Open UI5 index.html 里的 bootstrap script 介绍
在 Open UI5 应用程序的 index.html 文件中,通常有一行类似于以下代码的声明:
<script id="Open-ui-bootstrap"
src="resources/Open-ui-core.js"
data-Open-ui-theme="Open_belize"
data-Open-ui-libs="Open.m"
data-Open-ui-compatVersion="edge"
data-Open-ui-resourceroots='{"<yourAppName>": "./"}'>
</script>
这行代码的主要目的是加载 Open UI5 应用程序所需的 JavaScript 库和配置信息,以及指定应用程序的名称和资源路径等信息。
具体来说,这行代码中的各个属性和值的含义如下:
- id=“Open-ui-bootstrap”:指定该脚本标签的 ID,方便其他 JavaScript 代码对其进行引用。
- src=“resources/Open-ui-core.js”:指定加载 Open UI5 应用程序所需的 JavaScript 库的路径,这里指定加载的是 Open-ui-core.js 文件。
Open-ui-core.js 是 Open UI5 的核心 JavaScript 文件之一,是 Open UI5 应用程序的必要文件之一。它的主要作用是加载 Open UI5 库和相关资源,包括:
(1) 加载 Open UI5 库和模块:Open-ui-core.js 文件中包含了 Open UI5 库和各种模块的定义,通过该文件的加载,Open UI5 应用程序可以访问和使用 Open UI5 的各种功能和组件,如控件库、数据模型、路由等。
(2) 处理 Open UI5 应用程序的配置:在加载 Open-ui-core.js 文件时,可以通过指定一系列属性来配置 Open UI5 应用程序,例如指定应用程序的主题、语言、资源路径等。
(3) 处理 Open UI5 应用程序的启动:在 Open-ui-core.js 文件中,还包括了 Open UI5 应用程序的启动逻辑,负责启动应用程序并渲染应用程序的界面和功能。
需要注意的是,Open-ui-core.js 文件只包含了 Open UI5 库和模块的定义,并不包含应用程序的业务逻辑和界面代码。应用程序的业务逻辑和界面代码需要在应用程序中自行编写和定义,并通过 Open.ui.define 函数或其他方式进行加载和引用。
- data-Open-ui-theme=“Open_belize”:指定应用程序的主题,这里使用的是 Open UI5 中的标准主题 “Open_belize”。
- data-Open-ui-libs=“Open.m”:指定应用程序所需的库,这里只加载了 Open.m 库,即 Open UI5 中的移动设备库,该库提供了一组移动设备优化的控件和功能。
- data-Open-ui-compatVersion=“edge”:指定 Open UI5 应用程序所需的兼容版本,这里使用了最新版本 “edge”。
- data-Open-ui-resourceroots=’{"<yourAppName>": “./”}’:指定应用程序的名称和资源路径,这里使用了 JSON 格式的字符串来表示。其中 <yourAppName> 指代应用程序的名称,这里可以替换成具体的应用程序名称;"./" 指代应用程序的资源路径,即应用程序的根目录。
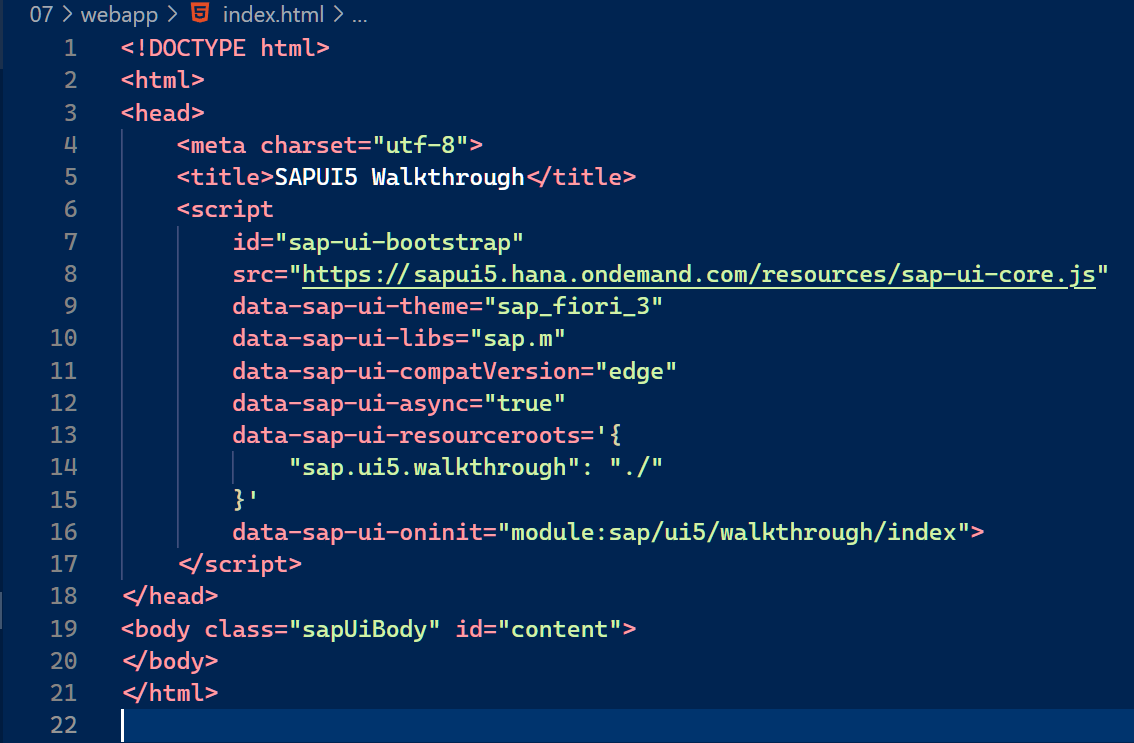
下图是一个例子:

通过这行代码的声明,Open UI5 应用程序可以正确加载和解析所需的 JavaScript 库和配置信息,并且可以正确定位应用程序的资源路径,从而正确渲染应用程序的界面和功能。
- 点赞
- 收藏
- 关注作者


评论(0)