软件测试|web自动化测试神器playwright教程(六)
前言
在web自动化测试的工作中,弹窗以及页面切换是我们比较头疼的问题,我们都是需要通过switch切换到弹窗或者页面上进行操作,再切换回到我们的原页面进行操作,这样的操作十分繁琐,我们需要去获取window_handle,作为切换页面的对象,playwright在这方面就有很大的优势。
本篇文章我们就来介绍一下playwright的new_context和新窗口操作。browser.new_context() 创建一个新的浏览器上下文。它不会与其他浏览器上下文共享 cookies/缓存。
浏览器上下文
使用browser.new_context() 创建context对象,context之间是相互隔离的,可以理解为轻量级的浏览器实例。
如需要不同用户登录同一个网页,不需要创建多个浏览器实例,只需要创建多个context即可。
下面是我们打开两个标签页的一个浏览器实例:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=1000)
context = browser.new_context() # 创建上下文,浏览器实例
page = context.new_page() # 打开标签页1
page.goto("https://www.baidu.com/")
page2 = context.new_page() # 打开标签页2
page2.goto("https:ceshiren.com")
context.close()
browser.close()
运行脚本我们可以看到浏览器实例打开了两个窗口。
Context实现测试浏览器环境隔离
使用 Playwright 编写的测试在称为浏览器上下文的隔离的全新环境中执行。这种隔离模型提高了可重复性并防止级联测试失败。
测试隔离
测试隔离是指每个测试与另一个测试完全隔离。每个测试都独立于任何其他测试运行。这意味着每个测试都有自己的本地存储、会话存储、cookie 等。Playwright 使用BrowserContext实现了这一点,这相当于隐身式配置文件。它们的创建速度快、成本低,并且完全隔离,即使在单个浏览器中运行也是如此。Playwright 为每个测试创建一个上下文,并在该上下文中提供一个默认页面。
Playwright 如何实现测试
Playwright 使用浏览器上下文来实现测试隔离。每个测试都有自己的浏览器上下文。每次运行测试都会创建一个新的浏览器上下文。使用 Playwright 作为测试运行程序时,默认情况下会创建浏览器上下文。否则,您可以手动创建浏览器上下文。
browser = playwright.chromium.launch()
context = browser.new_context()
page = context.new_page()
浏览器上下文还可用于模拟涉及移动设备、权限、区域设置和配色方案的多页面场景
Playwright 可以在一个场景中创建多个浏览器上下文。当您想测试多用户功能(如聊天)时,这很有用。
from playwright.sync_api import sync_playwright
def run(playwright):
# create a chromium browser instance
chromium = playwright.chromium
browser = chromium.launch()
# create two isolated browser contexts
user_context = browser.new_context()
admin_context = browser.new_context()
# create pages and interact with contexts independently
with sync_playwright() as playwright:
run(playwright)
使用示例,在page_one 标签页打开百度,输入“web自动化测试”, 在page_two 标签页打开百度,输入“playwright”,代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=1000)
