vue之插值表达式
1、插值表达式
1)、花括号
格式:{{表达式}}
说明:
该表达式支持 JS 语法,可以调用 js 内置函数(必须有返回值)
表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:let a = 1 + 1;
可以直接获取 Vue 实例中定义的数据或函数
2)、插值闪烁
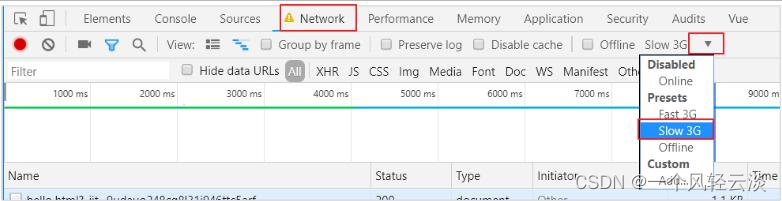
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的`{{}}`, 加载完毕后才显示正确数据,我们称为插值闪烁。 我们将网速调慢一些,然后刷新页面,试试看刚才的案例:
3)、v-text 和 v-html
可以使用 v-text 和 v-html 指令来替代{{}}
说明:
v-text:将数据输出到元素内部,如果输出的数据有 HTML 代码,会作为普通文本输出
v-html:将数据输出到元素内部,如果输出的数据有 HTML 代码,会被渲染
并且不会出现插值闪烁,当没有数据时,会显示空白或者默认数据
2、v-bind
html 属性不能使用双大括号形式绑定,我们使用 v-bind 指令给 HTML 标签属性绑定值; 而且在将 `v-bind` 用于 `class` 和 `style` 时,Vue.js 做了专门的增强。
1)、绑定 class
2)、绑定 style
`v-bind:style` 的对象语法十分直观,看着非常像 CSS,但其实是一个 JavaScript 对象。style
属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,这种方式记得用单引号括起 来) 来命名。 例如:font-size-->fontSize
3)、绑定其他任意属性
4)、v-bind 缩写
3、v-model
刚才的 v-text、v-html、v-bind 可以看做是单向绑定,数据影响了视图渲染,但是反过来就不 行。接下来学习的 v-model 是双向绑定,视图(View)和模型(Model)之间会互相影响。 既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前
v-model 的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue 中的自定义组件)
基本上除了最后一项,其它都是表单的输入项。 示例:
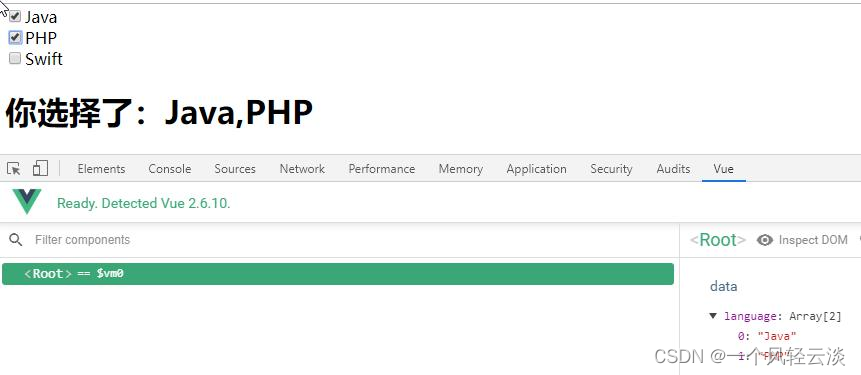
多个`CheckBox`对应一个 model 时,model 的类型是一个数组,单个 checkbox 值默认是
boolean 类型
radio 对应的值是 input 的 value 值
`text` 和`textarea` 默认对应的 model 是字符串
`select`单选对应字符串,多选对应也是数组
4、v-on
1、基本用法
v-on 指令用于给页面元素绑定事件。 语法: v-on:事件名="js 片段或函数名"
示例:
另外,事件绑定可以简写,例如`v-on:click='add'`可以简写为`@click='add'`
2、事件修饰符
在事件处理程序中调用 `event.preventDefault()` 或 `event.stopPropagation()` 是非常常见的 需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑, 而不是去处理 DOM 事件细节。 为了解决这个问题,Vue.js 为 `v-on` 提供了事件修饰符。修饰符是由点开头的指令后缀来 表示的。
`.stop` :阻止事件冒泡到父元素
`.prevent`:阻止默认事件发生
`.capture`:使用事件捕获模式
`.self`:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
`.once`:只执行一次
效果:右键“点赞”,不会触发默认的浏览器右击事件;右键“取消”,会触发默认的浏览 器右击事件)
3、按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 `v-on` 在监听键盘事件时添 加按键修饰符
全部的按键别名:
`.enter`
`.tab`
`.delete` (捕获“删除”和“退格”键)
`.esc`
`.space`
`.up`
`.down`
`.left`
`.right
4、组合按钮
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
`.ctrl`
`.alt`
`.shift`
5、v-for
遍历数据渲染页面是非常常用的需求,Vue 中通过 v-for 指令来实现。
1、遍历数组
语法:v-for="item in items"
items:要遍历的数组,需要在 vue 的 data 中定义好。
item:迭代得到的当前正在遍历的元素 示例:
2、数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数: 语法:v-for="(item,index) in items"
items:要迭代的数组
item:迭代得到的数组元素别名
index:迭代到的当前元素索引,从 0 开始。 示例:
3、遍历对象
v-for 除了可以迭代数组,也可以迭代对象。语法基本类似 语法:
v-for="value in object" v-for="(value,key) in object" v-for="(value,key,index) in object"
1 个参数时,得到的是对象的属性值
2 个参数时,第一个是属性值,第二个是属性名
3 个参数时,第三个是索引,从 0 开始
4、Key
用来标识每一个元素的唯一特征,这样 Vue 可以使用“就地复用”策略有效的提高渲染的 效率。
如果 items 是数组,可以使用 index 作为每个元素的唯一标识 如果 items 是对象数组,可以使用 item.id 作为每个元素的唯一标识
6、v-if 和 v-show
1、基本用法
v-if,顾名思义,条件判断。当得到结果为 true 时,所在的元素才会被渲染。
v-show,当得到结果为 true 时,所在的元素才会被显示。 语法:v-if="布尔表达式", v-show="布尔表达式",
示例:
2、与 v-for 结合
当 v-if 和 v-for 出现在一起时,v-for 优先级更高。也就是说,会先遍历,再判断条件。 修改 v-for 中的案例,添加 v-if:
7、v-else 和 v-else-if
v-else 元素必须紧跟在带 `v-if` 或者 `v-else-if` 的元素的后面,否则它将不会被识别。 示例:
- 点赞
- 收藏
- 关注作者









评论(0)