软件测试|超好用超简单的Python GUI库——tkinter(四)
前言
之前我们介绍了label控件,本篇文章我们将介绍button控件。
Button 控件是 Tkinter 中常用的窗口部件之一,同时也是实现程序与用户交互的主要控件。通过用户点击按钮的行为来执行回调函数,是 Button 控件的主要功用。首先自定义一个函数或者方法,然后将函数与按钮关联起来,最后,当用户按下这个按钮时,Tkinter 就会自动调用相关函数。
button控件
按钮控件使用起来非常简单,它同样可以包含文本、图像、位图,并通过command参数回调函数。当然按钮也并非一定要执行回调函数(callback function),它也只可以当一个“摆设”,不过这样的按钮是没有“灵魂的”,Button 控件的使用流程如下所示:
import tkinter as tk
# 创建窗口
window =tk.Tk()
# 设置回调函数
def callback():
print ("点击此处!")
# 使用按钮控件调用函数
b = tk.Button(window, text="点击执行回调函数", command=callback).pack()
# 显示窗口
tk.mainloop()
Button 控件的常营属性如下所示:
| 属性 | 说明 |
|---|---|
| anchor | 控制文本所在的位置,默认为中心位置(CENTER) |
| activebackground | 当鼠标放在按钮上时候,按妞的背景颜色 |
| activeforeground | 当鼠标放在按钮上时候,按钮的前景色 |
| bd | 按钮边框的大小,默认为 2 个像素 |
| bg | 按钮的背景色 |
| command | 用来执行按钮关联的回调函数。当按钮被点击时,执行该函数 |
| fg | 按钮的前景色 |
| font | 按钮文本的字体样样式 |
| height | 按钮的高度 |
| highlightcolor | 按钮控件高亮处要显示的颜色 |
| image | 按钮上要显示的图片 |
| justify | 按钮显示多行文本时,用来指定文本的对齐方式,参数值有LEFT/RIGHT/CENTER |
| padx/pady | padx 指定 x 轴(水平方向)的间距大小,pady 则表示 y轴(垂直方向)的间距大小 |
| ipadx/ipady | ipadx 指标签文字与标签容器之间的横向距离;ipady 则表示标签文字与标签容器之间的纵向距离 |
| state | 设置按钮的可用状态,可选参数有NORMAL/ACTIVE/DISABLED,默认为 NORMAL |
| text | 按钮控件要显示的文本 |
使用示例
import tkinter as tk
from tkinter import messagebox
window = tk.Tk()
# 设置窗口的标题
window.title('登峰造极境')
# 设置并调整窗口的大小、位置
window.geometry('400x300+300+200')
# 当按钮被点击的时候执行click_button()函数
def click_button():
# 使用消息对话框控件,showinfo()表示温馨提示
messagebox.showinfo(title='温馨提示', message='欢迎来到英雄联盟')
# 点击按钮时执行的函数
button = tk.Button(window,text='点击开始游戏',bg='#7CCD7C',width=20, height=5,command=click_button).pack()
# 显示窗口
window.mainloop()
生成的界面如下:

Button 控件的作用就是“执行一个函数”,当用户点击按钮时会弹出一个新的对话框,这种操作巧妙地提升了用户的人机交互体验。因此,按钮控件在 GUI 编程中被广泛的使用。
我们也可以为button控件添加背景图片,代码如下所示:
import tkinter as tk
from tkinter import messagebox
window = tk.Tk()
# 设置窗口的标题
window.title('登峰造极境')
# 设置窗口的大小
window.geometry('400x300+300+200')
# 当按钮被点击的时候执行click_button()函数
def click_button():
# 使用消息对话框控件,showinfo()表示温馨提示
messagebox.showinfo(title='温馨提示', message='欢迎来到英雄联盟')
# 创建图片对象
im = tk.PhotoImage(file='image1.png')
# 通过image参数传递图片对象
button = tk.Button(window,image=im,command=click_button).pack()
# 启动窗口
window.mainloop()

按钮的布局
按钮在主窗口中的布局,通常使用 grid() 函数来完成,该函数以网格状的形式(即行和列)来管理窗口的布局。
grid() 布局管理器提供了一个sticky参数,通过该参数可以设置按钮的方位,该参数默认将控件设置居中,其他参数值有 N/S/W/E(上/下/左/右),而且可以组合在一起使用,比如 NW/WE/SE/SW/NE 等,这与anchor参数控制文本的显示位置,有着异曲同工之妙。如下图所示:

import tkinter as tk
from tkinter import messagebox
window = tk.Tk()
# 设置窗口的标题
window.title('登峰造极境')
# 设置窗口的大小
window.geometry('400x300+300+200')
# 当按钮被点击的时候执行click_button()函数
def click_button():
# 使用消息对话框控件,showinfo()表示温馨提示
messagebox.showinfo(title='温馨提示', message='欢迎来到英雄联盟')
# 创建图片对象
im = tk.PhotoImage(file='image1.png')
# 通过image参数传递图片对象
button = tk.Button(window,image=im,command=click_button).pack()
# 启动窗口
window.mainloop()
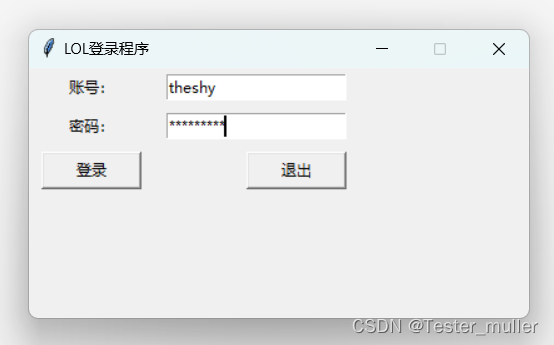
生成的界面如下,我们可以在输入框中输入信息:

总结
本文主要介绍了tkinter的button控件使用,包括button设置,button布局等内容,希望可以帮助到大家。
- 点赞
- 收藏
- 关注作者


评论(0)