关于 fontawesome 库在 Spartacus 项目中的应用
FontAwesome 是一个广受欢迎的开源图标库,它提供了一系列的图标和符号,可以在 Web 开发中方便地使用。它包含了大量的图标,如社交媒体图标、箭头、菜单图标、表单控件图标、设备图标、通知图标等等。
FontAwesome 的图标是以矢量方式呈现的,这意味着可以根据需要缩放和变换大小而不会失去清晰度。除了常规的图标,FontAwesome 还提供了不同风格的图标,例如轮廓风格、实心风格、品牌风格等等。这使得 FontAwesome 在各种场景下都有很好的适用性。
FontAwesome 可以通过在 HTML 中引用 CSS 和字体文件的方式来使用。它还提供了一些工具和插件,可以与其他工具和框架集成,例如 Angular、React、Vue 等。这使得在使用这些框架时,FontAwesome 的图标可以更加方便地使用。
Spartacus 开源项目使用了 FontAwesome 图标库。在 Spartacus 中,FontAwesome 的图标可以通过在 HTML 中引用 CSS 和字体文件的方式来使用,也可以使用 Angular 的 FontAwesome 插件来方便地使用这些图标。例如,可以在组件中通过在 HTML 中添加 <fa-icon> 元素来使用 FontAwesome 图标,这个元素可以用来指定要显示的图标名称和样式。Spartacus 也提供了一些默认的 FontAwesome 图标,用于表示购物车、搜索等功能。
例子:

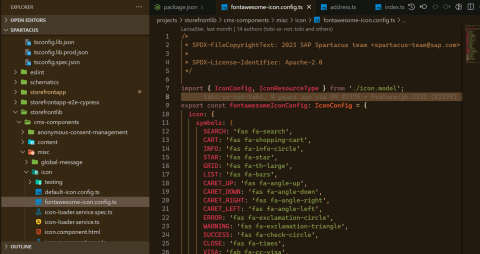
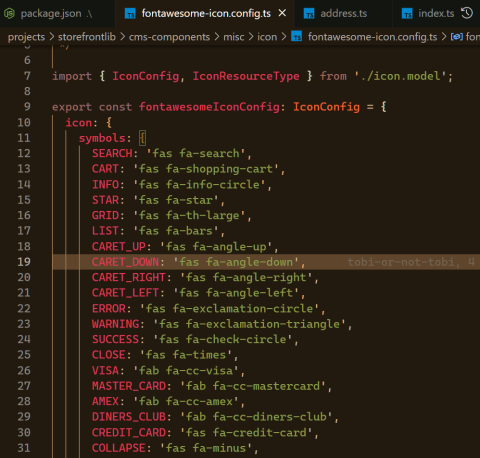
Spartacus 项目中的 fontawesome-icon.config.ts 文件用于配置 FontAwesome 图标的名称和样式,这些图标可以在 Angular 应用程序中使用。该文件定义了一个 FontawesomeIconConfig 类型的常量对象:

在上述文件末尾,我们能观察到 CDN 的 css 地址:https://use.fontawesome.com/releases/v5.8.1/css/all.css
https://use.fontawesome.com/releases/v5.8.1/css/all.css 是 FontAwesome 图标库的 CSS 文件之一,用于在 Web 页面中引用 FontAwesome 图标。
在 Web 页面中使用 FontAwesome 图标,需要在 HTML 文件中引入相应的 CSS 文件。all.css 文件是包含了所有 FontAwesome 图标的 CSS 文件,它通过 @font-face 规则将图标字体文件加载到 Web 页面中。这样,在 HTML 中使用 或 等元素并添加相应的 FontAwesome 图标样式类(如 fas、far、fal 等)即可显示相应的图标。
例如,可以通过以下代码将 all.css 文件引入到 HTML 中:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">
然后,在 HTML 中使用 或 元素,并添加相应的 FontAwesome 图标样式类,如下所示:
<i class="fas fa-home"></i>
<span class="fas fa-user"></span>
这些代码将分别显示 FontAwesome 图标库中的 ‘home’ 和 ‘user’ 图标。
- 点赞
- 收藏
- 关注作者


评论(0)