context = browser.new_context() # 创建上下文,浏览器实例1
page1 = context.new_page() # 打开标签页1
page2 = context.new_page() # 打开标签页2
page1.goto("https://www.baidu.com/")
page1.fill('#kw', "web自动化测试")
page1.wait_for_timeout(3000)
page2.goto("https://www.baidu.com/")
page2.fill('#kw', "playwright")
page2.wait_for_timeout(3000)
我们会发现我们只能看到第二个页面的操作,但是我们可以确定两个页面的操作都是正常的。每个页面 page对象都是聚焦的活动页面, 不需要将页面置于最前面。
新标签页处理
浏览器上下文中的事件page可用于获取在上下文中创建的新页面。这可用于处理通过target="_blank"链接打开的新页面,代码如下:
# Get page after a specific action (e.g. clicking a link)
with context.expect_page() as new_page_info:
page.get_by_text("open new tab").click() # Opens a new tab
new_page = new_page_info.value
new_page.wait_for_load_state()
print(new_page.title())
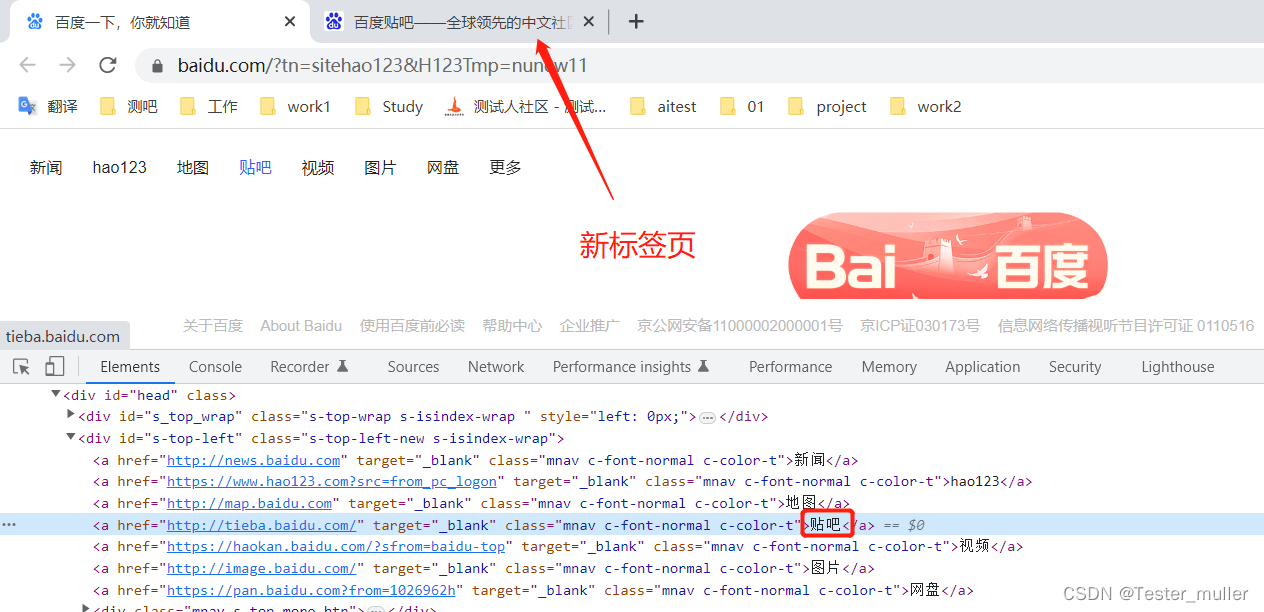
使用示例,打开百度页面的-贴吧链接,会出现一个新标签页

代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=1000)
context = browser.new_context() # 创建上下文,浏览器实例
page = context.new_page() # 打开标签页
page.goto("https://www.baidu.com/")
print(page.title())
# Get page after a specific action (e.g. clicking a link)
with context.expect_page() as new_page_info:
page.click('text=贴吧') # Opens a new tab
new_page = new_page_info.value
new_page.wait_for_load_state() # 等待页面加载到指定状态
print(new_page.title())
--------------------------
运行结果如下:
百度一下,你就知道
百度贴吧——全球领先的中文社区
处理弹出窗口
如果页面打开一个弹出窗口(例如通过链接打开的页面),您可以通过监听页面上的事件target="_blank"来获取对它的引用。
popup除了browserContext.on(‘page’)事件之外还会发出此事件,但仅针对与此页面相关的弹出窗口。
# Get popup after a specific action (e.g., click)
with page.expect_popup() as popup_info:
page.get_by_text("open the popup").click()
popup = popup_info.value
popup.wait_for_load_state()
print(popup.title())
如果触发弹出窗口的操作未知,则可以使用以下模式。
# Get all popups when they open
def handle_popup(popup):
popup.wait_for_load_state()
print(popup.title())
page.on("popup", handle_popup)
总结
本文主要讲解了playwright解决多窗口和弹窗处理的步骤,我们主要依靠上下文和page来处理多窗口和弹窗,避免了我们使用selenium来回切换页面的问题。
- 点赞
- 收藏
- 关注作者


评论(0)