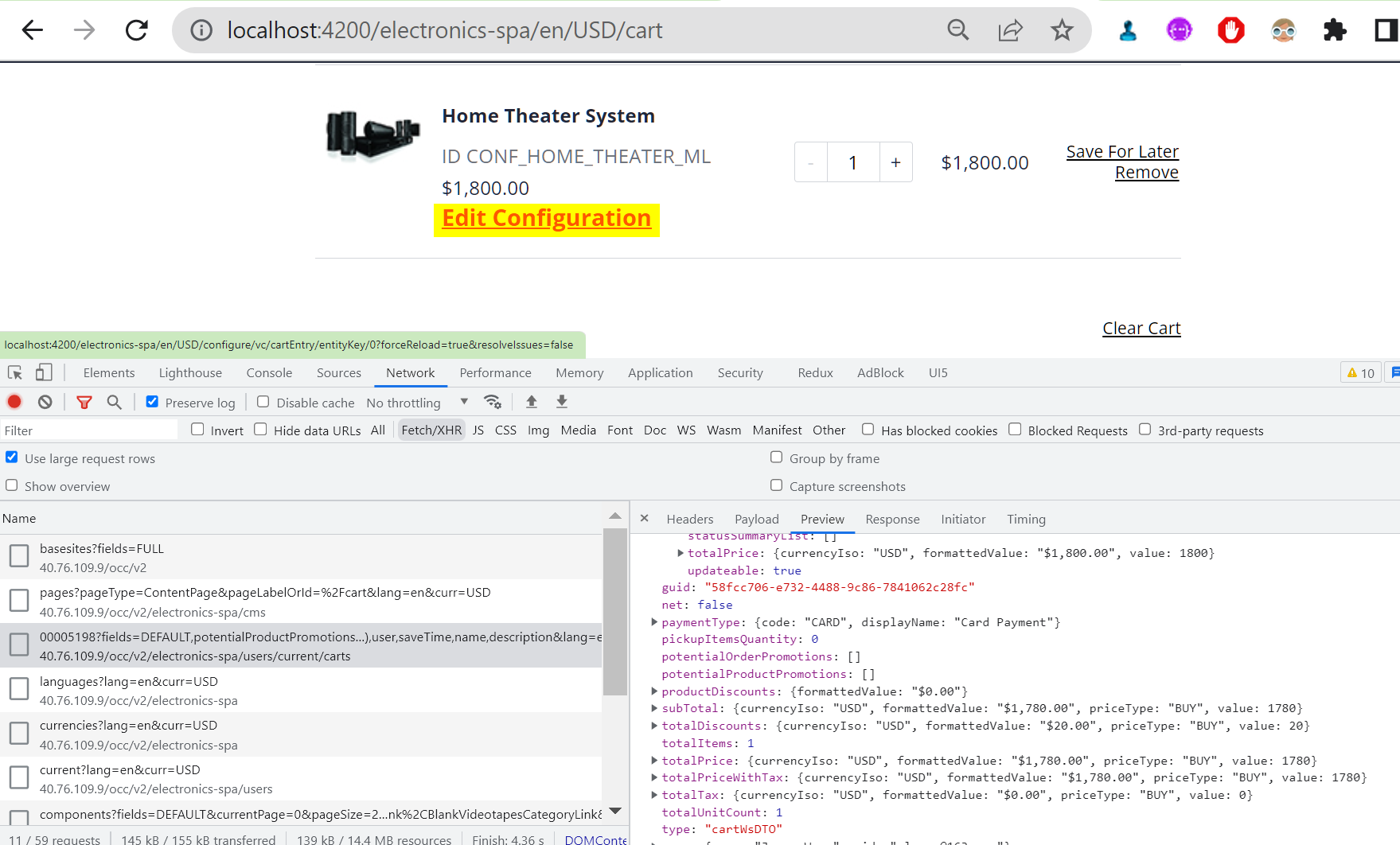
点击 Edit configuration:
http://localhost:4200/electronics-spa/en/USD/configure/vc/cartEntry/entityKey/0?forceReload=true&resolveIssues=false

- 点赞
- 收藏
- 关注作者


评论(0)