一文快速上手Vue之计算属性和侦听器,过滤器
【摘要】 计算属性和侦听器1、计算属性(computed)某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成示例:<div id="app"><ul><li>西游记:价格{{xyjPrice}},数量:<input type="number" v-model="xyjNum"></li><li>水浒传:价格{{shzPrice}},数量:<input type="number" v-...
计算属性和侦听器
1、计算属性(computed)
某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成
示例:
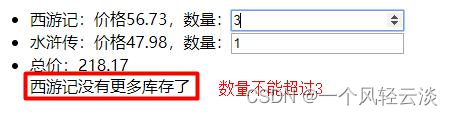
效果:只要依赖的属性发生变化,就会重新计算这个属性
2、侦听(watch)
watch 可以让我们监控一个值的变化。从而做出相应的反应。 示例:
3、过滤器(filters)
过滤器不改变真正的`data`,而只是改变渲染的结果,并返回过滤后的版本。在很多不同的 情况下,过滤器都是有用的,比如尽可能保持 API 响应的干净,并在前端处理数据的格式。
示例:展示用户列表性别显示男女
1、局部过滤器
注册在当前 vue 实例中,只有当前实例能用
2、全局过滤器
任何 vue 实例都可以使用: td>{{user.name | capitalize}}td>
过滤器常用来处理文本格式化的操作。过滤器可以用在两个地方:双花括号插值和 v-bind
表达式
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)