Angular 项目中 angular.json builder 字段的可选项介绍
angular.json 文件的语法?
options 是 angular.json 文件中 architect 对象中包含的一个属性,用于指定构建、测试或运行的选项。以下是 options 支持的一些常见的选项:
- outputPath: 构建输出的目录。
- index: 应用程序的主入口文件。
- main: 应用程序的主模块文件。
- polyfills: 应用程序的 polyfill 文件。
- tsConfig: TypeScript 配置文件的路径。
- assets: 应用程序需要复制到输出目录中的静态文件列表。
- styles: 应用程序的样式文件列表。
- scripts: 应用程序的脚本文件列表。
- preserveSymlinks: 是否保留符号链接。
除此之外,不同的构建器(如 @angular-devkit/build-angular:browser)可能支持不同的选项。具体的选项取决于构建器的实现。可以通过查看相关构建器的文档来了解更多选项信息。
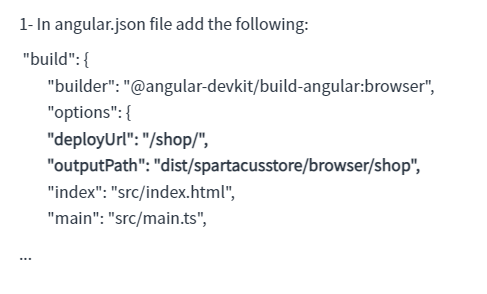
Spartacus Storefront 的具体例子:


angular.json 文件里 builder 字段的 @angular-devkit/build-angular:browser 是什么意思?
在 angular.json 文件中,builder 字段指定了用于构建或执行任务的构建器。@angular-devkit/build-angular:browser 是 Angular CLI 默认使用的构建器之一,用于构建 Angular 应用程序。
@angular-devkit/build-angular 是一个构建工具集,提供了多种构建器,例如:@angular-devkit/build-angular:browser、@angular-devkit/build-angular:server、@angular-devkit/build-angular:dev-server 等。这些构建器提供了不同的功能和选项,以满足不同场景下的构建需求。
@angular-devkit/build-angular:browser 构建器用于构建 Angular 应用程序的浏览器版本。它支持以下功能:
- AOT(Ahead Of Time)编译。
- Tree shaking 和代码压缩。
- Source maps 和 bundle maps。
- 多个环境配置。
- Progressive Web App(PWA)支持。
