HTML 标签介绍
简单把握
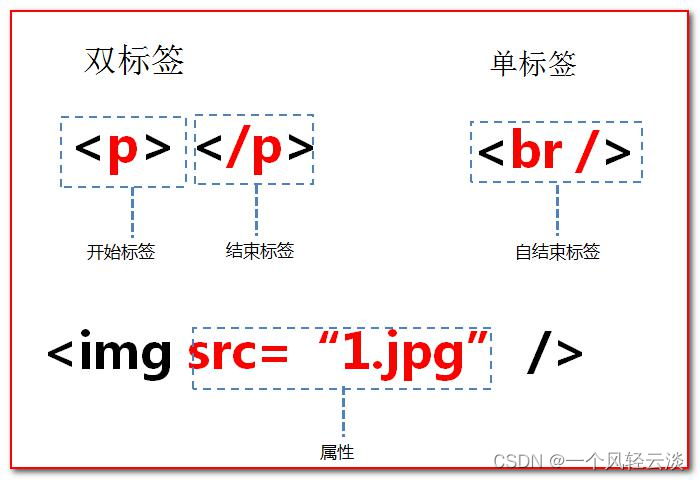
1.标签的格式:
<标签名>封装的数据</标签名>
2.标签名大小写不敏感。
3.标签拥有自己的属性。
i. 分为基本属性:bgcolor="red" 可以修改简单的样式效果
ii. 事件属性: onclick="alert('你好!');" 可以直接设置事件响应后的代码。
4.标签又分为,单标签和双标签。
i. 单标签格式: <标签名 /> br 换行 hr 水平线
ii. 双标签格式: <标签名> ...封装的数据...</标签名>
常用标签介绍
font 字体标签
需求 1:在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。
特殊字符
需求 1:把换行标签 变成文本 转换成字符显示在页面上 常用特殊字符表:
其他特殊字符表:
标题标签
标题标签是 h1 到 h6
需求 1:演示标题 1 到 标题 6 的
超链接 ( **** 重 点 ,必 须 掌 握 * )
在网页中所有点击之后可以跳转的内容都是超连接
需求 1:普通的 超连接。
列表标签
无序列表 、 有序列表
需求 1:使用无序,列表方式,把东北 F4,赵四,刘能,小沈阳,宋小宝,展示出来
img 标签
img 标签可以在 html 页面上显示图片。
需求 1:使用 img 标签显示一张美女的照片。并修改宽高,和边框属性
表格标签( **** 重点,必须掌握 * )
需求 1:做一个 带表头的 ,三行,三列的表格,并显示边框
需求 2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
跨行跨列表格 (* 次重点,必须掌握 *)
需求 1:新建一个五行,五列的表格,第一行,第一列的单元格要跨两列,第二行第一列的单元格跨两行,第四行第四 列的单元格跨两行两列。
了解 iframe 框架标签 (内嵌窗口)
ifarme 标签它可以在一个 html 页面上,打开一个小窗口,去加载一个单独的页面.
表单标签 ( ***** 重点 ,必须掌握 * )
什么是表单?
表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器.
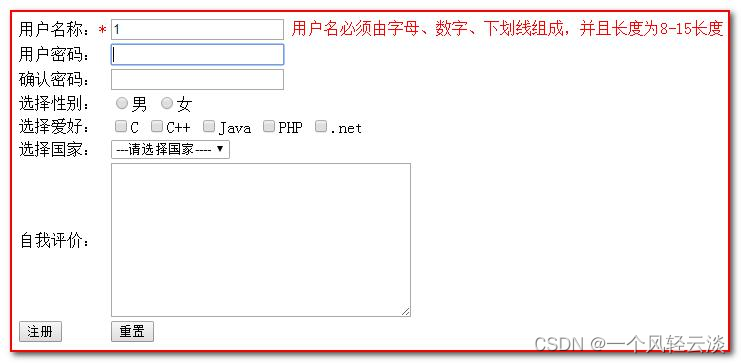
需求 1:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),兴趣爱好(多选),国籍(下 拉列表)。
隐藏域,自我评价(多行文本域)。重置,提交。
表单的显示:
表单格式化:
表单提交细节:
其他标签
需求 1:div、span、p 标签的演示
- 点赞
- 收藏
- 关注作者








评论(0)