在 angular.json 文件中,builder 字段中指定的构建器会根据项目类型和任务类型自动选择。对于 Angular 应用程序的构建任务,如果没有指定构建器,那么默认会使用 @angular-devkit/build-angular:browser 构建器。
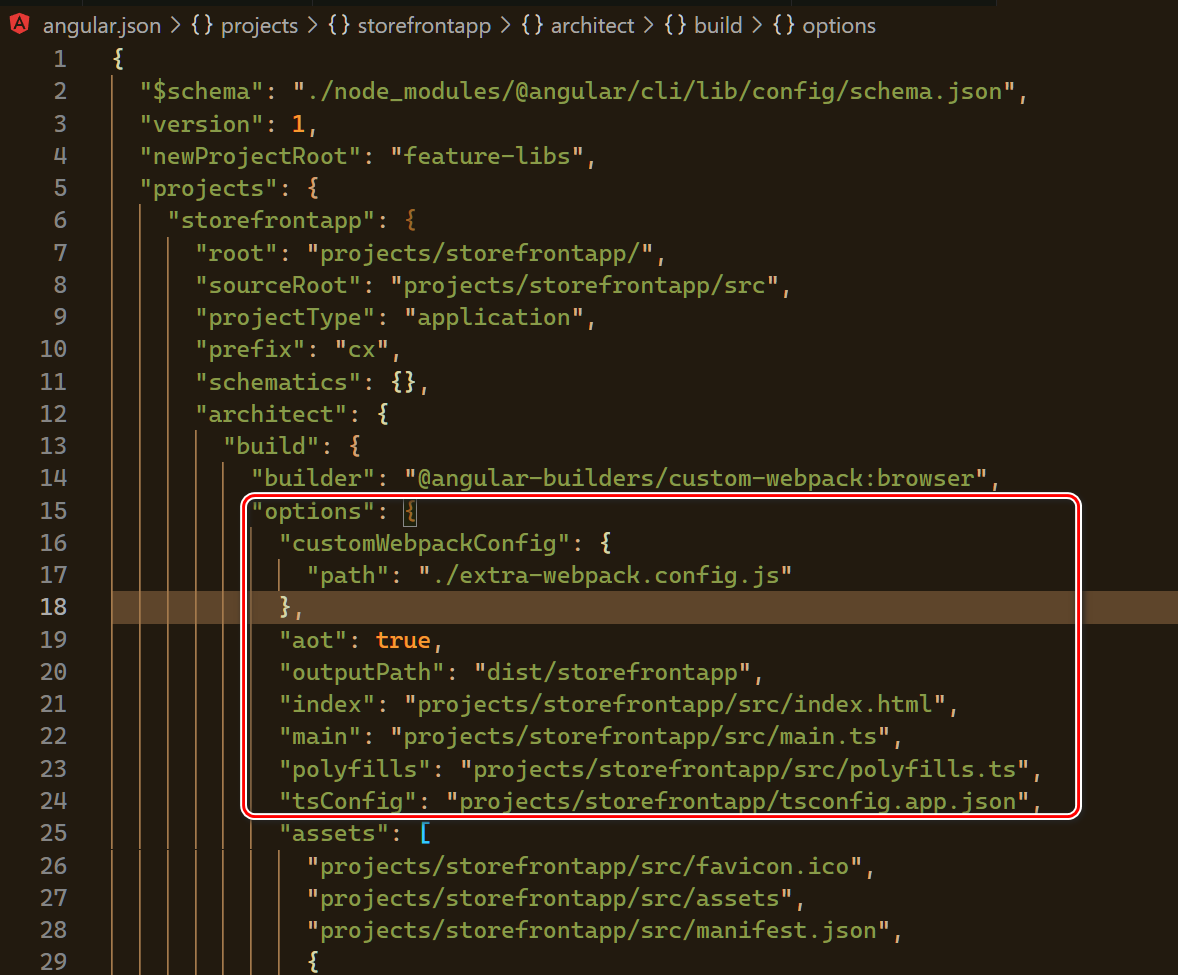
angular.json 文件里 builder 字段的 @angular-builders/custom-webpack:browser 是什么意思?
@angular-builders/custom-webpack:browser 是一个自定义的构建器,用于在 Angular CLI 项目中使用自定义的 webpack 配置文件来构建浏览器应用程序。
默认情况下,Angular CLI 使用 @angular-devkit/build-angular:browser 构建器来构建应用程序,它使用了 Angular 官方推荐的构建配置。但有时候,我们可能需要根据特定的需求对 webpack 配置文件进行一些自定义配置,例如添加自己的 loader、plugin 等。在这种情况下,我们可以使用 @angular-builders/custom-webpack:browser 构建器来使用自定义的 webpack 配置文件构建应用程序。
使用 @angular-builders/custom-webpack:browser 构建器需要在 angular.json 文件中指定该构建器,例如:
"architect": {
"build": {
"builder": "@angular-builders/custom-webpack:browser",
"options": {
"customWebpackConfig": {
"path": "./extra-webpack.config.js"
}
}
}
}
在上述例子中,我们将 builder 字段的值设置为 @angular-builders/custom-webpack:browser,并在 options 中指定了 customWebpackConfig 属性,它的值是一个对象,用于指定自定义的 webpack 配置文件的路径。在这个例子中,我们将自定义的 webpack 配置文件命名为 extra-webpack.config.js,并将其放置在项目根目录下。
需要注意的是,使用 @angular-builders/custom-webpack:browser 构建器需要对 webpack 配置文件有一定的了解,否则可能会导致构建失败。可以参考 Angular 官方文档中的相关章节来学习如何配置自定义的 webpack 配置文件。
- 点赞
- 收藏
- 关注作者


评论(0)